Van H1 tot H6: zo richt je HTML-headings op de juiste manier in
HTML-headings zijn een bekend fenomeen voor contentmarketeers. Door HTML-headings op de juiste manier in te richten, geef je een webpagina structuur en hiërarchie mee. Hierdoor weet de eindgebruiker precies wat die kan verwachten en waar (en of) de gezochte informatie gevonden kan worden. Maar hoe richt je de HTML-headings dan idealiter in? Ik vertel je er alles over in dit artikel.
Wat zijn headings?
Een heading is een (tussen)kop in HTML-code. Headings zijn de titel van de pagina, koppen en subkoppen. Je gebruikt ze om een pagina mee op te maken. We kennen headings op zes verschillende niveaus: H1 tot en met H6.
HTML-headings zijn een onmisbaar onderdeel op het gebied van contentmarketing. Als je het goed doet, geven HTML-headings een pagina een logische structuur en hiërarchie. Waardevol voor de eindgebruiker, want zo weet de lezer wat die kan verwachten. Bovendien begrijpen zoekmachines beter waar de pagina over gaat.
Maar houd te allen tijde in je achterhoofd dat je schrijft voor de eindgebruiker en niet voor de zoekmachines. Wanneer je je pagina’s schrijft voor de zoekmachines en niet voor de eindgebruiker, word je hierop afgestraft.
H1, H2 en H3
Een H1 is de eerste heading die de lezer ziet. Na een H1-heading werk je met H2-headings en eventueel nog met H3- t/m H6-headings. Eigenlijk is een H1-heading het belangrijkst en de H6-heading het minst belangrijk.
Je kunt het vergelijken met een boek. Ieder boek heeft een titel. Op een webpagina is dit de H1-heading. Vervolgens heeft een webpagina verschillende hoofdstukken. Dit zijn de H2-headings. Daaronder zou je nog kunnen werken met subkoppen. Dit zijn de H3- tot en met H6-headings. Ik licht elke heading even wat uitgebreider toe.
H1-tags
Een heading met H1-tag is de titel van de pagina. Dit kun je vergelijken met de titel van het boek. Een boek heeft maar één titel, dus idealiter wil je voor een webpagina ook maar één titel hebben. Voor zoekmachines als Google lijkt het geen probleem om meerdere H1-tags te gebruiken, maar voor de eindgebruiker is het wel overzichtelijker om er maar één te gebruiken.
Ik schreef dat HTML-headings een onmisbaar onderdeel van contentmarketing zijn, maar er is nog een reden waarom je goed gebruik zou willen maken van HTML-headings. Het zijn namelijk waardevolle plekken om de belangrijkste (gerelateerde) zoekwoorden in te verwerken. In de H1 verwerken we het belangrijkste zoekwoord. Op deze manier is het ook waardevol om te integreren in je SEO-strategie.
H2-tags
Waar ik aanraad om maar één H1-tag te verwerken op de webpagina, is het juist goed om meerdere HTML-headings met H2-tags te verwerken. Een boek beschikt immers ook over meerdere hoofdstukken. H2-headings zijn de koppen van de webpagina en geven de structuur en hiërarchie aan. De eindgebruiker zou aan de hand van de H1- en H2-headings al moeten weten welke informatie die ergens vandaan kan halen.
Er zit geen maximum aan het aantal H2-tags, maar ik raad aan om de H2-tags op een logische manier te gebruiken. Het zou bijvoorbeeld logisch kunnen zijn om voor ieder onderwerp een nieuwe H2 te gebruiken.
Gebruik geen H2-tags alleen maar om hier bepaalde zoekwoorden in kwijt te kunnen. Gebruik ook geen H2-tags om een bepaalde tekst, zoals een call-to-action, op te laten vallen. Voor een belangrijke call-to-action kun je bijvoorbeeld beter een button gebruiken in plaats van een H2-tag.
Net zoals de H1 is ook de H2-heading een geschikte plek om belangrijke zoekwoorden in te verwerken. Zelf verwerk ik vaak gerelateerde zoekwoorden in de H2-headings. Maar houd ook hier in gedachten dat je voor de eindgebruiker schrijft en niet voor de zoekmachines. Het moet logisch én waardevol zijn voor de eindgebruiker.
H3-tags
Headings met H3-tags zijn weer de subkoppen van de H2-headings. Met een H3-heading kun je grote stukken content van de H2-headings weer opdelen in kleinere subkoppen. Dit maakt het voor de eindgebruiker een stuk overzichtelijker. Niemand heeft zin om lange stukken tekst te lezen als ze naar iets specifieks op zoek zijn. Een H3-heading is dus gerelateerd aan de H2-heading.
H4- tot en met H6-tags
H4-tags, H5-tags en H6-tags zijn ook heading-tags die je kunt inzetten. In de praktijk wordt hier echter weinig gebruik van gemaakt. Zelf probeer ik het gebruik van heading-tags te beperken tot en met H3-tags. Dit houdt de webpagina in de meeste gevallen het overzichtelijkst. Heb je een lange pagina met ontzettend veel tekst? Dan kan het wel nodig zijn om bijvoorbeeld H4-tags toe te voegen.

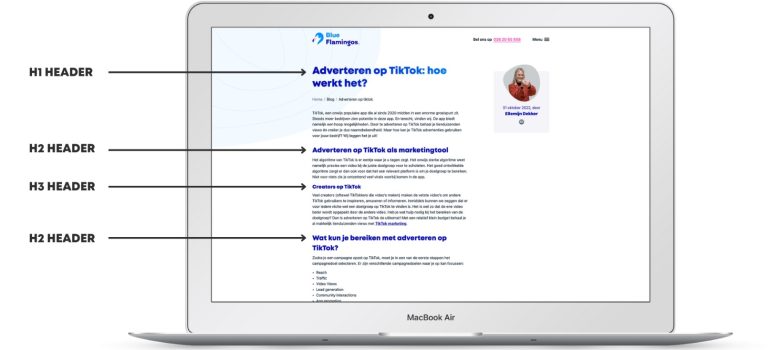
Voorbeelden HTML-headings, bron: BlueFlamingos
Hoe check je de HTML-headings van andere websites?
Wil je de structuur van een webpagina eens analyseren? Download dan de Google Chrome-extensie genaamd SEO META in 1 CLICK. Met deze extensie zie je in een oogopslag wat de H1, H2’s, H3’s, enzovoort zijn.
HTML-headings aanmaken
Je weet nu waarom je HTML-tags zou moeten gebruiken en hoe je ze kunt inrichten. Maar hoe maak je nou HTML-headings aan? Dat ligt weer een stukje ingewikkelder, maar als je het eenmaal weet, is het ontzettend eenvoudig. Een HTML-heading maak je aan met een stukje HTML-code.

Ik blijf benadrukken dat het belangrijk is om de HTML-headings in te richten voor de eindgebruiker en niet voor de zoekmachines. Hoewel zoekmachines uiteraard ook baat hebben bij een heldere structuur van een webpagina, is het voornamelijk voor de eindgebruiker waardevol. Creëer content waar de eindgebruiker wat aan heeft.


 ChatGPT
ChatGPT 






