10 online designtrends voor 2022: van jaren ’50-fonts tot wiskunderuitjes

Waar gaat het in deze tijd over? Over dat corona maar niet doodgaat. Dat niemand nog een huis kan kopen. Dat vacatures niet te vervullen zijn. Dat gas onbetaalbaar is. Dat er ook nog een griepgolf aankomt. Dat klimaatadaptatie niet opschiet. Maar dat de economie ondertussen wel booming is. Het is niet best en ondertussen gaat het supergoed. Hoe bepaalt dit tijdsgewricht hoe we communicatie vormgeven? Hoe ziet online design er in het komende jaar uit?
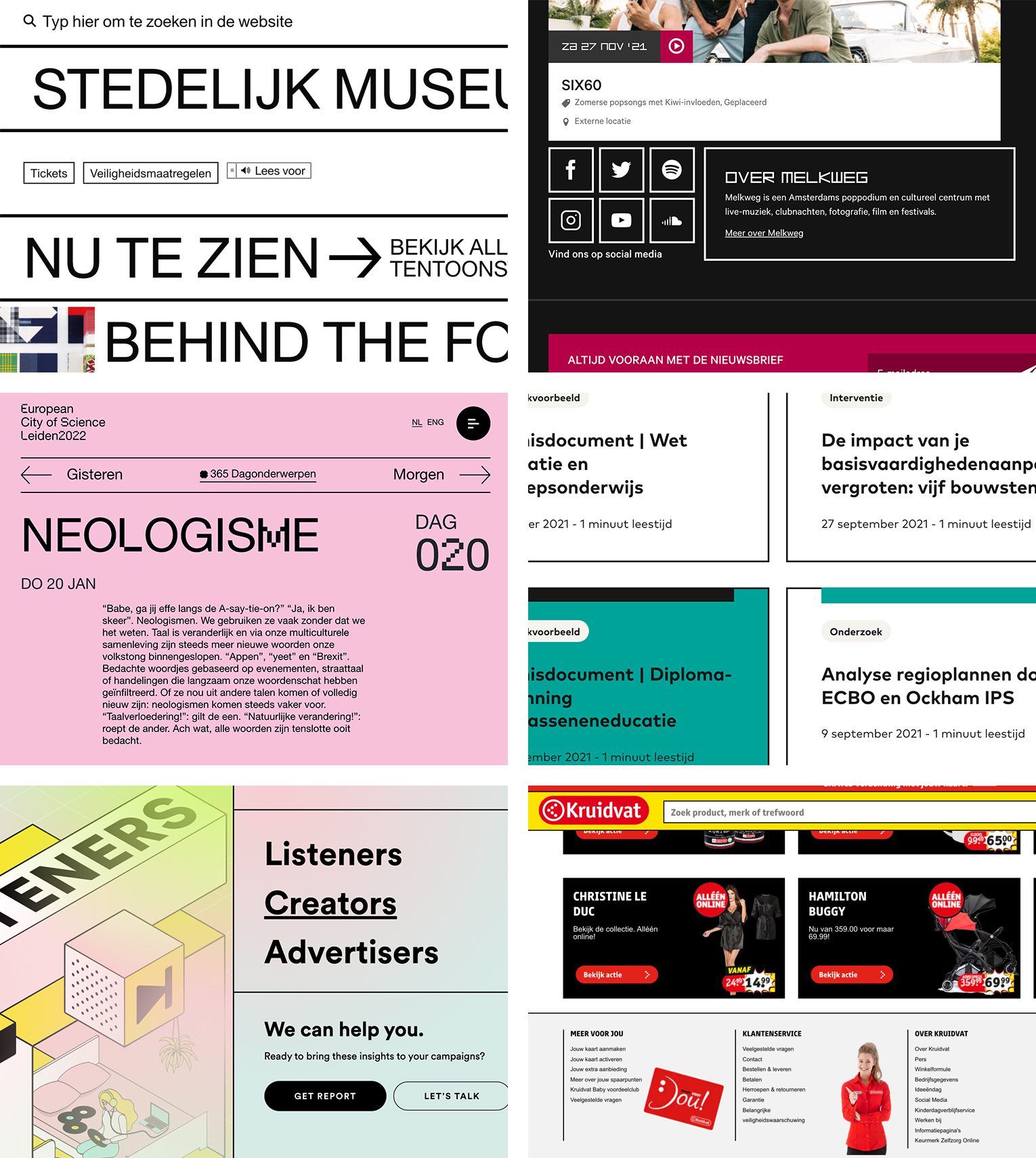
1. Bold border style
Al een poos is er een uitgesproken minimalistische stijl in opkomst. Het meest kenmerkend hierbij zijn de botte (meestal) zwarte borders. Ze kaderen invoervelden, tekstblokken en kleurvlakken en ze dividen paginaonderdelen. De zwarte lijnen gaan vaak samen met simpele fonts, een grid dat zich uitvult over het scherm, pasteltintjes, dots en lijnillustraties. De eenvoud is bedrieglijk, want deze trend bedient zich juist weer wel van fancy hover- en parallax-animaties.
Het stijltje komt uit de hoek van brutal design en is een tijd geleden al omarmd door de cultuursector. Je trof het aan bij musea en poppodia. De hoek van educatie en wetenschap pakt de trend op. En we spotten het nu zelfs bij grote retailers. Dit wordt in 2022 helemaal mainstream. Let maar op.

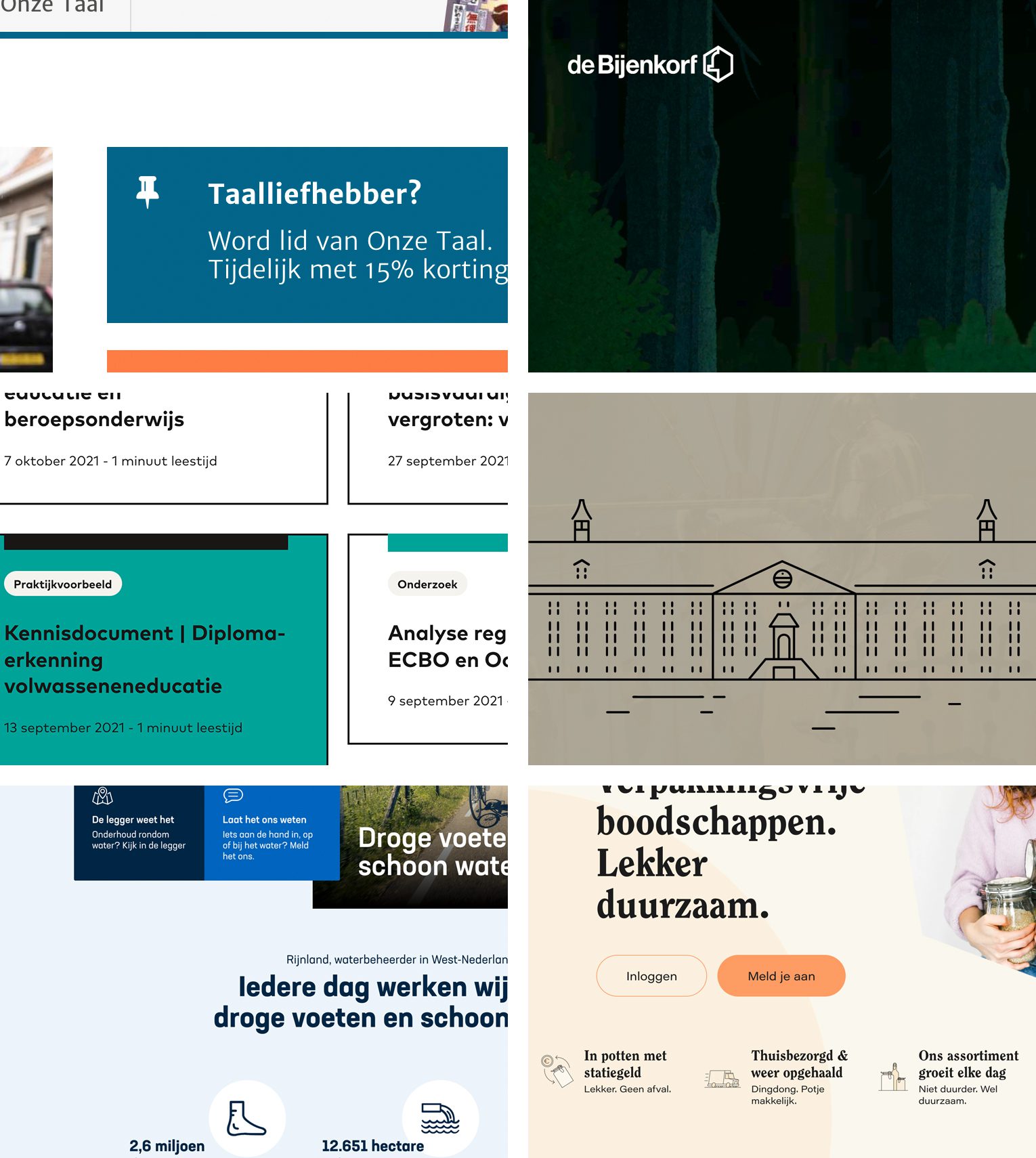
Bold border style bij het Stedelijk Museum Amsterdam, poppodium De Melkweg, Leiden European City of Science 2022, Expertisepunt Basisvaardigheden, Spotify en Kruidvat.
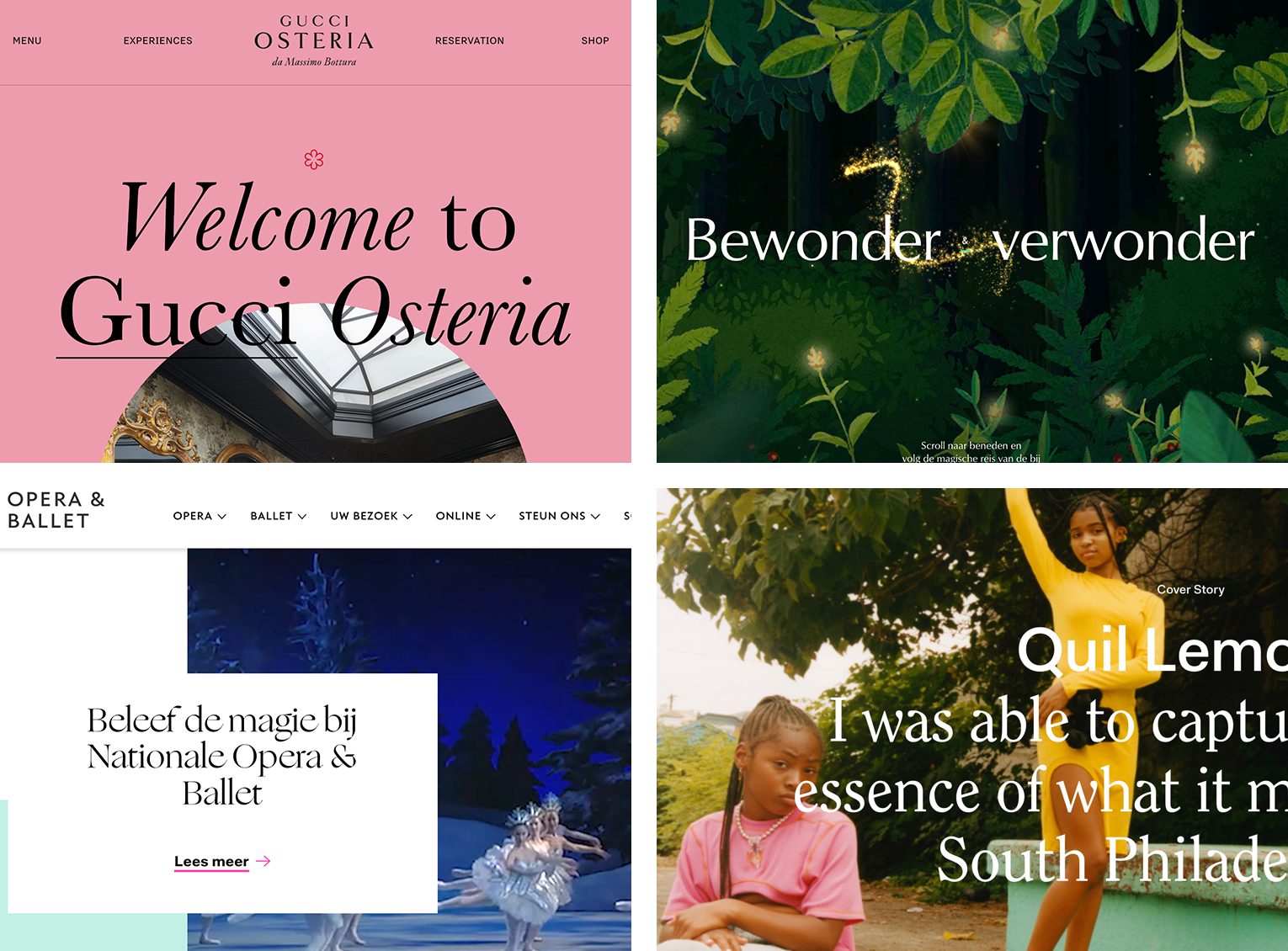
2. Fonts: warme weemoed blijft
Nostalgische fonts waren er al en blijven nog wel even. Als tegenhanger van zakelijk schreefloos gezette corona-waarschuwingen, moedeloze vacatureteksten en torenhoge energierekeningen hebben we ze hard nodig. Lettertypes als stijlvol jaren ’50 bontje of behaaglijke seventies sjaal.

Jaren ’50-fonts bij Gucci, Bijenkorf, Nationale Opera & Ballet en WeTransfer.
Opmerkelijk is gebruik van vintage fonts bij organisaties die verder een veel koelere en meer zakelijke brand identity voeren. Voor campagnes, events of andere tijdelijke communicatie-uitingen kiest men voor meer warmte. Die warmte komt van vroeger.

Seventies-fonts bij Blue Band, Burger King, Greenpeace en Pieter Pot verpakkingsvrije boodschappen.
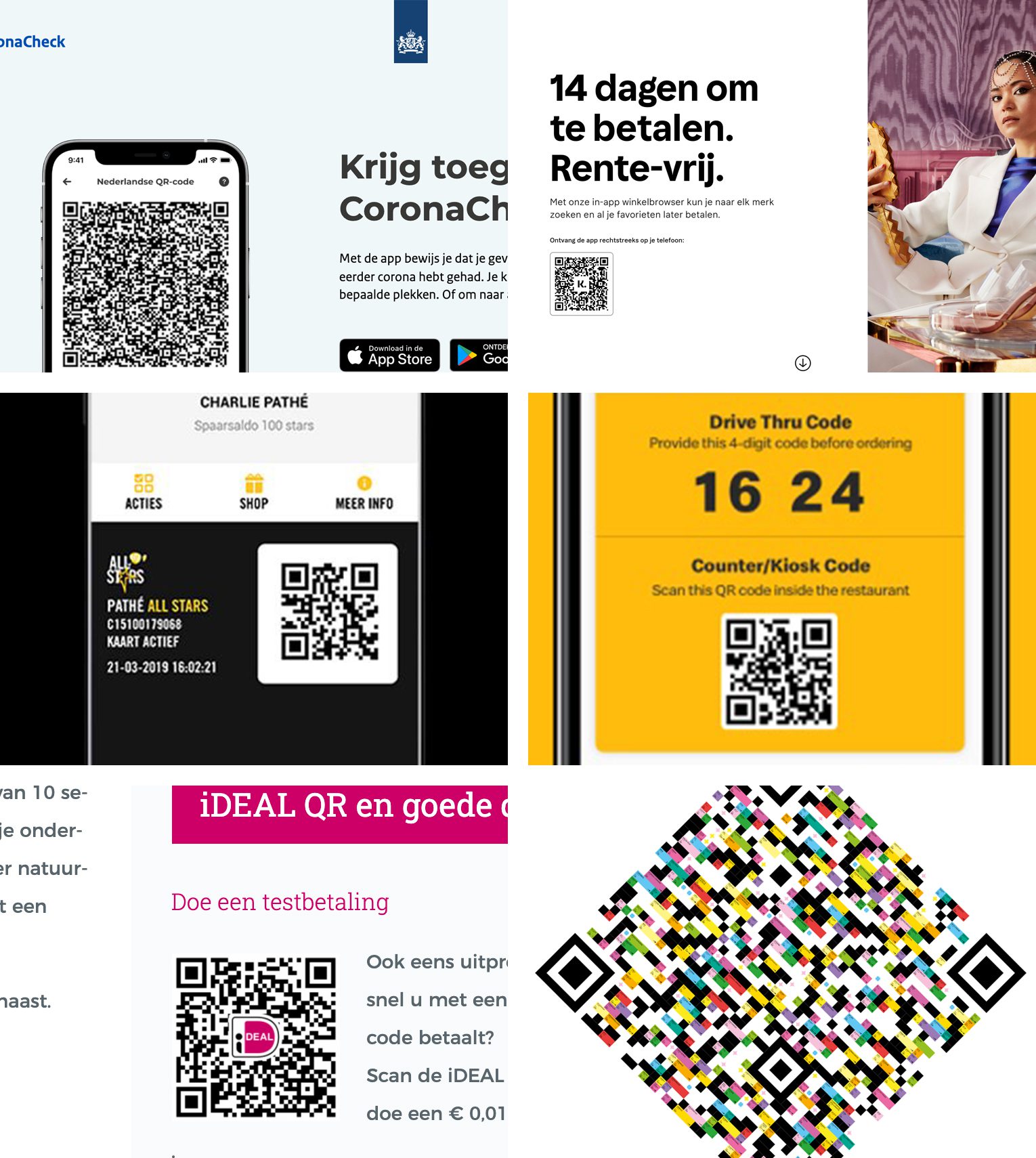
3. Revival van de QR-code
Geen mens had kunnen voorspellen dat het ooit nog wat zou worden met de QR-code. De QR-code hadden we al bijgezet in het Way-Back-Digital-Stuff-Museum naast Pac-Man, Hyves en MP3-speler. Toch?
Maar nee, de QR-code is ineens ontploft. Je ziet hem overal. Superhandig om van offline naar online te gaan, voor een (anonieme) check, om te betalen en voor routing over meerdere devices. We komen hem zelfs tegen als hip stijlelement. Dit alles maakt dat we een grote toekomst zien voor the good old QR. Toch nog.

Functionele QR-code bij de Rijksoverheid, Klarna en de apps van Pathé en Mc Donalds; iDeal en als decoratie bij Leiden European City of Science 2022.
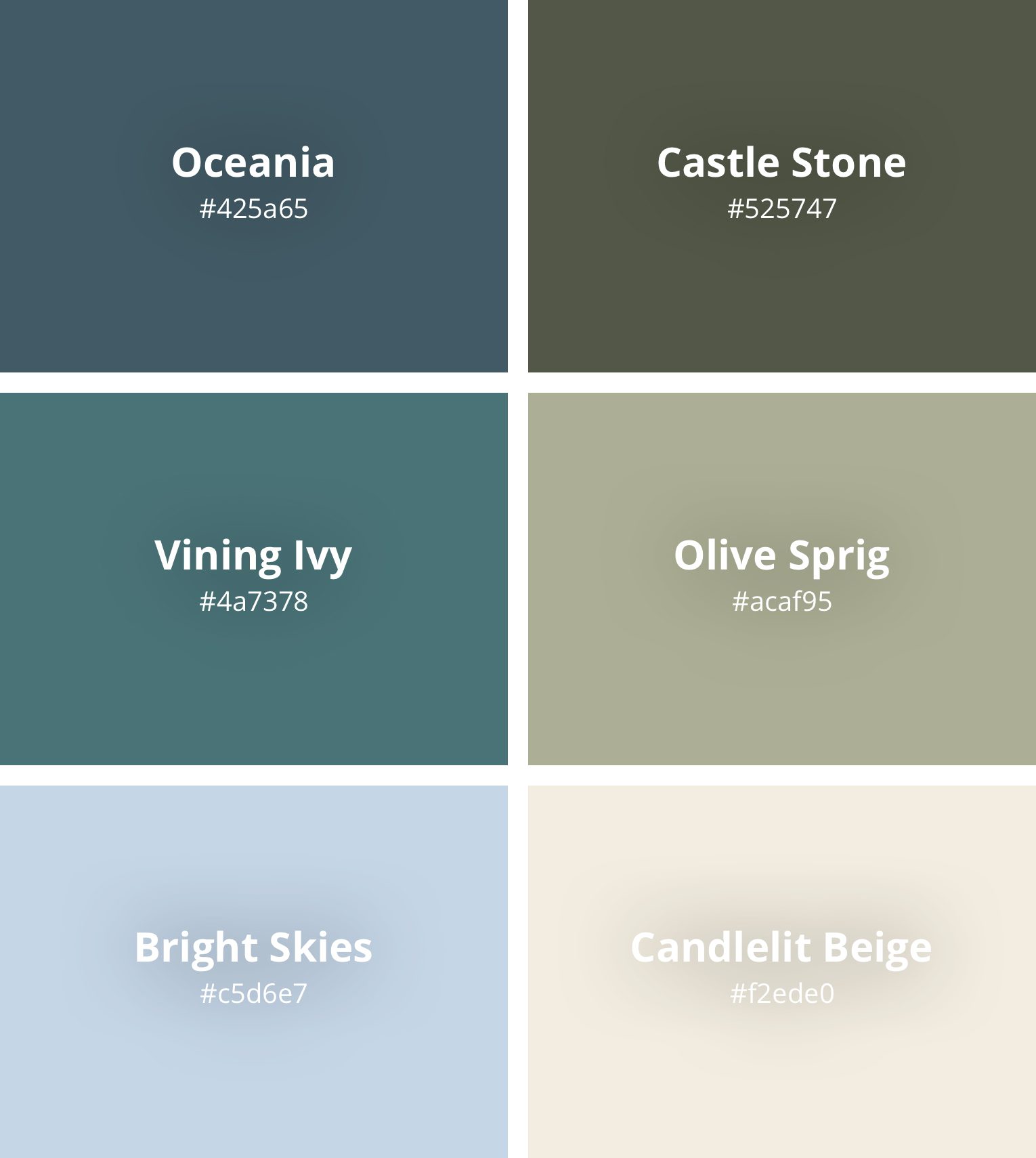
4. Kleur in 2022: Noordzeekust
We doen een rondje langs de kleurgroten der aarde. Bij Pantone zeggen ze: “Colors for Spring/Summer 2022 reflect our aspiration for balance as we move through a changing landscape. Colors that evince our need for comfort, clarity, and security satisfy our urge to stay with the familiar.” PPG – het moederbedrijf van Histor – komt met kleuren als Oyster Shell, Olive Sprig en Winter’s Breath. Flexa wijst de kleur Bright Skies – een teug frisse lucht – aan als dé kleur voor 2022.

In deze verwarrende tijden zoeken we rust en ruimte. Het kleurpalet voor 2022 is dat van een stevige frisse wandeling langs de Noordzeekust: strand, zee, duinen, wolken en een langsscherende zilvermeeuw.

Kleuren van 2022 bij Onze Taal, Bijenkorf, Expertisepunt Basisvaardigheden, Hermitage, hoogheemraadschap van Rijnland en Pieter Pot verpakkingsvrije boodschappen.
5. Volle bak breedte
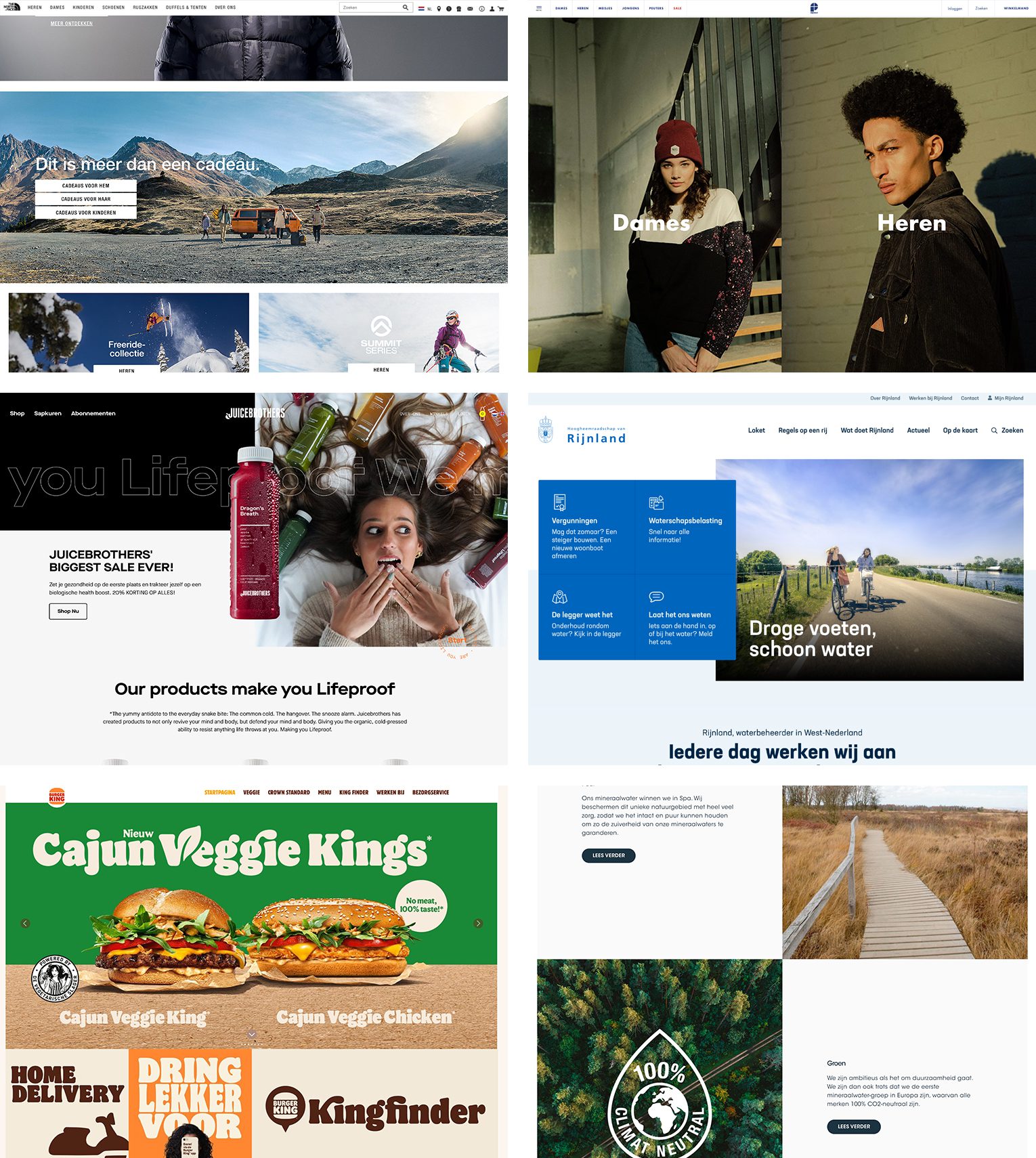
Editorial design vinden we al jaren cool. Waar eerder slechts specials als event-, landing- en campagne-pages opgemaakt werden als glossy magazine, zien we nu hele commerce-platforms en corporate websites zich uitstrekken over de volle breedte van elk scherm – hoe groot ook. Max full width. Teksten en plaatjes schalen mee. Lekker man, gooi maar in onze shopping cart.

Schermvullend design bij commerce-platforms The North Face, Protest en sapwebshop Juice Brothers; en corporate websites van het hoogheemraadschap van Rijnland, Burger King en Spa.
6. Hero-video
Als één beeld meer zegt dan duizend woorden, hoeveel zegt één video dan wel niet?
Logisch dat veel organisaties kiezen voor een full-screen huge a** video op de homepage. In your face: hier zijn we dan. De beste voorbeelden zetten reeks een ultra-korte shots achter elkaar. Beelden van producten, van mensen, associatief beeld dat purpose verraadt en de markt duidt. Dynamisch, veelkleurig en in ontwikkeling – zo luidt de boodschap. Een al te nadrukkelijke storyline is taboe. En audio is al helemaal uit den boze. Mooie voorbeelden vind je bij Ferrari, Twinkly, Big Green Egg en (hieronder) VanMoof.
Ter info: het begrip hero-image of hero-video gebruiken we voor de grote plaat bovenaan een landing/homepage. Dat beeld draagt in z’n ééntje het verhaal. Als held draagt de hele verbeelding van propositie en brandimago op z’n schouders. Vandaar.
7. Responsive logo’s
Elke website past zich vandaag de dag netjes aan aan het scherm waarmee hij bekeken wordt. Op grotere schermen is er zat ruimte voor een header met vette menu-knoppen, een full-width hero-image, zoekbalk en logo met tagline. Maar op mobile screens wordt dat proppen. Er moeten dus dingen weggelaten worden.

Responsive logo’s van Wehkamp, Kwantum, Monsterboard, Frankwatching en Marktplaats.
Om gebruikers mobiel van dienst te zijn, doe je er goed aan om vooral de functionele zaken plezierig vorm te geven. Het menu bak je om tot hamburger en grote visuals laat je achterwege. Ook een tagline kan best weggelaten worden. Maar het logo? Wat blijft er dan aan merkbeleving over?
Wehkamp, Kwantum, Monsterboard, Frankwatching en Marktplaats hebben hun platforms voorzien van een responsive logo: brand experience zonder proppen. Het lijkt zo eenvoudig, maar je komt zo’n logo in varianten toch nog niet veel tegen. We doen hieronder een suggestie voor nog een paar brands. Kunnen allemaal prima.

Suggestie voor responsive logo’s voor Zalando, Zeeman, Dopper, KPN en 24kitchen.
8. Het wiskunderuitje
De ruit is terug! Echter, geen prints à la schotse rok of houthakkershemd, maar ultra light. Zoals de ruitjes in ons wiskundeschrift van vroeger. De x-as snijdt y-as, soms met rotatie van 45°. Ruitjes als versiering van een kleurvlak, maar vaker alsof de designer het grid heeft laten staan. Voor de techy twist.

Wiskunderuitje als ‘vergeten gridlines’ bij Gucci, Team Liquid en Fila; en als decoratief element bij DEGIRO, Hoofdvaart College en Erasmus+.
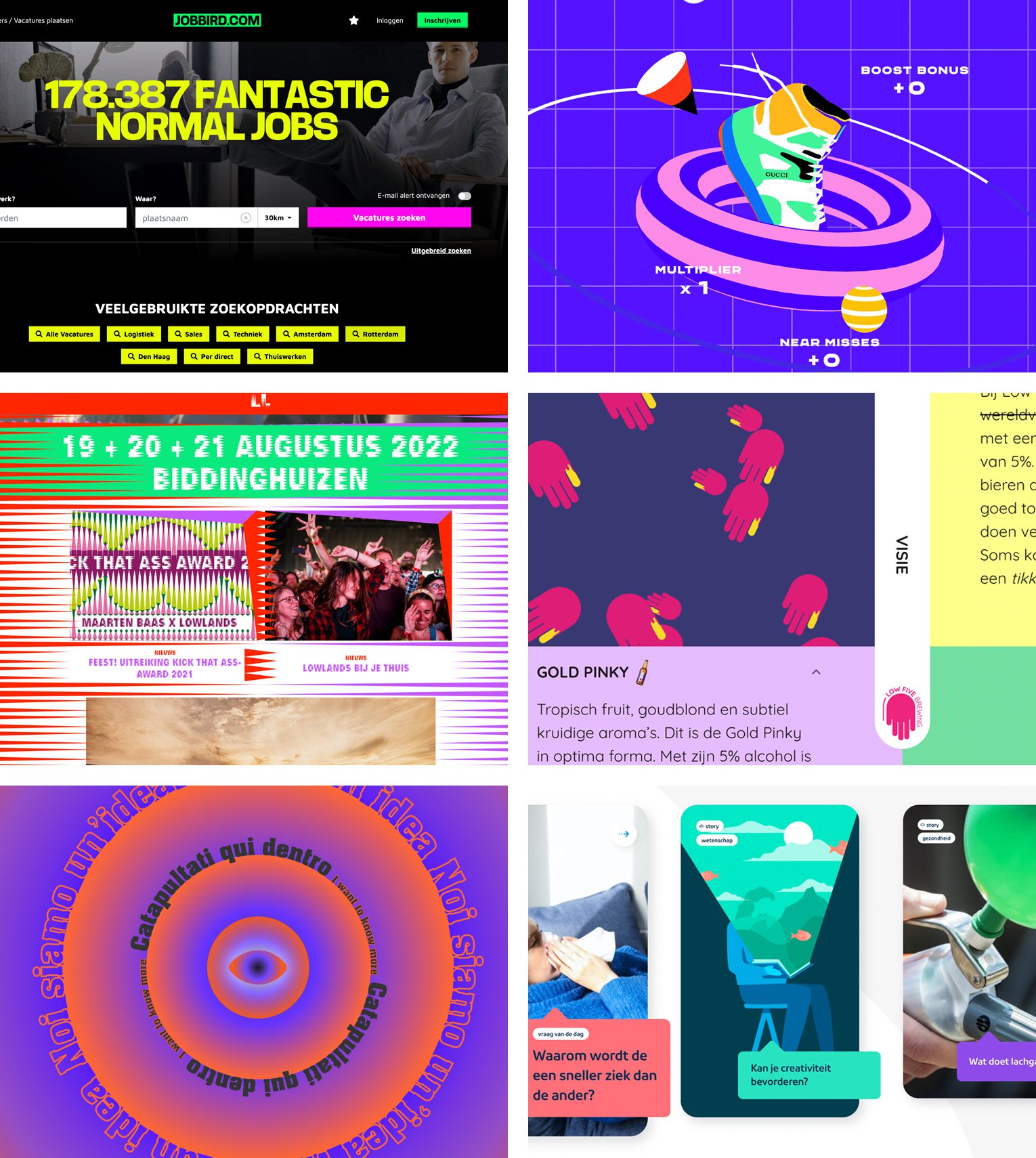
9. F*ck-you fluor
Over de gehele lijn zie we rust, regelmaat en verlangen naar vroeger. Maar in design gericht op jongere doelgroepen zien we iets totaal anders: hier viert brutal design hoogtij. Echt hip is het pas met fluor en schokkerige animaties. Zien we hier een middelvinger naar de benauwenis van beperkende coronamaatregelen? De online experience van een rel?

Fluorvloeken bij Jobbird, Gucci, Lowlands, Low Five Brewing, Catapultismo en NPO Kennis.
10. Identieke homepages
Ineens ging het ons opvallen. Steeds meer homepages zien er precies het hetzelfde uit: links titel, tekstje en knop, rechts iets met een lachend mens. Standaard indeling en standaard font. Het lijkt wel of er steeds precies hetzelfde template uit de library gevist is. Gaap. Dit is een trend die we het liefst achterlaten in 2021. Als voorbeeld: de op elkaar lijkende homepages van a.s.r., Zorg en Zekerheid, Nivea en IJsselland Ziekenhuis.
Design in 2022
Gezien de algemene voorkeur voor rust, ruimte en regelmaat gaat het helemaal goed komen in het nieuwe jaar. We houden het minimalistisch, passen ons aan alle schermen aan en warmen ons aan vroeger. Verstandige mensen maken het niet te dol. En jongeren gaan hun eigen weg. Precies zoals het hoort. Als we ons hoeden voor al te veel saaiheid wordt het zeker weer een mooi jaar.


