The Web And Beyond 2010: Proximity

Ruim 400 ontwerpers verzamelden zich op 1 juni in Het Muziekgebouw in Amsterdam, om ervaringen uit te wisselen op het snijvlak van web, innovatie en de samenleving. Het niveau van de dag was over het algemeen erg hoog. In dit verslag geven wij een indruk van de belangrijkste en de meest inspirerende presentaties.
Proximus Maximus: Design Imperatives from the Roman Empire to the NASA Space Program and Beyond

(door Jeroen van Geel)
De dag begon met Michael Meyer. Michael begint met een mooi verhaal over hoe de maker van glazen schalen de meekleurende brillenglazen uitvond. Hij is er niet zeker van of het een waar verhaal is, maar eigenlijk is dat ook niet belangrijk. Wat hij wel belangrijk vindt, is dat er een geloofwaardige held in het verhaal is. Michael zegt dat iedereen een held kan worden in zijn of haar eigen verhaal, zo lang we maar echt begrijpen wat we kunnen doen.
Michael gaat door met het vertellen en verbinden van verschillende verhalen. De essentie van die verhalen is dat we het product of de service waar we mee werken, volledig moeten begrijpen. Wanneer je een kerncentrale aan het bedienen bent, moet je goed begrijpen wat het water wil doen. Als je in een financiële instelling werkt, moet je goed begrijpen wat geld doet stromen. Hetzelfde geldt voor design. Dit is wat Meyer Empathie noemt.
In zijn conclusie noemt Meyer 3 dingen waar een ontwerper zich op moet richten:
- Empathie. Een emotionele verbondenheid. Een diep intuïtief begrip van het materiaal waar je mee werkt is belangrijk om het beste uit je werk te halen;
- Kern. Ieder individu heeft een kern. Dit is essentieel materiaal dat je beschikbaar hebt om het product, de service, de ervaring vorm te geven;
- Proxy. Dit staat voor het totaal van je kennis, om je begrip en vermogen te communiceren.
Playing Well With Others: interaction design and social design for augmented reality
 (door Pieter Jongerius)
(door Pieter Jongerius)
Joe Lamantia is een bekende in de vaak chaotische wereld van Augmented Reality. Hij heeft voor zijn presentatie op TWAB een geweldige uitdaging op zich genomen: het in kaart brengen van het landschap en het aanbieden van patterns en design principles voor effectief gebruik van AR. Dit leverde een aantal grondige inzichten op.
Joe begint met een ontnuchterende observatie: Augmented Reality staat aan het begin van de ontwikkeling. In de Gartner Hype Cycle of Emergent Technologies is AR nog maar een baby. Maar door nu goed te snappen waar we staan, kunnen we toepassingen verzinnen die grote kans hebben om geaccepteerd te worden door een groter publiek..
Joe identificeert de 4 basispatterns voor AR:
- Head Up Display, zoals in auto’s of vliegtuigen. Nadeel: beperkte interactie, en beperkte field-of-view;
- Tricorder (draagbaar apparaat, zoals Layar): Nadeel: het apparaat is vaak een sociale indringer. Een opvallend voorbeeld hiervan: de Recognizr mobiele applicatie;
- Holochess (3D hologram of superimpose). Bijvoorbeeld de vele op Flash gebaseerde pattern-herkenners, waarop een 3D rendering getoond wordt;
- X-Ray vision. Bijvoorbeeld de beroemde BMW montage assistentie.
Vervolgens introduceert Joe een aantal design principles. Dit zijn wat mij betreft de belangrijkste vier:
- Wees menselijk. Niet door zo menselijk mogelijk te lijken, maar door goed te begrijpen welke interactie en dialoog mensen onderling hebben, en dat om te zetten in interactie die menselijk aandoet;
- Verbeter, maar vervang niet. Door fysieke processen te vervangen, worden deze vaak verarmd;
- Are we on Air? Wees duidelijk wat het AR device wanneer doet. Niet alleen aan de gebruiker, maar ook aan zijn omgeving. Dit voorkomt onzekerheid, afstand, en sociaal isolement;
- Context is king. Wat werkt in één omgeving, werkt waarschijnlijk niet in een andere omgeving.
Joe Lamantia heeft met deze presentatie een krachtige basis neergelegd voor iedereen die Augmented Reality projecten doet. Ik vermoed dat Joe deze basis in de komende jaren nog verder zal verfijnen, ik kijk er naar uit.
Stijn Nieuwendijk – UX research methods for ubiquitous computing
(door Patrick Sanwikarja)
Stijn Nieuwendijk hield een verhaal over hoe mobiele interfaces en applicaties vragen om nieuwe onderzoeksmethodes. Traditioneel usability onderzoek is als het bestuderen van een vogel in een kooi. Om die écht te onderzoeken moeten we de vogel dus buiten de kooi laten. Daarvoor is er een aantal instrumenten en methodes:
Instrumenten
Om mobiele interfaces te testen kan je een cameraatje bovenop een mobiele telefoon monteren, zodat het scherm gefilmd kan worden. Aardig experiment, maar niet zo effectief. Ook eyetracking van een gebruiker van een mobiele telefoon is geprobeerd, maar is nauwelijks uit te voeren. Instrumenten voor het testen van PC interfaces lenen zich dus niet zo goed voor mobiel.
Methodes
In plaats van op instrumenten kunnen we beter focussen op methodes. Daarbij kunnen we leren van de ethnografie, waarin observatie en fotografie belangrijke middelen zijn. Dit kan je toepassen op zowel lo-fi als hi-fi testing:
Lo-fi testing
Voor lo-fi testing gebruikt Stijn drie methodes:
- Diary study: gebruikers leggen hun gebruik vast met een mobiele blogapplicatie;
- Probing: gebruikers leggen hun gebruik vast met foto’s;
- Shadowing: de onderzoeker loopt mee met de gebruiker en observeert (bijvoorbeeld toegepast voor Appie iPhone app van Albert Heijn)
Hi-fi testing
Met hi-fi testing wordt een applicatie op een meer getrouwe manier getest. De beste middelen hiervoor zijn video en screencapturing. Als case werd getoond hoe een contextgevoelige mobiele applicatie voor in een museum is getest. De respondent loopt door het museum en gebruikt de applicatie, terwijl de moderator observeert en vragen stelt. Een derde persoon, de simulator kan met zijn laptop de interface op het mobiele apparaat beïnvloeden (en zo de context awareness ‘faken’), maar ook opnemen wat er op het scherm gebeurt. Dit blijkt een zeer goede methode te zijn, die de gebruiker in staat stelt om de applicatie op een natuurlijke manier te gebruiken in de echte setting, terwijl onderzoekers toch veel data kunnen verzamelen.
Het traditionele usabilitylab is nog maar het begin van UX research. Nu er steeds meer mobiele applicaties komen, zullen onderzoekers andere manieren moeten vinden en uitproberen om deze te testen. Stijn kon nog slechts enkele voorbeelden laten zien, wat aangeeft dat dit onderzoeksgebied nog maar net begonnen is.
Steven Pemberton – Social 3.0
(door Bram Stege)
 In deze presentatie leert Steven ons het een en ander over ‘the semantic web’ en hoe we dit concreet kunnen maken. In het begin van de presentatie vergelijkt hij social media sites met het versturen van een kerstkaart. Je gebruikt een social network om net dat lijntje te bevestigen met mensen die je kent.
In deze presentatie leert Steven ons het een en ander over ‘the semantic web’ en hoe we dit concreet kunnen maken. In het begin van de presentatie vergelijkt hij social media sites met het versturen van een kerstkaart. Je gebruikt een social network om net dat lijntje te bevestigen met mensen die je kent.
Wat nu als ik al mijn vrije tijd steek in het verrijken van mijn profiel, waarna de website ermee stopt. Dit is in het verleden gebeurd, en zal opnieuw gebeuren.
Dus van wie is die data eigenlijk? Wat zou het toch handig zijn als je al je foto’s, video’s, social updates, gegevens en contacten zelf kon beheren en tegen Facebook kon zeggen: “daar staat het, indexeer maar”. Op die manier kun je met één dataset je gegevens verspreiden via verschillende netwerken en jij blijft zelf eigenaar en beheerder van je content. Als Flickr er dan mee stopt, ben je niet al je foto’s en comments kwijt.
Hier komt het concretiseren van het semantische web (populair “web 3.0” genoemd) om de hoek kijken. Het W3C, waar Pemberton meewerkt aan standaarden, is verantwoordelijk voor een extra stukje markup in je code: RDFa. Deze extra regels maken content begrijpelijk voor computers. Zo kun je een stukje vertellen over Amsterdam, en maak je duidelijk dat het om de stad Amsterdam gaat, en niet om het boek. Als alle informatie op het web in context geïndexeerd wordt, is kruisbestuiving tussen verschillende websites ineens een stuk dichterbij.
Reviews van producten en nieuwsberichten worden nu al door Google en Yahoo geïndexeerd op context. In Amerika rapporteert Best Buy dat het aggregeren van RDFa heeft gezorgd voor 30% meer traffic naar zijn website.
De conclusie: Social websites zijn leuk en “here to stay”. Maar, de data op deze sites zou inwisselbaar moeten zijn, en belangrijker nog, de consument zou er zelf eigenaar van moeten zijn. RDFa zorgt ervoor dat je zelf eigenaar kunt zijn van je data. Daarnaast zorgt RDFa voor het volledige web-effect van deze data, met de volledige Metcalfe waarde.
Bekijk hier de slides van de presentatie.
The Human Interface – Christoper Fahey
(door Louise Roose)
 De kern van het verhaal van Fahey is: “we maken betere producten als we ze zien als mensen”. Mensen reageren op computerinteracties alsof we reageren op een mens. Daarom lokken botte foutmeldingen ook zulke negatieve reacties uit. Stel je voor dat een mens zoiets tegen je zou zeggen! Het is ons oude brein, dat alleen in mensen kan denken en overal gezichten in ziet.
De kern van het verhaal van Fahey is: “we maken betere producten als we ze zien als mensen”. Mensen reageren op computerinteracties alsof we reageren op een mens. Daarom lokken botte foutmeldingen ook zulke negatieve reacties uit. Stel je voor dat een mens zoiets tegen je zou zeggen! Het is ons oude brein, dat alleen in mensen kan denken en overal gezichten in ziet.
Dus, moeten we nu alles in de vorm van gezichten gaan ontwerpen? In de vorm van beleefde pratende mensen? Nee. De lessen van Fahey zijn deze:
- Vervang mensen niet;
- Maak mensen niet na.
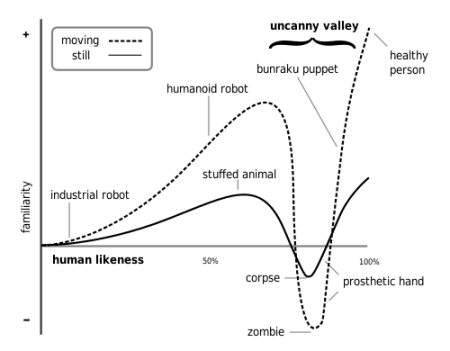
 We moeten niet proberen na te doen, maar om te verbeteren en te ondersteunen. Fahey laat ons ‘the uncanny valley’ van Masahiro Mori zien. Een grafiek die onze emotionele reactie laat zien, uitgezet tegen hoeveel iets op een echt mens lijkt. Vlak voor 100% menselijk zit een diepe dip, waarbij we afschuw krijgen voor wat net niet menselijk genoeg is. Fahey vindt dus dat we beter niet voor het ultieme kunnen gaan, dat is voorlopig nog te hoog gegrepen. Het is beter om voor de top vóór ‘the valley’ te gaan. Maar hoe doen we dat dan?
We moeten niet proberen na te doen, maar om te verbeteren en te ondersteunen. Fahey laat ons ‘the uncanny valley’ van Masahiro Mori zien. Een grafiek die onze emotionele reactie laat zien, uitgezet tegen hoeveel iets op een echt mens lijkt. Vlak voor 100% menselijk zit een diepe dip, waarbij we afschuw krijgen voor wat net niet menselijk genoeg is. Fahey vindt dus dat we beter niet voor het ultieme kunnen gaan, dat is voorlopig nog te hoog gegrepen. Het is beter om voor de top vóór ‘the valley’ te gaan. Maar hoe doen we dat dan?
Het belangrijkste is dat we niet proberen na te doen, maar proberen aan te sluiten op menselijk gedrag. Twitter is hier een mooi voorbeeld van. Denk maar een cocktailparty, waar iedereen een beetje staat te kletsen, meestal over niets. Twitter weerspiegelt dat gedrag online.
Fahey introduceert de “Humane interface”. Deze menselijke interface…
- Gaat over overtuigen en verleiden;
- Is intelligent en heeft bewustzijn;
- Is fysiek, heeft een vorm van belichaming;
- Is taalkundig, poëtisch en verhalend;
- Is emotioneel en gevoelig;
- Heeft een naam en een identiteit;
- Heeft een persoonlijkheid.
Persoonlijk vind ik het een geweldig idee om interfaces te ontwerpen met menselijk gedrag in het achterhoofd. Normaal denk ik alleen aan het menselijk gedrag van de gebruikers. Het gaat helpen om naar een interface te kijken en te vragen “als dit een mens is, wat zegt hij dan tegen mij”. Ik zie wel dat je op deze manier gemakkelijk in de ‘uncanney valley’ terecht komt dus daar moeten we voor waken. Maar om te proberen onze systemen een beetje meer menselijk, iets meer beleefd, aardig en complimenteus te maken, dat vind ik een goede zaak.
Stephen Anderson – When data gets up close and personal
(door Pieter Jongerius)
 We kennen Stephen inmiddels van zijn Mental Notes kaarten, een inspirerende verzameling van drijfveren en psychologische haakjes. Op The Web And Beyond neemt hij de ruimte om te focussen op één krachtig mechanisme: feedback loops.
We kennen Stephen inmiddels van zijn Mental Notes kaarten, een inspirerende verzameling van drijfveren en psychologische haakjes. Op The Web And Beyond neemt hij de ruimte om te focussen op één krachtig mechanisme: feedback loops.
Zijn centrale punt: met behulp van de juiste feedback kunnen gebruikers aangespoord worden tot het vertonen van gedrag dat aansluit bij de doelen van bedrijven, of van jezelf. Zie bijvoorbeeld de fantastische Fitbit, een klein apparaatje waar je verliefd op wordt omdat het je met vriendelijke feedback helpt werken aan een gezondere levensstijl.
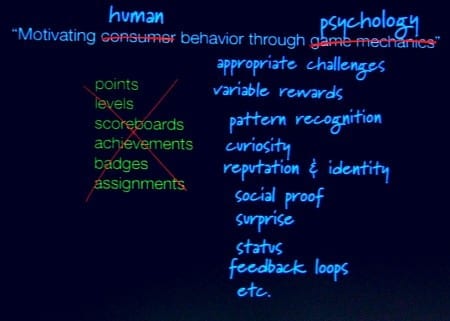
 Feedback loops zijn natuurlijk niet nieuw. We kennen allemaal de LinkedIn progress bar, Foursquare badges, etcetera. En we worden er zelfs zo mee doodgegooid, dat dat soms wel eens vermoeiend kan werken. Stephen beargumenteert echter dat alle uitgeholde feedback-patterns wel staan voor universele menselijke behoeften. Zie de slide hiernaast.
Feedback loops zijn natuurlijk niet nieuw. We kennen allemaal de LinkedIn progress bar, Foursquare badges, etcetera. En we worden er zelfs zo mee doodgegooid, dat dat soms wel eens vermoeiend kan werken. Stephen beargumenteert echter dat alle uitgeholde feedback-patterns wel staan voor universele menselijke behoeften. Zie de slide hiernaast.
Stephen neemt de uitdaging op zich om office applicaties te verbeteren met feedback op gedrag. Hij neemt ruim de tijd om te “werken aan” een case om het gebruik van e-mail te verbeteren. We kennen allemaal de problemen van het veel te vaak checken van je inbox, het niet op tijd reageren, et cetera. Door een set van eenvoudige spelregels af te leiden, is Stephen in staat om tot fantastische feedback te komen: “Gefeliciteerd, je hebt binnen 1 uur gereageerd op deze e-mail, ruim onder je gemiddelde van 1 dag en 3 uur. Hiermee verdien je 5 punten”. Of: “Je hebt 3 minuten geleden je e-mail ook al gecheckt. Is het echt nodig? Als je nu doorgaat kost je dat 1 punt.”
Al met al geeft Stephen krachtige handvatten om het gedrag van gebruikers positief te beïnvloeden. En daarmee treedt hij in de voetsporen van Robert Fabricant en anderen, die geloven dat gedrag de kern is van User Experience design.
Josephine Green – Engaging with the future differently: from pyramids to pancakes
(door Louise Roose)
 Josephine heeft een behoorlijk abstract verhaal te vertellen. Haar verhaal gaat over De Grote Verandering. Ze zegt dat we op de rand staan van de grootste transformatie die we als (westerse) maatschappij ooit hebben meegemaakt.
Josephine heeft een behoorlijk abstract verhaal te vertellen. Haar verhaal gaat over De Grote Verandering. Ze zegt dat we op de rand staan van de grootste transformatie die we als (westerse) maatschappij ooit hebben meegemaakt.
De transformatie begint bij de piramide. Die staat symbool voor de hiërarchische, rigide structuur waarin wij nu (nog) leven. De tijd van planningen, budgetten, controle en meten is weten. De tijd van verstand boven gevoel, van logica boven emotie. Van eindeloos voor de winst gaan zonder achterom te kijken. Van ongelijke verdelingen tussen management en werkvloer.
En dan is daar het internet met zijn sociale netwerken. Het internet waarin alles mag en kan. Het internet waarin mensen zelf weer kunnen pionieren en de macht kunnen grijpen, zich niet meer (willen) laten leiden. Tel daarbij op de huidige krediet crisis en het doorgedrongen besef dat het echt niet goed gaat met het milieu en… de grote verandering is geboren.
Maar waar gaan we dan naar toe? Volgens Josephine gaan we naar een socio-ecologisch tijdperk. Een nieuw biologisch systeem van samenwerking en complexe interacties met elkaar. Deze nieuwe structuur is platter met veel meer dwarsverbindingen: de pannenkoek.
In dit nieuwe tijdperk is het niet de vraag hoe we méér kunnen produceren. We hebben namelijk geen plek meer voor spullen. Nu produceren we halffabrikaten die mensen zelf aanvullen door er dingen aan toe te voegen of te veranderen. De oplossingen zijn allemaal gepersonaliseerd en op maat. We produceren steeds meer services en minder producten.
Dit betekent dat we nieuwe sociale scripts nodig hebben voor hoe we produceren, voor hoe we wonen en samen werken. Voor nieuwe sociale industrieën. In het nieuwe systeem worden oplossingen niet voor je bedacht maar in samenwerking met de community en de stakeholders ontwikkeld. De macht wordt verdeeld en collectieve intelligentie en creativiteit aangesproken. We gaan toe naar een tijdperk van vragen stellen, dromen, experimenteren, verbeelden, uitdagen, leren, bedrijven.
We gaan van standaardisering naar complex. Van voorspelbaar – want rigide – naar een onvoorspelbare, vloeibare samenleving. Hierin redden we het niet met onze logica alleen. We zullen onze intuïtie moeten hervinden en vertrouwen. Weer durven te experimenteren. Leren te vertrouwen op talentvolle mensen en los te laten.
See you there!
Jeroen van Geel, Patrick Sanwikarja, Louise Roose en Bram Stege zijn interactieontwerpers bij Fabrique


 ChatGPT
ChatGPT 





