Maak je site mobielvriendelijk met deze 10 UX-tips

Ons gedrag verschilt per type device. Wat zijn belangrijke verschillen om rekening mee te houden op een mobile device? Content die is afgestemd op mobiel kan je conversiedoelen maken of breken. Een aanklikbaar telefoonnummer heeft op een desktop bijvoorbeeld weinig zin, terwijl dit het gebruikersgemak en de snelheid op een mobiel juist verhoogd.
Hier volgen 10 tips voor een maximale User Experience voor de mobiele gebruiker.
1. De context
Mobiele gebruikers zijn vaak niet thuis als ze hun toestel gebruiken, terwijl desktopgebruikers dat voor privégebruik over het algemeen wel zijn. Vanuit huis wordt het device gebruikt dat het gemakkelijkst voor handen is.
Thuis hebben mensen vaak meer de rust en tijd om pagina’s te bekijken, terwijl we op een mobile device vaak vluchtig gedrag vertonen. We willen snel vinden wat we op dat moment nodig hebben. Maar we gebruiken dit toestel vaak niet voor een uitgebreide oriëntatie op een product of dienst, of voor het invullen van een uitgebreid formulier of onderzoek.
Hierdoor zijn mobiele gebruikers wel meer geneigd om onmiddellijk te handelen. De tijd tussen de intentie en de daadwerkelijke uitvoer daarvan, is veel korter.
2. Houd rekening met dikke vingers
Er zijn tegenwoordig devices in alle soorten en maten. Hoe kleiner het scherm, hoe groter de kans om net naast de button of link te klikken die je moest hebben. Frustrerend. Maak daarom content groot genoeg om (ook met dikkere vingers) te kunnen in- en uitzoomen. Zorg dat je ook op kleine schermen tekstlinkjes en CTA’s makkelijk aan kunt klikken.
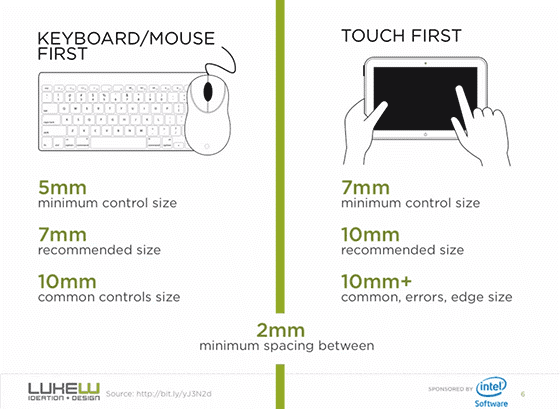
Hier zie je een overzicht van de ruimte in millimeters voor klikpunten.

Bron: UIE
3. Design voor lokaal gebruik
Menig mobiel gebruiker is onderweg, of heeft snel praktische informatie nodig die hij of zij op dat moment zoekt. Houd vooral bij lokale aanbiedingen en informatie rekening met de volgende elementen.
- Een aanklikbaar telefoonnummer voor contact, boekingen en reserveringen
- Een routeplanner die gekoppeld is aan het GPS van de telefoon
Het telefoonnummer op een mobiel ontwerp is vaak de primaire CTA. Zorg ervoor dat dit makkelijk aanklikbaar is. En houd er voldoende witruimte om heen vrij. Toon een telefoonnummer altijd als tekst, zodat de gebruiker het zo nodig kan selecteren, kopiëren en opslaan.
4. Ontwerp grote CTA’s
CTA’s moeten erg prominent aanwezig zijn en goed opvallen in kleurcontrast. Houd rekening met de plaatsing van de buttons. Vaak gebruiken mensen hun duim om mee te klikken en scrollen. Zorg er daarom voor dat de buttons vooral binnen duimbereik liggen. Gebruik daarvoor de minimale hoogte en breedte van 46 pixels. Buttons over de gehele breedte van het scherm zijn het meest gebruiksvriendelijk voor zowel links- als rechtshandigen.
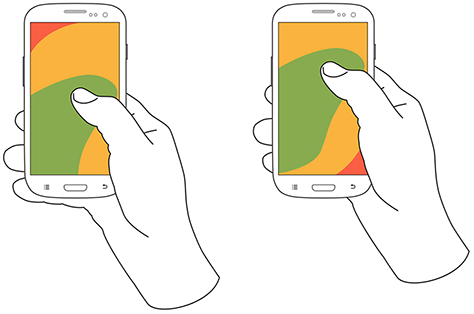
Hier zie je een welke zones het makkelijkst binnen duimbereik liggen.

Bron: UXmatters
5. Pas chunking toe
Formuleer content in hapklare brokjes. Gebruik duidelijke tussenkopjes om tekst makkelijk scanbaar te maken. Gebruikers scrollen snel op mobiele apparaten. Zorg er daarom voor dat je gemakkelijk kunt zien waar je moet stoppen, als je gevonden hebt wat je zocht.
6. Gebruik een simpele navigatie
Een traditionele navigatie is niet geschikt voor een mobiel apparaat. Veel koppen zouden dan in de verdrukking komen. Kies daarom liever voor een keuzemenu dat pas uitklapt als je er op klikt. Een gedeeltelijk verborgen menu geeft de bezoeker de mogelijkheid alleen die pagina aan te klikken die hij nodig heeft.
Vermijd zoveel mogelijk afleiding, je hebt tenslotte maar een klein scherm tot je beschikking. Zorg voor een clean design met een snelle laadtijd en makkelijke navigatie.

Bron: Breakthrough Media
7. Houd rekening met zowel portrait- als landscape-gebruik
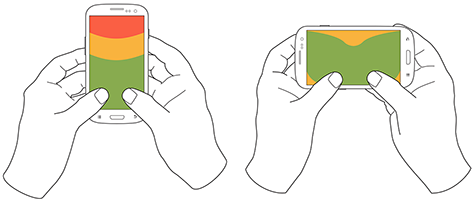
UX matters heeft 5 belangrijke manieren van mobiel gebruik en manier van vasthouden schematisch in kaart gebracht. Houd er hierbij wel rekening mee dat de manier van vasthouden heel snel kan wisselen. Eerst wordt de telefoon in de lengte vastgehouden, even later wordt er weer vanuit landscape-positie getypt, waarna vervolgens weer in portrait een telefoonnummer wordt ingetikt.

Bron: UXmatters
8. Maak ook je formulier mobile friendly
Het touch-keyboard neemt al een boel ruimte in beslag op het mobiele beeldscherm. Door ook nog in- en uit te zoomen raakt de gebruiker makkelijk het overzicht kwijt. Een autocorrect kan voor problemen zorgen bij het invullen van het formulier. Voorkom daarnaast de volgende fouten in een mobile checkout:
- Vermijd inline field labels
- Plaats doelen niet te dicht bij elkaar
- Voorkom overmatig gebruik van drop-down-menu’s als open inputvelden of radiobuttons relevanter zijn.
9. Gebruik een ‘Mobielvriendelijk’ label in je Google zoekresultaat
Het ‘mobile friendly’ label geeft in de Google resultaten aan dat je website geschikt is voor mobiel gebruik. Benut dit label om in de zoekresultaten al een streepje voor te hebben.
10. Zorg voor een hoog contrast
Een laag of slecht contrast vereist een fellere scherm-setting. Dit trekt de accu sneller leeg. Zorg ook in deze details voor een maximale mobile usability. En daarbij, het leest toch echt niet prettig als het contrast van de tekst ten opzichte van de achtergrond weinig contrast hebben zoals je hier merkt.

Bron: Dowitcherdesigns
Is jouw site al ‘mobile proof’?
Hoe gemakkelijk maakt jouw mobiele site het voor je gebruiker? Kun jij bovenstaande tips al afvinken of liggen hier voor jou nog kansen?
Weet jij nou nog meer slimme tips en handigheidjes voor een optimale gebruikerservaring, deel ze gerust in een reactie hieronder.
Afbeelding intro met dank aan Fotolia.