Blijf de baas over je first-party data met server-side tagging

Door de ontwikkelingen op privacygebied wordt het steeds lastiger om data te verzamelen. Waar je websitedata voorheen makkelijk kon verzamelen met cookies, is dat nu steeds lastiger. Google stelt zelfs dat third-party en cross-domain trackingcookies binnen enkele jaren zelfs helemaal verdwijnen. Dit betekent helaas ook dat we verschillende doelgroepen niet meer kunnen gebruiken in onze online marketingcampagnes en dat de bron van een conversie steeds lastiger te achterhalen valt. Tenzij je iets anders gebruikt dan trackingcookies, namelijk server-side tagging. Op deze manier kun je activiteiten van jouw websitebezoekers blijven meten, maar dan net een beetje anders. Wat het inhoudt en hoe het werkt leg ik je in dit artikel uit.
Een privacy-bewuste oplossing
Het wordt voor marketeers steeds lastiger om rekening te houden met alle nieuwe regels op gebied van privacy-voorkeuren. Dat heeft gevolgen voor het zien van de resultaten van marketingcampagnes. Een mogelijke oplossing voor deze ontwikkelingen is server-side tag management. Hiermee richt je jouw website nét iets anders in aan de achterkant, waardoor je op een andere manier data kunt verzamelen. Natuurlijk nog steeds met zorgvuldige aandacht voor de privacy van jouw websitegebruikers.
Server-side tagging in Google Tag Manager
Een jaar geleden werd de openbare bèta van server-side Google Tag Manager gelanceerd. Server-side tagging is niet nieuw, maar met de komst van dit nieuwe type container in Google Tag Manager wordt het een stuk toegankelijker en daarmee populairder.
Wat is server-side tagging?
Kort gezegd is server-side tagging een nieuwe manier om pixels op je eigen website te plaatsen. Dit kan via Google Tag Manager, maar is ook via andere systemen toepasbaar. Ben je nog niet bekend met Google Tag Manager? Dan is het handig om bij het begin te beginnen. Ik leg eerst uit hoe de oude manier, client side tag management, werkt:
Client-side tagmanagement
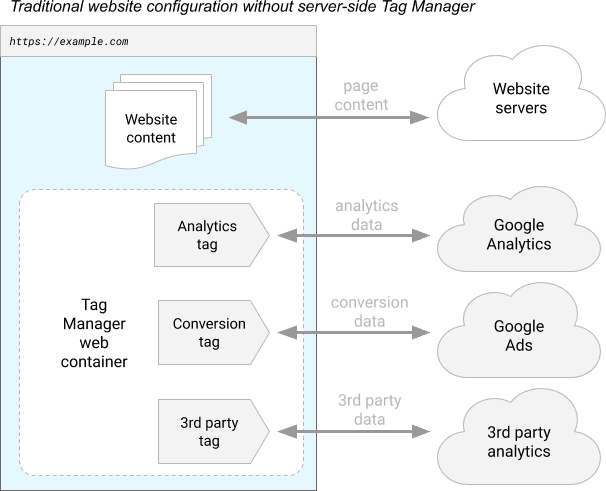
Via Google Tag Manager is het mogelijk om een stukje code (pixel) op jouw website achter te laten. Google Tag Manager verzamelt dan de data en stuurt dit door naar de desbetreffende platformen waarvan de pixel is, zoals Google Analytics, Microsoft Ads of Facebook.
In dit geval is Microsoft Ads, Facebook of Google Analytics de eindbestemming van de data. Je kunt deze data dan bijvoorbeeld in Google Analytics gebruiken om je websitestatistieken bij te houden of de data gebruiken om websitegebruikers op advertentieplatformen als Bing of Facebook op te volgen. De verzamelde data is dus op deze manier te gebruiken voor marketingdoeleinden. Dit gebeurt allemaal in de browser (client-side). Vanuit de client side wordt de data rechtstreeks gestuurd naar het desbetreffende platform.
Server-side tagmanagement
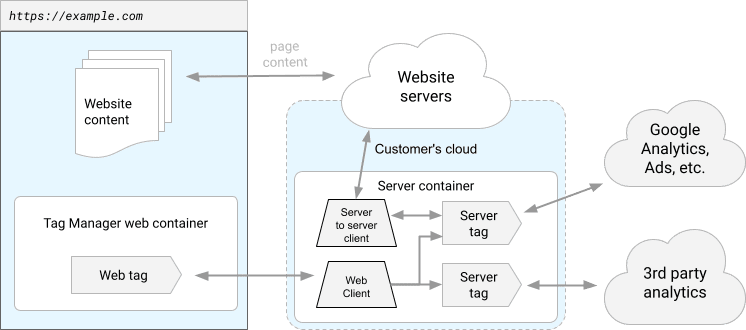
Sinds een tijdje is het ook mogelijk om dit aan de server-side te doen. Het gaat dan niet allemaal meer via de browser, maar eerst langs een eigen server (database) in de cloud. Aan de kant van de website-eigenaar dus. Je voegt dus als het ware een extra laag toe in het proces en beheert daarmee je eigen data. Vanaf jouw server kan de data dan naar de eindbestemming verstuurd worden. Zoals ik eerder al noemde: bijvoorbeeld Google Analytics, Microsoft Ads of Facebook. Hierdoor kies je zelf welke data je doorstuurt naar derde partijen en kun je de privacy van jouw websitegebruikers beter waarborgen.
Het grote verschil tussen client-side en server-side tagging
In principe zegt de naam het al: bij client side pixels ligt de code aan de kant van de websitegebruiker. Wanneer iemand dan een website of webshop bezoekt, wordt er een stukje code in de browser geladen. Dit wordt vervolgens doorgestuurd naar bijvoorbeeld Facebook. Bij server-side tagging is dit anders. Er wordt door een aparte server een tussenstap toegevoegd, waardoor het niet meteen in de browser wordt geladen. Op deze server, die meestal in beheer is van de website-eigenaar, wordt dit doorgestuurd naar de eindbestemming. Het positieve gevolg hiervan is dat je meer invloed hebt op wat er gebeurt, omdat je de server zelf beheert.

Figuur 1: Google Tag Manager

Figuur 2: Google Tag Manager
De voordelen van server-side tagging
Het kost wat tijd en moeite om je website aan de achterkant een beetje aan te passen, maar dan heb je ook wat! De server-side tagging functie van Google Tag Manager kent namelijk vele voordelen.
1. Meer eigen invloed
Wanneer je gebruik maakt van server-side tagging kun je zelf meer invloed uitoefenen op de data. Je hebt meer controle, omdat je data naar je eigen server stuurt. Als de gegevens daar eenmaal zijn aangekomen, kun je er echt mee doen wat je wil. Je kunt bijvoorbeeld data wegfilteren wanneer iets niet interessant is, het transformeren en extra gegevens toevoegen. Zo zou je bijvoorbeeld de winst aan een transactie toe kunnen voegen.
2. Meer veiligheid
Het filteren van data, wat server-side tagging mogelijk maakt, heeft ook een veiligheidsfunctie. Zo wordt niet alle data (ongewenst) doorgestuurd naar een derde partij zoals Bing of Facebook. Je kunt zelf filteren welke data de derde partijen wel en niet mogen ontvangen. Wil je extra veiligheid? Maak dan gebruik van de versleutelingfuncties.
3. Nieuwe bronnen
Server-side tagging biedt ook andere mogelijkheden, zoals het versturen van extra data naar marketingtools met behulp van ‘webhooks’. Hiermee is het mogelijk om extra informatie te herkennen, zoals geopende e-mails. Je kunt er dan voor kiezen om iemand via een ander kanaal opnieuw te benaderen. Denk bijvoorbeeld aan een Instagram-advertentie.
4. Een snellere website
Doordat je in plaats van meerdere marketingtools vanuit een eigen server informatie stuurt, hoeft de browser niet voor ieder kanaal een code in te laden. Dit gebeurt bij client-side tagging wel. Doordat voor ieder kanaal een stukje code moet worden ingeladen, wordt de website langzamer. Wanneer je dit rechtstreeks via een eigen server doet en je de datastroom dus korter maakt, wordt je website sneller.
5. Omzeil adblockers
Adblockers blokkeren vaak complete requests, ook als er geen informatie in de request zit die gebruikers kan identificeren. Met server-side tagging stuur je jouw gegevens bijvoorbeeld niet naar google-analytics.com, maar heb je een domein zoals data.jouwwebsite.nl. Adblockers kunnen URL’s als google-analytics.com herkennen, maar merken het minder snel op wanneer je gegevens naar jouw eigen trackingdomein stuurt. Om deze reden zou het een goede manier kunnen zijn om voorlopig adblockers te omzeilen en meer (anonieme) data in je systeem te krijgen. Dat kan natuurlijk op elk moment veranderen. Wanneer de adblockers het doorhebben en ontdekken dat we allemaal deze techniek gebruiken, zullen ze waarschijnlijk actie ondernemen.
Server-side tagging is toekomstbestendig
Dat server-side tagging steeds populairder wordt, mag wel duidelijk zijn. Dat blijkt wel uit Google die deze functie nu op een laagdrempelige manier aanbiedt. Het zal dus waarschijnlijk niet lang meer duren voordat server-side tagging de standaard wordt en we third-party cookies vaarwel zullen zeggen. Al kan dat laatste misschien nog wel even duren. Dat betekent echter niet dat je nog geen redenen genoeg hebt om nu wel al te beginnen met server-side tagging gezien de vele mogelijkheden en de waardevolle data.

