Verzamel in 5 stappen data met GTM server-side tracking

Geregeld hoor je over het verdwijnen van cookies en strengere privacywetgeving. Misschien heb je ook het gevoel dat je data niet compleet is of dat je er meer uit kunt halen? De oplossing voor veel van deze uitdagingen kan gevonden worden in server-side tracking. Maar hoe begin je nu praktisch met de migratie naar server-side tracking? In onderstaand stappenplan leer je hoe jij je dataverzameling naar een hoger niveau tilt met server-side tagging in Google Tag Manager.
Wat is server-side tracking?
Zoals Anneloes Meijers al perfect beschreef in haar artikel: server-side tagging is een toekomstbestendige manier om afscheid te nemen van third-party cookies. In plaats van tracking-scripts direct te laden in de browser van de bezoeker en de data direct door te sturen naar bijvoorbeeld Google of Facebook, laad je de tracking-scripts vanaf je eigen domein. Je zit dus met je eigen server tussen de bezoeker en de externe dataverzamelaar in, als een soort filter- en privacywaakhond.
![]()
Server-side tracking kan als een erg technisch en ingewikkeld onderwerp aanvoelen. Daarom kun je het beste onderstaande video bekijken om het onderwerp nog wat beter te begrijpen.
Server-side tracking vs. tagging
Er is een belangrijk verschil tussen server-side tracking en server-side tagging. Als we het hebben over server-side tagging, dan gaat het over het laden van scripts en tags vanaf je eigen servers via een eigen container-oplossing (zoals Google Tag Manager). De container wordt dus niet meer gehost vanuit de servers van Google, zoals je voorheen bij GTM (Google Tag Manager) gewend was.
Daarentegen gaat server-side tracking meer over het aanleveren van data met API’s tussen je eigen server en de server van de dataverzamelaar (bijvoorbeeld Google Analytics). De data wordt dus niet meer direct verzonden vanuit het tracking-script in de bezoeker zijn browser, maar het gebeurt op de achtergrond vanaf je eigen server. Vaak worden de termen door elkaar gebruikt, dus in dit artikel verwijzen we naar server-side tracking als totaaloplossing die gebruikmaakt van server-side tagging onderwater.
Voor wie is server-side tracking?
Als uitgaanspunt is server-side tracking geschikt voor alle websites die de privacy van hun bezoeker willen waarborgen en accurate data willen ontvangen. Iedereen dus eigenlijk. Maar vanwege praktische redenen is server-side tracking met name geschikt voor middelgrote en grote organisaties, of websites met veel bezoekers. Voor kleinere ondernemingen zullen de complexiteit en kosten van server-side tracking minder snel opwegen tegen de voordelen.

Het gebruik van Google Tag Manager server-side tagging is gratis. Het hosten van de server-side container gebeurt standaard op Google App Engine. De kosten hiervan zijn afhankelijk van de hoeveelheid traffic en liggen meestal tussen de 0 – 120 dollar per maand.
Voordelen van server-side tracking
Server-side tracking wordt soms als complex gezien en daarom door veel marketingmanagers genegeerd. Als je niet helemaal begrijpt wat het is, dan is het natuurlijk gemakkelijk om je ogen ervoor te sluiten. De voordelen van server-side tracking zijn echter groot en daarom benoemen we deze kort hieronder.
- Meer en completere data: of het nu om AdBlockers, privacy-plugins of de privacymodus van browsers gaat, het wordt steeds lastiger om data te verzamelen. iOs blokkeert de meeste tracking cookies al en Firefox en Chrome hebben plannen om deze volledig uit te bannen. Met server-side tracking schakel je over naar first-party cookies en omzeil je momenteel veel van deze blockers waardoor je meer data kunt verzamelen.
- Verrijking van data: in je server-container kun je diverse bronnen combineren om je data verder te verrijken. Denk bijvoorbeeld aan het combineren van bezoekersdata met CRM/Webshop data. Of het verreiken van profielen met machine learning-modellen, toegepast uit je data-warehouse of CDP.
- Betere GDPR compliance: jij bent het filter tussen de bezoeker en dataverzamelaar in. Je bepaalt dus zelf welke data je deelt met derde partijen en je kunt daarmee 100% volgens de privacywetgeving handelen. Dit in tegenstelling tot client-side tracking waarbij je eigenlijk geen idee hebt welke data Facebook en Google van de bezoeker verzamelt!
- Snellere website: omdat er minder tracking-pixels in de browser van de bezoeker worden geladen zal de site sneller laden. Uiteraard is dit op zijn beurt weer goed voor je zoekmachine-rankings en conversie.
- Meer omzet: indirect voortvloeiende uit het verzamelen van meer en complexere data, is het realiseren van meer omzet. Denk bijvoorbeeld aan meer inzicht in je bezoekers waardoor je je campagnes beter bij kunt sturen. Daarnaast kun je met de juiste inrichting meer conversie- en advertising mogelijkheden realiseren. Denk bijvoorbeeld aan het vullen van remarketinglijsten met meer en betere data.
GTM server-side stappenplan
Nu je weet wat server-side tracking is, kunnen we aan de slag gaan. In 5 stappen zorg je ervoor dat je een server-side tracking hebt opgezet. In de eerder genoemde video, op YouTube en via Google Developers kun je verdere verdieping per stap opzoeken. Je zult best wel wat technische- & marketingkennis nodig hebben om de boel correct op te zetten, dus onderschat de implementatie niet.
Bonustip: ik raad je aan om de blog en dit artikel van Simo Ahava door te lezen, een absolute must!
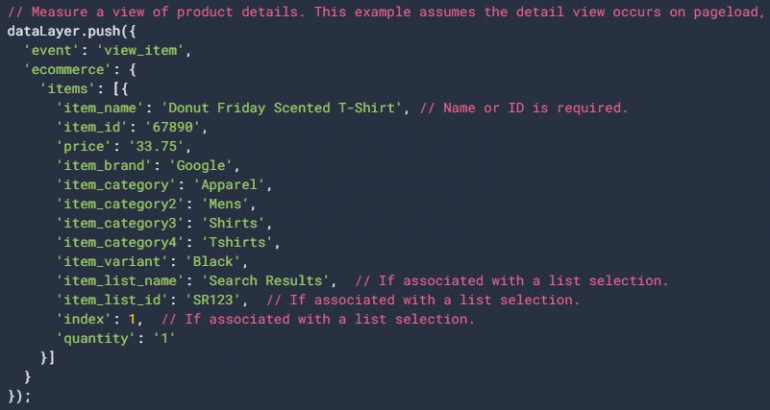
1. Implementeer een (GA4) dataLayer
Om data door te sturen naar je analytics- of marketingplatform dien je de data op je website gestructureerd te ontsluiten. Hiervoor kun je gebruikmaken van de zogenaamde dataLayer. De dataLayer is een onzichtbare laag in je website die volgens een bepaalde afgesproken standaard informatie over klanten, producten, winkelwagentjes en orders beschikbaar stelt. De meest gebruikelijke standaard hiervoor is het Google Analytics 4 dataLayer format. Het data-format is altijd hetzelfde, maar per CMS of eCommerce-pakket verschilt het hoe je de dataLayer het gemakkelijkste kunt implementeren. De meest gebruikte plugins voor het toevoegen van een dataLayer zijn:
Het data-format is altijd hetzelfde, maar per CMS of eCommerce-pakket verschilt het hoe je de dataLayer het gemakkelijkste kunt implementeren. De meest gebruikte plugins voor het toevoegen van een dataLayer zijn:
- WordPress: GTM4WP plugin
- Magento 2: GA4 Enhanced Ecommerce tracking (GTM)
- Shopware: Google Analytics 4 for Shopware 6
- Shopify: Analyzify
2. Maak een server-side tag container server
Voor deze stap heb je enige technische aanleg nodig. Daarnaast heb je een Google Cloud account nodig (inclusief opgezet betaalprofiel) om een server-side GTM container server te deployen.
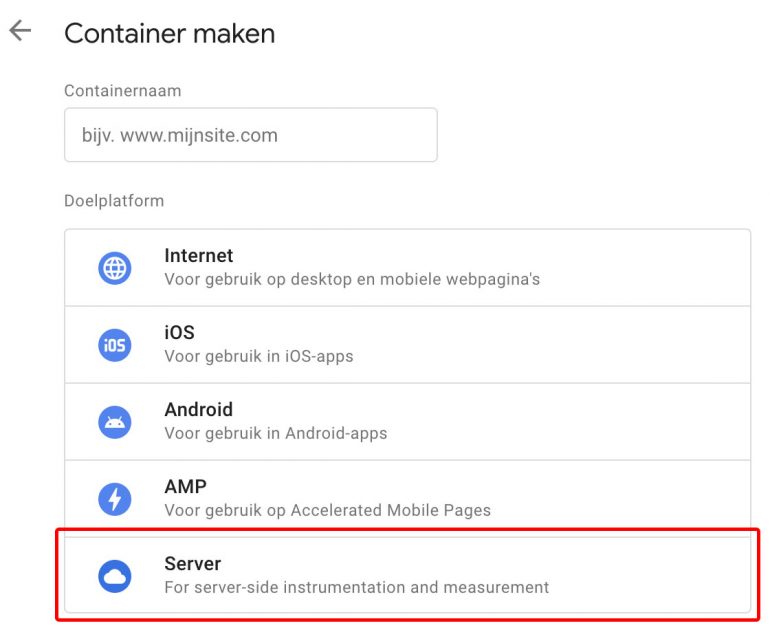
- Maak een nieuw container aan op tagmanager.google.com
- Kies hierbij voor een ‘Server’ container als type container
- Doorloop de stappen uit de wizard

Doorloop daarna onderstaande stappen uit dit Provision Server-side Tagging artikel.
- Maak een Google Cloud account en een betaalprofiel aan.
- Maak vervolgens een nieuw Project aan in je Google Cloud account.
- Activeer je Google App Engine plan (Let op: kies voor het Europese data-centrum in verband met GDPR-regelgeving).
- Deploy de server-side container uit Google Tag Manager naar Google App Engine
- Koppel je eigen domeinnamen aan de Google App Engine applicatie als custom domain (kies bijvoorbeeld voor analytics. [jewebsitedomeinnaam].nl).
- Gebruik het handige update script om je servers van de gratis App Engine Standard naar App Engine Flexible te migreren bij livegang. En doorloop de stappen uit het livegang artikel van Google.
- Test of je server werkt door de gekozen domeinnaam in stap #5 + ‘/healthy’ in te tikken in je browser (bijvoorbeeld https://domein.nl/healthy). Indien alles werkt zou hier ‘OK’ zichtbaar moeten worden.
Na deze stappen ben je er klaar voor! Je server-side container wordt gehost in de cloud en wordt automatisch up-to-date gehouden aan de hand van je instellingen in je server-side container van Google Tag Manager.
3. Configureer de server-side container
De configuratie van je server-side container hangt natuurlijk af van naar welke platformen je data wil sturen. Niet alle platformen ondersteunen server-side tracking en daarom zullen deze niet beschikbaar zijn in de server-side GTM container. Enkele platformen die momenteel al ondersteund worden, zijn: Google Analytics 4 & UA, Facebook Conversion API, Google Ads Remarketing/Conversion, Floodlight, Snapchat, TikTok, Hubspot, MailChimp, Piwik Pro, Matomo en diverse afilliate-platforms.
Een server-side container ontvangt berichten vanuit een client-side container. Dus op het moment dat een bezoeker je website bezoekt zal de client-side container worden geladen en deze zal op zijn beurt bijvoorbeeld de scripts van Google Analytics 4 laden. Deze script sturen vervolgens bepaalde gebeurtenissen (zoals een pageview, button click of conversie) vanuit de browser naar een eigen gespecificeerde server (het adres van je eigen server-side container) in plaats van direct naar Google Analytics zoals voorheen.
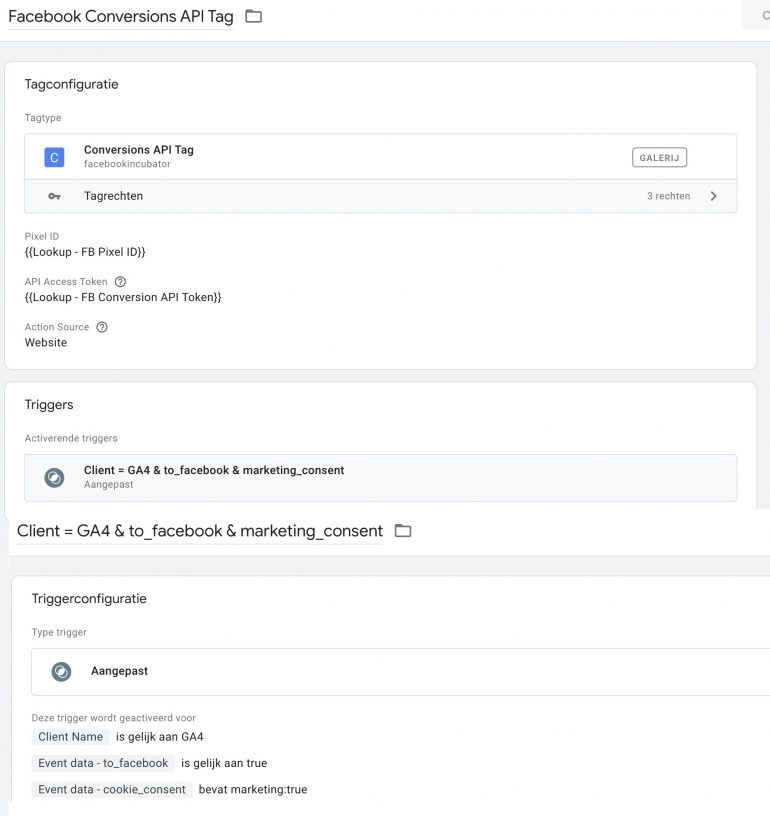
Je kunt dus in de instellingen van je server-side container bepalen wat er met de binnenkomende data moet gebeuren. Dit doe je met zogenaamde ‘clients‘. Clients kunnen inkomende data ‘interpreteren en claimen‘ om er vervolgens een tag mee aan te roepen die de data verwerkt en verstuurt. Zo is het bijvoorbeeld mogelijk om binnenkomende Google Analytics 4 data te transformeren en naar Facebook te sturen. Zie bijvoorbeeld het opzetten van de Facebook Conversion API (het server alternatief voor de client-side FB Pixel) die gevoed wordt met Google Analytics 4 gebeurtenissen.
4. Configureer de client-side container
Het configureren van je client-side GTM container is eigenlijk identiek aan hoe je dit voorheen al deed. Indien je niet precies weet hoe je een client-side GTM container opzet kun je natuurlijk een handige Frankwatching Training volgen of een handige video tutorial bekijken. Het grote verschil waar je echter op moet letten is het volgende:
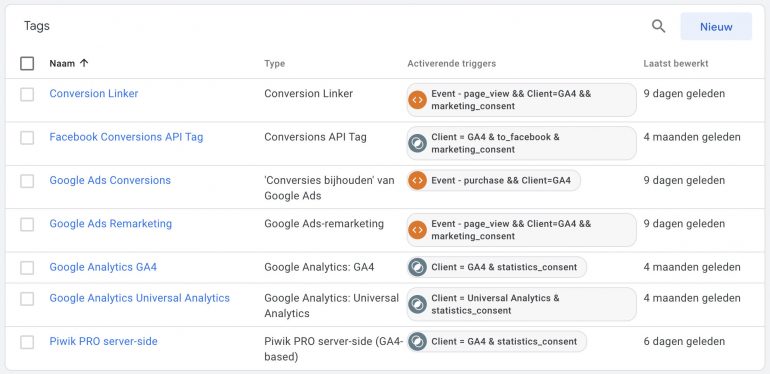
- Je zult in je client-side container de tags moeten wissen die je naar je server-side container hebt verplaatst. Had je voorheen een Facebook Pixel in je container, dan kun je deze eruit halen omdat je deze hebt vervangen met de Facebook Conversion API. Hetzelfde geldt bijvoorbeeld voor Google Ads Remarketing/Conversions en de Conversion Linker-tag.
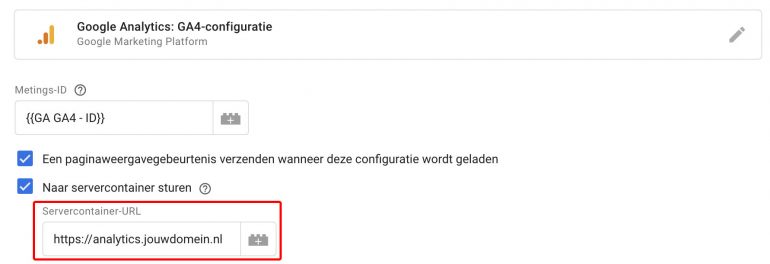
Let op: in de meeste voorbeelden hebben we Google Analytics 4 als ‘claim client’ in de server-side container gedefinieerd. Je zult daarom dus de Google Analytics 4 tags moeten laten staan in je client-side container zodat deze de juiste gebeurtenissen naar je server-container sturen. - In je Google Analytics 4 tag zul je de configuratie moeten aanpassen. De standaard GA4-tag stuurt de verzamelde gebeurtenissen namelijk direct naar de Analytics-servers. We willen deze data echter naar onze server-side container versturen in plaats van direct naar Google. Hiervoor dien je in je GA-tag de zogenaamde Transport-URL aan te passen naar het domein van je server-container.
5. Testen, cookie compliance & livegang
Tot slot zal je je client- en server-side container live moeten zetten. Je kunt ervoor kiezen om de client-side container gewoon te hosten op de manier zoals je dat altijd al doet, maar het beste is om dit op je eigen custom domain te doen zoals we hiervoor beschreven. Hiervoor voeg je een Webcontainer Client Tag toe in je server container configuratie. Deze tag stelt je in staat om alle scripts vanaf je eigen domein te laden. Daarmee worden de aangemaakte cookies first-party cookies en kun je de privacy-blockende eigenschappen van browsers, plugins en iOS omzeilen.

First-party GTM Snippet
De stappen voor livegang die je dient te nemen zijn:
- Vervang je huidige Google Tag Manager snippets in je website door de first-party snippet (zie screenshot hierboven). Zorg ervoor dat je server-side container een Web Container tag heeft.
- Zorg ervoor dat zowel je client-side tags als je server-side tags de juiste cookie-consent regels bevatten. Je kunt deze bijvoorbeeld integreren met Cookiebot.com of een andere consent-provider. De samenwerking van de client-side container met de server-side container zorgt ervoor dat je hier een andere implementatie voor nodig hebt dan je normaal gewend bent.
- Test zorgvuldig of je client-side container de juiste events doorgeeft met de debug modus van GTM.
- Test zorgvuldig of je server-side container alle events ontvangt en of deze succesvol worden verwerkt door je server-side tags. Dit kan met de debug modus van je server-side container (deze start je tegelijkertijd met je client-side debugger).
- Publiceer beide containers en controleer de komende dagen of de data correct binnenkomt bij de door jou gebruikte platforms.
Bonus: importeer deze kant-en-klare templates
Om je alvast op weg te helpen heb ik een aantal kant-en-klare templates ontwikkeld die je kunt importeren in Google Tag Manager zodat je probleemloos kunt starten met je eigen implementatie. Uiteraard is de inrichting van de container per website verschillend, maar de templates zullen je voorzien van een basis waarop je kunt voortborduren. Let op: de cookie consent dien je zelf nog toe te voegen.
- Google Tag Manager server-side container met GA4, GA UA, en Facebook Conversion API (vergeet zelf niet om cookie-consent toe te voegen)
- Google Tag Manager client-side container for WordPress (GTM4WP-plugin)
- Piwik PRO server-side tracking template (GA4)
- Piwik PRO server-side tracking template (GA UA)
De beloning is groot
Server-side tracking is een complex onderwerp waarbij je technische kennis nodig hebt. Lees je dus goed in! Bovenstaand stappenplan kun je beschouwen als leidraad om een implementatie van GTM server-side te starten. Indien je vastloopt is het inschakelen van een expert aan te raden. Ga in ieder geval niet zelf ‘lopen modderen’ want dan zal de kwaliteit van je data eerder achteruit gaan dan vooruit. De implementatie is misschien lastig, maar de potentiële voordelen van server-side zijn groot!