De zin en onzin van mobile first-webdesign

Tien jaar terug stond het in iedere briefing: alle informatie moet binnen drie klikken vanaf de homepage bereikbaar zijn. Dat bleek soms onhaalbaar en regelmatig onwenselijk. Intussen staat in diezelfde briefings: onze nieuwe website moet mobile first zijn. “Als we zorgen dat het werkt op de smartphone, werkt het ook op tablet en desktop.” Maar klopt dit nieuwe dogma wel?
Drieklikken-regel doorbroken
De ‘3 clicks-rule’ stelde dat een site gebruiksvriendelijker is als iedere pagina maximaal 3 klikken ver van de homepage af staat. Het is zo’n regel waar je in eerste instantie de logica wel van in ziet. Maar al snel bleek uit usability-onderzoek dat het succes van de kliks belangrijker is dan het aantal kliks: de gebruiker klikt door zolang die maar het gevoel heeft steeds dichter bij zijn doel te komen.
In e-commerce leidt ‘3 clicks’ zelfs tot het tegenovergestelde effect, omdat het zorgt voor grote categorieën waar klanten moeilijk kunnen vinden wat ze zoeken. Ik hanteer als motto, in plaats van de 3 clicks-rule, dan ook liever de titel van de usabilityklassieker van Steve Krug: Don’t make me think.

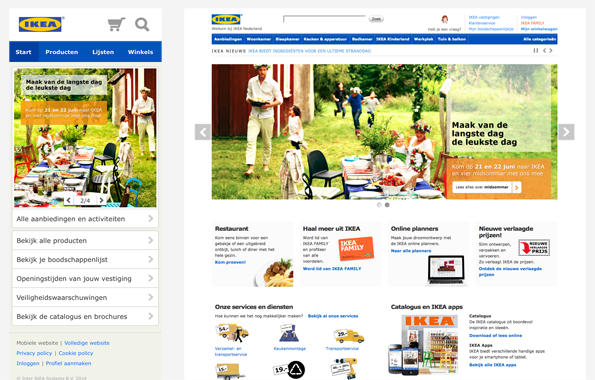
Op deze website is alles zelfs binnen één keer klikken bereikbaar, maar dat leidt niet tot een betere usability.
Mobile first als heilige graal voor goed ontwerp
De gedachte achter mobile first is dat uitgaan van de schermgrootte en performance van een smartphone je dwingt tot het maken van scherpe keuzes in wat je aanbiedt. Voor overtollige ‘push’-content is op het kleine scherm geen plaats: alleen de essentie van je product, informatie, dienst of boodschap blijft over. En omdat je bij responsive design op alle devices exact dezelfde informatie aanbiedt, krijg je ook op tablet en desktop een betere website. Duidelijker en gebruiksvriendelijker voor bezoekers, makkelijker voor sitebeheerders.
Mobile first helpt keuzes maken
Na enkele jaren toepassen blijkt overduidelijk dat mobile first helpt in het maken van keuzes. Vooral op het niveau van de content. Wel die lijst met diensten, niet dat nieuws waar geen bezoeker op zit te wachten. Wel een goede prikkelende kopregel, niet een obligate welkomsttekst. Zaken die in de loop der jaren op het steeds grotere desktopscherm erbij geplakt waren onder druk van de marketeers, kunnen door mobile first nu toch weg. Of wat na interne druk boven de vouw geplaatst was, blijkt toch minder belangrijk en mag lager. Bovenaan de productcategorieën, onderaan de acties.
Gebruiksvriendelijke eenheidsworst
Maar… mobile first heeft net als de drieklikken-regel ook een minder positief effect. Mobile first-vormgegeven interfaces zijn minder onderscheidend. Als je begint met visueel ontwerpen op een klein scherm, ontwerp je vooral content op detailniveau. Voor ‘versiering’ is immers geen ruimte en nadenken over zaken als vlakverdeling is geen noodzaak. Dan houd je een site over die wellicht goed bruikbaar is, maar zich ook weinig onderscheidt van je concurrent.
Vergelijk bijvoorbeeld de mobiele en desktop site van IKEA. Welke is het meest herkenbaar?
Begrijp me goed, ik bepleit niet om terug te gaan naar de oude situatie van losse sites per apparaat. Responsive design is zeker voor informatieve sites beter en economischer (niet per se voor e-commerce of sites met veel interactie, maar dat is onderwerp voor een ander artikel). En mobile first helpt daadwerkelijk beter te kiezen. Je moet het alleen niet gebruiken bij je visueel ontwerp.
Oplossing: content design for mobile, visual design for tablet
Dus wat ik je kan adviseren, is dit:
- Begin een project door de content te bepalen op een mobiel scherm;
- en ga daarna deze content vormgeven voor tablet.
Zeker een staande tablet is smaller dan desktop, wat nog steeds dwingt tot focus: duidelijker opmaak, grotere knoppen, krachtigere keuzes, betere leesbaarheid, goede usability. Maar een iPad heeft wel een groter scherm dan een iPhone, waardoor ontwerpers kunnen spelen met de opmaak. Zo kunen ze zoeken naar een beeld dat spannend is en het merk recht doet.
Tablet-first ontwerp
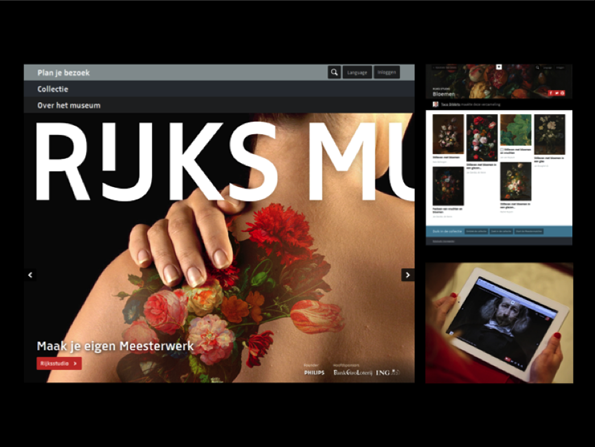
Een voorbeeld van een tablet first-ontworpen website is Rijksmuseum.nl. Op de pagina’s staat niet te veel, zodat de site zelfs werkt op de kleinste schermen (smartwatch en glass even buiten beschouwing gelaten). Maar de site oogt ook goed op mobiel en desktop, en doet dat waar het Rijksmuseum voor staat: de kunst dichtbij brengen.
Mijn tip: begin vanuit de content
Begin bij responsive design door te kijken naar de content, op het kleine scherm. Ja, dat betekent dus dat je je bestaande content tegen het licht moet houden! Laat daarna op tabletformaat een site ontwerpen die op durft te vallen – zodat de klant jouw merk een half uur surfen later nog herinnert.
Wat vind jij van mobile en tablet first-ontworpen websites?
Foto intro met dank aan Fotolia.


 ChatGPT
ChatGPT