Het belang van snelle websites: 5 page speed-cases🔥

Een snelle website of webshop is belangrijk voor de rankings in de zoekresultaten, maar dat niet alleen. Een snelle website is namelijk ook erg belangrijk voor de klantervaring. En bepaalt voor een groot deel hoeveel omzet jij uit jouw website of webshop kunt halen. In dit artikel 5 snelle voorbeelden van page speed-cases.
Denk bijvoorbeeld eens aan jouw eigen ervaring als gebruiker. Blijf jij wachten op een ladende website? Of keer je terug naar de zoekresultaten en klik je op het volgende resultaat? De meesten zullen de website verlaten en naar de concurrent gaan.
Je hoort hier toch nog wel eens wisselende verhalen over. In dit artikel wil ik daarom aan de hand van een aantal cases laten zien hoe belangrijk pagespeed nou echt is voor een website.
Page speed voor de Core Web Vitals
Voordat ik je meeneem naar de pagespeed cases, wil ik het eerst even hebben over de Google Core Web Vitals.
De Core Web Vitals zijn specifieke factoren die Google belangrijk vindt voor de algehele gebruikerservaring van een webpagina. Core Web Vitals zijn opgebouwd uit drie specifieke metingen voor paginasnelheid en gebruikersinteractie:
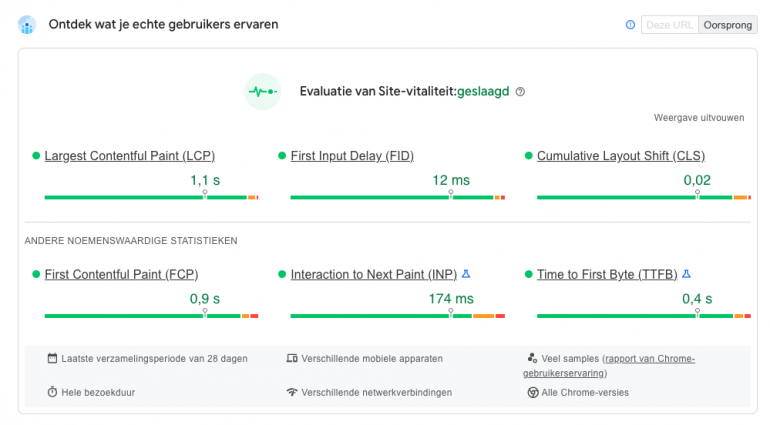
- Largest Contentful Paint: deze factor meet de tijd in seconden vanaf het moment dat de pagina begint te laden tot het moment dat het grootste tekstblok of beeldelement op het scherm wordt weergegeven.
- First Input Delay: deze factor meet de tijd in milliseconden tussen de eerste interactie van een gebruiker met jouw website en het moment waarop de browser op die interactie kan reageren.
- Cumulative Layout Shift: deze factor meet de cumulatieve score van alle onverwachte lay-out verschuivingen binnen de viewport die optreedt tijdens de gehele levenscyclus van een pagina.
Voor deze items moet je aan, door Google, bepaalde wensen voldoen. Voldoe jij hieraan met jouw website of webshop? Dan kun je hiervoor een beloning krijgen. Helaas hebben we sinds de komst van deze update nog niet hele grote wijzigingen gezien. Natuurlijk is het voor de bezoeker alsnog belangrijk de best mogelijke ervaring te hebben om een zo snel mogelijke website of webshop af te leveren.

5 interessante page speed-cases
Voor dit artikel heb ik 5 interessante page speed-cases meegenomen die goed laten zien waarom snelheid echt een hele belangrijke factor is. Jij kunt deze cases gebruiken om ook jouw website of webshop of natuurlijk de website van jouw klanten te optimaliseren om zo de bedrijfsdoelstellingen te kunnen behalen.
#1 Vodafone
In 2021 voerde Vodafone namelijk een A/B-test uit op een van hun landingspagina’s. Beide pagina’s waren identiek aan elkaar, maar wel zat er een verschil in pagespeed. De nieuwe versie van de pagina scoorde namelijk een 31% betere Largest Contentful Paint(LCP).
Weet je wat het resultaat was? De versie met de betere LCP had een conversiepercentage dat maarliefst 8% hoger lag. En dat was niet het enige. want ook het aantal bezoekers dat een lead werd steeg met 15%. In het geval van Vodafone heeft deze A/B test op het gebied van pagespeed dus erg positief uitgepakt.
Wat heeft Vodafone precies gedaan:
- Het renderen van widgets verplaatst naar server side. Hiervoor stond dit namelijk nog op cliënt-side.
- Kritieke HTML server-side laden
- Afbeeldingen optimaliseren
Wil jij meer lezen over deze specifieke case? Bekijk de volledige case hier!
#2 GoDaddy
De tweede pagespeed-case die ik wil delen is van GoDaddy. GoDaddy is namelijk een van de grootste hostingproviders van dit moment. Het mooie aan deze case is dat ze hem alleen niet hebben gericht op hun eigen pagespeed. In deze case gaat het namelijk om de optimalisaties die GoDaddy heeft gedaan om de websites van hun klanten een stuk sneller te maken.
Wat ze als eerste hebben gedaan is het verzamelen van data. Hierdoor konden ze namelijk precies zien wat de gebruikers ervaren op de website. Het ging dan met name om snelheden, interacties, het scrollen en niet te vergeten de klikken. Ze kwamen er vervolgens achter dat het grootste probleem zat in de CLS, ofwel de Cumulative Layout Shit. Daarom hebben ze erg veel tijd gestopt in het optimaliseren van de CLS zonder dat een minder groot probleem werd.
Wat voor de Core Web Vitals belangrijk is, is dat 75% van de mensen een goede ervaring heeft. Als deze 75% van de bezoekers een ervaring heeft die volgens de Core Web Vitals waardes voldoende is behaal je de meting. Bij de nulmeting van GoDaddy had 40% van de bezoekers een goede ervaring met de CLS. Na het optimaliseren van de website had meer dan 70% een goede ervaring met de CLS. Dit is dus een hele grote verbetering ten opzichte van wat het eerst was.
Wat heeft GoDaddy precies gedaan:
- Afbeeldingsformaten verkleinen wanneer er een minder goede netwerkconnectie was
- Het instellen van minimale hoogtes voor elementen om zo de CLS te verminderen
Wil jij meer lezen over deze specifieke case? Bekijk de volledige case hier!
#3 Pfizer
De case van Pfizer komt uit 2019. Het bedrijf Pfizer heeft in totaal meer dan 40 websites en in 2019 kwamen ze erachter dan 15 van deze websites gigantisch traag waren. Een van de websites had zelfs 21 seconden nodig om te laden. Ze vonden dan ook dat hier verandering in moest komen wanneer ze relevant wilden blijven in deze markt. Na het opstellen van een snelheidsbudget begonnen ze daarom met het optimaliseren van hun websites voor mobiel. Dit was volgens hen namelijk de meest effectieve manier, omdat vrijwel iedereen over een mobiele telefoon beschikt.
Weet je wat het resultaat was van de pagespeed case van Pfizer? Na het optimaliseren van hun website laadde de website in 3 tot 5 seconden. Dit betekende een verbetering in snelheid van 38% procent. En dat was niet het enige, want ook het bounce percentage daalde met 20%.
Wat heeft Pfizer precies gedaan:
- Het ontwikkelen van een nieuwe website structuur
- Het optimaliseren van afbeeldingen
Wil jij meer lezen over deze specifieke case? Bekijk de volledige case hier!
#4 Amazon
Als je zelf al wat met pagespeed hebt gedaan dan zal je deze case an Amazon wellicht al wel kennen, want deze case komt uit 2006.
In dit geval is deze case vrij vergelijkbaar aan die van eBay. Zoals ik aangaf kwam eBay er namelijk achter dat het aantal keer dat bezoekers iets aan hun winkelwagen toevoegen steeg met 0,5% wanneer hun website 100 milliseconden sneller was.
Amazon kwam er met hun test achter dat elke 100 milliseconden vertraging resulteerde in 1% minder omzet. Wanneer je een wat kleinere webshop hebt is dit waarschijnlijk niet een heel groot effect, maar op het formaat van Amazon gaat dit om gigantische bedragen.
Wat heeft Amazon precies gedaan:
- Optimaliseren van boven de vouw-bestanden
- De caching aanpassen op plekken waar mogelijk
- Bestandsgrootte van afbeeldingen aanpassen
Wil jij meer lezen over deze specifieke case? Bekijk de volledige case hier of hier!
#5 Walmart
De laatste page speed-case die ik in dit artikel wil bespreken is van Walmart. Deze case komt oorspronkelijk uit 2012, maar laat net als de case van Amazon en eBay erg goed zien hoe belangrijk een snelle website is.
3 jaar nadat Amazon hun page speed-case toonde besloot ook Walmart hier mee aan de slag te gaan. Wat ze bij Walmart vervolgens merkten is dat het conversiepercentage 2% hoger lag wanneer de website 1 seconde sneller was. Daarbij stegen ook de inkomsten tot 1% wanneer de website 100 milliseconden sneller was.
Wat heeft Walmart precies gedaan:
- Het aantal gebruikte elementen verminderen
- Trage third party modules optimaliseren
- Caching beter afstemmen
Wil jij meer lezen over deze specifieke case? Bekijk de volledige case hier!
Moet jij hier nu ook direct mee aan de slag?
Zoals je in dit artikel hebt gelezen speelt de snelheid van een website of webshop een grote rol. Niet alleen op het gebied van SEO, maar ook op het gebied van gebruiksvriendelijkheid en uiteindelijk omzet.
Moet jij je hier nu dan vol op gaan focussen? Dit is afhankelijk van de staat van jouw website of webshop. Heb je alle SEO-onderdelen goed op orde en krijg je al grote hoeveelheden bezoekers? Dan kun je dit zeker oppakken en zal je hier leuke resultaten mee kunnen pakken.
Is jouw website of webshop nog niet zo groot? Dan is het slimmer om de basis van jouw website te optimaliseren om zo grotere hoeveelheden bezoekers te krijgen.

