De Frankwatching iPhone app: bouw & launch van een innovatief concept

Het is zover! Vanaf vandaag is de nieuwe Frankwatching app te vinden in de App Store. Deze iOS-app is het resultaat van een samenwerking tussen Frankwatching en ons. In dit artikel geven we je graag een kijkje in de keuken en vertellen we over onze aanpak van appontwikkeling. Wat is er nodig om succesvol een app als deze te ontwikkelen? We verklappen alvast het belangrijkste: maak van je 3.0 concept een 1.0 product!
Van brainstorm naar concept
Daar zit je dan: aan tafel bij de klant. De app is nog niets meer dan een idee van jezelf en je tafelgenoten. Alle mogelijke functies worden op tafel gegooid. Hoe kun je deze ideeën verder uitbouwen zodat ze geïntegreerd worden met de doelstellingen, de bestaande infrastructuur en het arbeidsproces van de opdrachtgever? Om vervolgens te bepalen welke functies relevant zijn voor de eerste versie en welke niet?
Een 3.0 concept met een langetermijnvisie
Belangrijk bij het ontwikkelen van een concept is dat je eerst een stap terug doet. Bekijk het totaalplaatje. Wij ontwikkelen altijd een concept dat aansluit bij de langetermijnvisie van de klant. Dit concept – wat we het 3.0 concept noemen – is voor een eerste versie financieel en tijdstechnisch niet haalbaar. Waarom dan deze moeite?
Door goed uit te zoomen voordat je in de details van een concept duikt, kun je bij voorbaat beter rekening houden met functies die wellicht in een later stadium toegevoegd worden. Hierdoor kun je als development team veel betere beslissingen nemen als het gaat om interactie en techniek. Een app kan bijvoorbeeld klein beginnen, maar na twee jaar agile ontwikkelen honderden functies bevatten. Een schaalbare techniek en interface zijn in dat geval van essentieel belang.

Wat is er minimaal nodig voor de lancering van een app?
Aan de hand van het 3.0 concept kiezen we de onderdelen uit die noodzakelijk zijn voor de lancering van de app. Het scheiden van de hoofdzaken en de bijzaken dus. Hierbij is het erg belangrijk om de gebruiker niet uit het oog te verliezen: waar en op welke wijze verwacht je dat de gebruiker de app gaat bedienen? Aan de hand van fictieve gebruikersscenario’s toetsen we alle hypothetische functionaliteiten op onmisbaarheid. De uitkomst van deze toets is een minimum viable requirement list. Deze requirement list gebruiken we vervolgens bij het opbouwen van het functioneel ontwerp.
Functioneel ontwerp: tastbaar, maar nog niet touchbaar
Het is voor een klant vaak moeilijk om door ontwerpen heen te kijken. Voordat je het in de gaten hebt, gaat de discussie niet meer over de inhoud, maar over een verkeerd logo, lettertype of verkeerde copy. We zijn nu eenmaal visueel ingestelde wezens. Om de discussie te focussen op de functionaliteit en werking van de app, strippen we het eerste ontwerp van alle mogelijke visuele elementen.
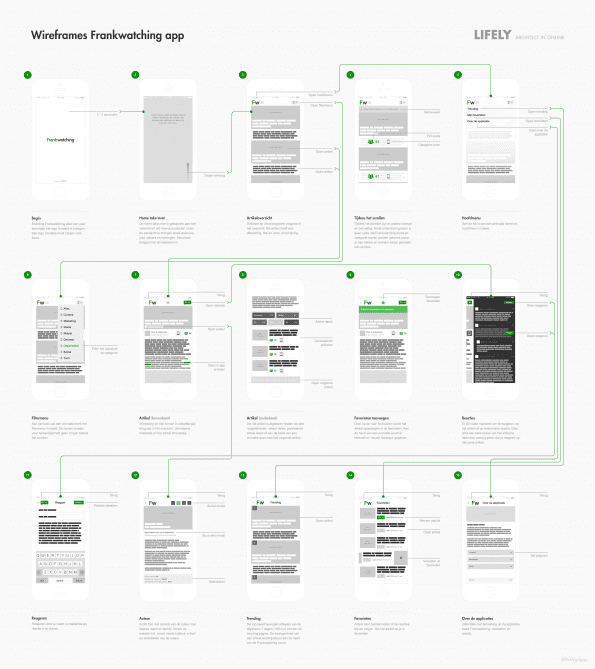
Het wireframe
Het resultaat? Een wireframe, de blauwdruk van een applicatie. In de wireframes wordt onder meer vastgelegd hoe de navigatiestructuur qua content en inhoud van de pagina’s eruit gaat zien. Dit alles zonder gebruik te maken van designelementen. Gedurende het functioneel ontwerp wordt het abstracte concept voor de klant steeds tastbaarder. Het functioneel ontwerp wordt in samenspraak met de developers ontwikkeld. Zo kunnen technische onmogelijke of belemmerende functionaliteiten in een vroeg stadium getackeld worden.
Gebruikssituaties & gebruikersscenario’s
Gedurende het functioneel ontwerp kijken we sterk naar de user experience. Door te kijken vanuit gebruikersoogpunt kun je de fictieve gebruikersscenario’s uit de conceptfase opnieuw inzetten om de structuur van de content te bepalen. Gevoel speelt wat ons betreft geen rol bij het functioneel ontwerp. Het gaat om logica, bij gebruiksvriendelijkheid staat dat centraal.
Zoals gezegd is het heel belangrijk na te gaan waar en hoe de doelgroep de applicatie gaat gebruiken. Wordt de app voornamelijk benut om snel een update te checken of neemt de gebruiker echt de tijd om de app te gebruiken? Door de gebruiker via de interface metaforisch aan de hand te nemen, verhoog je de algemene user experience. Denk bijvoorbeeld aan de functie in de Tom Tom, waarbij de interface ‘s avonds automatisch overgaat naar een donkere weergave, dat maakt echt het verschil.
Frankwatching heeft een diverse gebruikersbasis. Daarom heeft de app een enorme diversiteit aan mogelijke gebruikersmomenten. Geen makkelijke opgave dus! Toch hebben we naar ons inzien een aantal functies bedacht die de algemene ervaring van de applicatie ten goede komt. We lichten er graag één uit waar we trots op zijn: de Frankwatching Score.
De Frankwatching Score: real time de beste artikelen in je hand
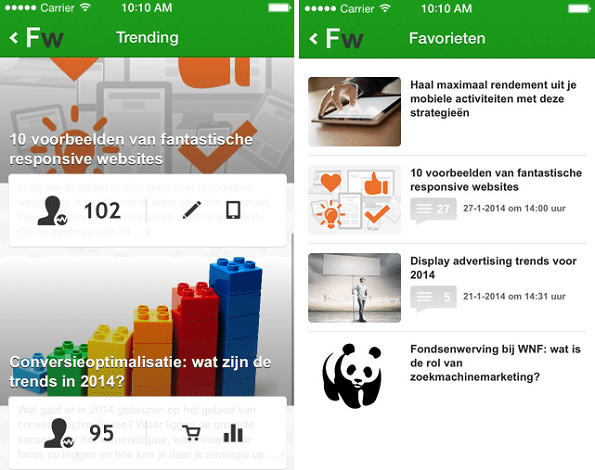
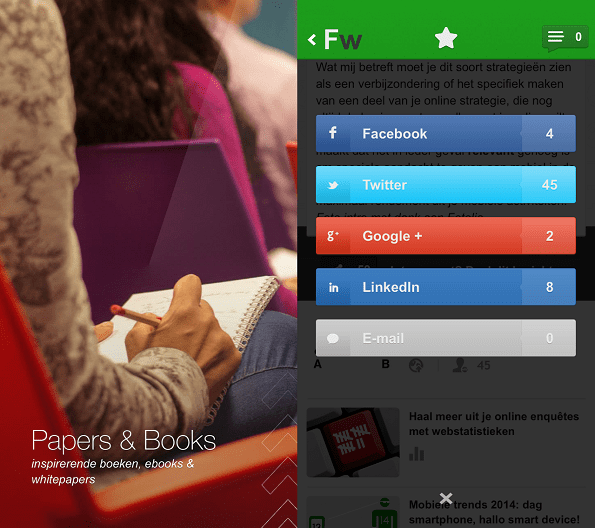
Hoe zorg je er als interactiedesigner voor dat de gebruiker de meest relevante artikelen kan selecteren om te lezen? We vonden het belangrijk dat de appgebruiker de artikelen niet alleen kan sorteren op actualiteit (het nieuwste artikel bovenaan), maar ook op basis van populariteit en performance. Via het menu – trending, vind je de populairste artikelen van dit moment.
We hebben bepaald dat artikelen van Frankwatching geselecteerd kunnen worden op basis van vier primaire criteria: de coverfoto, de titel, de populariteit (bewogenheid) van het artikel en de categorie. Het algoritme in de Frankwatching app dat de populariteit van een artikel berekent, doet meer dan alleen het optellen van het aantal views, likes en shares.
Welke artikelen zijn trending?
Het werkt als volgt: door de populariteit van de auteur als basiswaarde te nemen, heeft het artikel meteen een score. Als een artikel is geschreven door een nieuwe auteur, wordt de gemiddelde waarde van alle auteurs genomen. Een artikel kan dus qua score nooit op 0 beginnen. Vervolgens wordt een vaste waarde per share, like en comment toegewezen.
Daarnaast wordt er een score berekend voor het aantal views en het aantal keer dat het artikel door een gebruiker aan de favorieten is toegevoegd. Door ieder onderdeel apart te berekenen, kunnen we de onderdelen van de formule normaliseren tegenover de categorie. De score wordt dus een benchmark ten opzichte van het gemiddelde.

Links zie je de ‘Trending’ artikelen, met de Frankwatching Score in de witte balk onder elk artikel (102 en 95). Rechts zie je de artikelen die deze gebruiker als favoriet heeft gemarkeerd.
Scannen vs. lezen
Actualiteit is een bepalende factor bij het berekenen van de score. Na veertien dagen wordt de score van een artikel bevroren. Hierdoor worden de scores van oudere artikelen automatisch afgebouwd. Als klap op de vuurpijl is er een parabolische formule die ervoor zorgt dat extreem populaire artikelen met veel shares en niche-artikelen met minder likes scoretechnisch minder van elkaar verschillen.
Decision state depending interface
Als je in de krant een pagina omslaat, scan je eerst de beelden en dan de koppen. Dit doe je om te beslissen welke artikelen het lezen waard zijn. Dit principe hebben we ook toegepast in de Frankwatching app. Als je door de app scrolt, krijg je bij elk artikel de Frankwatching Score en de categorie-iconen te zien. Hierdoor kun je in één oogopslag zien hoe populair een artikel is en onder welke categorie het valt.
Als je stopt met scrollen (oftewel met scannen) is de introtekst weer zichtbaar. Nu kun je op basis van titel en introtekst definitief bepalen of je het artikel wil lezen. Deze vorm van interactie, waarmee je onderscheid maakt tussen scannen en lezen, noemen we decision state depending interface feedback. DSDIF heeft als voordeel dat de gebruiker, afhankelijk van zijn beslissende moment, de bijpassende informatie veel sneller tot zich kan nemen. Ook zorgt het er voor dat, wanneer de gebruiker niet aan het scannen is, de interface veel minder nutteloze iconen en symbolen bevat. De app is naar ons weten de eerste waarin aandacht is voor zowel scannen als lezen.
Naast de Frankwatching Score zitten er nog zeven unieke animaties verwerkt in de Frankwatching app die de gebruikerservaring ten goede komen. Kun jij ze vinden?
Grafisch ontwerp: de kleurplaat
Het grafisch ontwerp is veel meer dan alleen inkleuren. Het gevoel van de applicatie moet overeenkomen met die van het platform of het merk. Ontwerpen voor mobiel is de droom van iedere interfaceontwerper. Bij een website moet de designer rekening houden met verschillende resoluties, besturingssystemen en browsers. Het ontwerpen voor een iOS-device is veel consistenter. Je weet namelijk op wat voor apparaat jouw ontwerp gebruikt gaat worden. Door de consistentie en het schermformaat kun je veel meer perfectie bereiken. Daarnaast is het erg fijn dat je zeker bent van de hoge kwaliteit van het scherm. Hierdoor worden subtiele nuances zichtbaar.

Grafisch ontwerp voor mobiel met Skala
Het ontwerpen van een interface op een desktopcomputer is echter niet makkelijk. Door de hoge pixeldichtheid van de iPhone, lijkt alles extreem groot op een normaal computerscherm. De dichtheid van het aantal pixels op een iMac is namelijk 109 per inch ten opzichte van 326 op een iPhone. Door tools als Skala kun je het Photoshop-bestand direct op je telefoon bekijken. Het bepalen van bijvoorbeeld de juiste grootte van het lettertype gaat hierdoor een stuk nauwkeuriger.
Het definitieve design vormt de leidraad voor de technische implementatie. De developers brengen het ontwerp van de designer als het ware tot leven.
Development: de native app
Voor de ontwikkeling van apps sta je voor een belangrijke afweging: ontwikkel je een native app (een platformafhankelijke app) voor bijvoorbeeld Android of iOS of ontwikkel je één app voor verschillende platforms met behulp van een HTML5-framework als PhoneGap? Een HTML5 applicatie is een stuk goedkoper en makkelijker om te bouwen. Daarnaast wordt het onderhoud deels verzorgd door de beheerders van het framework. Daarentegen is native (voor iOS de codetaal Objective C) een stuk flexibeler en is de performance beter. De mogelijkheden van native code zijn eindeloos. Bijna alle animaties die je kunt verzinnen zijn mogelijk met een native app.
Hybride iOS app
Omdat een meerderheid van de Frankwatching-lezers gebruik maakt van een iPhone, was de keuze om eerst voor iOS in plaats van Android te gaan ontwikkelen, snel gemaakt. Een vervolgstap is nu om het gebruik van en de ervaringen met de app te vergelijken met die van de mobiele site. Op basis daarvan gaat Frankwatching de verdere mobiele strategie uitzetten.
De app is een slimme hybride tussen native en HTML5. Alle interface-elementen, animaties en achterliggende pagina’s zijn volledig native. De artikelen worden echter in een aangepaste webview geopend. Omdat de inhoud van de artikelen statisch is, heeft de webview (ofwel HTML5-view) geen negatieve effecten op de performance.
WordPress-integratie
Naast de native iOS-frontend, de voorkant, draait het systeem op een eigen ontwikkeld backend framework. Hierdoor behouden we de volledige controle over de data. Dit is belangrijk, omdat bij een groot platform als Frankwatching de developers te maken krijgen met een legacy. De wijze waarop data zijn ingevoerd in WordPress is namelijk door de jaren heen sterk veranderd.
Dit betekent dat de opmaak van de code van artikelen uit de WordPress-database kunnen verschillen. In onze eigen backend filteren we alle opmaak om er weer een semantische code van te maken. Toch is een integratie met WordPress noodzakelijk om onder andere de reacties te kunnen tonen, daar gebruiken we een handige plugin voor.
Testflight
Gedurende de ontwikkeling van de applicatie gebruiken we de app Testflight om bètaversies van de app naar de testgebruikers te sturen. Hierdoor kan de applicatie intensief gebruikt en getest worden, zonder dat hij gepubliceerd hoeft te worden in de App Store.
Ontdek de Frankwatching app
Benieuwd naar wat je allemaal kunt doen met de Frankwatching app? Onder het tabje ‘Favorieten’ binnen de app staat een artikel vastgepind, waarin je kunt lezen wat de mogelijkheden zijn en hoe de applicatie precies werkt. Je hoeft niet vooraf door een handleiding heen te werken.
We zijn natuurlijk heel trots op het eindresultaat! Het is een eerste versie, maar wel een van de meest innovatieve nieuwsapps van Nederlandse bodem op dit moment. Samen met het Frankwatching-team zijn we super benieuwd naar jullie reacties! Download de app en laat ons weten wat je ervan vindt. Heb je geen iPhone, en wil je toch zien hoe de app er uitziet? Kijk dan hier op Flinto voor een animatie van de app. Heb je feedback of vragen? We zullen ze persoonlijk beantwoorden. Laat hieronder een reactie achter of stuur een mailtje naar techniek@frankwatching.com.


 ChatGPT
ChatGPT