Call-to-action: Tips voor de ultieme verleiding

We kunnen het uitgebreid hebben over augmented reality, life casting, identity 2.0, widgets en api’s, maar af en toe is het goed om terug te keren naar de basis. Naar het moederschip van alle internet functionaliteiten, de call-to-action. Gebeurt er nog wat op dit vlak? Wat zijn de best practices? Hier volgt een inventarisatie over hoe goede links, button of banners je conversie rigoureus kunnen verhogen.
De roep tot actie
Je bent 22 en zit met wat vrienden te lummelen in de kroeg. Plots komt er een prachtige dame langszij. Ze kijkt je met een ietwat steelse blik aan, loopt door en gaat eenzaam in een hoekje van de kroeg zitten. Je bent radeloos. Hoe kom je in contact met deze dame. Het welbekende drankje aanbieden via de barman? Er op aflopen en vertellen dat je haar al eens eerder hebt ontmoet? We hebben het hier over de kunst van het verleiden.
Op een website is het verleiden van de bezoeker een must. De call-to-action (CTA) moet het allemaal waarmaken. Het is de sublieme openingszin in de digitale kroeg. Call-to-action heeft alles te maken met verleiding, met de liefde, met de overtuiging. Met het stimuleren van je websitebezoekers om een bepaalde actie te nemen.

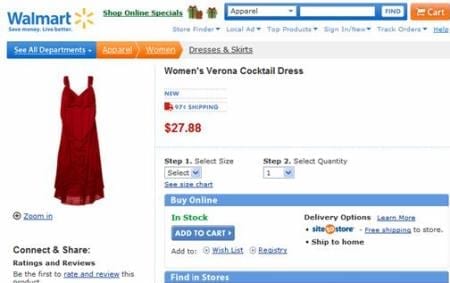
Screenshot: Call-to-action van Walmart. Een andere kleur voor de button zou wonderen doen.
Internet marketeers vergeten regelmatig dat websitebezoekers weerstand ervaren om een actie te nemen. Het klikken op een link is geen natuurlijke bezigheid, daarvoor moet je een drempel nemen, hoe klein ook. Want als je niet weet wat er achter de volgende pagina schuilgaat of wat het voordeel is van klikken op de link, dan zal menig bezoeker het achterwege laten. Met een beroerde conversieratio tot gevolg.
De call-to-action zie je in de vorm van een link, een button of een banner. De reden dat sommige webshops prachtige conversie ratio’s laten zien? Omdat ze de verleidingskunst tot in de puntjes begrijpen. Misschien niet in de kroeg, maar in ieder geval op de eigen website. Het consistent en op een juiste manier toepassen van een opvallende en effectieve call-to-action zal de conversie ratio zeker laten stijgen.
De vorm
De call-to-action heeft in de regel de vorm van een button. Dat geeft betere resultaten dan tekstlinks of banners.

Screenshot: prachtige call-to-action. De ‘wet floor’ is het ‘helemaal’ momenteel.
Als je op een (product)pagina verschillende links aanbiedt naar dieperliggende pagina’s, (wenslijst, matentabel, reviews, stuur door naar vriend) zorg dan dat de centrale call-to-action er uitspringt. Deze verwijst naar een volgende stap in het bestelproces. Of in ieder geval naar een pagina waar de eigenaar de bezoeker naar toe wenst te dirigeren. Minder belangrijke pagina’s kunnen (en moeten) volstaan met een tekstlink. Gebruikers verwachten overigens een rechthoekige button. Het is verstandig hier vooral niet van af te wijken. Je kunt maar beter de conventie volgen.
De kleur
Over de kleur van de CTA button zijn de meningen enigszins verdeeld. Over het algemeen zeggen de experts dat oranje de beste kleur is voor de call-to-action button. Rood staat voor dood en verderf en groen zet niet aan tot actie. Bij een oranje stoplicht trap je het gas vaak net wat harder in, het zet aan tot actie. Aan de andere kant: als de website oranje als basiskleur heeft, dan is het weer niet verstandig deze kleur ook voor je belangrijkste actiebutton te gebruiken. Het mooiste is als de call-to-action button een unieke kleur heeft, die verder niet op de website wordt toegepast. En vooral niet onderdeel is van de huisstijl. Hieronder volgt een call-to-action kleurenschema, door Karel Geenen opgesteld.

Tabel: Call-to-action kleurenschema, bron: karelgeenen.nl
De locatie
We zien het nog steeds: een centrale call-to-action die helemaal onderaan de pagina staat te schitteren. Onzichtbaar voor de kijker, want onder de vouw. Het is prima, want elk artikel of boodschap sluit je af met de prikkel om een actie te nemen. Maar zorg er dan wel voor dat boven de vouw van de pagina eveneens een call-to-action is te vinden. En wellicht ook midden op de pagina. Verder is het wijs de point-of-action (POA) rechts naast een productfoto of ‘heroshot’ te plaatsen. Foto’s trekken in de regel de aandacht. Tenslotte blijkt het verstandig om in de directe omgeving van de CTA geruststellende informatie te communiceren over bijvoorbeeld veiligheid, retouren en privacy.
De tekst
Wat plaats je dan in de button? In ieder geval niet: ‘klik hier’. Gras is groen, en zo weet men ook dat je op een button moet klikken. Wees zo precies mogelijk. Wat is het voordeel van klikken? Wat staat me te wachten? Gebruik een werkwoord om de actie te stimuleren. De beste buttons hebben een werkwoord en geven het gevoel van urgentie. Denk aan: bel nu, koop vandaag, registreer nu, neem nu contact op, koop nu – actie loopt tot 23 december.
Dus:
< Klik hier >: dramatisch slecht
< Contact >: iets beter
< Neem nu contact op >: helemaal goed
De beste CTA die ik onlangs tegenkwam is wellicht: Buy now and receive a FREE GIFT! 
Screenshot: De call-to-action van Bol.com: helemaal volgens de richtlijnen (oranje kleur, alle andere links zijn tekstlinks, en de kleur oranje wordt alleen gebruikt voor de call-to-action.

Screenshot: overzicht van call-to-action buttons. Oranje, maar ook blauw en groen zijn de meest gebruikte kleuren.
Conclusie
De call-to-action is nu niet een onderwerp waar je veel nieuwe ontwikkelingen in zult ontdekken. Maar aangezien maar zo weinig websites een consistentie en effectieve toepassing van de CTA hebben, blijft het benadrukken van het belang nuttig.

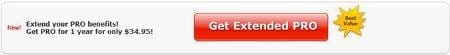
Screenshot: Heldere call-to-action (ondanks de rode kleur)
Er is veel te winnen. Conversie ratio’s schieten omhoog bij een juiste toepassing van de CTA regels. Wie weet dat het ook effect zal hebben in de kroeg.
Geert-Jan Smits is directeur van internetadviesbureau Jungle Minds. Hij is auteur van het boek De Internet Scorecard en van Finest Fifty E-commerce 2008. Dit artikel is eveneens gepubliceerd in Twinkle Magazine.
