Loop je vast met je webdesign? 8 tips om weer in de flow te komen

Er ligt een nieuwe webdesign project op je te wachten, de deadline hijgt in je nek, maar er borrelen geen leuke ideeën op. Ken je dat gevoel? Wees gerust, deze 8 tips helpen je om weer in de flow te komen.
1. Duik de diepte in
Bij de start van een designproces zijn er veel punten waar je mee aan de slag moet. Hierdoor kan de situatie ontstaan dat je niet goed weet waar te beginnen. Wat hierbij kan helpen is het aanbrengen van (hyper)focus. Concentreer je op één (actie)punt en ga daar mee aan de slag. Denk bijvoorbeeld aan de contactpagina van een website. Focus je compleet op de vormgeving van het contactformulier zelf. Is deze naar wens? Stap dan pas over naar een ander element op dezelfde wesbitepagina.
2. Mobile first
Begin je altijd met het webdesign voor de desktop-versie? Draai het dan eens om. Pak een tablet of smartphone canvas en ontwerp de website. Koppen, alinea’s, afbeeldingen, foto’s, etc., worden direct goed zichtbaar qua leesbaarheid. En ook de ‘flow’ van de website wordt snel duidelijk bij het gebruik van een smartphone canvas. Kijk eens voor verdere inspiratie op de Really Good Emails website. Inderdaad een website over e-mails, maar het geeft een goede indruk wat je kunt bereiken op een klein canvas zoals dat van een smartphone.
3. Kijk naar creatief werk van anderen
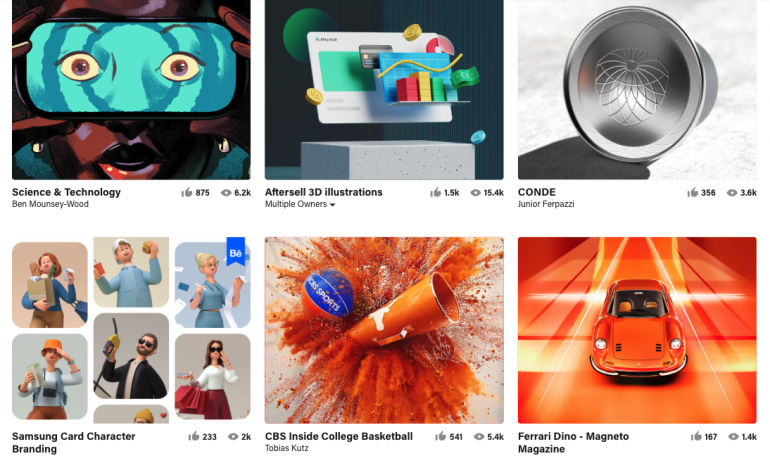
Bookmark een aantal websites die verzamelingen van creatief werk tonen. Beperk je hierbij niet alleen tot websites, maar duik ook in ander creatief werk. Laat het werk van anderen je inspireren! Een bezoek aan één van de volgende websites levert soms heel wat inspiratie op. Neem bijvoorbeeld eens een kijkje op: Awwwards, Behance of Dribbble. Ook inspirerend, deze voorbeelden van webdesign met een klein budget.

Voorbeelden van design. Bron: Behance
4. Maak een speurtocht op je website!
Heb je zin om eens echt outside of the box te denken? Maak een speurtocht op je website. Een website met meerdere pagina’s en online interactie is perfect om bezoekers hints te geven en ze op de manier die jij voor ogen hebt, door je website te loodsen. Bij de website van ThreeSixtyEight kom je er langzaam maar zeker achter (door de hints te volgen en vragen op te lossen) waar de locatie van het teamuitje zich bevindt.
5. Oversized typografie
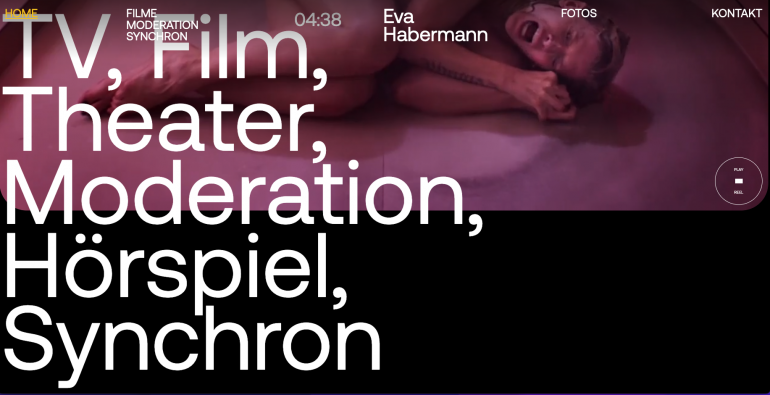
Letters met een aparte grootte kun je meer onderdeel maken van het design dan eenvoudige tekst. Het mooie is dat je dit niet alleen kunt toepassen in minimalistisch design, maar ook in een wat drukkere opmaak. Een mooi voorbeeld van grote typografie (en ook nog eens een achtergrondvideo, zie tip 7 voor meer) vind je op de website van actrice Eva Habermann.

Typgrafie op de website van Eva Haberman. Bron: EvaHaberman.com
6. Gebruik een splitscreen layout
Een splitscreen layout geeft je een opvallend contrast in het design, visuele interesse vanuit de websitebezoeker en een natuurlijke splitsing van de content op de pagina. Daarnaast kun je ook nog eens spelen met kleur. Bekijk de website van dit festival voor een indruk van een splitscreen design. In dit specifieke voorbeeld is te zien hoe er ook gebruik wordt gemaakt van de (scroll)beweging van de muis. Toch raak je de weg niet kwijt op de pagina.

Splistscreen layout. Bron: Var but
7. Gebruik van video
In mijn optiek dient een website altijd overzichtelijk, eenvoudig en begrijpelijk te zijn. Gebruik van video kan daarbij verwarring veroorzaken. Los van dat het soms toffe, bewegende beelden oplevert, heeft het niet altijd toegevoegde waarde. Er bestaan natuurlijk (positieve) uitzonderingen. Zoals de website van Nove. Video met een enorm minimalistisch design trekt met dynamiek de aandacht van de websitebezoeker en houdt deze vast.
Tip 8: Wat als je ten einde raad bent?
Weet je het echt niet meer? Uitgeput qua webdesign ideeën? Ten einde raad? Ga eens een rondje wandelen met je hond in het bos. Of knuffel je konijn. Helpt ook. Echt.


