Zo verbeter je je intranetnavigatie met een klein budget [5 stappen]
![Zo verbeter je je intranetnavigatie met een klein budget [5 stappen]](https://www.frankwatching.com/app/uploads/2024/05/pexels-pixabay-279009-1-1600x700.jpg)
Je digitale werkomgeving bestaat al een paar jaar. Je intranet, dat dient als toegangspoort, toont ook zijn leeftijd. Eigenlijk wil je het een en ander vernieuwen, de strategie nog eens herijken, aan de slag met de principes van digital employee experience, en misschien wel een nieuw intranet implementeren. Maar voor dit jaar is je budget al gealloceerd. Je hebt sterke twijfels of je voor volgend jaar voldoende tijd en geld kunt vrijmaken. Hoe kun je dan toch een stap maken zonder dat het de wereld kost?
Verschillende dingen te doen
Er zijn verschillende dingen die je kunt doen om, zonder al te veel kosten te maken, je intranet en digitale werkomgeving te verbeteren. De kern van die verbeteringen zou altijd moeten zijn om het aanbod van interne digitale communicatie, dienstverlening en samenwerking steeds beter af te stemmen op de behoeften en verwachtingen van medewerkers.
Dan kun je bijvoorbeeld:
- Gesprekken voeren met verschillende stakeholders over hoe zij kijken naar de uitdagingen rond digitaal (samen)werken. Denk aan communicatie, IT en HR, maar ook facilitaire zaken. En niet te vergeten de mensen van jouw primaire proces: zorg, onderwijs, dienstverlening aan klanten of burgers, enzovoort. Gesprekken kosten niets anders dan wat tijd van de diverse betrokkenen. Wel luistert het nauw welke vragen je stelt en hoe je de respons op die vragen interpreteert, maar ook dat kost in principe geen geld.
- Je kunt met je stakeholders de visie en missie voor je digitale werkomgeving herijken: met de veranderingen in het digitale landschap — denk aan de ontwikkelingen bij Microsoft, maar ook de sterke opkomst van kunstmatige intelligentie — hoe kijken we dan naar de digitale werkomgeving over en paar jaar? Hoe zouden we willen dat de digitale werkomgeving onze medewerkers in het dagelijks werk ondersteunt? Ook een paar workshops kosten geen geld, alleen wat tijd.
- Het succes van elke digitale tool staat of valt met scherp zicht op de behoeften en verwachtingen van medewerkers. Die kun je (voor het eerst of opnieuw) in kaart brengen door niet alleen gesprekken met ze voeren, maar ook een zogenaamde taakidentificatie uit te voeren: een onderzoeksvorm die kwantitatief inzicht oplevert in wat medewerkers prioriteit geven als het gaat om dingen vinden en doen op je intranet (enge focus) of de digitale werkomgeving (brede focus). Dit type onderzoek kost weliswaar wat meer tijd, en misschien is het ook verstandig er ondersteuning van een specialist van buiten bij in te schakelen, maar dat valt vaak wel te overzien (je kunt mij bellen 😎).
- Je kunt (betere) afspraken maken over welke activiteiten op welk digitaal platform thuishoren. Bijvoorbeeld door met elkaar af te spreken dat Microsoft Teams voor projectmatig samenwerken is en je intranet of enterprise social network (ESN) voor meer sociale interactie. Ook hier valt van alles over te zeggen, en soms is het verstandig om externe expertise in te schakelen, maar dat hoeft ook niet de wereld te kosten.
- En tot slot zou je de navigatie- of de menustructuur van je intranet kunnen verbeteren. Want grote kans dat die de afgelopen jaren is uitgedijd, er items op het hoofdniveau zijn toegevoegd, met content is geschoven tussen menu-onderdelen en dat er content van het intranet naar andere systemen is verhuisd of juist andersom. Hoe je dit praktisch en kostenefficiënt aanpakt, daar gaat dit artikel over.
Verbeter je navigatiestructuur
Je navigatiestructuur verbeteren doe je in 5 stappen:
- Input verzamelen
- Card sorting
- Concept-navigatieontwerp maken
- Tree test
- Navigatieontwerp finaliseren
En daarna moet je het resultaat natuurlijk verwerken in je intranet, maar dat valt buiten de scope van dit artikel.
1. Input verzamelen 🗳️
Wil je de navigatie van je intranet verbeteren, dan begin je natuurlijk met de structuur van je huidige oplossing. Verzamel alle items in het menu, zowel op het hoogste als op de diepere niveaus, in een spreadsheet. Gewoon, alles op een rijtje in alfabetische volgorde.
Vervolgens pak je de plannen uit de kast die je de afgelopen jaren hebt gemaakt voor vernieuwingen van je intranet en digitale werkomgeving, maar die misschien nog niet gerealiseerd zijn. Daar neem je ook allerlei onderwerpen uit over, die in de toekomst mogelijk een plek op het intranet moeten krijgen.
Zoek aantekeningen op
Als je regelmatig gesprekken met stakeholders voert over het intranet of de digitale werkomgeving, kijk dan je aantekeningen van die gesprekken eens door. En als je korter of langer geleden onderzoek hebt gedaan naar de behoeften van medewerkers, gebruik die informatie dan ook.
Kijk naar andere systemen
Kijk ook naar de structuur van andere digitale systemen voor bijvoorbeeld HR- of facilitaire informatie: welke onderwerpen komen daar voorbij die voor het intranet relevant kunnen zijn? Neem die op in de lijst. Het is niet de bedoeling dat je al die informatie en functies uit die systemen overneemt, maar om medewerkers erover te kunnen informeren en ernaar te kunnen verwijzen.
Je hebt dan een lange lijst met tientallen, zo niet honderden onderwerpen die al een plek hebben in de navigatie van je intranet of die dat mogelijk gaan krijgen. Een paar voorbeelden van een zorgorganisatie:
- Arbeidsvoorwaarden
- Declareren
- Medezeggenschap
- Medische gebruiks- en verbruiksmaterialen
- Nieuwe medewerkers
- Nieuws
- Pensioeninformatie
- Rooster
- Scholing/opleiding
- Servicedesk
Wees kritisch en ga snoeien
Die paar honderd zijn er veel te veel voor de volgende stap, de card sorting. Dus je zult hier ook moeten snoeien: dubbele onderwerpen kun je vanzelfsprekend schrappen, thema’s die op elkaar lijken of dicht bij elkaar liggen, kun je samenvoegen. Items die te veel in detail gaan, kun je eventueel ook schrappen.
Selecteer de juiste items
Ideaal gesproken houd je tussen de 60 en 100 items over. En het is belangrijk dat deze items (a) duidelijk zijn en niet ambigu; (b) uniek zijn en niet overlappen met andere items; (c) kort en bondig zijn, maar niet te kort dat ze onduidelijk worden. Dit luistert vrij nauw, dus het kan best wat tijd kosten, maar je hebt nog steeds geen euro uitgegeven. Misschien heb je met een groepje collega’s meerdere iteraties nodig, maar ook dat is heel normaal.
💡Een praktische tip: elke grotere verandering die je doorvoert, kun je het beste opslaan als ‘nieuw tabblad’ in je spreadsheet, zodat je altijd terug kunt grijpen op vorige versies. Ik weet het: Microsoft Excel en Google Spreadsheets slaan ook versies op, maar daarin iets terugvinden, vind ik altijd een heel gepuzzel.
Heb je een versie waar je tevreden over bent, dan ben je klaar voor de volgende stap: card sorting.
2. Card sorting 🃏
Eigenlijk is het een gouwe ouwe, card sorting. Het was in het verleden letterlijk wat de naam zegt: je ordent (fysieke) kaartjes op zo’n manier dat het voor jou logisch is. En dat heb ik een jaar of 15 geleden ook wel gedaan: tientallen kaartjes geprint, op een grote tafel uitgespreid, en dan medewerkers van een opdrachtgever vragen om ze op een logische manier te ordenen. En de categorieën die iemand dan maakt, geven deelnemers een titel die zij vinden passen.
Fysieke card sorting
Vrij recent heb ik een fysieke card sorting weer eens in de praktijk meegemaakt. Het voordeel hiervan is dat je de card sorting met een groepje kunt doen. Je kunt deelnemers een gezamenlijke opdracht geven, ze uitnodigen om te overleggen en af te stemmen, om zo tot een gedeelde structuur te komen.
Individuele cart sorting
Maar individuele card sorting is net zo goed werkbaar: iedere deelnemer groepeert de kaartjes op zijn of haar eigen manier, en naderhand moet je de uitkomsten dan natuurlijk verwerken (daarover straks meer). En hier komt digitale card sorting om de hoek kijken.
Ik ben al jaren een tevreden klant van Optimal Workshop, maar er zijn verscheidene alternatieven, waaronder Maze, UserZoom en UXMetrics. Je kunt card sorting ook met een digitaal whiteboard als Mural of Miro doen, maar dat vergt dan weer handmatige verwerking.
Aan de slag met card sorting
Card sorting kan op drie manieren:
- Open: je laat deelnemers de kaartjes groeperen en mensen kunnen zelf bepalen welke categorieën ze maken en welke titels ze die geven.
- Gesloten: je laat deelnemers de kaartjes groeperen in een vooraf bedachte set categorieën. Mensen kunnen dus geen nieuwe categorieën toevoegen.
- Hybride: deelnemers groepen de kaartjes in vooraf bepaalde categorieën, maar kunnen ook nieuwe categorieën toevoegen.
Voor interne digitale platforms gebruik ik altijd de hybride variant. En de vooraf gedefinieerde categorieën zijn dan altijd (min-of-meer) dezelfde:
- Over mij — informatie over mijn dienstverband
- Collega vinden en samenwerken — bijvoorbeeld profielpagina’s en sociale interactie
- Over [organisatie] — achtergrond- en beleidsinformatie
- Nieuws — actuele gebeurtenissen en evenementen
Onderzoek van McGovern
Deze categorieën komen uit een onderzoek van een aantal jaren geleden, waarbij Gerry McGovern en zijn internationale netwerk onderzoeken van 55 intranetten van organisaties bij elkaar legden. Deze organisaties waren gevestigd in de VS, Canada, het Verenigd Koninkrijk, Nederland, Zweden, Denemarken en Noorwegen (samen bijna 50.000 medewerkers).
Het originele onderzoek is nog steeds te vinden en in zijn recente boek ‘Transform’ schreef McGovern er ook weer over. De precieze formulering kan verschillen, ook voor jouw eigen card sorting. Je kunt er met McGoverns onderzoek ook nog een of twee toevoegen, maar de strekking is vaak hetzelfde.
Afhankelijk van de digitale tool die je kiest, richt je vervolgens je test in. Voer de kaartjes/items in, maak de categorieën aan en voeg eventuele segmentvragen (rol/functie, locatie, enzovoort) toe.
Die laatste kunnen interessant zijn om overeenkomsten en verschillen te ontdekken. Op basis daarvan kun je eventueel gesegmenteerde navigatie aan te bieden. Ik gebruik vaker de respons op deze vragen om in de organisatie aan te tonen dat we een brede groep collega’s hebben betrokken.
Opnieuw afhankelijk van je tool, kun je de resultaten op verschillende manieren bekijken. Hieronder staan twee voorbeelden van een standaardisatieraster en een gelijkenismatrix.
Hoeveel deelnemers moet je hebben? Vanaf een stuk of 40 zie je meestal al wat patronen ontstaan, afhankelijk van hoeveel kaartjes je hebt. Meer kaartjes vraagt om meer respondenten. Als je in een organisatie van 1.000 medewerkers zo’n 100-150 deelnemers hebt (dus 10-15%), dan kun je met de respons prima aan de slag. Meestal heb je die na een kleine week, maar misschien moet je iets meer tijd nemen. Meer respons is fijn voor het resultaat, maar niet echt nodig voor het draagvlak bij het management.
3. Concept-navigatieontwerp maken 🧭
Card sorting heeft één groot nadeel: na de testronde heb je niet een kant-en-klare navigatiestructuur. Afhankelijk van je tool heb je allerlei inzichten in de patronen, welke kaartjes het meest bij elkaar worden gezet, in welke categorie dat dan gebeurt en welke titel die categorie krijgt. Die inzichten moet je dus wel verwerken.
Ontdek de patronen
Het voordeel van digitale card sorting is dat je, afhankelijk van de gebruikte tool, patronen vindt in de respons van medewerkers: welke kaartjes worden het meest bij elkaar gezet? Welke krijgen juist vaak een eigen plek? En welke titels krijgen de categorie dan? Maar die patronen moet je wel ontdekken, analyseren en vervolgens verwerken in wat je een concept-navigatiestructuur of menu-ontwerp zou kunnen noemen.
Dit blijft in mijn ervaring gewoon handwerk. Soms moet je daarin keuzes maken als de uitkomsten van de card sorting niet helemaal helder zijn. Maar dat is niet erg, want in de volgende stap toets je je keuzes, als het nodig is.
Bespreken met stakeholders
Ook is het verstandig om een concept-structuur met verschillende stakeholders te bespreken. Niet zozeer omdat zij er écht iets van moeten vinden — daar heb je immers de card sorting voor gedaan — maar om draagvlak te krijgen voor het resultaat van de card sorting en dus voor de input van de volgende stap, de tree test.
‘Zoeken’ creëert inzicht
Voordat ik naar de tree test overga, nog één ding. Als de concept-navigatie klaar is voor de test, voeg ik altijd ‘Zoeken’ toe aan de boomstructuur. Op die manier krijg je namelijk nog iets beter inzicht in hoe mensen de opdrachten, die je in de tree test meegeeft, uitvoeren. Doorgaans zie ik dat de meeste mensen inderdaad de navigatie gebruiken, maar er is ook altijd een substantiële groep die kiest voor ‘Zoeken’.
Als je de optie ‘Zoeken’ niet toevoegt aan de structuur, (a) mis je dat inzicht in de testresultaten, (b) loop je het risico dat ze andere items selecteren die ze niet echt serieus overwegen, of (c) dat ze de opdracht overslaan en je dus data misloopt.
4. Tree test 🌳
En dan zijn we dus aanbeland bij de tweede testronde: de tree test. Dit is opnieuw een digitaal onderzoek waarin je de boomstructuur van je navigatie toetst bij medewerkers. Je test de boom, vandaar de naam. Ook hiervoor gebruik ik zelf Optimal Workshop, maar alternatieven zijn UXtweak, UserZoom en Maze.
3 dingen zijn belangrijk bij een tree test:
- De boomstructuur, ofwel je concept-navigatieontwerp: dit is het resultaat van de vorige stappen.
- Eventuele segmentatievragen: ik gebruik doorgaans dezelfde vragen als bij de card sorting.
- De opdrachten op basis waarvan je de structuur toetst: daar ga ik verder op in.
Krijg de behoeften scherp
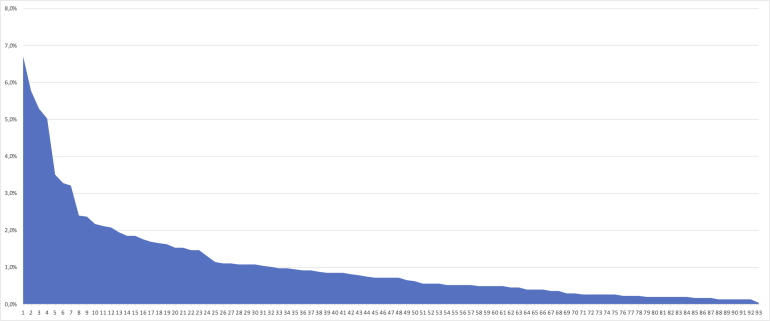
Hiervoor schreef ik al even over het belang van scherp zicht op de behoeften en verwachtingen van medewerkers. Daarvoor gebruik ik al jaren taakidentificatie. De uitkomst daarvan is, kort gezegd, een lijstje met 4 tot 6 ’taken’ — dat kunnen activiteiten of handelingen zijn, maar ook functionaliteiten of typen informatie — die van deelnemers aan het onderzoek ongeveer 25% van het totaal aantal punten krijgen. Het voert wat te ver om hier in detail op in te gaan, maar een praktijkvoorbeeld van diezelfde zorgorganisatie die ik al noemde, laat de volgende prioriteiten zien:
- Protocollen, procedures: 6,7%
- Scholing/opleiding: 5,8%
- Kennis, nieuws, informatie delen: 5,3%
- Wie is wie, smoelenboek: 5,0%
- Nieuws: 3,5%
- Mededelingen: 3,3%
- Mijn personeelsdossier: 3,2%
- Rooster: 2,4%
- Ziektebeelden, problematiek: 2,4%
- Elektronisch patiëntendossier: 2,2%
Met deze ’taken’ kun je voor de tree test opdrachten formuleren die vanuit het oogpunt van medewerkers het belangrijkst zijn om te kunnen uitvoeren op het intranet of binnen de digitale werkomgeving. Nu zijn de frasen hierboven te beknopt als opdracht. Ook in de taakidentificatie zelf zijn ze wat uitgebreider, maar ze bieden houvast.
- Een cliënt is positief getest op MRSA. Je wil weten welke maatregelen je moet nemen.
- Je hebt een interessant artikel gelezen en wil dat delen met collega’s.
- Je wil weten wanneer je voor juli ingeroosterd bent.
Kijk ook naar opdrachten met draagvlak
Nu is de lijst met taken uit het onderzoek een heel goede houvast. Maar soms zijn er belangrijke opdrachten die helemaal niet zo hoog scoorden bij medewerkers, maar die wel zorgen voor draagvlak voor het testresultaat, of die een (ander) organisatiebelang dienen. Zo testte ik recent taak nummer 14 uit de taakanalyse: je wil weten hoe je je nieuwe mobiele telefoon moet instellen. Dit is een belangrijke toets voor de servicedesk.
Doorgaans geef ik tussen de 8 en de 12 opdrachten bij een tree test. Meestal zijn dat dus de hoogst scorende taken uit de taakidentificatie, maar soms zitten daar ook andere opdrachten bij. En met de opdrachten, de segmentvragen en natuurlijk de concept-menustructuur, kan de test in de lucht.
Patronen zoeken
Net als voor de card sorting geldt voor de tree test dat je geen honderden respondenten nodig hebt, maar dat je met zo’n 40 mensen al patronen ziet. Ook hier kun je een stelregel van 10-15% respondenten hanteren, vooral zodat je een argument hebt voor de betrouwbaarheid van het resultaat. En ook voor de tree test hanteer ik meestal een week voor de respons.
Resultaat van de tree test
En dan heb je natuurlijk het resultaat van de tree test. Die toont grofweg 2 dingen:
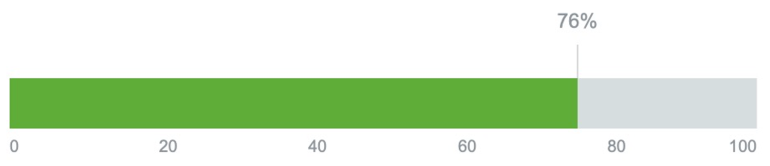
- De resultaten van alle opdrachten overall, bijvoorbeeld 76% succes. Dat wil zeggen dat iets meer dan driekwart van de respondenten het juiste antwoord kon vinden.
- De resultaten van de individuele opdrachten. Per opdracht zie je dan hoeveel mensen het juiste antwoord vonden, en hoeveel mensen alternatieve plekken in het menu kozen.
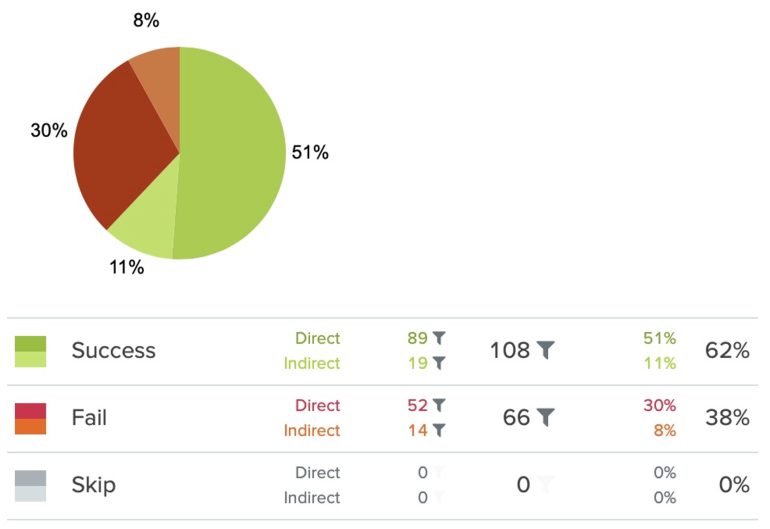
Voorbeeld: de meest gekozen paden
Van dit laatste geef ik een voorbeeld. De opdracht was: “Je zoekt een collega die jou kan helpen met een vraag of project.” Een meerderheid (62%) vond het resultaat van deze opdracht op een van de beoogde plekken. Maar 38% van de respondenten koos een als ‘fout’ aangemerkt pad. De meest gekozen paden waren:
- Samenwerken › Vraag stellen aan, bericht delen met collega’s: 22%
- Samenwerken › Groep/project maken, beheren: 7%
- Samenwerken › Chatten met collega’s: 3%
Zeker het eerste pad van dit rijtje kan als resultaat hebben dat respondenten toch het antwoord op deze vraag vinden. Tellen we de 22% op bij de 62%, dan komt het resultaat van deze opdracht op 84%. En zo zie je dat een relatief lage score voor een opdracht niet per se een slecht resultaat hoeft te zijn. Wel vraagt deze nuancering van het resultaat natuurlijk iets van de implementatie van je intranet.
Respondenten ervaren geen leereffect
Een belangrijk voorbehoud bij de resultaten van de tree test is dat de test geen feedback geeft aan de deelnemers over of zij wel of niet de juiste locatie hebben gevonden. Een tree test is voor de meeste respondenten een eenmalige test, waardoor er geen leereffect is. Respondenten geven aan wat zij de juiste plek vinden, krijgen daar geen feedback, en kunnen dus, hetzij direct, hetzij een volgende keer, geen alternatief kiezen.
Op het nieuwe intranet is dat laatste natuurlijk wel zo. Dit betekent dat je niet alleen naar de ‘platte’ respons moet kijken, maar ook naar de (alternatieve) klikpaden. En je mag rekening houden met het lerend vermogen van gebruikers van het nieuwe of vernieuwde intranet.
5. Navigatieontwerp finaliseren 🏁
Daarmee komen we in de laatste stap van het optimaliseren van je navigatieontwerp, namelijk het verwerken van de uitkomsten van de tree test in de concept-structuur. Dit betekent dat je de resultaten van de verschillende opdrachten uitkamt en waar nodig de structuur aanpast. Je kunt twee dingen doen:
- Je moet de plek van je content of functie natuurlijk aanpassen als een meerderheid van de respondenten het antwoord bij de opdracht op een andere plek verwacht te vinden dan in je concept. Dit kom ik in de praktijk nauwelijks tegen.
- Je kunt vanaf die andere plek in je structuur linken naar wat de meerderheid de juiste plek vindt (en wat ook uit de card sorting naar voren is gekomen) als een grote minderheid van de respondenten het antwoord elders verwacht.
Met deze aanpassingen kun je vervolgens live gaan. En dan begint de lakmoesproef, want dan moet het in de praktijk blijken of de wijzigingen inderdaad het gewenste resultaat hebben. Of het leereffect zijn werk doet. En of de aanpassing dus echt een verbetering is.