7 veelgemaakte UX-fouten & hoe het wel moet

Het is een goed teken dat developers websites en apps alsnog toegankelijk maken. Toch kan dit een stuk efficiënter. Het is namelijk veel eenvoudiger (en dus goedkoper) om digitale toegankelijkheid direct in het ontwerpproces mee te nemen. In dit artikel deel ik 7 veelgemaakte fouten op het gebied van digitale toegankelijkheid. Zodat jij ze niet meer hoeft te maken.
De bewustwording rondom digitale toegankelijkheid neemt de afgelopen jaren toe. Ook de kennisbank met artikelen gerelateerd aan digitale toegankelijkheid op Frankwatching groeit gestaag. Steeds meer websites, apps en andere digitale producten zoals intranetten, worden voor een groter publiek toegankelijk gemaakt. Ook met terugwerkende kracht.
Het belang van digitale toegankelijkheid
Laten we beginnen bij het begin: wat is digitale toegankelijkheid? Digitale toegankelijkheid is het inclusief maken van digitale producten zoals apps, websites en intranetten zodat iedereen ze even makkelijk kan gebruiken. Ook door mensen met een functiebeperking, zoals slechtziendheid, een motorische beperking of doofheid.
Voorbeelden van digitale toegankelijkheid in de praktijk:
- Zorgen dat een website ook via alleen het toetsenbord gebruikt kan worden. Op deze manier kunnen bijvoorbeeld gebruikers met een motorische functiebeperking de website gebruiken.
- Via de broncode van een app knoppen, hyperlinks en afbeeldingen voorzien van beschrijvende tekst alternatieven en labels. Hierdoor kunnen gebruikers met een visuele functiebeperking met behulp van een schermlezer de app gebruiken.
- Online colleges voorzien van live ondertiteling zodat studenten met een auditieve functiebeperking een studie kunnen volgen.
Nederland kent ongeveer 3 miljoen mensen met een functiebeperking. Als je online producten toegankelijk maakt, zorg je er dus voor dat deze producten ook door deze mensen gebruikt kunnen worden.
Wettelijke verplichting omtrent digitale toegankelijkheid
Naast het argument dat het sociaal en inclusief is om aandacht te hebben voor digitale toegankelijkheid, wil je dit ook omwille van de wet- en regelgeving. Voor (semi-)overheidsinstanties en publiekrechtelijke instellingen zoals een universiteit geldt namelijk een wettelijke plicht om digitaal toegankelijk te zijn.
Websites, apps en intranetten van deze instanties moeten voldoen aan de Web Content Accessibility Guidelines (WCAG) 2.1 niveau A en AA. Deze criteria slaan op de mate waarin gebruikers een website kunnen zien, gebruiken en begrijpen. Ook als organisaties niet voldoen aan deze 50 richtlijnen, kunnen zij zorgen dat ze de wetten naleven. Aan de hand van een toegankelijkheidsonderzoek kunnen die organisaties namelijk een toegankelijkheidsverklaring opstellen. Hierin geven zij aan bewust te zijn van de tekortkomingen en beschrijven ze welke stappen ze zullen zetten om alsnog te voldoen aan de WCAG-niveau A en AA.
Toegankelijkheidsfouten bij het ontwerpen van een app of website
Stel: ik ben vormgever. Wat kan ik dan doen? Door te leren van onderstaande fouten bespaar je tijd en geld, omdat er achteraf geen of minder verbeteringen voor toegankelijkheid nodig zijn. Ik neem je mee langs de fouten, de bijbehorende WCAG-criteria en een tip om toegankelijk te ontwerpen.
1. Ontoegankelijke tekst
De styling van een webtekst kan vele toegankelijkheidsproblemen met zich meebrengen. Een foutje is hier snel gemaakt, waardoor de inhoud van een pagina niet overgebracht kan worden.
Denk bijvoorbeeld aan onvoldoende contrast tussen de tekstkleur en de achtergrondkleur. Vanuit de WCAG (1.4.3) geldt dat lopende tekst een contrastverhouding van minimaal 4,5:1 moet hebben. Voor grotere tekst (vanaf 24px) of dikgedrukte tekst (vanaf 19px) geldt dat een verhouding van 3:1 voldoende is.
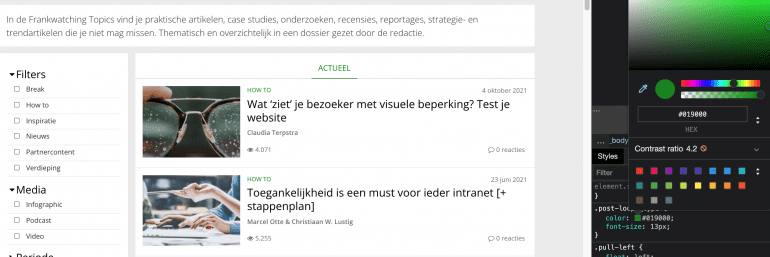
Check de contrastverhouding eenvoudig via inspect element of download de gratis tool Color Contrast Analyser.

In dit screenshot is het contrast van ‘Frankwatching groen’ met een witte achtergrond te zien. De verhouding is 4,2:1 en daarmee onvoldoende volgens criterium 1.4.3.
2. Hyperlinks alleen opmaken met kleur
Een ander problematisch onderdeel van de styling van tekst is de manier waarop je hyperlinks aangeeft. Vanuit de begindagen van HTML werden hyperlinks weergegeven door middel van een andere kleur tekst (blauw) én een onderstreping onder de tekst van de link.
Omdat deze methode snel als oubollig werd gezien, kozen vormgevers ervoor om niet meer te onderstrepen. Hierdoor zag tekst er wellicht strakker en moderner uit, maar werd het voor kleurenblinden onmogelijk om hyperlinks te herkennen. Vanuit de WCAG (1.4.1) wordt het daarom aangeraden om hyperlinks niet alleen door kleur te onderscheiden van andere tekst, maar ook door vorm, zoals een onderstreping.

Hierboven is Frankwatching’s toepassing van de opmaak van hyperlinks te zien. De klikbare linktekst is voorzien van een blauwe onderstreping, waardoor deze aan criterium 1.4.1. voldoet.
3. Website zonder zichtbare focus
Niet iedereen kan even makkelijk met een computermuis overweg. Er zijn mensen die afhankelijk zijn van een toetsenbord om door een website te navigeren, in plaats van alleen de muis. Deze groep gebruikt de tab-toets om naar het volgende element op een pagina te gaan.
Maar, om succesvol door een website te navigeren moet het duidelijk zijn welk element je selecteert. Developers van websites geven dit aan met iets dat ‘zichtbare focus’ wordt genoemd. De WCAG (2.4.7) schrijft voor dat de focus altijd zichtbaar moet zijn door visuele ondersteuning. Helaas kiezen vormgevers en developers er soms voor om deze focus handmatig uit te zetten.
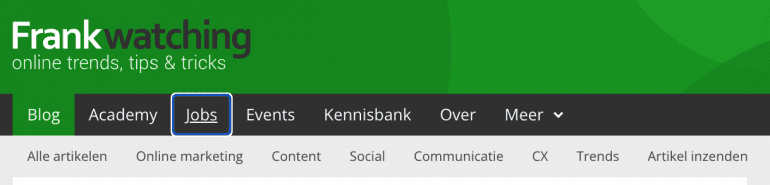
Een verandering van kleur is volgens WCAG 1.4.1 echter niet voldoende. Een gekleurde rand is bijvoorbeeld voldoende om dit criterium te halen. Een voorbeeld hiervan is te zien in onderstaande screenshot.

De focusweergave van Frankwatching’s menu in beeld. Het huidige element is onderstreept én in 2 kleuren omlijnd.
Een andere veel voorkomende fout is ‘niet zichtbare elementen van focus voorzien’. Hierdoor verliest een gebruiker het overzicht. Criterium 2.4.3 raadt daarom aan om vanuit de HTML-structuur te zorgen voor een logische focus-volgorde.
4. Inconsistent gebruik van symbolen en navigatie
Gebruikers van een website maken uit de context vaak wel op wat een knop of afbeelding voor doel heeft. Voor blinden en slechtzienden is dit alleen niet zo vanzelfsprekend. Deze groep is afhankelijk van een schermlezer om een website of app te kunnen ‘zien’.
Als vormgever of developer kun je deze groep helpen bij het kiezen van de juiste link, knop of afbeelding. Kies er daarom niet alleen voor om elementen (zoals knoppen of symbolen met een hyperlink) met dezelfde functie hetzelfde vorm te geven, maar geef deze ook een consistent beschrijvend label (3.2.4).
Let wel op: een afbeelding kan in verschillende contexten verschillende betekenissen hebben, dus vereisen verschillende tekstalternatieven om aan deze richtlijn te voldoen. Een vinkje kan bijvoorbeeld zowel ‘vislijn inbegrepen bij aankoop’ als ‘registratieformulier succesvol ingevuld’ betekenen.
Naast consistent gebruik van symbolen is het ook belangrijk om consistentie navigatie te bieden (3.2.3). Dit doe je door navigatiemenu’s en de volgorde van items op alle pagina’s op dezelfde locatie te houden en door de zoekfunctie overal op dezelfde plek te plaatsen.
5. Gebruik van flitsende animaties
Hoewel flitsende animaties de aandacht trekken van je bezoekers, kunnen ze ook voor ongenoegen zorgen en zelfs gevaarlijk zijn. Zo kunnen mensen die last hebben van fotosensitieve epilepsie een aanval krijgen van flitsende animaties. De WCAG (2.3.1) stelt daarom dat content niet vaker drie keer per seconden mag flitsen.
Content die automatisch afspeelt en langer dan vijf seconden duurt moet volgens criteria 2.2.2 gepauzeerd, gestopt of verborgen kunnen worden. Op deze manier bezorg je de bezoekers van je website een prettige ervaring.
6. Ontoegankelijk gebruik van HTML en CSS
Sommige bezoekers van je website zijn afhankelijk van externe techniek om je website te bezoeken en begrijpen. Juist daarom is het van belang dat de broncode van de website op orde is.
Developers en vormgevers passen geregeld CSS op een ontoegankelijke manier toe. CSS is de programmeertaal waarmee websites worden gestyled. Deze programmeertaal biedt meerdere mogelijkheden om webcontent vorm te geven. Zo is het mogelijk om vanuit een externe stylesheet opmaak in te laden, of elementen in dezelfde regel code op te maken. Deze manier wordt ‘inline’ genoemd.
Sommige gebruikers maken gebruik van externe software om eigenschappen van content aan te passen, zoals de grootte of de contrastverhouding. Dit gaat het beste als de content vanuit een externe stylesheet wordt ingeladen. Een toegankelijke vormgever vermijdt dus inline styling.
Toegankelijkheidsfouten worden niet alleen beperkt tot CSS, ook HTML kent veelgemaakte fouten. Een afbeelding zonder alternatieve tekstuele beschrijving (alt-tag) is misschien wel de bekendste fout. Gebruikers van schermlezers zijn afhankelijk van alt-tags om afbeeldingen te ‘zien’. Zonder een beschrijving mist deze groep dus belangrijke informatie.
Om aan criterium 1.1.1 te voldoen, voorzie je functionele afbeeldingen dus van een beschrijvende alt-tag. De beschrijving van decoratieve afbeeldingen kun je leeg laten.
7. Ontoegankelijke niet-tekstuele content
Eerder in het artikel noemde ik het belang van de juiste kleur en focus bij tekstuele content. Ook niet-tekstuele content, zoals randen van formuliervelden, iconen en randen van knoppen moeten voldoen aan een contrastverhouding (3,0:1).
Als je ervoor wil zorgen dat jouw website voldoet aan dit criterium (1.4.11), check je dus via de browser of de gratis tool Color Contrast Analyser of non-tekstuele elementen voldoen aan de contrastverhouding van 3,0:1.
Digitale toegankelijkheid opnemen in het ontwerpproces
Door deze fouten niet te maken in het ontwerpproces, bespaar je niet alleen tijd en geld op de lange termijn, je ontwerpt ook inclusievere producten. Een toegankelijker internet begint bij een toegankelijk ontwerp van applicaties, websites en intranetten. Succes!


