De 10 webdesigntrends voor 2017

Een nieuwe lente en nieuw geluid. Een vogel fluit, een bol ontspruit. We kijken vooruit en worden spontaan dichterlijk. Want jemig, wat een vrolijkheid. Het zal wel liggen aan stijgende huizenprijzen, meevallende Brexit en het feit dat de verkiezingen eraan komen. Kleur en decoratie zijn ruimhartig toegestaan. Online is steeds vaker in de lead als het om huisstijl gaat. Mobiel niet meer moeilijk. Fris en stevig is het devies.
1. Atomic design
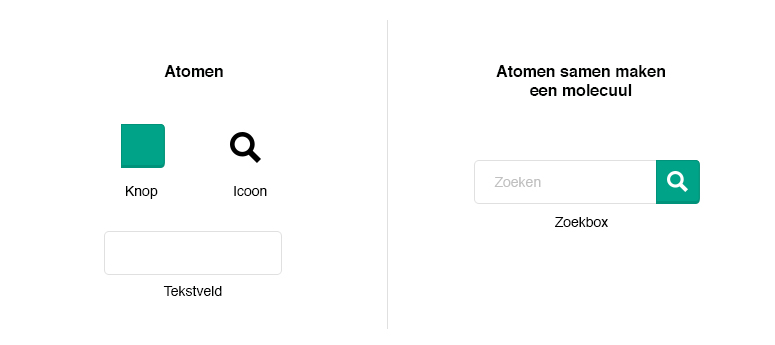
Atomic design is hèt buzzword waarover je dit jaar ongetwijfeld struikelt. Eigenlijk is het zelf geen design, maar een manier van designen, een ontwerpmethode.
Vroeger hadden we een huisstijlhandboek, tegenwoordig hebben we atomic design. Het idee is dat je bij goed, consequent ontwerp dingen hergebruikt. Zoals atomen samen moleculen maken en moleculen samen organismen vormen. Stel je een knop, een zoek-icoontje en een tekstveld voor als atomen; de kleinste nog als zodanig herkenbare bouwstenen. Samen vormen ze moleculen, zoals in dit geval een zoekbox:

De zoekbox vormt samen met het molecuul menu en het molecuul logo het organisme header; menu en logo zijn zelf natuurlijk opgebouwd uit atomen:

Zoals gezegd – totaal nieuw is het idee niet, maar het is voor websiteontwerp wel heel bruikbaar. In de eerste plaats omdat je bij goed websiteontwerp inderdaad veel elementen in steeds wisselende slagorde hergebruikt. Daarnaast merken we dat online uitingen steeds vaker de basis vormen voor een hele huisstijl. Het uitrafelen van een ontwerp naar kleinere en grotere delen en ze als zodanig presenteren, biedt houvast. Met een uitgewerkt atomic design kan een communicatiemedewerker de brochure-dtp’er, de autobeletteraar en de pennenbedrukker gemakkelijk briefen op huisstijl. Hier lees je meer over atomic design.
2. Diepte, hoogte en decoratie
Design beweegt zich van decoratief naar minimalistisch en weer terug. In de ene periode pimpen we alles op om in de periode daarna alles weer te strippen. In minimalistische periodes voelen we een voorkeur voor kaal, leeg en ruim. Na een poosje wordt dat saai en amorf en keert de versiering terug.
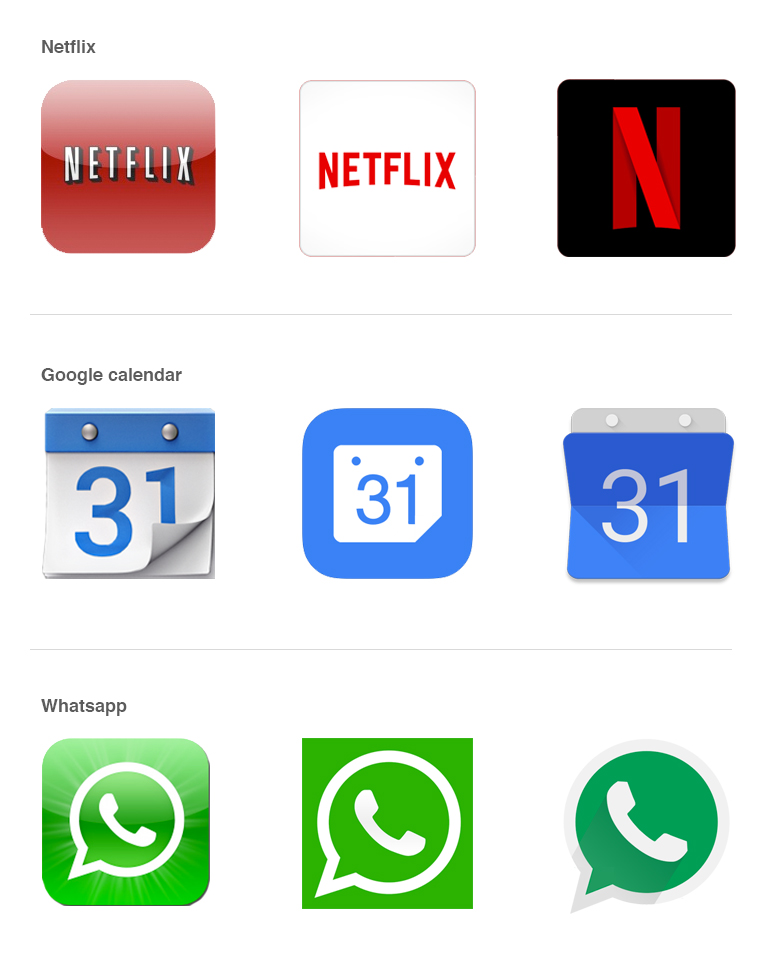
Voor wie het nog weet: vóór flat design was webdesign ontzettend 3D. De dropshadows en highlights glommen van je scherm af, lekker decoratief – zie het linkerrijtje in het plaatje onder. Op een dag hadden we er genoeg van en werden ontwerpen steeds platter; zoals in het middelste rijtje app- icoontjes hier beneden.

Van oud naar nieuw; app-icoontjes in 3D, als flat en als material ‘meer versierd’ design
De tijd van streng flat design ligt ook alweer achter ons. De suggestie van driedimensionaal is weer toegestaan sinds material design. Zie het rechterrijtje hierboven. In het begin verontschuldigden we ons nog: het ging om puur functionele toevoegingen. Een rechthoek wordt immers beter herkend als knop wanneer je er een schaduwrandje onder te plaatst. De laatste tijd gebruiken we ook weer dropshadows en highlights omdat het er lekker uitziet. Ook versiering als patterns en rounded corners signaleren we. We verwachten een wedergeboorte van decoratief, rijk en uitbundig ontwerp. We zijn benieuwd naar wat er komen gaat.
3. Mobiel volwassen
Bijna iedereen webshopt en bestelt tegenwoordig gewoon mobiel. Vroeger haalde je dat echt niet in je hoofd; mobiel een pizza bestellen leverde geheid zes Calzones waarvan je er vijf niet wilde.
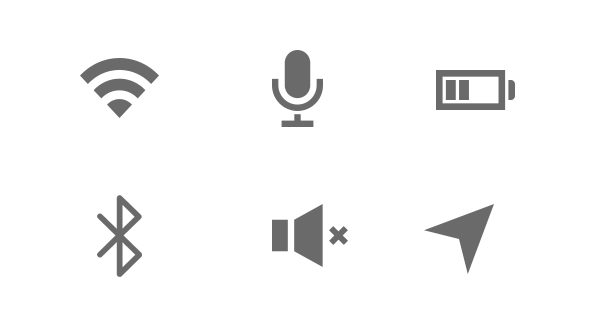
Mobiel design is volwassen geworden. Nog niet heel lang geleden puzzelden we ons een ongeluk: hoe krijg je fatsoenlijk een menu, submenu en subsubmenu op een klein scherm? Inmiddels is de uitklaphamburger ingeburgerd. Dat je grote foto’s snel weglaat in de mobiele versie is vanzelfsprekend, ook al vinden opdrachtgevers het nog wel eens zonde van mooi beeldmateriaal. En gelukkig zijn er iconen die je op talloze plekken ruimtebesparend inzet en die zo gewoon geworden zijn dat de gebruiker ze snapt. Met micro-interacties feedback je gebruikers op hun handelen; de gebeurt-er- hier-nog- wat-angst behoort daarmee definitief tot het verleden.

Ruimtebesparende ’mobiele’ iconen die iedere gebruiker herkent
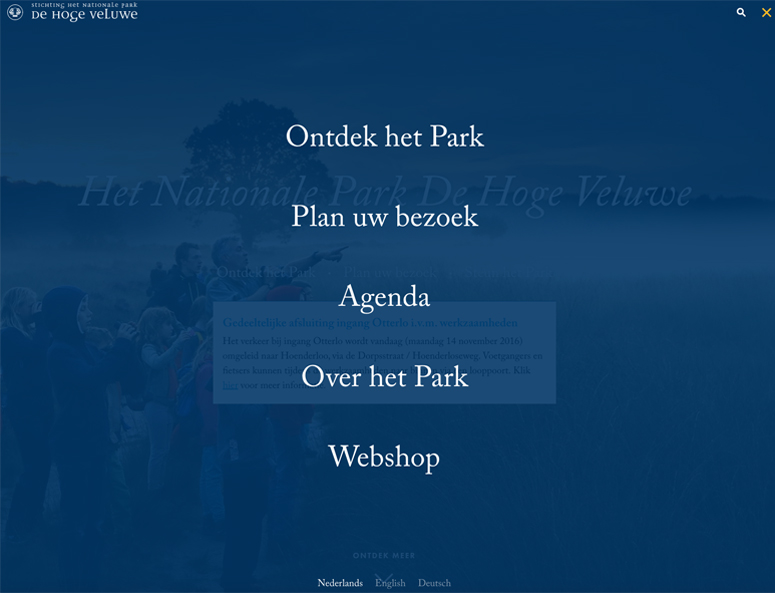
4. Fullscreen navigatie
Het hamburgermenu op desktopversie van de website zie je steeds vaker. Wij zijn niet onverdeeld enthousiast. Je zadelt een gebruiker namelijk op met een onnodige klik. Ruimte zat om het menu meteen aan te bieden, dus waarom zo dat erop geklikt moet worden? Een groeiend aantal websites biedt nu onder de hamburger een fullscreen menu aan: je klikt op de hamburger en je krijgt het menu in-your- face over de hele pagina. Wij schrikken er steeds een beetje van.
Maar eenmaal van de schrik bekomen sluiten we niet uit dat het best kan werken. Met de hamburgerklik geeft de gebruiker immers aan dat hij wil navigeren, de website antwoordt ‘HIER IS MIJN MENU’. Met subtiel design heeft het niks van doen, maar het is wel stevige taal.
5. Vette flits en max brightness
Jarenlang verdoezelden we elke ongerechtigheid met blur of filtertje. Langzamerhand zien we in fotografie iets anders gebeuren: er wordt flink ingeflitst. Glimneuzen op modellen en schitterschilletjes op appels worden niet weggepoederd. En in de ontwerpstudio staat brightness standaard op max. Fris – vinden we – na al dat softe gedoe.

Fotografie met flinke contrasten en keiharde highlights
6. Slab serif
Al een poosje zien we een voorkeur voor een schreef-letter (van die haakjes; serifjes). Tegelijkertijd moet het wel stevig, no-nonsense en is klassieke tuttigheid taboe. Dan kom je uit op de slab serif. Deze letterfamilie die ontstond in de 19e eeuw, toen reclameposters in zwang raakten. De gebruikelijke lettertypes voldeden niet, er moest iets stevigs komen. De Rockwell, de Clarendon, de Egyptiënne en de Courier doen het goed en we verwachten dat ze nog wel even blijven.

Dikke vette letters met dikke vette schreef; de slab serif
7. Kleur
Vrolijk verdwijnt het vuil uit de kleuren. Waar we vorig jaar opmerkten dat de kleuren die niemands lievelingskleur zijn heel erg hip waren, zien we nu dat de viezigheid uit geel, turquoise, mint en roze gaat. Een heldere pastel blijft over. Pantone heeft het over “A Mixture of Vitality, Relaxation and the Great Outdoors” en Sigma noemt krachtig optimisme, warme geborgenheid, energieke natuur en rustige elegantie.

Optimistische pastels
8. Geometrische vormen
Ontwerpen met een geodriehoek. Lekker lijntjes trekken en patroontjes maken. Driehoeken, zeskanten, ruiten en een incidentele parallellogram. Ergens voel je jaren ‘60 toen-modern en tegelijkertijd ook jaren ‘80 retro. Toch denken wij dat als je over tien jaar zo’n geruite Wehkamp-doos op zolder tegenkomt dat je verzucht: “Ohja, zo was 2017.”

Geometrische patronen; ruiten en driehoeken
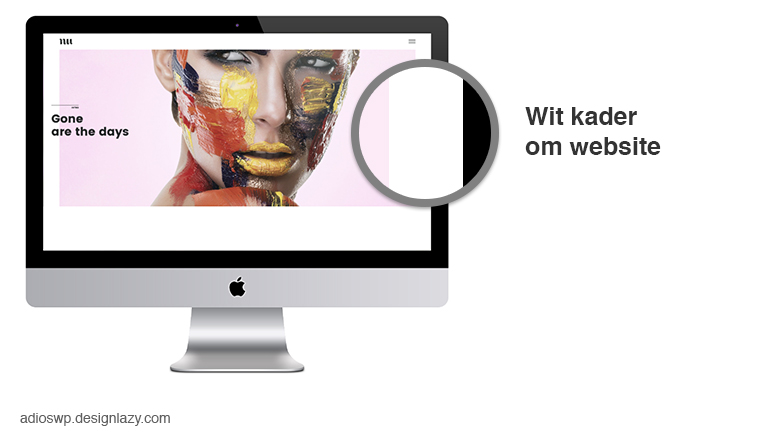
9. Witte kaders
Een wit kader om de website, alsof de webdesigner zich de ruimte van blad- naar zetspiegel ineens herinnerde. Zo’n wit kader voelt alsof je een duur kunstboek voor je ligt.
Omdat uitvullen over de hele schermbreedte een precies werkje is en niet alle content zich leent voor dergelijke chique zal deze trend voorbehouden blijven aan het neusje van de webzalm. En zo heurt het ook.

10. Eén knalkleur
BAM, één kleur en bijna klaar, alleen nog een paar letters, liefst wit. En een figuur die zijn best doet om de bezoeker te intrigeren. Optimistische eenvoud, verdient navolging!
Hoera 2017!
Na jaren kredietcrisis en stagnerende groeicijfers waren we wel toe aan vrolijkheid. Wij gaan breed grijnzend, met confetti en slingers en een mooie kist design-gereedschap 2017 in.