48% meer conversie door 0,9 seconde snellere laadtijd? Het kan! [case]

Dat het versnellen van de laadtijd een positieve uitwerking op conversie heeft, wisten we natuurlijk al. Maar welke optimalisaties zorgen ervoor dat websitebezoekers het gevoel krijgen dat een pagina snel laadt? We namen de proef op de som en testten welke verbeteringen het meeste bijdragen aan een betere web performance en aan belangrijke bedrijfsdoelstellingen, zoals conversie en omzet.
Amazon, Walmart en Mozilla
De afgelopen jaren hebben organisaties als Amazon, Walmart, Google, Microsoft en Mozilla diverse rapportages gedeeld waarin ze uitleggen welke welke invloed laadtijd heeft op de betrokkenheid van hun gebruikers, de omzet en het uitstappercentage.
Bij Amazon steeg de omzet met 1% voor elke verbetering in laadtijd van 100ms (milliseconden). Walmart zag een stijging van 2% in conversies voor elke seconde verbetering in laadtijd. En bij Mozilla was er sprake van een toename in Firefox-downloads door pagina’s te versnellen met 2,2 seconden.
Mooie resultaten, maar mensen vragen zich natuurlijk snel af of dit soort aanpassingen ook invloed hebben op de eigen website. Want vaak is de business of branche waarin je als organisatie actief bent niet vergelijkbaar, is de omvang van de doelgroep of het aantal gebruikers veel kleiner en zijn beschikbare budgetten voor onderzoek en optimalisatie beperkt.
Correlatie
Is er echt sprake van een correlatie tussen laadtijd en business metrics als conversie, engagement en uitstappercentage? We onderzochten het zelf bij Zelf.nl, de website van Zelf Verzekeringen. Door het versnellen van de paginalaadtijd van de productpagina over autoverzekeringen met 0,9 seconde (29%) heeft de organisatie 48 procent meer autoverzekeringspolissen verkocht. Daarnaast daalde het uitstappercentage met 15,7 procent en werden er in dezelfde bezoekerssessie meer pagina’s (langer) bekeken.

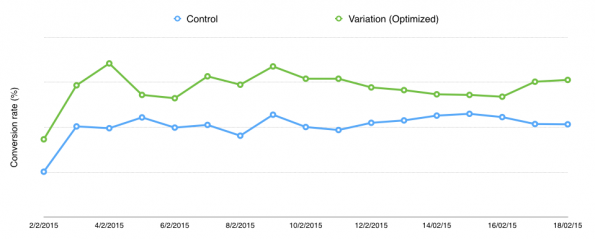
Ontwikkeling conversieratio voor huidige en geoptimaliseerde productpagina over autoverzekeringen
Ervaren laadtijd
Samen met de organisatie hebben we de laadtijd van de productpagina over autoverzekeringen geoptimaliseerd. Bij het optimaliseren van de laadtijd is niet alleen gekeken naar de volledige laadtijd, maar vooral ook naar de ervaren laadtijd (perceived performance): hoe lang het duurt voordat een bezoeker van een webpagina iets op zijn of haar scherm ziet gebeuren. Het verder laden en opbouwen van de pagina gaat dan niet ten koste van de gebruikerservaring.
Bandbreedte en latency
Bandbreedte (de hoeveelheid informatie die via een netwerkverbinding in een bepaalde tijdsperiode verstuurd kan worden) en latency (de tijd die verloopt tussen het moment dat een browser een verzoek doet aan de server en het moment waarop de server reageert) hebben beide impact op de laadtijd. Vooral wanneer de data via een mobiel netwerk gaat, is het belangrijk dat deze factoren optimaal zijn. De ervaren laadtijd hangt echter nauw samen met de werking van de browser en de eigenschappen van het HTTP-protocol.

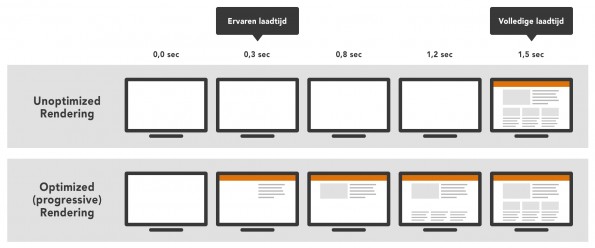
Verschil tussen ervaren en volledige laadtijd, het renderproces heeft invloed op de ervaren laadtijd
Volledige laadtijd
Door bezoekers zo kort mogelijk te confronteren met een ‘wit scherm’ en de pagina snel van relevante content te voorzien, wordt de aandacht van de bezoeker vastgehouden en kan deze al starten met het lezen of scannen van content. Hoewel het volledig laden van de pagina dan nog wel enkele seconden kan duren, heeft de bezoeker nu het gevoel dat de pagina snel laadt, wat resulteert in een positievere ervaring.
Van seconden naar milliseconden
Voor de productpagina over autoverzekeringen lag de focus op het verbeteren van de ervaren laadtijd. Onder andere door het wegnemen van bronnen die een blokkerende werking hebben op het opbouwen van een pagina binnen de browser, is het startpunt van renderen (het moment waarop content binnen de viewport van de browser, ofwel boven de vouw, wordt weergegeven) met 80% verbeterd: van ruim 4 seconden naar bijna 900 milliseconden.
Het is belangrijk dat het renderen voor de eerste verstreken seconde na het opvragen van de pagina van start gaat. Na ongeveer 1 seconde is er binnen onze hersenen sprake van een zogenaamde ‘mental context switch’. Hierdoor denken we al snel weer aan iets anders en verslapt de aandacht voor datgene waar we mee bezig waren.
Het renderen moet binnen 1 seconde van start gaan. Daarna is er namelijk binnen onze hersenen sprake van een zogenaamde ‘mental context switch’: de aandacht verslapt.
Duurt het laden 3 seconden of langer, dan verlaten bezoekers de website zonder iets te kopen en kiezen ze voor de website van een concurrent. Er is overigens maar een kleine kans dat bezoekers het nog eens proberen, dus het is erg belangrijk dat de eerste kennismaking voldoet aan de verwachting van een potentiële klant.

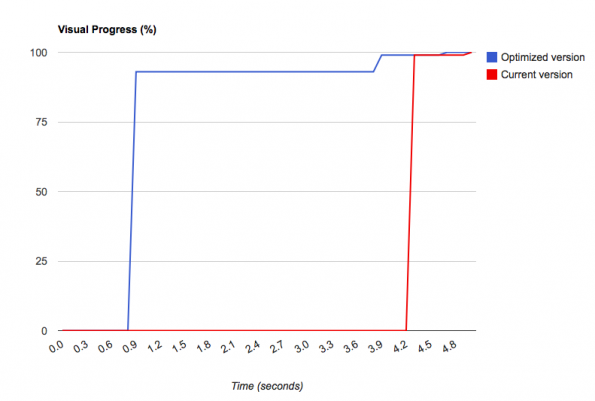
Het wegnemen van blokkerende factoren heeft een positieve invloed op het renderproces
Welke veranderingen zijn er doorgevoerd?
Om de ervaren laadtijd bij de bezoeker te verbeteren zijn er zowel back-end (server) als front-end (client/browser) optimalisaties binnen de pagina doorgevoerd.
Compressie
Om de bestandsoverdracht te verkleinen en browsers in staat te stellen om data sneller te ontvangen en te verwerken is compressie (gzip) van tekstuele bestanden (HTML, CSS, JS, etc.) ingeschakeld.
Rendering
Binnen de pagina (front-end) zijn blokkerende bronnen als CSS en JavaScript weggenomen. Zowel CSS als JavaScript zijn render-blocking, wat wil zeggen dat de browser niet kan starten met het weergeven van de pagina, zolang deze bronnen niet gedownload en uitgevoerd zijn door de browser.
Browsers verwerken pagina’s via een zogenaamde ‘render tree’, het is belangrijk dat het zogenaamde ‘critical rendering path’ (kritieke weergavepad) optimaal is ingericht, zodat er zo min mogelijk vertraging in de verwerking van de ‘render tree’ optreedt. Hoe dit technisch gezien exact werkt, gaat te ver voor dit artikel. Mocht je hier meer van willen weten, bekijk dan de ‘Web Fundamentals’-documentatie van Google.
Inline CSS
Door de opname van inline ‘Critical CSS’ (CSS die ‘boven de vouw’ wordt toegepast) in het HTML-document, het asynchroon laden van CSS- en JS-documenten, het verkleinen (minify) van en het doen van aanpassingen in de volgorde van CSS- en JS-bestanden hebben we het kritieke weergavepad voor de pagina sterk verbeterd, waardoor de pagina sneller verwerkt en weergegeven kan worden binnen browsers.

Een geoptimaliseerd ‘critical rendering path’ resulteert in een snellere weergave van de pagina in de browser
Afbeeldingen
Hoewel afbeeldingen asynchroon worden geladen en geen nadelige impact hebben op het renderproces van browsers zijn deze ook gecomprimeerd zodat de bestandsoverdracht sneller verloopt en TCP-connecties eerder beschikbaar komen voor het laden van andere bestanden. Uiteraard is een browser zo in staat om ook de afbeeldingen sneller weer te geven.
Testing & monitoring
Zowel tijdens het optimaliseren als tijdens het testen zijn twee soorten tools, synthetic testing en real-user measurement, gebruikt.
Synthetic testing
Tools als WebPageTest en Google PageSpeed Insights zijn tijdens het optimalisatieproces gebruikt om inzichtelijk te maken waar de kansen lagen op het gebied van optimalisatie. Aan de hand van een aantal KPI’s (Reactietijd server, Start render, Speed Index en Google PageSpeed score) hebben we gecontroleerd of de optimalisaties het gewenste effect hadden.
Het belangrijkste doel was om het renderen van de pagina voor de eerste verstreken seconde van start te laten gaan. Dankzij het doorvoeren van de bovengenoemde optimalisaties hebben we dit doel behaald. Deze ‘synthetic tests’ maken echter niet inzichtelijk hoe bezoekers de laadtijd ervaren.
Real-User Measurement
Daar komt Real-User Measurement (RUM) om de hoek kijken. RUM maakt gebruik van een JavaScript tracker (vergelijkbaar met Google Analytics) om de ervaring voor elke bezoeker door te meten. De RUM tool biedt overigens niet alleen de mogelijkheid deze test (een URL splittest) uit te voeren, maar brengt ook een aantal zaken aan het licht die zonder deze tool niet meetbaar zijn. Zo werd bijvoorbeeld duidelijk wat voor positieve impact de geoptimaliseerde pagina op de gehele bezoekerssessie had, en daarmee uiteindelijk op de conversie.
Resultaten
De optimalisatie in laadtijd van de productpagina over autoverzekeringen heeft, zoals gezegd, geresulteerd in een snellere laadtijd (0,9 seconden) van de gehele bezoekerssessie. Dit resultaat heeft niet alleen een positief effect op de conversieratio (toename van 48%) gehad, maar ook op het uitstappercentage van een bezoekerssessie (daling van bijna 16%).
| Resultaten na laadtijdoptimalisatie | |
|---|---|
| Laadtijdverbetering in % | -29% |
| Laadtijdverbetering in sec. | -0,9 |
| Uitstappercentage | -15,7% |
| Afgesloten autoverzekeringspolissen | +48% |
De uitkomsten van deze succesvolle – en overigens bewezen significante – test bevestigen nogmaals dat een snelle website direct invloed heeft op relevante business metrics.
Kan jouw website geoptimaliseerd worden?
Laadtijd, en met name de ervaren laadtijd, heeft een positieve impact op conversie. Het effect kan verschillen per branch, is afhankelijk van de beschikbare ruimte voor verbetering en het bezoekersgedrag.
Door de browser te helpen kritieke content boven de vouw sneller in beeld te brengen, ervaren bezoekers de website al gauw als snel, wat een positieve uitwerking heeft op de duur van een bezoekerssessie, het aantal bekeken pagina’s, het uitstappercentage en het aantal conversies.
Start bij Google’s PageSpeed Insights
Bezoekers verwachten dat websites snel laden en kiezen voor een concurrent als het laden van jouw pagina’s te lang duurt. En de kans dat bezoekers een tweede poging doen, is erg klein. Stuk voor stuk belangrijke redenen voor Google om de laadtijd van pagina’s steeds zwaarder mee te laten wegen in het ranken van (mobiele) pagina’s.
Wil je zelf aan de slag met het verbeteren van de laadtijd van je pagina’s? Controleer dan een aantal URL’s van je eigen site in PageSpeed Insights van Google en je zult zien dat er waarschijnlijk sprake is van blokkerende bronnen voor rendering. Met name de PageSpeed score voor mobiel heeft hieronder te lijden, omdat deze beperkende factor – in combinatie met de hoge latency en beperkte bandbreedte van mobiele netwerken – de laadtijd van mobiele pagina’s sterk doet toenemen.
Illustratie intro met dank aan Fotolia