Zo implementeer je e-commerce in Google Analytics 4

Als je online producten of diensten verkoopt en mensen betalen dus direct op je website, dan wil je deze transacties uiteraard goed weergeven in je analytics-pakket. Hoe werkt dat met Google Analytics 4 (GA4) en Google Tag Manager (GTM)? In dit artikel laat ik zien welke stappen je moet ondernemen om de producten en transacties op de juiste wijze te laten tonen in je e-commercerapporten.
Bedenk goed wat je wil zien in je rapporten
Het meten van de e-commercegegevens kun je in verschillende fasen doen. Bedenk dus van tevoren goed in welke mate je alles wil meten en wat je gaat doen met die gegevens. Kortom, welke stappen wil je doormeten?
De belangrijkste fase is natuurlijk het meten van de productweergave, winkelwagen en van checkout naar transactie. Dit is een no-brainer om door te meten.
Wil je ook zien hoe vaak een lijst van producten wordt getoond van een bepaalde productcategorie? En welke producten vanaf welke positie in de lijst het meest worden geklikt? Dan zul je dit ook apart moeten meten. Ook het meten van promoties op je website en retouren kun je meenemen in je implementatie.
Gebruik plugins van contentmanagementsystemen
Voordat je de webbouwer aan het werk zet, is het verstandig dat je eerst kijkt of het CMS (contentmanagementsysteem) waar je mee werkt al een plugin of een integratie heeft met Google Analytics 4. Als je bijvoorbeeld Woocommerce gebruikt voor je WordPress-website, dan kun je de plugin ‘Woocommerce Google Analytics Integration’ installeren.
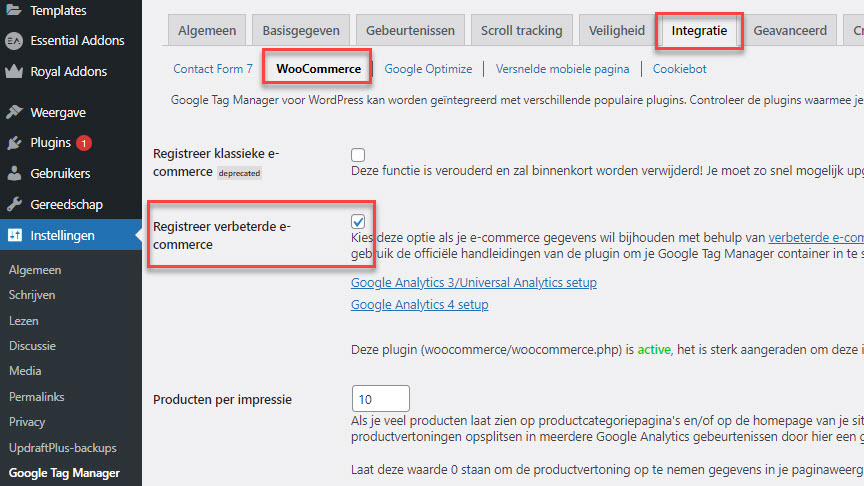
Een andere plugin die je kunt gebruiken is de ‘GTM4WP’. Dit is de plugin waarmee je Google Tag Manager installeert op je website. Onder ‘Instellingen – Integratie’ vind je de tab ‘Woocommerce’. Door hier het vinkje te zetten bij ‘Registreer verbeterde e-commerce’ worden de e-commercegegevens naar GA4 gestuurd.

Voor Magento kun je de plugin ‘Magento 2 Google Analytics 4 Enhanced Ecommerce tracking (GTM)’ van Anowave gebruiken.
Belangrijkste verschillen met meten van e-commerce tussen GA4 en Universal Analytics
Ten opzichte van Universal Analytics (UA) is er veel veranderd. Zo zijn de namen van de e-commercegebeurtenissen in GA4 anders dan bij de Enhanced Ecommerce Actions in Universal Analytics:
| E-commerce in GA4 | E-commerce in UA | Wat is het? |
|---|---|---|
| view_promotion | promoView | Bekijken van een promotie op je website |
| select_promotion | promoClick | Het klikken op een promotie op je website |
| view_item_list | impressions | Bekijken van een lijst met producten, bijv. een categoriepagina |
| select_item | click | Klikken op een product van een lijst van producten |
| view_item | detail | Bekijken van een productpagina |
| add_to_wishlist | Bestond niet in UA* | Toevoegen van een product aan een wensenlijstje |
| add_to_cart | add | Toevoegen van een product aan de winkelwagen |
| view_cart | Bestond niet in UA* | Bekijken van de producten in de winkelwagen |
| remove_from_cart | remove | Verwijderen van een product uit de winkelwagen |
| begin_checkout | checkout** | Het starten van het checkoutproces, dus als je doorgaat na de winkelwagen |
| add_shipping_info | checkout** | Het toevoegen van de verzendmethode |
| add_payment_info | checkout** | Het toevoegen van de betaalmethode |
| purchase | purchase | Het plaatsen van een bestelling |
| refund | refund | Het annuleren van (een deel van) de bestelling |
*Zoals je ziet zijn er 2 nieuwe acties bij gekomen, namelijk toevoegen aan wensenlijstje en bekijken van de winkelwagen.
**de checkout wordt iets anders gemeten in GA4 ten opzichte van Universal Analytics. In UA stuur je de actie ‘checkout’ bij elke stap en voor het onderscheid tussen de stappen stuur je de ‘step’ (en eventueel ‘option’) mee. In GA4 zijn dit 3 vaste gebeurtenissen: begin_checkout, add-shipping_info en add_payment_info.
Verder is het grote verschil dat ‘producten’ nu ‘items’ zijn geworden. Dit betekent dat je het ook niet meer hebt over een ‘productcategorie’, maar over een ‘categorie van items’ in je rapporten.
In het deel van de producten in de dataLayer zie je dus ook andere namen van de actie:
| GA4 parameter | UA parameter | Omschrijving |
|---|---|---|
| item_id | item | ID/SKU van het product. Dit is verplicht. |
| item_name | name | Naam van het product. Dit is verplicht. |
| item_list_name | list | Naam van de lijst met producten. Bijv. 'mannenkleding'. |
| item_list_id | Bestond niet in UA | ID van de productlijst. |
| index | list_position | Positie van het product in de productlijst. |
| item_brand | brand | Merk van het product. |
| item_category | category* | Productcategorie niveau 1. Dit is de hoofdcategorie. |
| item_category2 | category* | Subcategorie, niveau 2 van de productcategorie. |
| item_category3 | category* | Subcategorie, niveau 3 van de productcategorie. |
| item_category4 | category* | Subcategorie, niveau 4 van de productcategorie. |
| item_category5 | category* | Subcategorie, niveau 5 van de productcategorie. |
| item_variant | variant | Variantbeschrijving van het product. Dit kan bijv. een kleur of maat zijn. |
| affiliation | Bestond niet in UA | De winkel die het product heeft verkocht. |
| discount | Bestond niet in UA | De korting die op het product is gegeven. |
| coupon | coupon | De kortingscode die is toegepast bij de transactie. |
| price | price | De prijs van het product. |
| currency | Bestond niet in UA | Valuta die wordt gehanteerd. |
| quantity | quantity | Aantal verkochte artikelen. |
*Heb je meerdere subcategorieën, dan geef je dit in GA4 weer met verschillende parameters: item_category2 t/m 5. Dit kon ook in UA, alleen had je hier niet een aparte parameter voor. Je kon dit in UA doen door de verschillende niveaus aan te geven met een slash (bijvoorbeeld hoofdcategorie/subcategorie/subsubcategorie/etc.).
Ook bij het meten van promoties op je website is het een en ander veranderd in de namen:
| GA4 parameter | UA parameter | Omschrijving |
|---|---|---|
| promotion_id | id | De ID van de promotie waarop geklikt wordt. |
| promotion_name | name | De naam van de promotie waarop geklikt wordt. |
| creative_name | creative | Naam waaraan je de creatie (bijv. banner of video) kunt herkennen. |
| creative_slot | position | Positie waar de promotie wordt getoond op je website. |
| location_id | Bestond niet in UA | De ID van de locatie waar de promotie wordt weergegeven. |
De e-commercegegevens worden verzameld in een dataLayer
Om e-commerce gegevens te zien in GA4, moeten deze gegevens op een specifieke manier worden gezet in een dataLayer op je website. Een dataLayer is een stukje code waarin dynamisch de gegevens van de betreffende e-commerce-interactie worden geladen. Als je bijvoorbeeld op een productpagina bent, dan worden in de dataLayer dynamisch onder andere de naam van het product, product-ID, productcategorie, prijs etc. geladen. Op de bedankpagina worden dynamisch de gegevens van de transactie geplaatst. Denk hierbij aan bijvoorbeeld omzet, transactie-ID, aantal producten, welke producten, verzendkosten, etc.
Je webbouwer/webdeveloper zal per stap, of per interactie zoals bijvoorbeeld bij toevoegen winkelwagentje, een dataLayer moeten plaatsen waarin de betreffende gegevens dynamisch geladen worden.
Elke stap in het e-commerceproces is een gebeurtenis, een ‘event’. In de dataLayer staat dit ‘event’ en op basis hiervan maak je de tag en trigger aan in Google Tag Manager. Je bepaalt zelf welke stappen je wil doormeten. Je kunt dit ook in fasen doen, om te voorkomen dat het te veel werk is in één keer voor de webbouwer, waardoor het project vertraging op loopt.
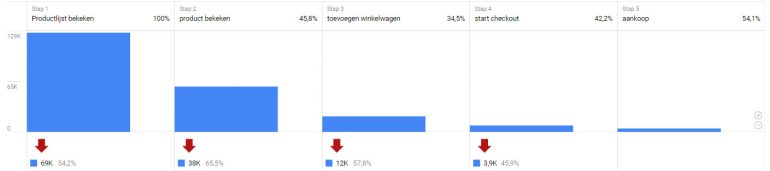
Dit is een voorbeeld van stappen in het checkout-proces zoals je deze kunt weergeven in een aangepast rapport:

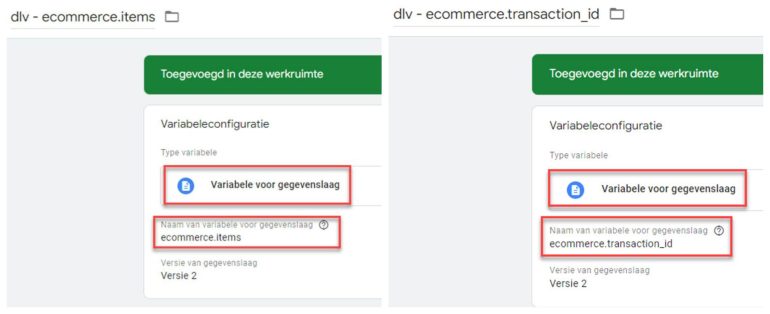
Variabelen aanmaken in Google Tag Manager
Veel variabelen komen terug in verschillende stappen en dus in verschillende dataLayers. Om de informatie van deze dataLayer-variabelen op te halen en door te sturen naar GA4, moet je deze variabelen eerst aanmaken in Google Tag Manager (GTM). Dit doe je als volgt.
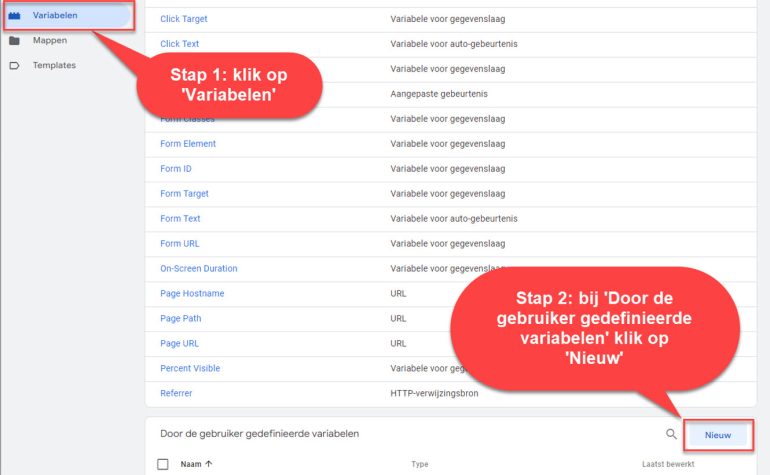
Klik in het linkermenu op Variabelen en klik op ‘Nieuw’ bij ‘Door de gebruiker gedefinieerde variabelen’.

Bij het aanmaken van een nieuwe variabele:
- Kies voor variabeletype Variabele voor gegevenslaag.
- Naam van de variabele is de naam zoals deze staat in de 2e kolom van bovenstaande tabel.
Voorbeelden van variabelen die je moet aanmaken in GTM:
| GA4 parameter | DataLayer variabele naam GA4 |
|---|---|
| currency | ecommerce.currency |
| value | ecommerce.value |
| tax | ecommerce.tax |
| shipping | ecommerce.shipping |
| shipping_tier | ecommerce.shipping_tier |
| affiliation | ecommerce.affiliation |
| payment_type | ecommerce.payment_type |
| transaction_id | ecommerce.transaction_id |
| coupon | ecommerce.coupon |
| items | ecommerce.items |

Dit doe je dus voor elke variabele, dus elke rij in bovenstaande tabel!
De stappen van e-commerce doormeten
Onderstaand laat ik zien hoe de dataLayer er uitziet per stap, waarin voorbeelden staan van data om het te verduidelijken. Deze voorbeelden komen uit de Google productinformatiepagina over e-commerce tracking in GA4. Het is van belang dat je de bouw en de benamingen van de variabelen in de dataLayer exact overneemt. Ga dus niet ergens hoofdletters gebruiken. Wat in het groen en rood staat zijn de waarden die dynamisch ingevuld moeten worden. Hier moet de webbouwer voor zorgen.
Aan het einde laat ik zien hoe de tag en de trigger er uit ziet die je moet instellen in Google Tag Manager.
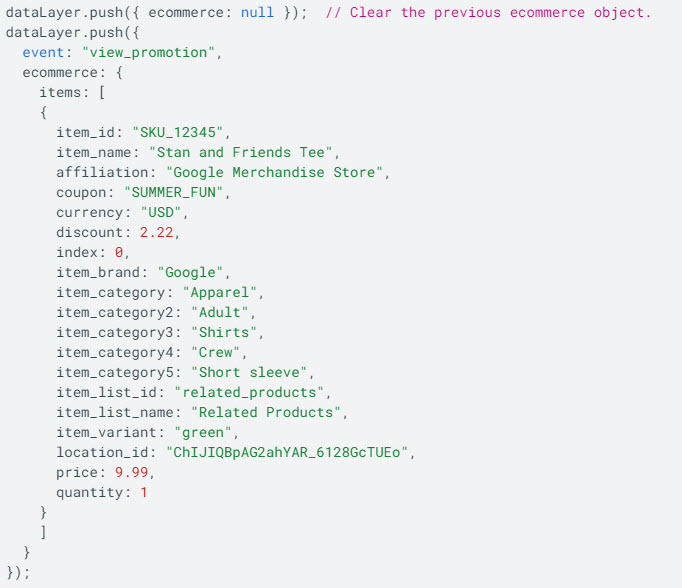
Bekijken van promotie
Deze dataLayer en tag moet geplaatst worden als iemand een promotie, bijvoorbeeld een banner of de slider, bekijkt op je website.
De dataLayer:

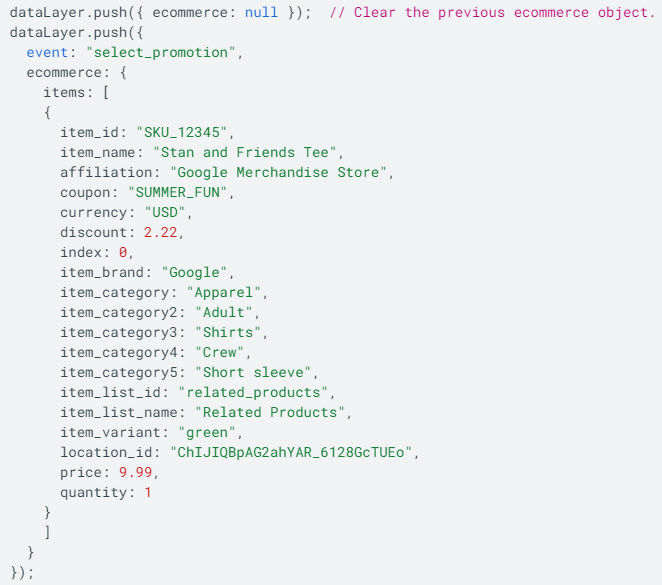
Klikken op een promotie
Deze dataLayer en tag moeten geplaatst worden als iemand klikt op een promotie, bijvoorbeeld klikt op een banner op je website.
De datalayer:

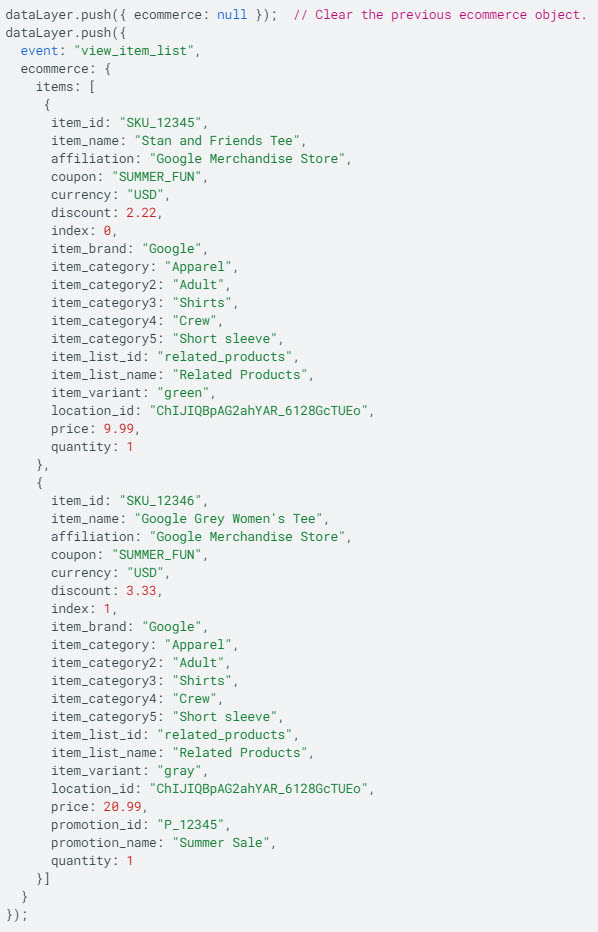
Een productlijst bekijken
Deze dataLayer en tag plaatsen als iemand een productlijst bekijkt. Dit kan een categoriepagina zijn, maar ook de lijst van ‘aanbevolen producten’ of ‘sale’ (alle producten in de uitverkoop).
De dataLayer:

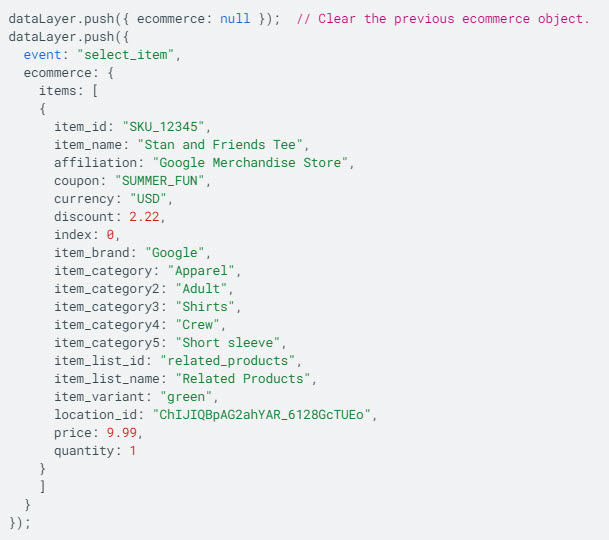
Op een product klikken uit de productlijst
Deze dataLayer en tag plaatsen als iemand op een product klikt uit een productlijst.
De dataLayer:

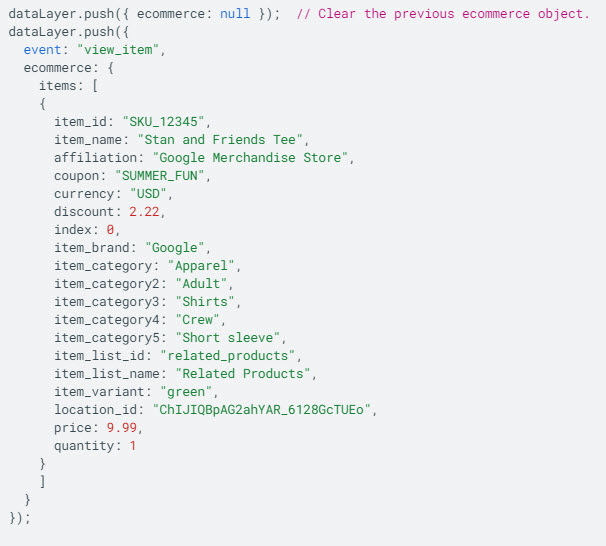
Een productpagina bezoeken
Deze dataLayer en tag plaatsen als iemand op een productpagina open heeft, dus een product bekijkt.
De dataLayer:

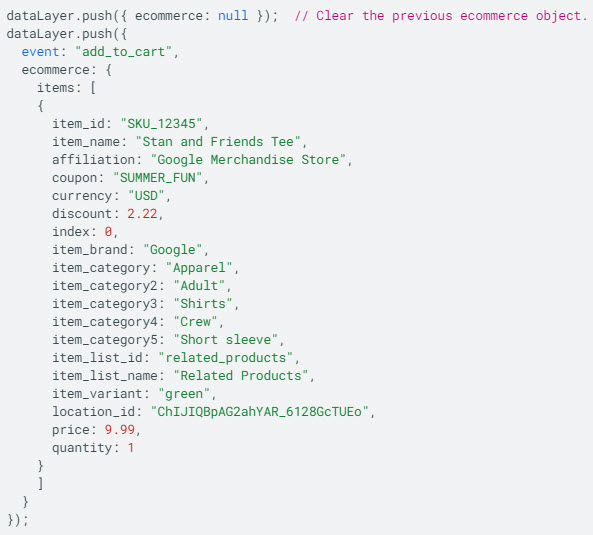
Product toevoegen aan winkelwagen/verwijderen uit winkelwagen
Deze dataLayer en tag plaatsen als iemand een product toevoegt aan de winkelwagen.
De dataLayer:

In het geval dat iemand een product verwijdert uit de winkelwagen, dan moet op deze actie dezelfde dataLayer geplaatst worden, maar dan moet ‘add_to_cart’ vervangen worden door ‘remove_from_cart’.
Product toevoegen aan wensenlijstje
Dit is gelijk als bij toevoegen aan winkelwagen, maar dan waar ‘add_to_cart’ staat vervangen door ‘add_to_wishlist’.
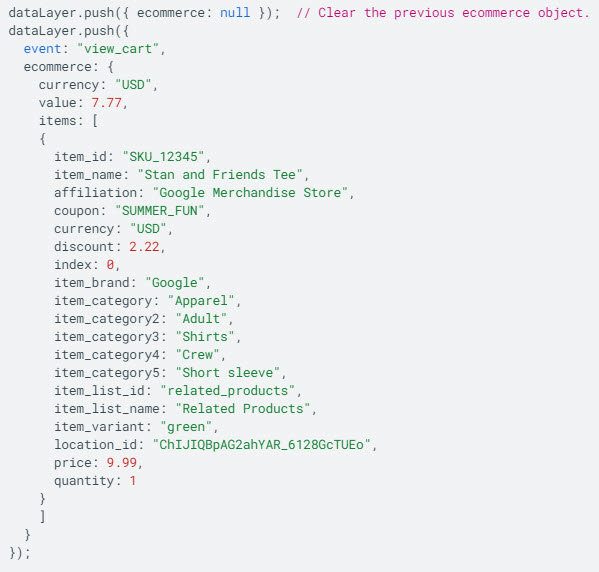
Winkelwagen bekijken
Deze dataLayer en tag plaatsen als iemand de winkelwagen bekijkt.
DataLayer:

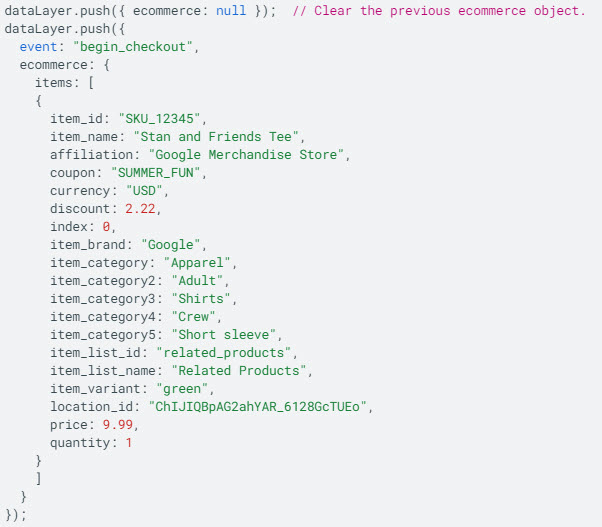
Starten met de checkout
Deze dataLayer en tag plaatsen als iemand met het checkoutproces begint, dus de stap na het bekijken van de winkelwagen.
DataLayer:

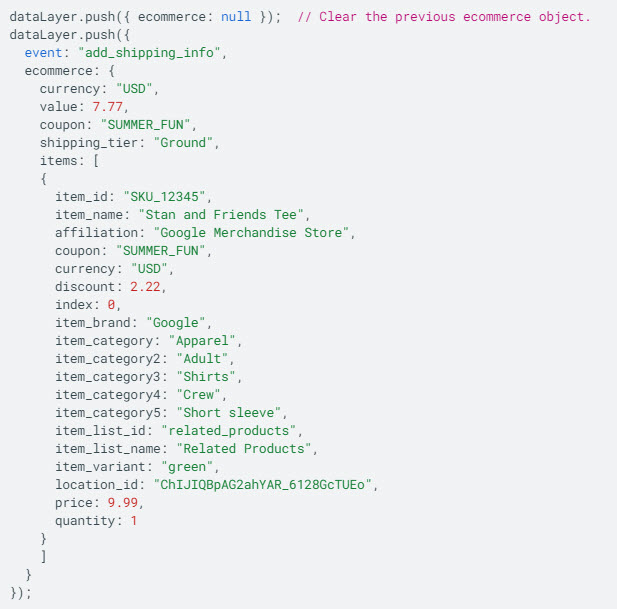
Verzendgegevens toevoegen
Deze dataLayer en tag plaatsen waar men de verzendgegevens moet invullen. Dit kan dus alleen als dit een aparte stap is in je checkoutproces.
DataLayer:

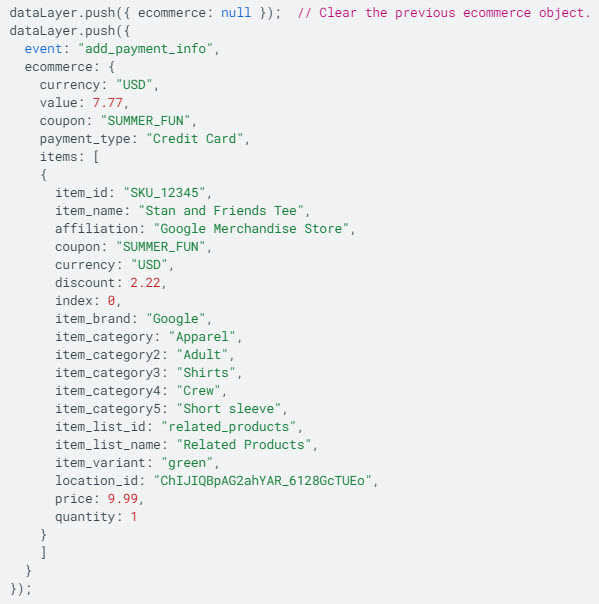
Betaalgegevens invullen
Deze dataLayer en tag plaatsen waar men de betaalgegevens moet invullen. Ook hiervoor geldt dat dit alleen mogelijk is als dit een aparte stap is in je checkoutproces.
DataLayer:

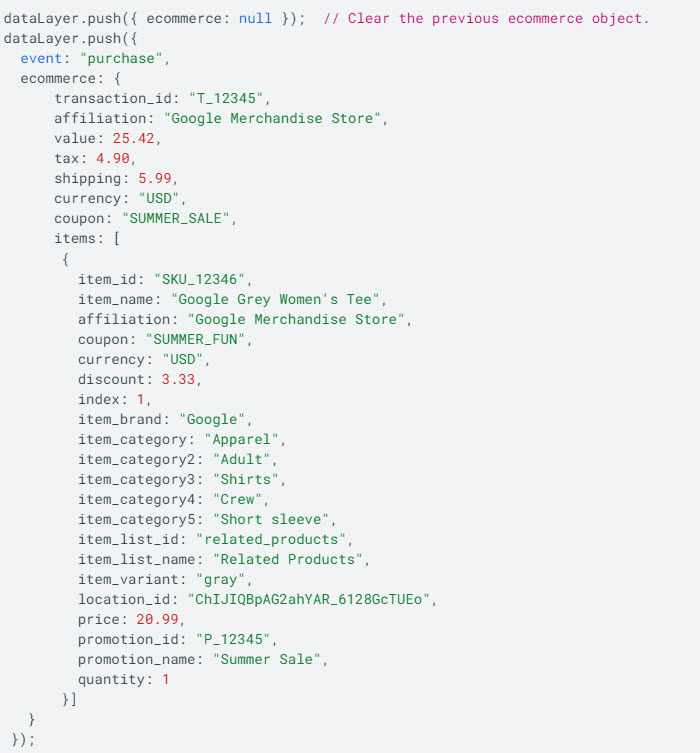
De daadwerkelijke aankoop
Deze dataLayer en tag plaatsen op de bedanktpagina, nadat de aankoop heeft plaats gevonden.
De datalayer:

De tag en trigger in Google Tag Manager
Het mooie is dat je niet voor elke stap een tag hoeft aan te maken, maar dat je dit alles met 1 tag kunt meten en de gegevens door stuurt naar GA4.
Ga in GTM naar ‘Tags’ en klik op ‘Nieuw’ om een nieuwe tag te maken. Dit zijn de instellingen van de tag:
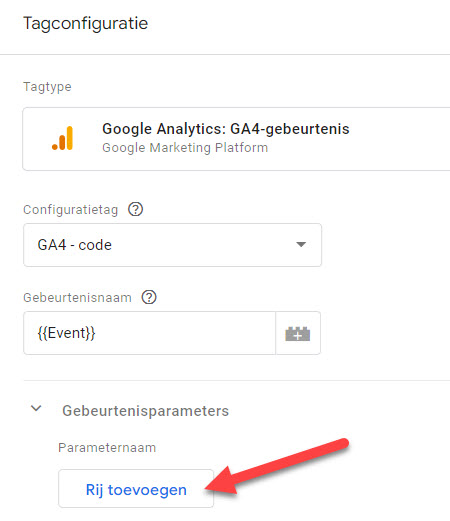
- Tagtype: Google Analytics – GA4-gebeurtenis.
- Configuratietag: kies hier de tag van je GA4-code, die je van te voren in GTM hebt aangemaakt.
- Gebeurtenisnaam: klik op het blokje en selecteer ‘Event’. Dit is een aangepaste gebeurtenis die je van te voren aangevinkt moet hebben (onder ingebouwde variabelen).
- Gebeurtenisparameters: hier noem je de variabelen die in de dataLayer terug komen en waarvan je de waarde wil sturen naar GA4. Klik op ‘gebeurtenisparameters’ en vervolgens op ‘Rij toevoegen’.

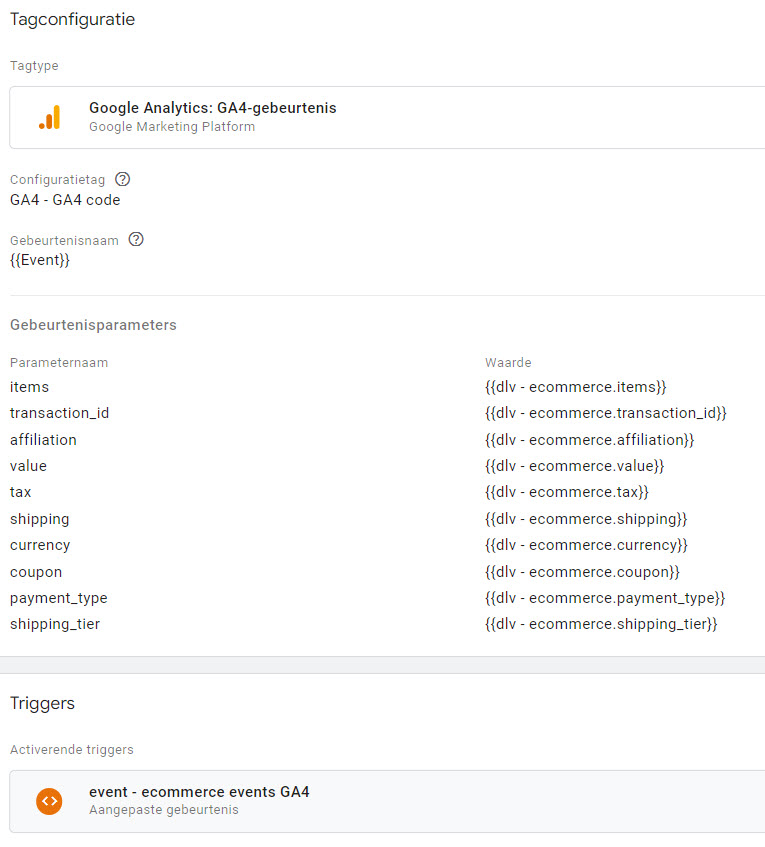
Je noemt hier alle parameters die van toepassing zijn en op basis van het ‘Event’ ziet de tag welke parameters naar GA4 moeten worden gestuurd. In het veld ‘Parameternaam’ voer je de variabele naam in zoals deze in de dataLayer staat. In het veld ‘Waarde’ klik je op het blokje om de variabele te kiezen die de waarde van de betreffende variabele weergeeft. Bijvoorbeeld voor de parameternaam ‘items’ kies je de variabele ‘{{dlv – ecommerce.items}}’. Hiermee neem je alle waarden mee van de variabelen die onder ‘items’ vallen. Uiteindelijk komen hier dus alle 10 variabelen te staan zoals deze genoemd zijn in de tabel van GA4 parameter onder het kopje ‘Variabelen aanmaken in Google Tag Manager.

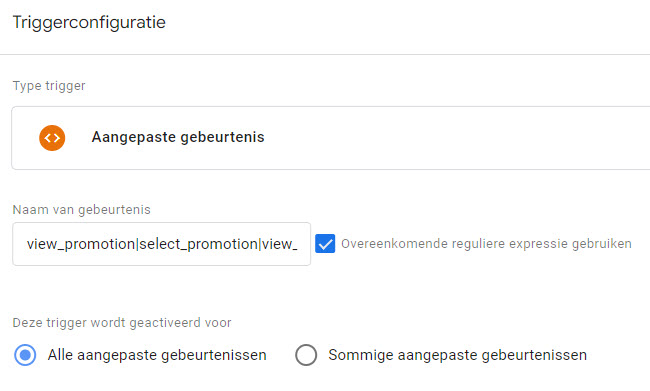
De trigger waarop de tag moet worden afgevuurd heeft de volgende instellingen:
Type trigger: aangepast gebeurtenis
Naam van gebeurtenis:
view_promotion|select_promotion|view_item_list|select_item|view_item|add_to_wishlist|add_to_cart|view_cart|remove_from_cart|begin_checkout|add_shipping_info|add_payment_info|purchase
Aanvinken ‘Overeenkomende reguliere expressie gebruiken’
Trigger activeren op alle aangepaste gebeurtenissen.

Instellingen die je moet doorvoeren in GA4
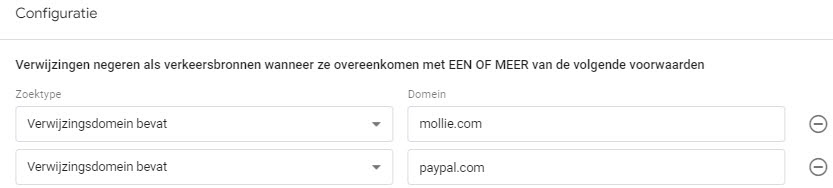
Je hoeft in GA4 niet iets aan te vinken dat je e-commercegegevens wil zien, wat wel het geval was bij Universal Analytics. Waar je wel op moet letten is dat je de bekende betaalproviders en iDEAL-omgevingen van de banken toevoegt in de lijst van verwijzingsuitsluitingen. Doe je dit niet, dan zie je deze betaalproviders als verwijzende bron die de conversies toegewezen krijgen en is het dus niet mogelijk je kanalen en campagnes op de juiste wijze aan te sturen.
Dit doe je in de beheer-omgeving van GA4 (klik op tandwieltje linksonder):
- Ga in de tweede kolom naar ‘Gegevensstreams’ en klik op je gegevensstream die daar staat.
- Scrol naar beneden en klik op ‘Taginstellingen instellen’
- Klik op de link ‘Alles tonen’.
- Klik op ‘Een lijst van ongewenste verwijzingen maken’.
- Klik op ‘Voorwaarde toevoegen’ om de betaalproviders toe te voegen aan de lijst.

Als je al een e-commerce-implementatie hebt met Universal Analytics
Wat moet je doen als je al een implementatie hebt met UA? Voorlopig kun je dan de bestaande dataLayer blijven gebruiken. Je hebt deze gegevens immers ook nodig om nog gegevens naar Universal Analytics te sturen.
Je kunt er dus voor kiezen om 2 aparte datalayers te plaatsen of de bestaande te gebruiken. Het nadeel van deze laatste optie is dat je niet alle nieuwe variabelen in e-commercemetingen mee kunt nemen. Bovendien blijf je dan ook na 1 juli 2023 met oude code werken, wat mij niet wenselijk lijkt.
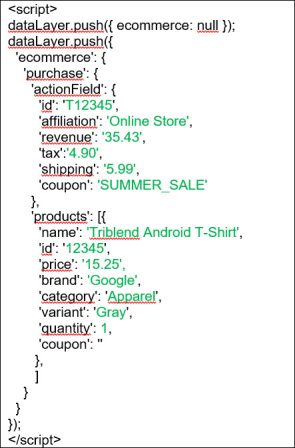
Voorbeeld van een dataLayer op de bedanktpagina die voor Universal Analytics wordt gebruikt:

Let hierbij op het volgende:
- De variabelen hebben hierin een andere naam en er zijn ook meerdere lagen. Bijvoorbeeld ecommerce.purchase.actionField.revenue
- In GTM maak je nieuwe variabelen aan zoals ze hier in de dataLayer staan. Zie onderstaande tabel:
| GA4 parameter | DataLayer variabele naam vanuit UA |
|---|---|
| currency | ecommerce.currencyCode |
| value | ecommerce.purchase.actionField.revenue |
| tax | ecommerce.purchase.actionField.tax |
| shipping | ecommerce.purchase.actionField.shipping |
| affiliation | ecommerce.purchase.actionField.affiliation |
| transaction_id | ecommerce.purchase.actionField.id |
| coupon | ecommerce.purchase.actionField.coupon |
| items | ecommerce.purchase.products |
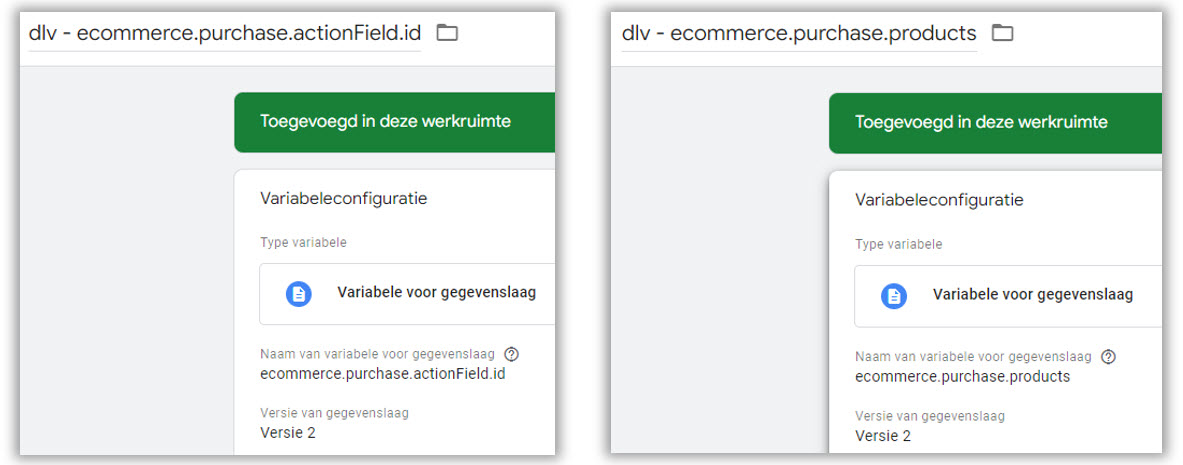
Voorbeelden van variabelen die je dan voor elke rij uit bovenstaande tabel moet aanmaken:

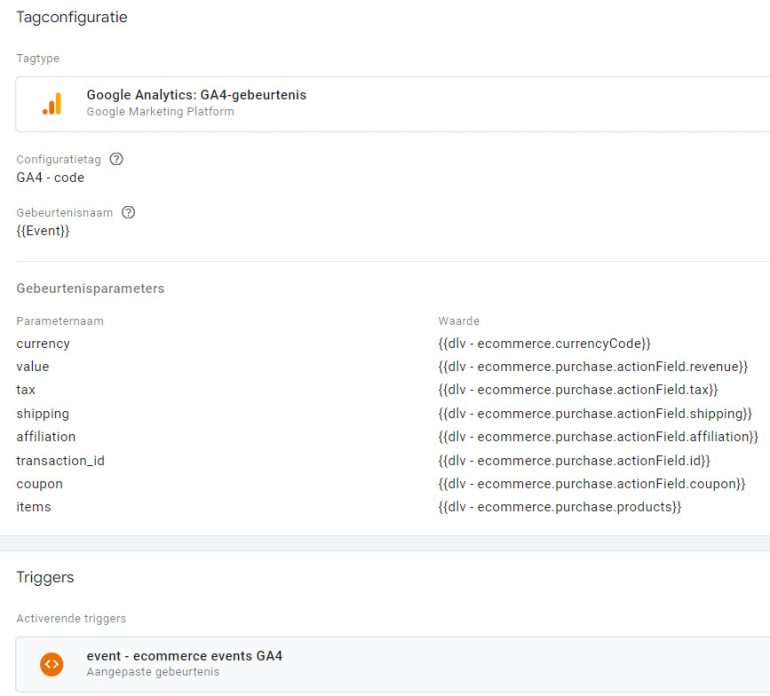
De tag die je dan moet aanmaken ziet er als volgt uit:

De trigger is hetzelfde als bij de tag voor GA4 zoals ik eerder in dit artikel beschreef.
Tot slot
Hopelijk wordt het instellen van e-commercemetingen in GA4 met dit artikel voor jou nu een stuk duidelijker. Het is belangrijk dat je de benamingen in de dataLayer exact overneemt, anders zul je zien dat de gegevens niet goed binnen komen in GA4. Als het erg veel is, kun je ook bepalen dat je bepaalde stappen eerst invoert en later de rest. Je hoeft dus niet direct alles in één keer te implementeren, maar het kan ook in fasen. Maar het moge duidelijk zijn: hoe sneller je alles hebt geïmplementeerd, hoe meer profijt je er van hebt ;-). Zeker bij de aangepaste rapporten in het deel ‘Ontdekken’ kun je dan los gaan in rapportages en hier waardevolle inzichten uit halen.

