App, mobiele of responsive site: de voor- en nadelen op een rij

Dat we willen dat onze webshop goed zichtbaar is op smartphone en tablet lijkt me duidelijk. Welke opties zijn er om deze groeiende markt te betreden en welke optie past het beste bij jouw onderneming? Moet je naast je webshop een aparte mobiele webshop of applicatie ontwikkelen, of je huidige webshop responsive maken?
M-commerce heeft het afgelopen jaar een enorme vlucht genomen. Je moet natuurlijk niks, maar ik raad je aan alle opties goed te overwegen, in deze tijd waar de verwachtingen van de consument steeds verder toenemen. Om je keuze makkelijker te maken, vind je in dit blog alle voor- en nadelen op een rijtje.
Applicatie
Er zijn verschillende soorten applicaties, daar ga ik nu niet diep op in. Om het makkelijk te houden heb ik het in dit artikel alleen over de native app, de apps die we vinden in de appstore. De app lijkt een echte musthave voor bedrijven. Jouw eigen app beschikbaar in de App Store, wie wil dat niet? Maar is dit wel zo verstandig? Wanneer is het relevant om een eigen app te laten ontwikkelen?
Apps zijn snel, gebruiksvriendelijk en kunnen features gebruiken van je telefoon zoals je camera en je adressenboek. Daarnaast zijn apps geweldig voor customer engagement, een app brengt een grote beleving met zich mee. Tegenover deze voordelen staat dat je voor ieder platform (iOS, Android, Blackberry, Windows Phone) een aparte app moet ontwikkelen, in steeds een andere programmeertaal. Daarnaast is de inhoud van de app pas vindbaar wanneer je de app geïnstalleerd hebt.
Veel gebruikers per platform
Een app ontwikkelen is dus eigenlijk alleen zinvol als je veel gebruikers hebt per platform en hen iets biedt dat mensen regelmatig gebruiken. Bijvoorbeeld de app van 9292 of NS. Hiermee kunnen snel en zonder internet reistijden worden opgevraagd. Wanneer je onderweg bent kunnen lange laadtijden erg frustrerend zijn. Met de app van 9292 heb je overal snel reisinformatie beschikbaar. Je kunt onderweg snel even vooraf geplande reizen terugkijken. Een andere reden waarom 9292 voor een app heeft gekozen is de verbinding met GPS op je smartphone. Dit zou niet mogelijk zijn op een website.
Een app voor beleving
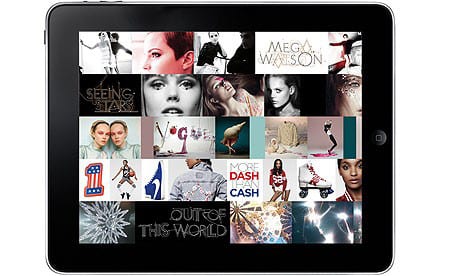
Ook voor Vogue is de app een bewuste keuze. Fashion is een en al beleving. Een app is hiervoor de perfecte invulling. Bijna niemand wil een tijdschrift lezen op een laptop op pc, maar op een tablet is dit wel handig. Er is de mogelijkheid om door te klikken in een artikel, advertentie of afbeelding, wat in een papieren magazine kan. Hierdoor is de app eigenlijk een levende versie van Vogue.
Bied met een app toegevoegde waarde
Een andere reden om een app te ontwikkelen is bijvoorbeeld een actie. Ontwikkel nooit een app die eigenlijk hetzelfde is als de website, maar dan in de vorm van een app. Het moet toegevoegde waarde hebben, anders kun je veel beter responsive design gebruiken. Nog een reden voor het ontwikkelen van een app kan zijn dat je je klanten een alternatief wilt bieden wat ze kunnen gebruiken zonder internet.
Er zullen veel developers zijn die je een app aanbevelen, ondanks dat het misschien niet erg relevant is voor jouw bedrijf, om de simpele reden dat het goed geld oplevert. Denk dus goed na of een app waarde toevoegt aan je onderneming of dat je het gewoon een leuke gadget vindt.
Voordelen:
- Eenmaal gedownload, makkelijk en snel bereikbaar
- Ook te gebruiken zonder internetbereik
- Beleving
Nadelen:
- Hoge ontwikkelingskosten
- Voor ieder platform een andere app
- Informatie niet vindbaar zonder installatie
Mobiele website
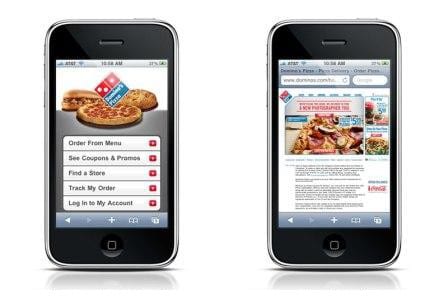
Een mobiele website is eigenlijk gewoon een website. Het verschil is dat de mobiele variant is geoptimaliseerd voor het gebruik op een klein scherm. Een mobiele site heef zijn eigen url, bijvoorbeeld m.mijndomeinnaam.nl of mijndomein.mobi. Dit is ook meteen het grootste voordeel van een mobiele site. Er wordt een design ontworpen dat er perfect uitziet op een smartphone of tablet. De gebruikservaring wordt hierdoor veel beter, omdat je geen kleine toetsjes meer hoeft in te drukken of continu in- en uitzoomen.
Niets downloaden, lagere drempel
Bij bovenstaand voorbeeld is duidelijk te zien dat de gebruikerservaring veel beter is dan op de reguliere website. Alleen de nodige aspecten zijn samengevoegd in de mobiele site. Daarnaast hoef je er geen app voor te downloaden, want dit zou drempelverhogend kunnen zijn voor mensen die maar een enkele keer pizza bestellen bij Domino’s. Dit zie ik zelf als het grootste voordeel ten opzichte van een app.
Inhoudelijk heel specifiek worden
Een ander voordeel ten opzichte van een app is dat je geen rekening hoeft te houden met verschillende besturingssystemen. Daarnaast moet je wel nog steeds meerdere sites maken voor verschillende formaten. Het voordeel hiervan is wel dat je inhoudelijk heel specifiek kunt worden. Op een smartphone geef je bijvoorbeeld heel eenvoudig een paar veel gebruikte functies aan, op een tablet kan daar nog wat extra’s bij. Door niet alle elementen te tonen op een mobiele site zal deze sneller geladen worden, wat een voordeel is met een meestal tragere verbinding op een telefoon.
Meerdere sites met dezelfde inhoud via zoekmachines
Een nadeel van een mobiele website is dat er in een zoekmachine meerdere sites worden gevonden met grotendeels dezelfde inhoud. Zo kan een bezoeker per ongeluk met zijn telefoon op een voor het tablet geoptimaliseerde design terecht komen. Hierdoor wordt het gebruiksgemak weer teniet gedaan. Een mobiele website is vooral nuttig wanneer je je gewone website niet wilt aanpassen en wanneer je weet dat je klanten op een smartphone of tablet maar bepaalde elementen van je website gebruiken.
Voordelen:
- Snelle laadtijd
- Speciaal ontworpen voor smartphone en tablet
Nadelen:
- Lange ontwikkeltijd
- Een hele nieuwe site vanaf de grond opbouwen
- Vindbaarheid in zoekmachines
Responsive design
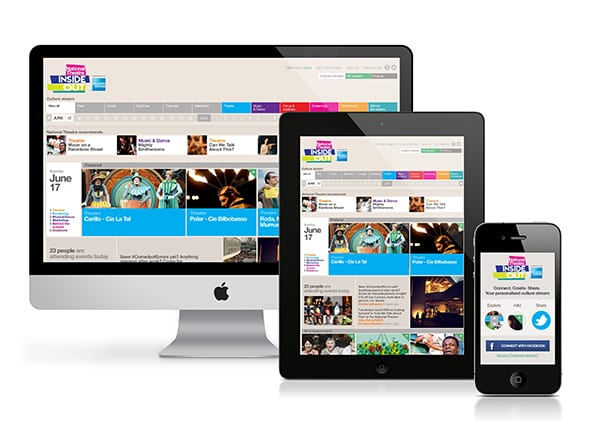
Bij responsive webdesign wordt de website zo ontworpen dat deze zich aanpast aan het apparaat en het gedrag van de gebruiker. De bezoeker krijgt dus altijd dezelfde content, alleen de presentatie en bediening kan verschillen. Het grote voordeel ten opzichte van de mobiele website is dat er geen verschillende sites hoeven worden gemaakt voor verschillende apparaten. Het aanpassen en onderhouden hoeft nog maar op één website worden gedaan. Hierdoor is de ontwikkeltijd ook korter, omdat er niet verschillende websites vanaf de grond moeten worden opgebouwd.
Futureproof design
Je webshop wordt steeds vaker op verschillende schermen bekeken: op een laptop, monitor, smartphone, tablet en sinds kort is ook de smart tv in opkomst. Al deze apparaten zijn verkrijgbaar in uitlopende formaten en daarnaast kun je je apparaat ook nog draaien in landscape of portrait. In de toekomst zullen hier nog veel meer verschillende apparaten en formaten bijkomen. Met responsive design heb je dus een futureproof design.
Het past ook in de strategie omnichannel, waarbij een uniforme merkbeleving centraal staat. Daarnaast heb je niet het probleem dat een zoekmachine meerdere websites toont met dezelfde content.
Voordelen:
- Goed zichtbaar op ieder formaat en ieder apparaat
- Content onderhouden via één site
Nadelen:
- Grote websites met veel content kan ingewikkelder zijn
Responsive in meeste gevallen relevantst
Welke optie nou het beste is, verschilt per type onderneming en doelgroep. Een applicatie kan handig zijn voor bepaalde doeleinden, maar over het algemeen is een responsive site het meest relevant voor de meeste bedrijven. Hiermee ben je in de toekomst verzekerd van goede zichtbaarheid op alle formaten. Daarnaast is het gebruiksgemak beter, want content hoeft maar vanaf één site beheerd te worden. Helaas zijn er nog maar weinig ondernemingen met responsive design. Ik zeg: anno 2013 kun je eigenlijk niet meer zonder!