Snelle scan voor foutloos websitedesign [10 tips]
![Snelle scan voor foutloos websitedesign [10 tips]](https://www.frankwatching.com/app/uploads/2022/07/design-1-1600x700.jpg)
Als je last hebt van tijdsdruk, een onduidelijk project of je wil eenvoudigweg projectproblemen voorkomen, trap dan niet in één van onderstaande valkuilen. Ik deel 10 fouten die je niet wil maken bij het design van een website.
1. Te veel creativiteit en te weinig bruikbaarheid
Denk altijd aan de (eind)gebruiker. Als gepassioneerde designer kun je mooie ontwerpen maken, maar zit de (eind)gebruiker hierop te wachten? Wil de gebruiker een mooi design of een gebruiksvriendelijk design? Een websitegebruiker wil snel vinden wat hij of zij zoekt, houdt van gemak en eenvoud en moet direct getriggerd worden. Een bezoeker zal snel afgeleid worden door een whatsappje, een kind of de bol.com-bezorger.
2. Te veel meegaan met de trend
Trends in design zijn zeer zeker cool, maar zijn ze gebruiksvriendelijk genoeg om in de praktijk in te zetten? Het is goed om de vertaalslag te maken tussen de trend en de toepasbaarheid hiervan. Is de website van Zara makkelijk te navigeren en kun je er doen wat je wil (= shoppen voor kleding)?
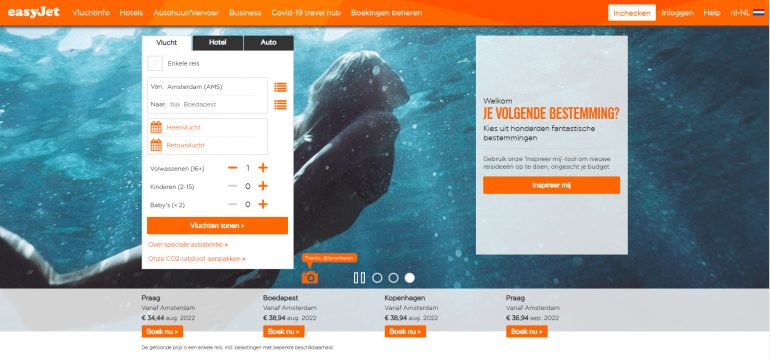
Ikzelf raak zeer geïrriteerd van alle flitsende beelden die voorbijkomen op het moment dat ik naar beneden scrol op de homepage. Of bekijk eens de website van EasyJet. Mooi, maar ook druk. Er gebeurt te veel terwijl je alleen maar snel een vlucht wil kunnen boeken.

3. Non-responsive webdesign
Echt responsive design geeft je een flexibele website die er voor de gebruiker goed uitziet, ongeacht het apparaat dat wordt gebruikt.
4. Designen zonder content
Lorum Ipsum gebruiken in een webdesign is prettig. Maar wat als na afronding van het ontwerp de daadwerkelijke content wordt toegevoegd en deze wijkt zoveel af dat het design niet meer past? Ga pas aan de slag als er content is die gebruikt kan worden.
5. Te veel informatie geven
Geef een gebruiker niet te veel informatie, zodat de website als overweldigend overkomt bij een bezoek. Hierdoor weet een gebruiker niet waar te beginnen. Het gevolg is dat iemand afhaakt en vertrekt. Zie hiervoor wederom het voorbeeld van Easyjet.
Ik zie hier een druk menu bovenin (hover maar eens over Hotels). Je ziet meerdere tabbladen, twee tekstvlakken op de foto, een icoon van een fotocamera en allerlei details over diverse bestemmingen onderin de pagina.
6. Knoppen die niet lijken op knoppen
Wat als de knop te klein is, niet lijkt op een knop of zich op de verkeerde plek bevindt? Gebruik een uitnodigende vorm om een websitebezoeker te laten klikken. En laat de knop vooral een knop zijn.
Dit betekent een duidelijke rand, passende achtergrondkleur, een eenvoudig te lezen lettertype van de tekst op de knop en een (kleur)wijziging bij de hover-actie met de muis.
7. Vooral werken voor zoekmachines
Natuurlijk is het belangrijk om op de eerste pagina in Google te staan. Vooral als het om de omzet gaat. Maar als SEO-optimalisatie ten koste gaat van de bruikbaarheid van je (landings)pagina’s, dan wordt de gebruiker daar niet blij van. Kromme zinnen of zinsvormen, alleen maar geschreven om te scoren in Google, zijn niet prettig leesbaar. En dat blijft voor mensen het belangrijkste.
8. Blind kopiëren van concullega’s
Kopiëren is gemakkelijk en snel. Jouw potentiële klant zal echter afhaken als hij/zij ziet dat het allemaal wel heel erg lijkt op de concurrent. Daarnaast wil je een eigen uitstraling door jullie missie en visie te communiceren.
9. Uit het oog verliezen wat de opdrachtgever wil
Het uitgangspunt is het oplossen van het probleem van de (eind)gebruiker, dat wat de opdrachtgever ook wil. Hoe mooi of hoe gaaf het design ook is, je inleven in de gebruiker en daar het design op afstemmen is het belangrijkst.
10. Geen rekening houden met input van de gebruiker
Ken je jouw (eind)gebruiker? Weet je waar hij/zij behoefte aan heeft? Wat helpt is het uitvoeren van (kleinschalig) onderzoek en het testen van het ontwerp. Zorg voor input van de eindgebruiker om een zo goed mogelijk resultaat te leveren.
Vragen over webdesign of mis je een belangrijke valkuil in deze top tien? Laat het weten via de comments!

