Hoe groot moeten je websitefoto’s zijn?

Bij het plaatsen van een foto op een website moet je met een paar dingen rekening houden. Uiteindelijk is het doel om de foto zo klein als mogelijk te houden wat betreft het aantal kilobytes (kB’s). En de websitefoto’s zo mooi en goed als mogelijk te plaatsen. Maar wat is goed?
Hoe groot plaats je foto’s op een webpagina?
Veel mooie foto’s plaatsen op je website is altijd een goed idee. Foto’s kunnen je helpen met een goede SEO. Maar nog belangrijker is dat die beelden je helpen om je verhaal goed over te brengen aan de lezer. Daarbij is het wel handig dat die foto’s relevant zijn.
Foto’s die in opdracht zijn gemaakt speciaal voor het verhaal, blog of pagina zijn meestal heel relevant. Dus is het handig om die foto veel ruimte te geven en dus groot op je website te plaatsen. Stockfoto’s die bij een blog worden geplaatst zijn meestal minder relevant. Stockfoto’s zijn namelijk niet speciaal voor jullie gemaakt, maar om zo vaak als mogelijk verkocht te kunnen worden.
Beeldschermresolutie en foto’s van je bezoekers
Uiteindelijk is je doel om bezoekers van je website een goede kijkervaring te geven. Daarvoor moet je dus weten met welke apparaten jullie website bekeken wordt. Bezoekers van je website bekijken je website met verschillende schermresoluties. Je site zal bekeken worden op grote 4K-resolutieschermen (3840×2160 pixels), smartphones en alle schermen met diverse pixelformaten daartussen.
Een website wordt over het algemeen gemaakt voor schermen die de standaard zijn en door de meeste bezoekers worden gebruikt. Tegenwoordig zijn de standaardschermen full HD, dus 1920×1080 pixels.

Op de website van MediaMarkt (februari 2022) zijn de meeste schermen (ongeveer de helft) die aangeboden worden full HD. De overige vier formaten hebben meer pixels. De komende jaren zal de standaard richting Quad HD gaan (2560×1440 pixels).
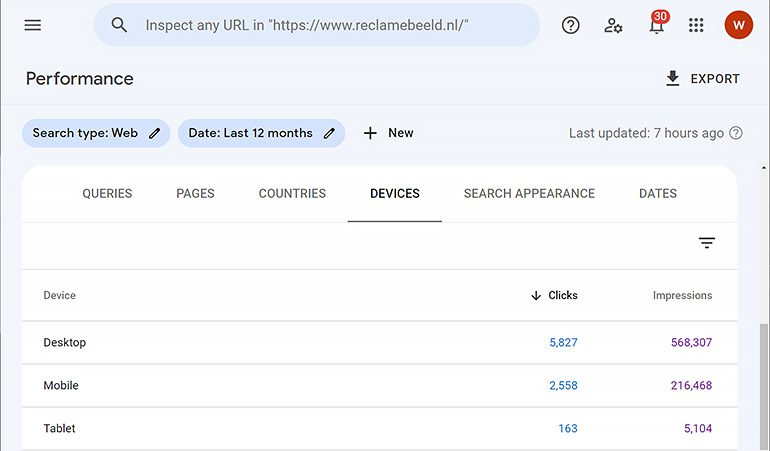
Met behulp van je Google Search Console kun je bekijken met welke apparaten je bezoekers je website bekijken.

De bezoekers van mijn bedrijfsfotografiewebsite reclamebeeld.nl bekijken die voor 68% op een desktop. Als je met je website een dienst of product levert aan particulieren zal het gebruik van mobiele apparaten wat groter zijn dan wanneer je je (zoals ik) richt op B2B.
Het pixelformaat van smartphones en tablets is kleiner dan full HD. Meestal zorgen website-instellingen ervoor dat websites ook mooi worden weergegeven op kleinere schermen. Je site kan dan kleinere versies van je foto’s automatisch genereren.
Foto’s in een header
Het is dus handig om de fotogrootte aan te passen aan de beeldschermen van je bezoekers. Als je je website goed hebt ingericht dan gebeurt dat voor een groot deel automatisch, doordat foto’s en beeldresoluties zich aanpassen in de browser. Maar je wil wel dat foto’s er op elk scherm mooi uitzien. Als foto’s kleiner zijn dan het scherm waarop ze worden bekeken dan kan een browser- of website-instelling weinig voor je doen.
Foto’s die je plaatst bovenaan een website hebben vaak de volledige breedte van een scherm. Dan is het dus handig dat die foto 1920 pixels breed is. Als die foto dat niet is en je maakt gebruik van een foto die maar 1600 pixels heeft, dan zal die foto op een scherm met een breedte van 1920 pixels op 120% worden weergegeven. Dan kan een foto er onscherp uitzien.
Als je bezoeker een schermresolutie heeft met Quad HD (2560 pixels) kan het zelfs zo zijn dat een foto van 1600 pixels breed op 160% wordt weergegeven. Alhoewel dat ook afhangt van de website-instellingen. Zorg er hoe dan ook voor dat een headerfoto 1920 pixels breed is als die foto door je meeste websitebezoekers wordt weergegeven over de volledige schermbreedte van een HD-scherm.
Grotere foto’s op je site
Heb je bezoekers die met grotere schermen werken dan full HD? Overweeg dan grotere websitefoto’s. Richten jullie je bijvoorbeeld op vormgevers, artdirectors, fotografen, gamers of reclamebureaus? Dan is het handig je site in te richten op bezoekers die met grote monitoren werken.
Dat heb ik bijvoorbeeld gedaan met mijn fotografie-portfolio. Het doel van die site is namelijk niet het binnenhalen van foto-opdrachten. Het is mijn portfolio-website waarbij de nadruk ligt op mijn stijl van fotograferen. Dan wil je mooie foto’s aan de bezoekers laten zien, die er ook op een Quad HD-scherm goed en scherp uitzien.
Laat websitefoto’s op 100% zien
Als je mijn portfolio-site bekijkt met een Quad HD-scherm (2560×1440), dan zul je zien dat foto’s echt scherp worden weergegeven. Dat komt omdat de foto’s 2560 pixels breed zijn. Onderstaande foto van het centrum van Den Haag is daar een voorbeeld van.

Deze foto wordt hier echter veel kleiner dan 2560 pixels weergegeven. Dat kun je zien als je deze afbeelding opent in een nieuw tabblad en inzoomt. Deze foto is 2560 pixels breed, en krijgt hier een plekje dat 770 pixels breed is. Dat is dus iets wat je wil voorkomen, want je kunt op een website de foto’s het beste op 100% weergeven.
Zoals je in onderstaande afbeelding kunt zien, kun je kiezen hoe je een foto op een site plaatst. In deze WordPress-omgeving kun je kiezen om de foto op volledige grootte weer te geven.

Op die manier hoef je de foto’s wat betreft kB’s niet groter te plaatsen dan nodig. Daar houdt Google niet van. Ook je bezoekers hebben geen baat bij extra download-kB’s. Zorg dus voor foto’s die niet groter zijn dan de plaats die de foto op je site krijgt.
Onderstaande foto ziet er hetzelfde uit als bovenstaande foto. Maar het is wel een ander bestand, met een breedte van 770 pixels. Die pixels komen dus overeen met de ruimte die de foto op deze site krijgt en wordt dus op 100% weergegeven. Het voordeel is dat deze foto maar 138 kB is in plaats van bovenstaande versie die 485 kB is.

Verkleinen van foto’s voor je website
Heb je een foto gekregen van je collega, fotograaf of klant die je graag online wil plaatsen? Bekijk dan hoeveel pixels die foto heeft en hoeveel ruimte die foto op je site krijgt. Foto’s zijn snel een paar mB’s. Die foto’s zijn dus niet gelijk geschikt om op je site te plaatsen. Foto’s van een paar mB’s zijn veel te groot, zowel in pixelformaat als gewicht. Zorg dus dat je die foto’s verkleint naar het formaat dat die foto op je website krijgt.
Weet je al de breedte van de foto’s op je website? Dan kun je ook vragen om de foto’s exact in dat pixelformaat. Het is niet al te lastig voor een fotograaf om een paar versies van dezelfde foto’s aan te leveren. Op die manier hebben foto’s het perfecte pixelformaat en zijn ze gegenereerd vanuit het bronbestand. Heb je een foto niet van een fotograaf gekregen dan kun je zelf de foto’s verkleinen in Photoshop. Heb je geen Photoshop? Dan kun je ook online tools gebruiken als pixlr.com, iPiccy of Photopea.
Gewicht van een foto in kB’s
Een foto op een site hoeft eigenlijk nooit groter te zijn dan 500 kB. Maar verreweg de meeste foto’s op websites zullen tussen de 20 en 200 kB zijn. Headerfoto’s met een breedte van 1920 pixels kunnen tussen de 150 en 400 kB van een prima kwaliteit zijn. Mits de originele foto is gemaakt in RAW en de foto niet te vaak opnieuw als JPG is opgeslagen.
Het is een misverstand dat het aantal kB’s of mB’s van een foto veel zegt over de kwaliteit van een foto. Dat ligt namelijk aan het bronbestand en de manier van opslaan. Ook wat er op de foto staat heeft invloed op het aantal kB’s. Een grasveld kost bijvoorbeeld veel ruimte om goed op te slaan als JPG. Een effen vlak (bijvoorbeeld een witte muur of blauwe lucht) kost als JPG aanmerkelijk minder opslagruimte.
JPG is een manier van opslaan met instelbare kwaliteit en heeft dus elke keer bij het opslaan verlies van kwaliteit. RAW en TIFF zijn bestandsformaten die een foto opslaan zonder kwaliteitsverlies.
Wat is je bronfoto?
Is je bron een RAW-bestand? Dan kun je vanuit die foto een goede kwaliteit JPG-foto genereren, die niet al te zwaar is. Beroepsfotografen fotograferen altijd in RAW en leveren JPG-foto’s aan die goed van kwaliteit zijn. Is je origineel een JPG-bestand (zoals smartphone-foto’s) dan is het lastiger om de kwaliteit hoog en de kB’s laag te houden.
Wil je een foto in goede kwaliteit aangeleverd krijgen, vraag je fotograaf dan niet om een foto van een x aantal kB’s. Maar vraag naar een foto met een x aantal pixels. Foto’s van beroepsfotografen hebben meestal de beeldverhouding 3:2 of 2:3. Ik lever in overleg met mijn opdrachtgever zelf vaak foto’s aan in 2 verschillende formaten. 1 geschikt voor online gebruik en 1 voor drukwerk. Als je de foto als JPG krijgt, zorg dan dat die rechtstreeks is gegenereerd vanuit een RAW- of TIFF-bestand. Dan is de kwaliteit goed en heeft de foto niet al te veel kB’s.
Tips voor een fotoshoot nodig? Die vind je in mijn vorige artikel.
Goede en relevante websitefoto’s
Maak gebruik van goede en relevante foto’s die bij voorkeur door een beroepsfotograaf zijn gemaakt. Die foto’s zijn namelijk relevant, en geschoten in een bestandsformaat zonder kwaliteitsverlies. Houd bij het bepalen van de grootte van je foto’s rekening met de schermen van je websitebezoekers. Bepaal op basis daarvan hoe groot je foto’s op je site plaatst. Zorg dat je foto’s plaatst met de volledige grootte, dus 100%. Op die manier is een foto wat betreft kB’s niet groter dan nodig.

