Atomic design: het huisstijlhandboek van 2018

Als ondernemer heb je nagedacht over de vormgeving van jouw bedrijf, merk of dienst. Briefpapier, banners, websites, applicaties, kantoor, autobestickering, overal komt jouw huisstijl terug. Veel ondernemers hebben de richtlijnen voor zowel off- als online design vastgelegd in een huisstijlhandboek. Hierin worden de regels waaraan een merk moet voldoen om consistent over te komen uitgebreid beschreven en visueel weergegeven. Denk aan te gebruiken lettertypes, versies van logo’s, kleurgebruik en zelfs uitingen op social media. Maar… we zijn wel toe aan iets anders.
Er is niets mis met een huisstijlhandboek, maar kan dit niet effectiever, zo in 2018? Wij zijn wel toe aan iets nieuws. Waarom? Eerder lag de focus bij de stijlgidsen vooral op het offline gebied van een organisatie. Maar is webdesign tegenwoordig niet even belangrijk, of juist belangrijker? Websites en applicaties schieten in alle soorten en maten uit de grond. Hier moeten we wat mee. Wij kwamen uit bij atomic design, een design-systeem waarmee je consistent off- en online designs kunt vastleggen en hiermee een verbeterde user experience belooft.
Waar hebben we het over?
Nieuw is atomic design niet, maar het is nog vrij onbekend. Als vormgever ben je altijd op zoek naar nieuwe ontwikkelingen op het gebied van design. In plaats van de fascinerende en briljant uitgedachte logo’s, was het dit keer de term atomic design dat onze aandacht trok.
Brad Frost, webdeveloper en -designer, vindt dat het tijd is voor een nieuw design-systeem. Met het groeiende aantal interfaces is het volgens hem tijd voor een slimmere aanpak. Waar er met een huisstijlhandboek veel pagina’s opnieuw ontworpen en aangepast moeten worden als er een nieuw device beschikbaar is, gaat dit met atomic design eenvoudiger. En dit met de achterliggende gedachte van een perfecte en consistente user experience.
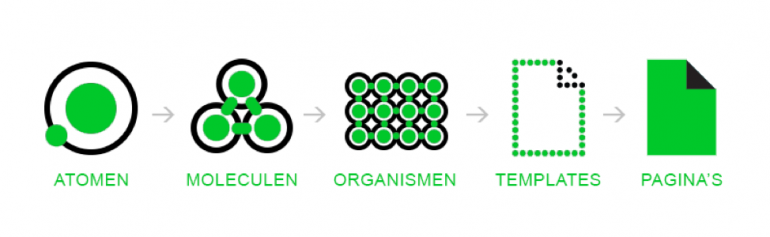
Maar wat is dat atomic design nu precies? Eigenlijk is het niets meer en minder dan de wetenschap van atomen en moleculen vertalen naar design. Atomic design kent 5 onderdelen:
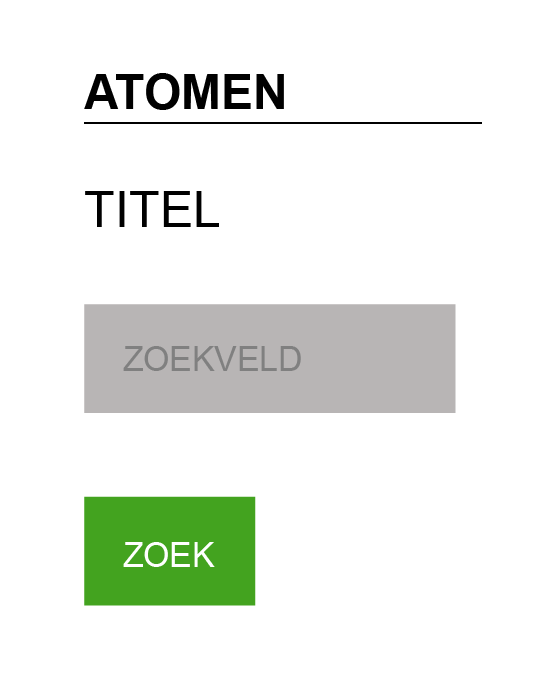
1. Atomen
De atomen worden gezien als de kleinste onderdelen op een website. De onderdelen die niet verder uitgekleed kunnen worden. Denk hierbij aan de vorm van een button en de opmaak van tekst of iconen.
Het voordeel van het starten met atomen is dat je direct kunt zien of de onderdelen, die los van elkaar niet veelzeggend zijn, bij elkaar passen. Als je alle benodigde atomen ontwikkeld hebt, ontstaat er uiteindelijk een grote verzameling aan ingrediënten waarmee jij jouw gewenste recept in een handomdraai op tafel tovert.

Voorbeelden van atomen
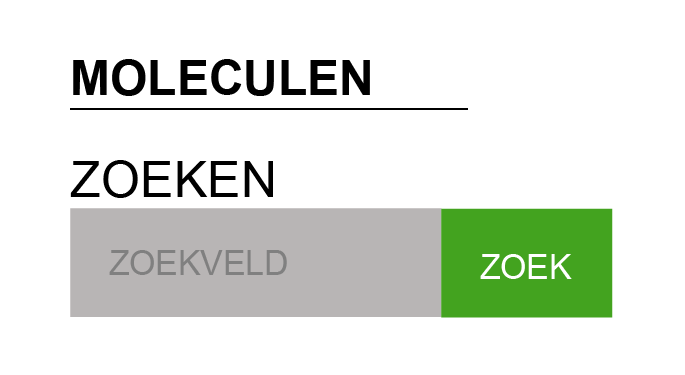
2. Moleculen
Omdat de atomen los van elkaar niet veel waard zijn is de tweede stap, het samenvoegen van atomen, erg belangrijk. In deze stap combineer je een aantal atomen om zo tot betekenisvolle moleculen te komen. Zoals een invulveld of een zoekbalk. Hierbij worden bijvoorbeeld een button, een invoerveld en een font gecombineerd, waarna er een zoekveld ontstaat. Tada! Jouw bedachte atomen krijgen een functie.
Let op dat je elke molecuul maar 1 functie geeft en dat je de moleculen niet verwart of combineert met de volgende stap: organismen. Op deze manier creëer je een mooi overzicht van jouw stijl en kunnen designers en developers zich makkelijk aan het single responsibility principle houden. Dit houdt in dat je elke functie ook echt maar één functie laat uitvoeren.

Voorbeeld van moleculen
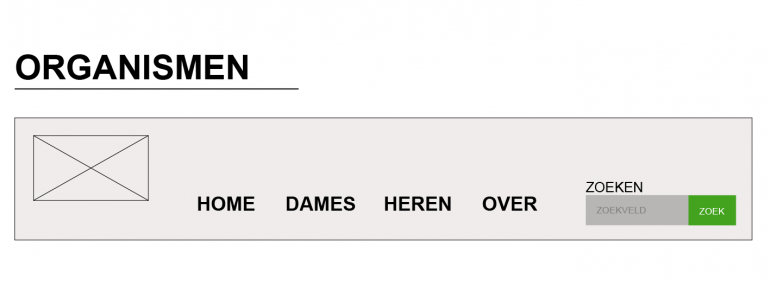
3. Organismen
De volgende logische stap is het combineren van verschillende moleculen, om zo tot organismen te komen. Organismen zijn net als moleculen makkelijk te vinden op een website. Denk aan een footer, een inloggedeelte of juist de header. In een header zit vaak een logo, navigatie en een zoekfunctie. Samen kun je ze als een duidelijk onderdeel op de website beschouwen, wat het een organisme maakt.
Het belangrijkste doel bij het creëren van de organismen is dat alle functies (moleculen) een plekje krijgen in de organismen. Op deze manier zie je geen functies over het hoofd en blijft jouw ontwerp toch logisch en goed te begrijpen.

Voorbeeld van organismen
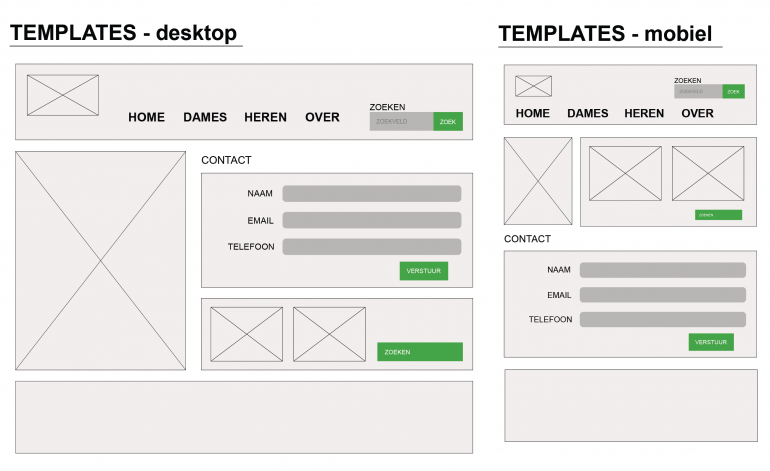
4. Templates
In templates komen pagina’s bij elkaar. We pakken naald en draad en gaan alle losse organismen tot een geheel vormen. Als jouw organisatie geen atomic design gebruikt, is de kans aanwezig dat er eerst een template wordt gemaakt. Hierop volgend komt de invulling hiervan, zoals moleculen en organismen.
Het maken van mock-ups is bijvoorbeeld een veel voorkomende stap die gemaakt wordt vóór het ontwerpen of kiezen van buttons, fonts en kleuren. Templates kunnen uiteindelijk voor meerdere pagina’s hergebruikt worden.

Voorbeeld van templates
5. Pagina’s
De laatste stap is het creëren van pagina’s. Het grote verschil met de templates is dat de pagina’s zijn ingevuld met content. De pagina’s hebben ieder een eigen doel. De templates die nog leeg waren, hadden nog geen duidelijk doel. Omdat niet iedere pagina eenzelfde doel heeft, kunnen de templates makkelijk aangepast worden. Je hebt jouw atomen (kleuren, fonts) immers al bij de hand.

Atomic design
Nu heb je alle stappen van atomic design doorlopen. Maar wat heb je nu echt gecreëerd en wat kun je hiermee? Je hebt een enorm overzicht met grote en kleine onderdelen, waarmee je de user experience eenvoudig in de juiste richting kunt sturen.
Een goed voorbeeld hiervan is bijvoorbeeld het responsive maken van een design. Sommige origineel bedachte organismen zullen niet meer op het scherm van een mobiel device passen. Met jouw enorme overzicht is er snel een aangepast organisme bedacht dat toch binnen de stijl past.
Doordat websites op verschillende devices en binnen applicaties een consistente lay-out hebben, wordt de user experience beter en zal jouw branding erop vooruitgaan. Het probleem dat er verwarring ontstaat bij gebruikers die verschillende devices gebruiken, wordt zo verkleind. Dit proces van designen en ordenen kun je helemaal zelf doen, maar Brad Fost en zijn collega Dave Olsen creëerden ook Pattern Lab. Deze tool helpt je bij het opzetten van een atomic design.
Schonere code & eenvoudig hergebruik
Voor developers is een design met de atomic design-methode ook geen overbodige luxe. Ten eerste zorgt het er, zoals eerder genoemd, voor dat het single responsibility principle niet vergeten wordt. Dit heeft als gevolg dat er een schonere code ontstaat.
Daarnaast wordt het hergebruiken van onderdelen op een website voor programmeurs ook eenvoudiger. Als er gekozen wordt voor een rode button, en er geen gebruik wordt gemaakt van atomic design, moet de programmeur in de code gaan zoeken naar die specifieke rode button. Met een structuur van atomic design verplaats je jezelf naar de map atomen om daar meteen de juiste button te vinden.
Het resultaat
Wat levert het schakelen naar atomic design op? Het is ten eerste een systeem dat erg gestructureerd werkt. Door de opbouw van kleine naar grote onderdelen, is het aanpassen van design erg gemakkelijk. Dit maakt het voor programmeurs ook gemakkelijker om bepaalde projecten over te dragen. In principe zou iedereen de opbouw van een design moeten snappen als er gebruik is gemaakt van atomic design.
Door de opbouw van kleine naar grote onderdelen, is het aanpassen van design erg gemakkelijk.
Naast dat het voor structuur en duidelijkheid zorgt, is het ook tijdbesparend. Bij het vastleggen van alle atomen en de uiteindelijke templates, zorg je er indirect ook voor dat aanpassingen in de toekomst sneller gaan. In een oogopslag zie jij waar je bepaalde onderdelen kunt vinden en of aanpassingen bij de huidige huisstijl passen.
Wij zijn benieuwd of jij met jouw organisatie al een design hebt dat gebaseerd is op atomic design of dat je er nieuwsgierig naar bent. Wil je meer weten over atomic design? Hier vind je de online versie van het boek. Sharing is caring!




