24 design-tools die je ook als niet-vormgever kunt gebruiken

Stel, je hebt een superleuk idee voor een Instagram-post of nieuwsbrief-header. Een afbeelding met een tekst erin, een computerscherm waarop jouw eigen website te zien is of misschien gewoon je logo (zonder wit eromheen) in de visual. Zucht, kost te veel tijd, kan ik niet, de designer is te druk… laat maar zitten. Nee, dat is zonde van je idee! Daarom zet ik in dit artikel een aantal handige design-tools op een rij, om het lekker zelf te doen.
Het is handig om niet altijd afhankelijk te zijn van een designer, als het gaat om een snel en leuk ideetje. Bijvoorbeeld een inhaker die op dezelfde dag geplaatst moet worden. Begrijp mij niet verkeerd: je hebt ook designers nodig binnen je organisatie. Maar als er precies op die parttimedag nou een leuk idee ontstaat…
Daarnaast is het handig om als niet-designer een aantal tooltjes te hebben waarmee je een voorbeeld kunt maken. Met een voorbeeld kun je een idee namelijk veel duidelijker neerleggen bij de designer. Dat hoeft natuurlijk niet mooi te zijn, maar zo weet je designer in ieder geval precies wat je plan is, waardoor het (waarschijnlijk) ook eerder uitgerold is.
Lukt het je niet zelf, en heb je toch snel een design nodig? Scroll dan helemaal naar beneden. Daar bespreek ik een paar platformen waar je relatief snel en goedkoop om hulp kunt vragen.
- Inspiratie
- Stockfoto's
- Visual maken
- Afbeelding bewerken
- Webdesign
- PDF bewerken
- Afkijken bij anderen
- Freelancers
Inspiratie
We beginnen met een paar tips voor het opdoen van inspiratie.
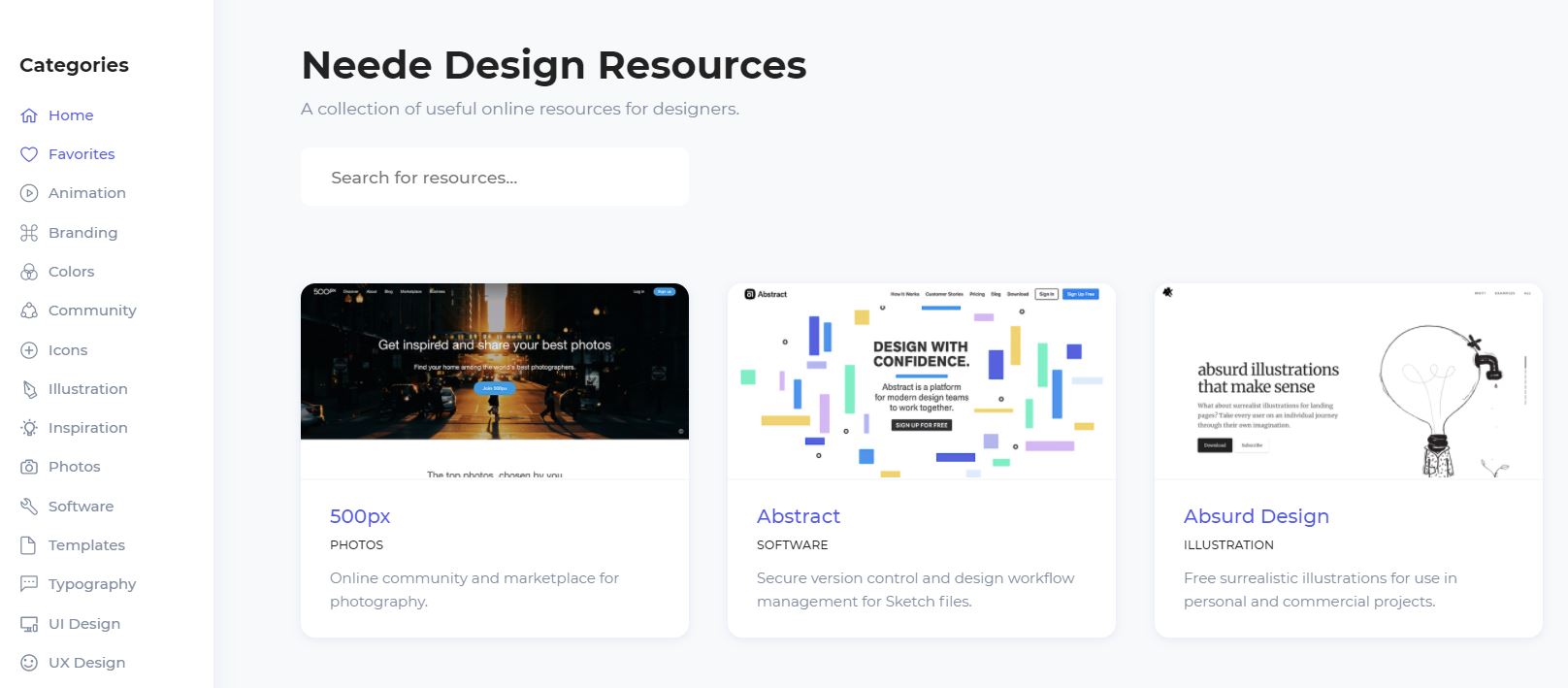
1. Neede Design Resources
Als je op zoek bent naar een website bomvol inspiratie, dan is Neede Design Resources wat je zoekt. De site bestaat uit een zorgvuldig geselecteerde verzameling aan online ontwerpbronnen. De plek waar goede ontwerpen samenkomen, zodat je van elkaar kunt leren.
Branding, animaties, kleuren, illustraties, iconen, foto’s, typografie… Met zo veel categorieën lijkt de site onuitputtelijk. Zo kom je bijvoorbeeld de design guidelines van Apple en Airbnb tegen. En, hoe kan het ook anders, de website is erg overzichtelijk en gebruiksvriendelijk.

2. Looka
Looka is een leuk en handig tooltje voor inspiratie rondom de vormgeving van je merk. Wil je een bedrijfje beginnen of je huidige merk rebranden? Dan is dit een leuk startpunt.
Use Looka’s AI-powered platform to design a logo and build a brand you love.
Je typt de naam in van je bedrijf. Vervolgens kies je de branche. Daarna krijg je een pagina met allerlei logo’s te zien. Je moet er een aantal aanklikken die je leuk vindt. Daarna kies je je favoriete kleuren (ik koos natuurlijk voor groen). Als je over de kleur hovert met je muis, zie je ook de betekenis van de kleur. Dus als je er nog niet helemaal uit bent welke kleur bij jouw merk past, dan is dit een mooi hulpmiddel.

Als je vervolgens klikt op je favoriete logo, kun je hem nog bewerken of kopen. Dus naast inspiratie, kun je hier ook je volledige huisstijl kopen. Je krijgt dan onder andere alle formaten van je logo, naamkaartjes, e-mailhandtekening, social headers, lettertypes, een kleurenpallet, banners, facturen, nieuwsbrieven, noem het maar op. Handig!
Wil je overal gebruik van maken? Dan betaal je €84 per jaar. Als je daar €168 per jaar van maakt, krijg je er ook nog een door AI gegenereerde website bij. Maar alleen voor inspiratie is Looka ook al leuk genoeg.
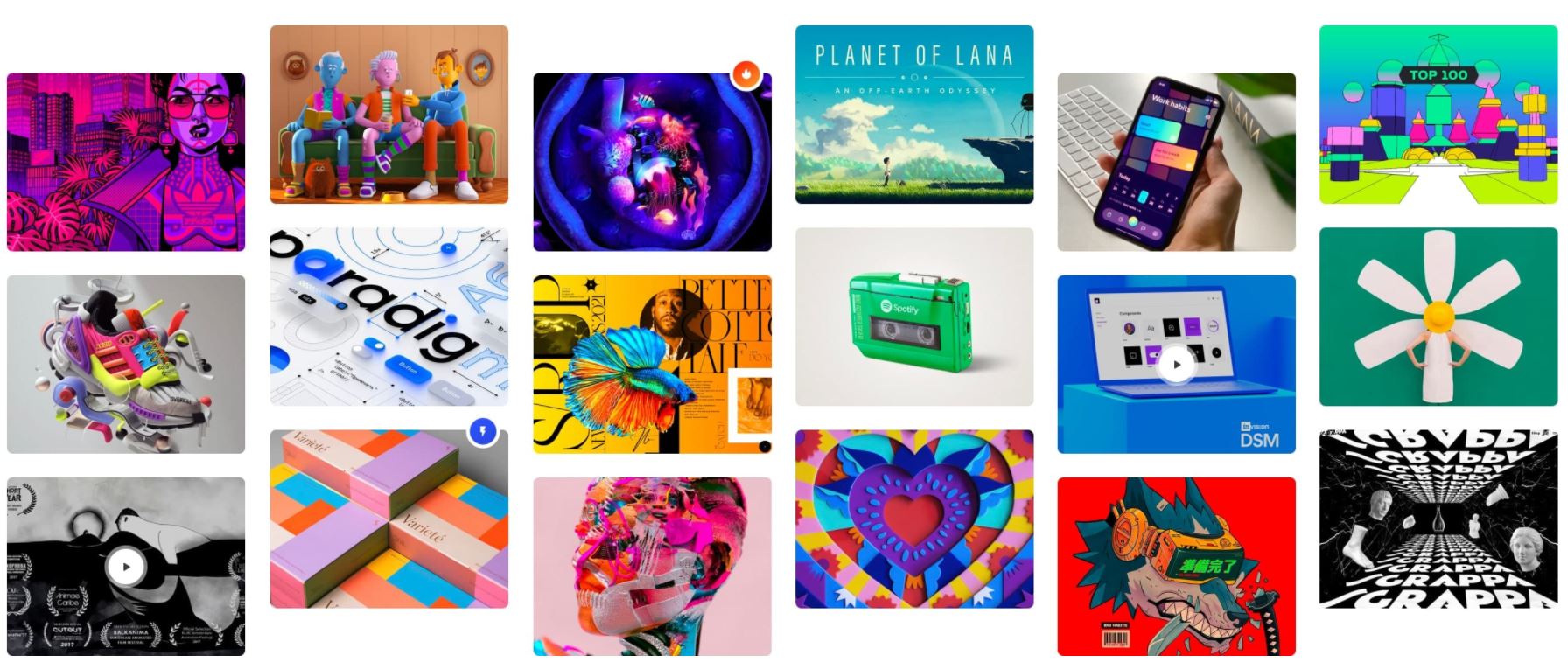
3. Muzli
Met de Chrome-extensie Muzli is elk nieuwe tabblad dat je opent een scherm vol inspiratie.

Hiermee word je de hele dag geprikkeld met mooie beelden en vormen. Je kunt zelf kiezen voor een thema en aangeven vanuit welke kanalen je de inspiratie wil ontvangen. Zo kun je bijvoorbeeld inspiratie van Behance, TED, Wired en BBC toevoegen.
Stockfoto’s
Je hebt natuurlijk de welkbekende stockfoto-sites, zoals Shutterstock, Unsplash en Freepik. Shutterstock is een betaalde dienst, maar daar krijg je wel een goede zoekmachine en veel content voor terug. Unsplash is een van mijn favoriete gratis stock-sites. En Freepik is een mix van betaalde en gratis afbeeldingen. Het handige aan deze site is dat je ook ai-bestanden kunt downloaden. Maar deze tooltjes kennen we inmiddels wel, dus licht ik graag een paar andere tools uit.
1. The Gender Spectrum Collection
Deze stockfotosite van Vice omschrijft zichzelf als volgt: ‘The Gender Spectrum Collection is een stockfotobibliotheek met afbeeldingen van trans- en niet-binaire modellen die verder gaan dan de clichés. Deze collectie is bedoeld om de media te helpen leden van deze gemeenschappen beter te vertegenwoordigen als mensen die niet noodzakelijkerwijs worden gedefinieerd door hun genderidentiteit: mensen met een loopbaan, relaties, talenten, passies en gezinsleven.’
Een fijne bron om toe te voegen aan je lijstje met stockfotosites!

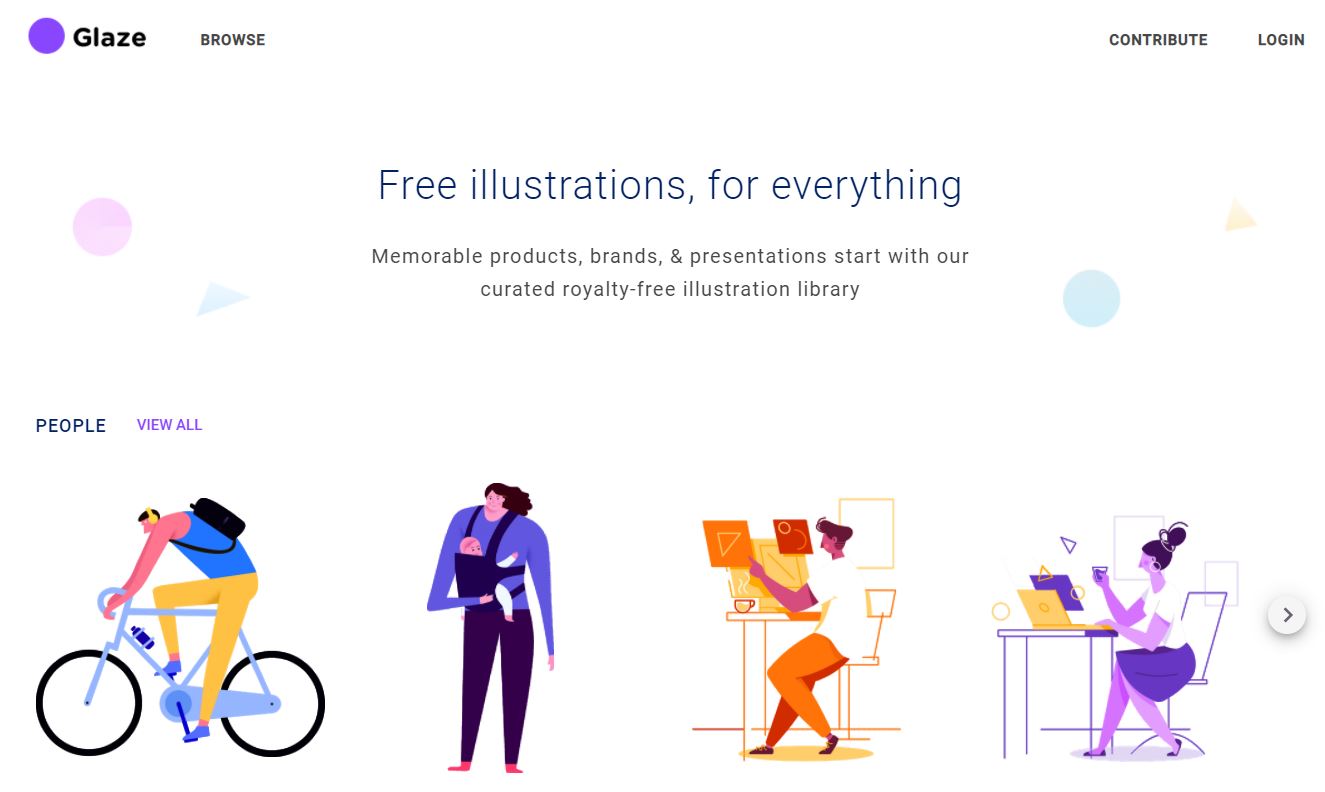
2. Glaze
Op zoek naar illustraties en heb je Freepik uitgespeeld? Dan is Glaze een fijne bron. Hier vind je een enorme hoeveelheid aan illustraties in allerlei verschillende stijlen. Wil je een gratis illustratie? Dan krijg je een png-bestand en is attribution required. Wil je het bestand zelf nog kunnen bewerken en geen attributie toevoegen? Dan betaal je rond de €10 – €20 per illustratie.

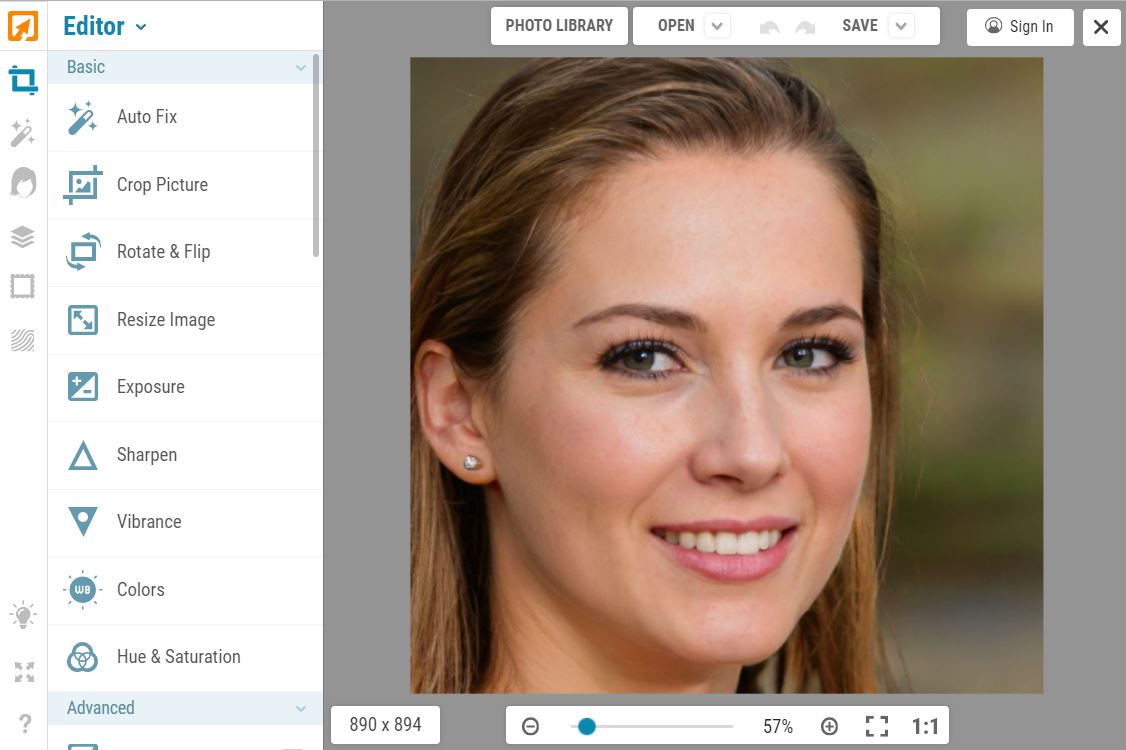
3. This Person Does Not Exist
Dit is een interessante website. Dus ook als je niet op zoek bent naar een afbeelding van een persoon, zou ik toch even een kijkje nemen. This Person Does Not Exist laat je precies zien wat de titel zegt: een persoon die niet bestaat. Elke keer dat je de pagina laadt, verschijnt er een willekeurige, door de computer gegenereerde foto van een fictief persoon.
Deze personen bestaan dus niet:
Werk je toch liever met je eigen stockfoto’s? Zo maak je een briefing voor je fotograaf.
Visual maken
Wil je zelf een visual maken? Dan is het een goed idee om de 10 online designtrends voor 2021 er nog even bij te pakken. Zo zijn bijvoorbeeld de organisch botanische vormen helemaal hot. ‘Alsof er leven in zit.’ En je design mag best een beetje vrolijk zijn.

Organisch botanisch bij Engelse ongediertebestrijder, Fair Trade Original, zorgvacature-platform Eva en bureau Familie van Fonk
1. Canva
Deze design-tool ken je misschien al wel. Bij Frankwatching maken we ook gebruik van Canva en dan met name voor het opmaken van social posts. Het programma werkt vrij intuïtief, je kunt templates maken en hergebruiken en huisstijlelementen opslaan zodat je team zich aan de richtlijnen houdt.
Ben je al bekend met Canva en klaar voor een aantal pro-tips? Pak dan dit artikel erbij, met 10 Canva-tips voor gevorderden.
2. Google Presentaties
Deze tip klinkt misschien een beetje suf, maar naar mijn mening wordt Google Presentaties een beetje onderschat. Dit programma heeft namelijk best wel wat design-functies. Je kunt van alles met vormen en foto’s en tegelijkertijd samenwerken in hetzelfde bestand is ook geen probleem.
Naast ons template voor presentaties, werken we daarom ook via Google Presentaties met templates voor social posts. Bijvoorbeeld voor onze sliders op Instagram.
https://www.instagram.com/p/CSRs1riDAnF/
3. AutoDraw
Online iets tekenen, uit de losse pols, is niet zo makkelijk. AutoDraw maakt dit wél makkelijk.
Draw faster with a little help from artists and machine learning.
Afbeelding bewerken
Naast Photopea (‘Photoshop’ in je browser) en Remove.bg (achtergrond verwijderen) die al eerder dit jaar zijn langsgekomen, licht ik nu graag 3 andere tools uit om je afbeelding te bewerken.
1. PIXLR
Deze online foto-editor heeft twee verschillende editors: Pixlr E en Pixl X. Pixl E is speciaal voor het bewerken van foto’s en Pixl X kies je als je een snel en makkelijk grafisch design wil maken. Als ik naar de verschillen tussen de bewerkopties kijk, kan ik heel voorzichtig zeggen dat Pixlr E een beetje op Photoshop lijkt en Pixl E op Illustrator. Maar dan in je browser en de basisfuncties zijn gratis.

2. iPiccy
iPiccy gebruik ik op werkdagen dagelijks. Dit is een hele fijne tool om makkelijk en snel foto’s bij te snijden en het formaat te verkleinen. Dat doen we op de redactie natuurlijk dagelijks met foto’s en headers voor artikelen.
Bijsnijden en verkleinen zijn eigenlijk de enige opties die ik binnen dit programma gebruik. Maar de tool biedt meer. Filters toevoegen, kleuren aanpassen, een frame om je foto zetten en je kunt zelfs rode ogen verwijderen en verschillende lagen (layers) aanmaken. Best wel een uitgebreide design-tool dus!

3. GIMP
GIMP moet je downloaden voordat je het kunt gebruiken. Dit fotobewerkingsprogramma komt dicht in de buurt van Photoshop, maar dan gratis. Webwereld zocht uit welk programma beter is: Photoshop of GIMP. Niet heel onverwachts is het antwoord Photoshop, maar voor een gratis programma vielen de verschillen mij mee!
Een handige tool dus, voor niet-designers die even iets in elkaar willen flansen.
Webdesign
Als je aan de slag gaat met het design voor je website, of als je het design van je website wil aanpassen, houd dan in je achterhoofd: hoe minder hoe beter. Het gaat om de kunst van het weglaten.
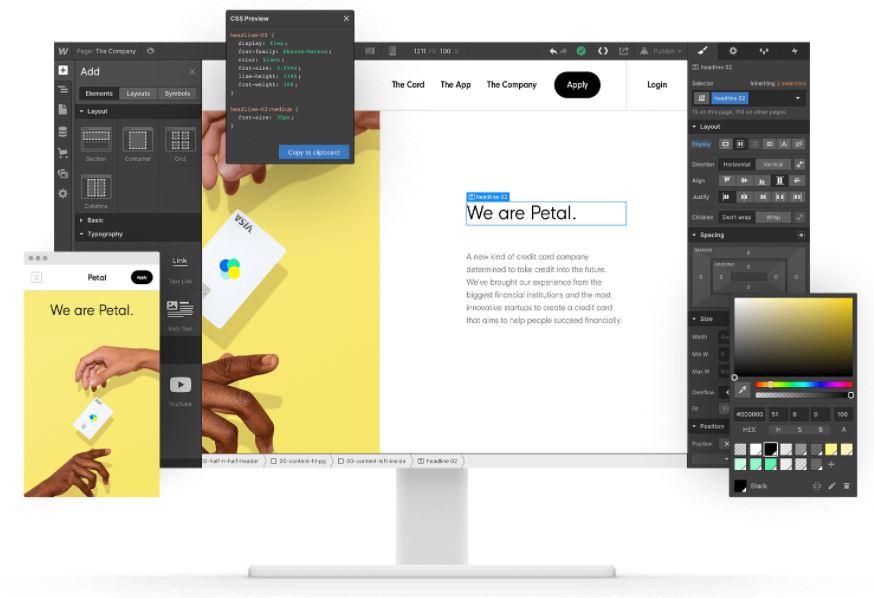
1. Webflow
Er zijn veel redenen om het design van je website uit te besteden, maar als je toch zelf aan de slag wil, dan is Webflow een handige (en gratis) tool. Met deze tool heb je geen kennis nodig van code, want je sleept gewoon kant en klare blokken naar de gewenste plek. De online reviews zijn op een enkeling na allemaal positief. Het programma is makkelijk in gebruik en als je een basis-website wil, lijkt dit een betrouwbare builder.

2. Whimsical
Laatst zat ik met 2 redactiecollega’s in een brainstorm voor een nieuwe pagina op onze website. We hebben toen de tool Whimsical erbij gepakt, waarin je flowcharts, sticky notes, mind maps maar dus ook wireframes kunt maken. Je kunt tegelijkertijd in deze tool tekenen, objecten toevoegen en typen.
Binnen no-time hadden we een ontwerp voor de nieuwe pagina af. Leuke tip: je kunt ook heel makkelijk afbeeldingen toevoegen. Zo kun je bijvoorbeeld de vaste elementen van je huidige website screenshotten en inladen. Op die manier ziet je design er al heel snel realistisch uit.
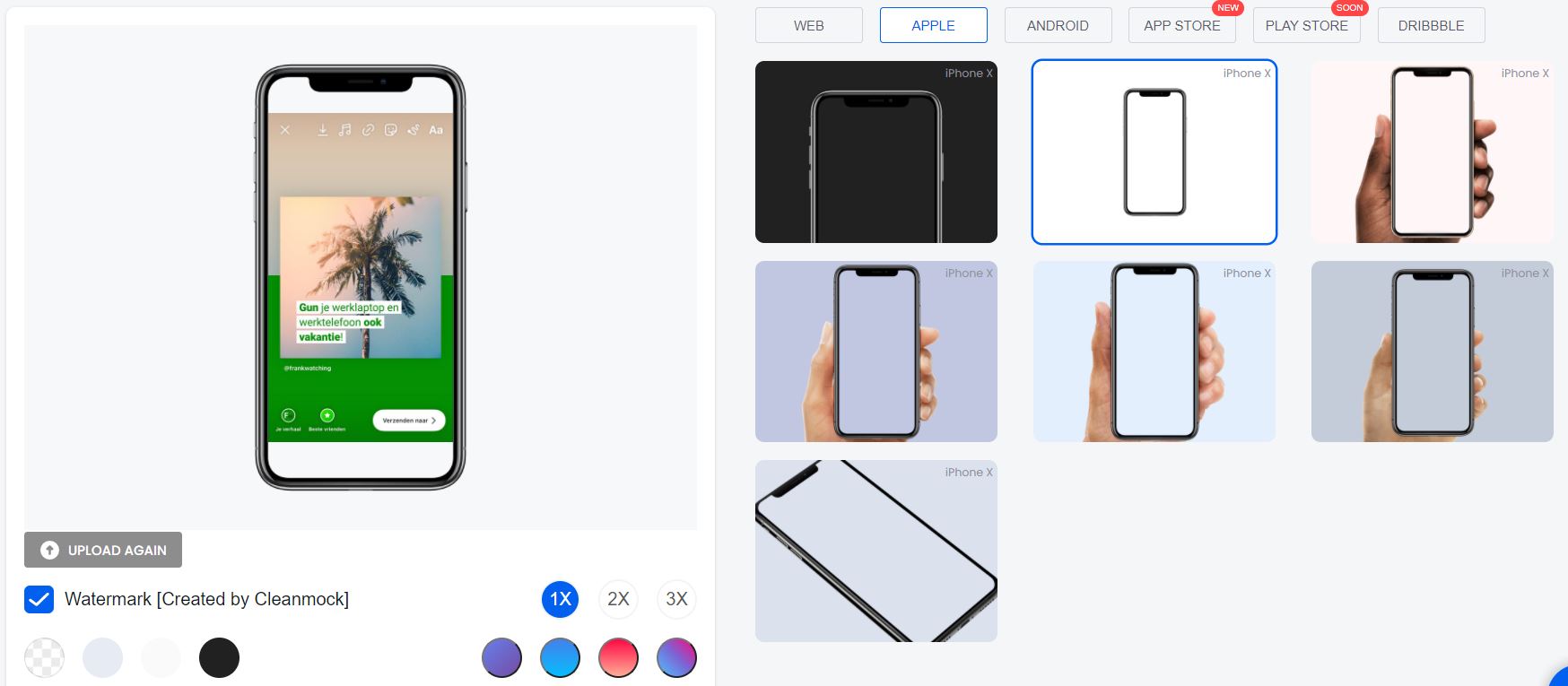
3. Cleanmock
Simpel een mockup maken? Dat doe je met Cleanmock. Laad je foto in, kies het device, en voilà!

PDF bewerken
Niets is zo irritant als een PDF met een foutje erin. Want hoe pas je dat aan? Gelukkig zijn er een aantal tooltjes die je hierbij helpen.
1. PDFescape
Deze tool kun je direct vanuit je browser gebruiken of als programma downloaden. Naast het aanpassen van een PDF kun je met PDFescape ook opmerkingen toevoegen, formulieren invullen, je PDF beschermen met een wachtwoord en het document online delen. Handig!
2. Smallpdf
Met Smallpdf kun je hetzelfde als met PDFescape, maar dan als Chrome-extensie. Met de gratis versie kun je 2 keer per dag een PDF aanpassen. Vooral de opties ‘Bewerken’, ‘Splitten’ en ‘Samenvoegen’ maken deze extensie erg handig. Is 2 keer per dag niet genoeg? Dan kun je het altijd in een incognito-tabblad nog een keertje doen (Ctrl + Shift + N).
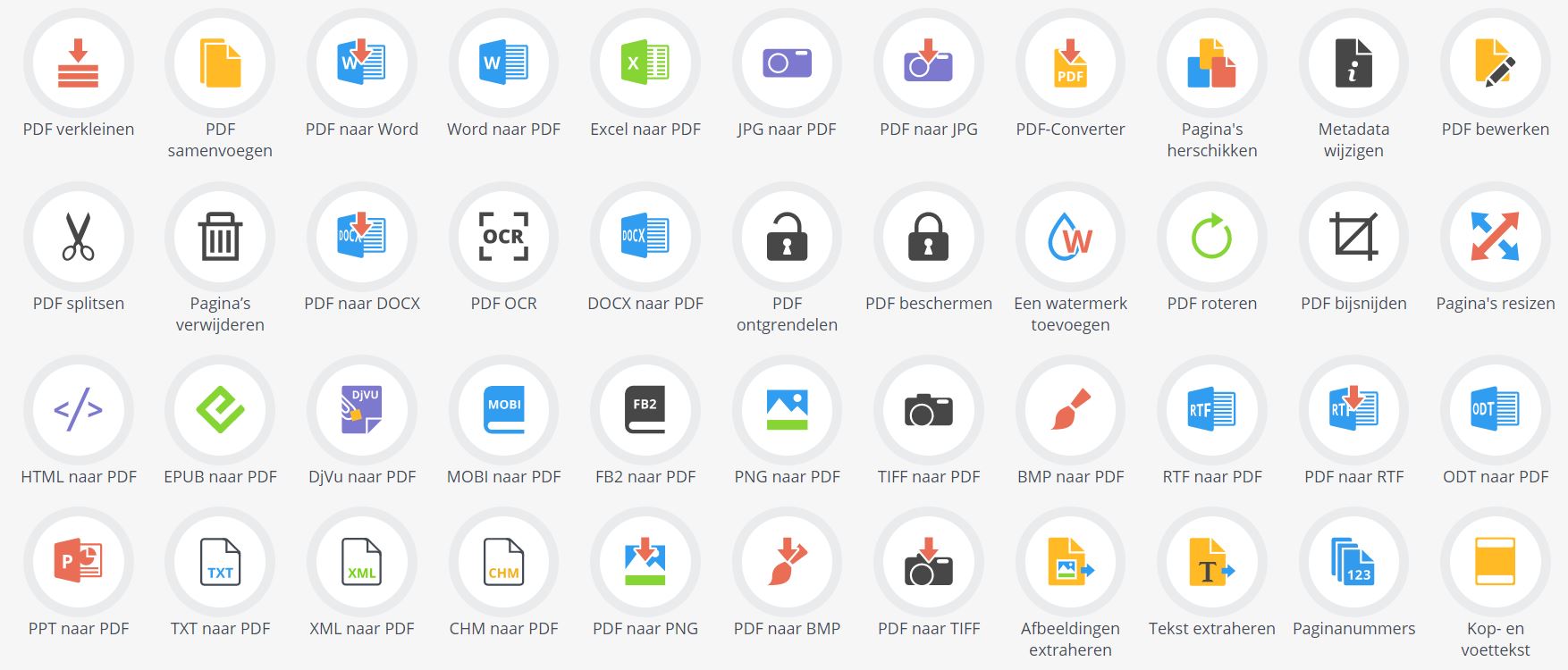
3. PDF Candy
En dan als derde aanrader: PDF Candy. Zodra je de website opent, krijg je alle mogelijkheden meteen in beeld. Zo is bijvoorbeeld een handige optie: van PDF naar Word of DOCX. Op die manier kun je de tekst aanpassen. En, hou je vast, je kunt met deze tool ook in één keer álle afbeeldingen uit een PDF downloaden. Het tooltje slaat de afbeeldingen dan voor je op in een map, en de kwaliteit is ook nog eens goed.

Afkijken bij anderen
Als je het zelf even niet meer weet, kun je natuurlijk altijd even bij anderen spieken. Maar hoe kom je er dan achter wat voor kleuren en fonts zij gebruiken? Nou, met de volgende tools:
1. ColorPick eyedropper
Een handig en simpele Chrome-extensie voor als je de HEX-kleur van een element op je scherm wil achterhalen. Weet je bijvoorbeeld de kleurcode van je logo even niet uit je hoofd en heb je geen zin om je huisstijlhandboek erbij te zoeken? Dan kun je via ColorPick Eyedropper met één klik op je logo de kleur achterhalen. Maar hiermee kun je dus ook checken welke kleur jouw concurrentie gebruikt. Op die manier weet je in ieder geval zéker dat je niet dezelfde kleur gebruikt.
Leuk weetje: mint is dé kleur van 2021.
2. WhatFont
Een beetje hetzelfde idee als de tool hierboven, maar dan speciaal voor tekst. Benieuwd naar welk font (lettertype) er op een website wordt gebruikt? Met WhatFont hoef je er alleen maar met je muis overheen te hoveren. Klik je op de tekst? Dan opent een groter vakje met meer informatie, zoals de style, weight en size.
Leuk weetje: het meest gebruikte font in 2020 is de Roboto.
3. GoFullPage
In je zoektocht naar de leukste designs, is het altijd goed om leuke designs die je tegenkomt op te slaan. Dat kan natuurlijk met een normaal screenshot. Maar als je bijvoorbeeld een hele homepage wil opslaan, is de Chrome-extensie GoFullPage een aanrader. Dan slaat hij de hele pagina van boven tot beneden op als PDF.
Freelancers
Lukt het je zelf toch niet om tot een ideaal design te komen? Heb je inmiddels een goed idee, maar geen zin of tijd voor de uitwerking? Of wil je eigenlijk helemaal niet zelf bezig zijn met design? Dan zijn er natuurlijk ook nog andere opties, zoals het inhuren van een freelancer.
Er zijn meerdere freelancer-platforms op de markt. Ik heb er drie uitgekozen waar ik het meeste over hoor en die zich vooral focussen op design.
Zo, nu kun je aan de slag met je eigen design. Goed om in je achterhoofd te houden: voorkom deze 7 pijnlijke design-fouten. Weet jij nog handige design-tools als aanvulling op deze lijst? Laat het dan weten in de comments.






