De basisprincipes voor gebalanceerd kleurgebruik op je website

De juiste kleuren kiezen voor jouw website is een lastige opgave. Je begint met je lievelingskleur en eindigt met een rommelige mix. Maar het kan simpel zijn. In dit artikel deel ik mijn basisprincipes voor een gebalanceerde kleurkeuze. Ik bespreek welke kleuren je nodig hebt, hoe je ze moet gebruiken, hoe je ze niet moet gebruiken en wat de meest voorkomende valkuilen zijn.
Daarnaast deel ik een eenvoudig framework waarin ik elke stap nog een keer na loop. Dit framework kun je op je eigen website toepassen en geeft je een helder en praktisch overzicht, zodat je zelf meteen aan de slag kunt met het optimaliseren van kleurgebruik op jouw website.
Laten we het belang bespreken van kleuren op je website. Want er komt meer bij kijken dan simpelweg het kiezen van je lievelingskleur.
Keuze van de basiskleur gebaseerd op kleurenpsychologie & het kleurenwiel
Het kiezen van een goede basiskleur voor je nieuwe merk – en dus ook voor je website – is een van de eerste en lastigste keuzes die je moet maken in het proces van branding. En met circa 10 miljoen kleuren die jij met het blote oog kunt zien, kan dit nogal een klus worden.
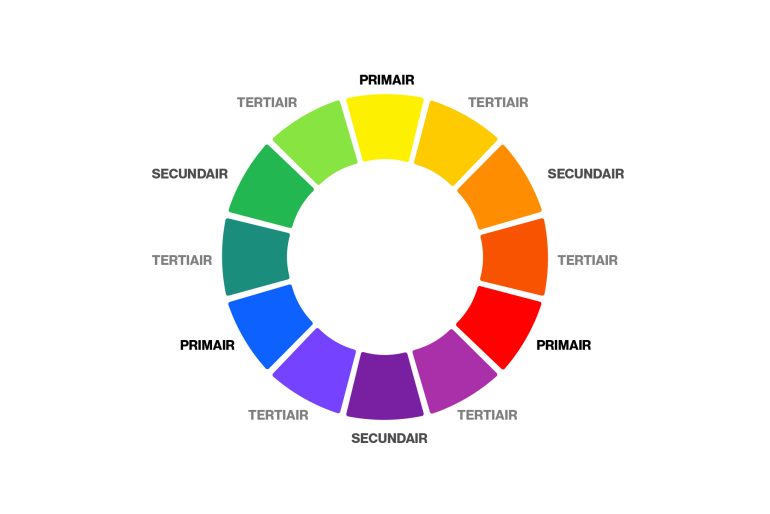
Om een eerste onderscheid te maken, kunnen we kleuren onderverdelen in 3 kleurencategorieën:
- Primaire kleuren
- Secundaire kleuren
- Tertiaire kleuren

- Primaire kleuren: ook wel de basiskleuren genoemd. Deze kunnen niet worden gecreëerd door kleuren te mengen met elkaar. Dit zijn de kleuren rood, geel en blauw.
- Secundaire kleuren: dit zijn kleurcombinaties die ontstaan door 2 primaire kleuren te combineren. Zo kunnen we bijvoorbeeld oranje krijgen door rood en geel met elkaar te combineren.
- Tertiaire kleuren: dit zijn kleuren die we krijgen door primaire en secundaire kleuren te combineren met elkaar. Een voorbeeld hiervan is olijfgroen.
Keuze op basis van kleurenpsychologie
Als je een duidelijker beeld hebt van hoe de verschillende kleuren zijn onderverdeeld, kun je een keuze gaan maken voor de basiskleur van je merk.
Onderzoek heeft aangetoond dat kleur een belangrijke factor is voor een merk, waarbij het alleen al de merkbekendheid en herkenbaarheid met 80% kan verhogen.
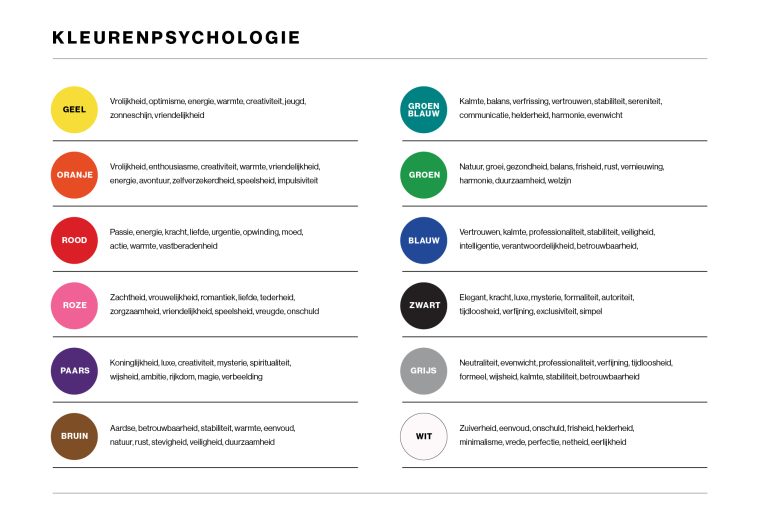
Daarom is het gebruik van kleurenpsychologie een goed startpunt. Hierdoor kun je jouw keuzes uit de 10 miljoen mogelijkheden verder finetunen. Hieronder vind je 12 kleuren met hun verschillende betekenissen en de emoties die ze kunnen oproepen.

Om een voorbeeld te geven kunnen we kijken naar een van de grootste merken, McDonald’s. Rood is gekozen vanwege de stimulerende eigenschappen die geassocieerd worden met activiteit en het verhogen van de hartslag, wat kan helpen bij het opwekken van eetlust. Geel staat bekend om de associatie met geluk.
Tijd om de eerste keuze te maken. Je zult merken dat je jouw merk in verschillende categorieën kunt indelen. Maak een lijstje van de overgebleven kleuren en neem de tijd om elke categorie stap voor stap af te werken.
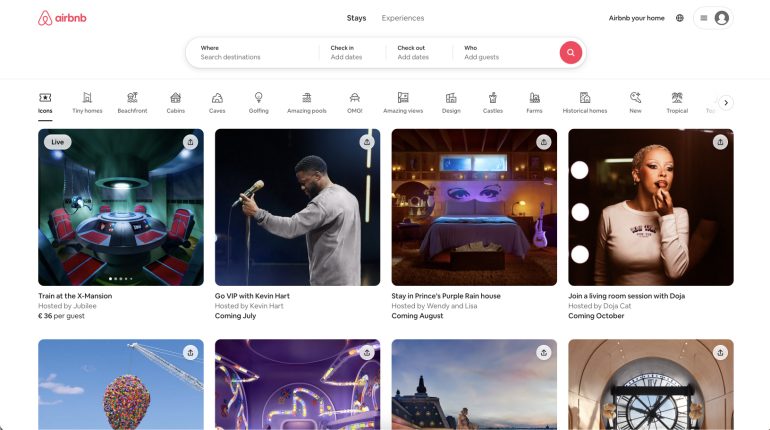
Tip 1: beperk je tot één basiskleur. Een kleurenpalet zoals dat van McDonald’s kan fantastisch werken, maar vaak is het eenvoudiger om consistentie te behouden met één basiskleur, zoals bij Airbnb.
Tip 2: er bestaat geen perfecte keuze. Zoals eerder vermeld, zal je merk in verschillende categorieën passen en zijn er meerdere goede opties mogelijk. Kies wat het beste aanvoelt en gebruik consistentie en de volgende tips om een sterk merk op te bouwen.
Je hebt meer kleuren nodig dan je denkt
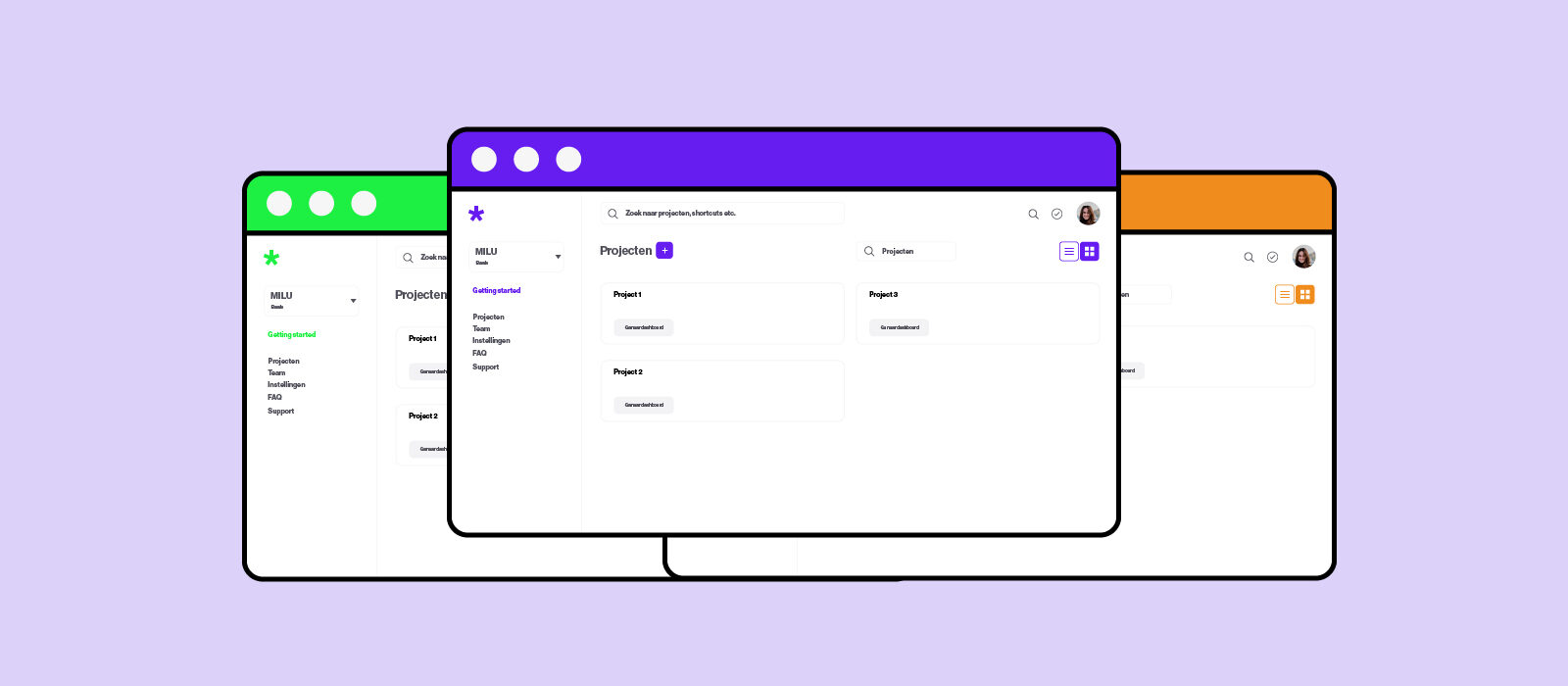
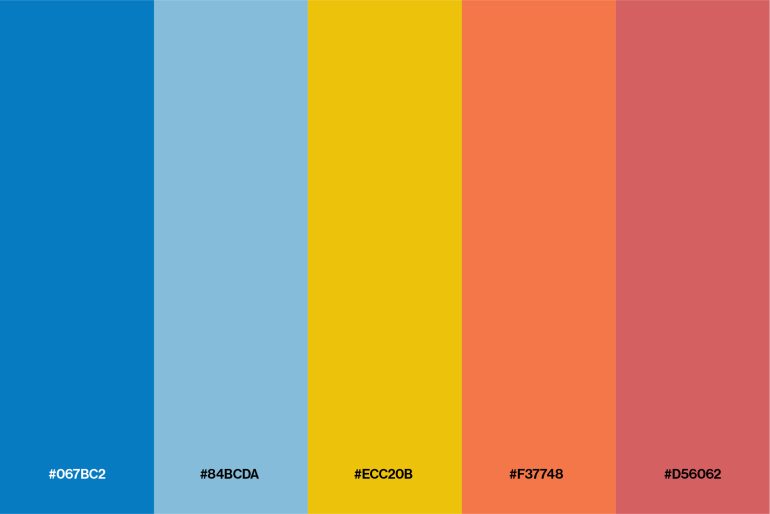
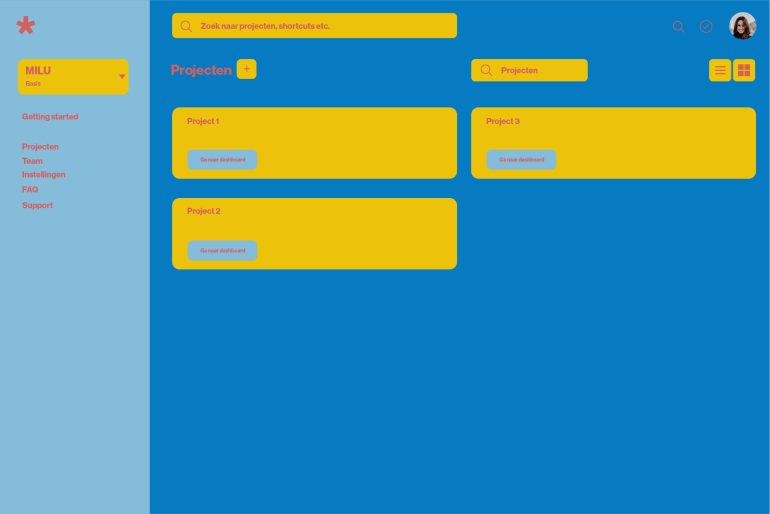
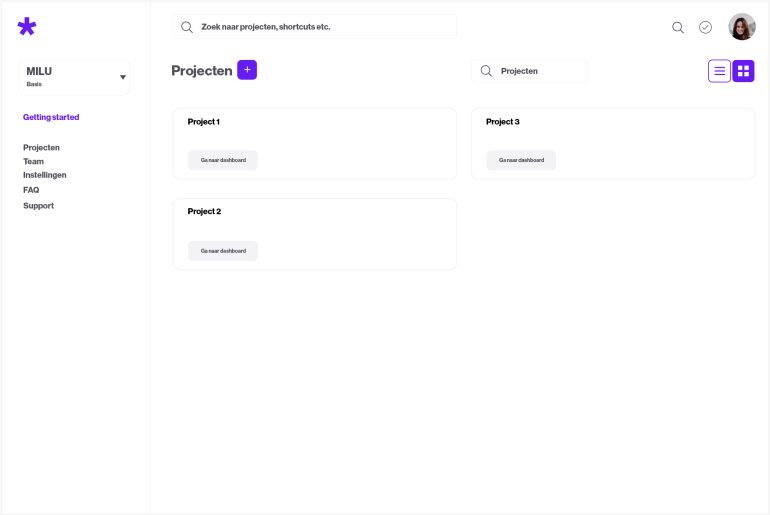
Als je een krachtige basiskleur hebt gekozen, ondersteund door kleurenpsychologie, kun je kijken naar de andere kleuren die je voor je website gaat gebruiken. Je hebt namelijk meer kleuren nodig dan je misschien denkt, maar hier ligt ook meteen een veelvoorkomende valkuil. Door nu een kleurengenerator te gebruiken kun je een aantal kleuren selecteren en eindig je waarschijnlijk met het volgende kleurenpalet. 
Met als resultaat een dashboard dat er zo uitziet:

Wat voor kleuren heb je echt nodig?
Voor een gebalanceerde website is een krachtig kleurenpalet onder te verdelen in drie categorieën:
- Basiskleur(en)
- Grijstinten
- Accentkleuren
Basiskleuren
De meeste websites gebruiken één of twee basiskleuren, zoals we eerder hebben besproken. Als het goed is heb je nu een duidelijk beeld welke kleur dat voor jou is. Deze splits je op in een aantal variaties (5-9), met zowel donkerdere als lichtere varianten.
Hoe doe je dit? Je start met de basiskleur in het midden en maakt eerst de lichtste en donkerste varianten. Vervolgens vul je de kleuren tussen deze extremen in. Op deze manier creëer je een kleurenpalet van je basiskleuren dat je kunt gebruiken op je website.



Grijstinten
Grijs is een stille kracht in design, specifiek in webdesign. Het is de Ron Wemel voor Harry Potter: meer op de achtergrond, maar essentieel voor het uitblinken van de hoofdpersoon.
Dit kun je goed zien op de huidige homepage van Airbnb. Op deze pagina zijn ongeveer 7 grijstinten aanwezig, waaronder voor de tekst, iconen en borders. De basiskleur komt twee keer terug. In het logo en als achtergrondkleur voor het zoekicoon. De basiskleur kan hier schitteren dankzij de ondersteunende rol van grijs als drijvende kracht.

Elke website gebruikt meer grijs dan je misschien doorhebt. Denk aan tekst, buttons, pop-ups en achtergrondkleuren. Grijs is een fantastische kleur om een gebalanceerd kleurgebruik op je website te creëren. Je hebt ongeveer 5 tot 9 grijstinten nodig. Kies de donkerste grijstint voor je donkerste tekstkleur en de lichtste grijstint voor een gebroken witte achtergrond die je kunt gebruiken als basis.

Accentkleuren
De laatste kleuren die je nodig hebt voor een volledig kleurenpalet zijn accentkleuren. Denk hierbij aan rood voor producten die niet op voorraad zijn op de website, of groen om een specifieke USP extra te benadrukken.
Tip: je kunt hier verschillende tinten van dezelfde kleur gebruiken, maar vaak volstaat één tint rood en één tint groen voor veel websites.

Kies je kleuren vooraf
Zoals eerder benoemd, zijn er enorm veel kleuren om uit te kiezen en bestaat er vaak geen perfecte keuze. Daarom is het belangrijk om je kleuren van tevoren te selecteren en je hier ook aan te houden.
Op deze manier creëer je een website met een consistent uiterlijk en voorkom je de veelvoorkomende fout om verschillende keuzes te maken die juist afbreuk doen aan de consistentie. Consistentie vormt een belangrijke pijler voor een professionele uitstraling van een website.
Je zult merken dat door het gebruik van een afgebakend kleurenpalet, het inkleuren van je website een stuk makkelijker én leuker wordt. Gefeliciteerd, je hebt het aantal kleuren teruggebracht van 10.000.000 naar ongeveer 20!
Je kunt nu je nieuwe kleurkennis testen en het voorbeeld-dashboard aanpassen naar een simpel, gebalanceerd kleurenpalet. Bestaande uit diverse grijstinten en een enkele basiskleur waar ik in dit voorbeeld maar één variant van gebruik.

Wat je wel en niet moet doen met kleurgebruik
Nu weet je hopelijk wat je wel en niet moet doen met kleurgebruik aan de hand van het kleurenwiel, kleurenpsychologie en voorbeelden. Je hebt een eenvoudig framework om je eigen kleuren te kiezen en toe te passen.
Nogmaals de stappen voor het kiezen van je kleuren opgesomd:
- Kies een basiskleur op basis van kleurenpsychologie.
- Breid je basiskleur uit met verschillende tinten van deze kleur.
- Selecteer grijstinten voor elementen zoals borders, achtergronden, buttons en tekst.
- Kies accentkleuren om specifieke elementen te benadrukken, zoals niet-op-voorraad (rood) of korting (groen).
- Houd je aan de kleuren die je van tevoren hebt gekozen.
Laatste tip: er bestaat geen perfect webdesign. De bovenstaande stappen bieden een goede structuur voor consistentie, maar uiteindelijk speelt je eigen smaak ook een rol.
Allerlaatste tip: het is een leuk proces, dus geniet ervan. Het kiezen van de juiste kleuren kan een uitdaging zijn, maar het is ook een leuke puzzel. Je begint met een leeg canvas en kunt het helemaal naar eigen inzicht invullen. En uiteindelijk blijven we altijd een beetje kind, dus veel kleurplezier!

