10 tips voor een onweerstaanbaar nieuwsbrief-ontwerp

We ontvangen iedere dag enorm veel mails in onze inbox. Ontvangers gaan jouw zorgvuldig samengestelde nieuwsbrieven dan dus ook eerder scannen dan uitgebreid lezen. Zorg daarom voor een rock solid–design dat eruit springt! Maar hoe zorg je dat jouw nieuwsbrief converteert? Dat lees je in dit artikel.
1. Belangrijkste boodschap eerst
Het internet staat vol met prachtige nieuwsbrieven. Zorg dat de belangrijkste boodschap van je e-mail direct zichtbaar is, nadat de ontvanger je e-mail opent. Voorkom dat de lezer moet scrollen om de boodschap te kunnen zien. Plaats dit dan ook boven de fold. Hiermee bedoelen we de vouw van je scherm.
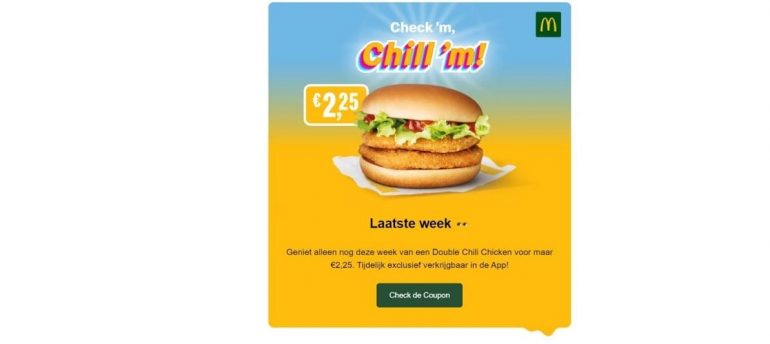
Alles boven de fold is het deel van je nieuwsbrief dat direct zichtbaar is, zonder daarvoor te hoeven scrollen. Op je mobiel moet je uiteraard rekening houden met andere verhoudingen. De afbeelding hieronder is een goed voorbeeld van McDonald’s. Zij zijn met de juiste boodschap direct zichtbaar, zonder dat je hoeft te scrollen.
2. Less is more
Het internet staat vol met tips en tricks over call-to-actions. Gebruik geen ghost-buttons, bijvoorbeeld. Met ghost-buttons bedoelen we buttons waarbij de achtergrondkleur gelijk is aan de achtergrondkleur van het object waar ze in staan. Wist je dat een rode button juist af kan schrikken? Daarentegen grijpt rood wel de aandacht van de lezer. Lastig allemaal.
Er is wel één principe waar je eens mee kunt testen: less is more! Uit onderzoek blijkt dat het bieden van te veel keuze ervoor zorgt dat de consument, of in dit geval de ontvanger, géén keuze kan maken. Dus hoe minder keuze je je lezers biedt, hoe groter de klikkans. Bepaal daarom voorafgaand aan jouw verzending, aan welk doel jouw nieuwsbrief moet voldoen.
3. Dark mode
Dark mode is een kleurinstelling die het uiterlijk van het besturingssysteem van je mobiel of een app donker maakt. Normaal gesproken is de achtergrond wit en de tekst donker. Met dark mode draai je dit om. De donkere modus wordt steeds populairder. Hoe houd je hier rekening mee?
Zorg ervoor dat al je afbeeldingen een transparante achtergrond hebben in je nieuwsbrief. Als jouw logo een zwarte werknaam bevat, dan valt deze weg. Zorg voor een witte outline of een wit vlak achter de tekst. Het is zelfs mogelijk om in sommige clients andere afbeeldingen te tonen als de e-mail in dark mode wordt geopend.
Daarnaast zijn er ook nog allerlei hacks die je in staat stellen om bepaalde elementen, zoals afbeeldingen of buttons, te tonen in de normale modus en varianten daarvan enkel te tonen in dark mode.
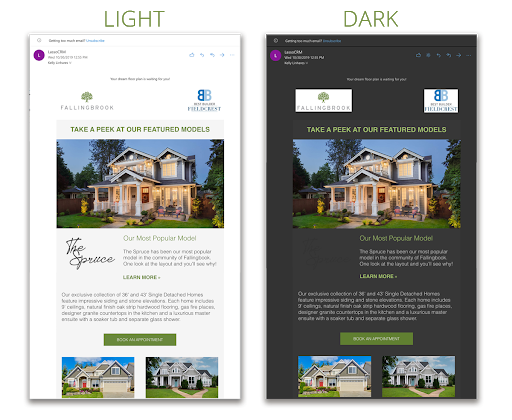
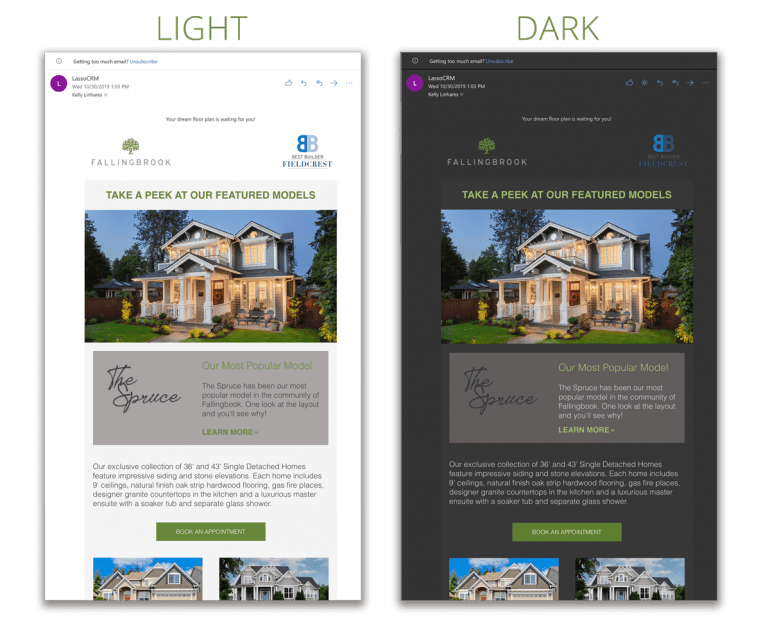
In bovenstaand voorbeeld wordt geen rekening gehouden met dark mode.
Op deze afbeelding zie je dat er op een juiste manier rekening wordt gehouden met dark mode.
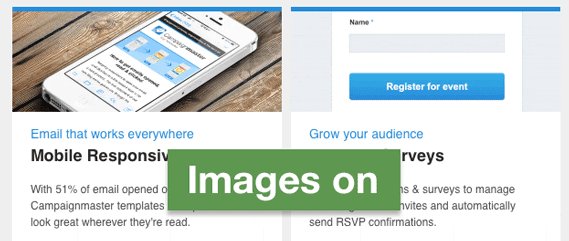
4. Responsive
In 2020 waren er 3,9 miljard dagelijkse e-mail-gebruikers. Hiervan opende bijna de helft (46 procent) e-mails op een mobiel apparaat. Inmiddels is dat aantal nog verder opgelopen. Zorg daarom voor een responsive e-maildesign. Waarschijnlijk denk je nu: ja natuurlijk!
Als e-mailmarketing-consultant ontvang ik echter nog vaak genoeg e-mails in mijn inbox die niet responsive zijn. Iedere e-mail die je verstuurt moet goed leesbaar zijn. Op desktop, maar ook op mobiel. Houd daar rekening mee in je design.
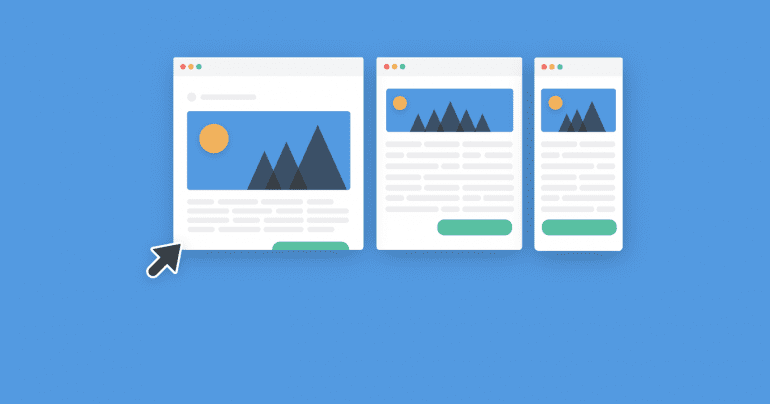
Zorg dat bijvoorbeeld een tweekoloms object zoals hieronder, en zeker(!) een driekoloms object, niet naast elkaar wordt getoond op je mobiel. Zorg dat ze juist onder elkaar staan. Of toon een andere header dan de desktop-variant, wanneer de e-mail wordt ingeladen op een mobile device. Als je dezelfde header hanteert, kan de tekst in die header niet meer leesbaar zijn, vanwege het schalen op een mobiel apparaat.
Hierboven zie je hoe een responsive design werkt. Links zie je de dekstop-variant van een e-mail. De lay-out past zich aan, aan de breedte van het scherm, in plaats van dat het enkel meeschaalt.
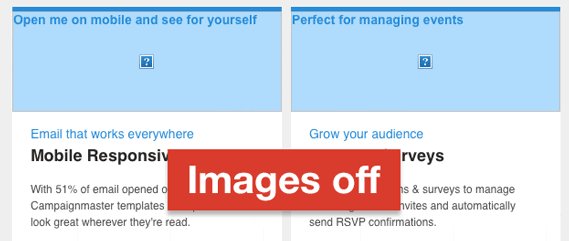
5. Alt-tags
Voeg altijd alt-tags toe in een nieuwsbrief. Alt-tags (of alt texts) zijn alternatieve teksten die getoond worden als afbeeldingen niet worden ingeladen bij het openen van de e-mail. Een soort vangnet om de afbeelding die getoond zou moeten worden te beschrijven.
Afbeeldingen worden in sommige clients, zoals Outlook, standaard geblokkeerd. Pas na het geven van toestemming of het downloaden van de afbeeldingen, worden ze ingeladen. Om te voorkomen dat de ontvanger enkel een groot vlak met een kruisje of een vraagteken te zien krijgt, voeg je alt-tags toe.
Als er géén alt-tags toegevoegd zouden zijn aan de afbeeldingen, zou je een groot blauw vlak met een vraagteken te zien krijgen.
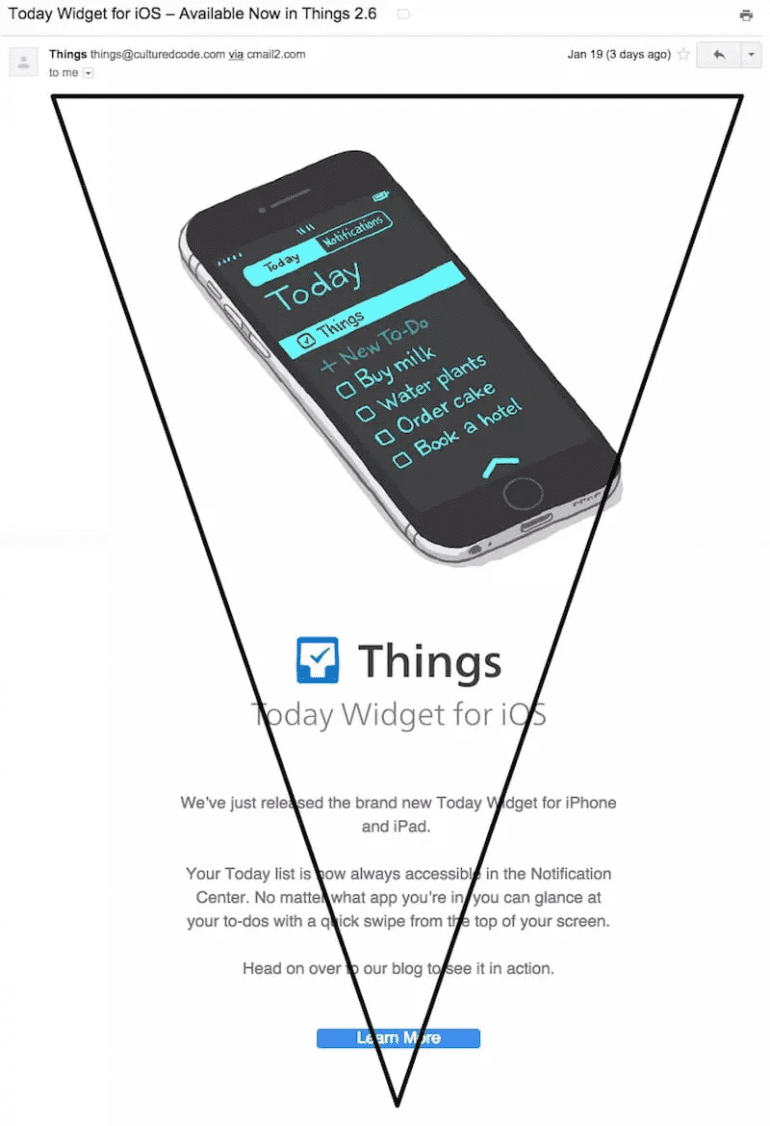
6. Inverted pyramid email
Met de inverted pyramid-e-mail, creëer je met je design een piramide. Maar dan op zijn kop. Het is een design-techniek om de lezer onbewust over te halen tot de gewenste actie. De omgekeerde piramide bestaat uit drie bouwstenen. Met het bovenste deel probeer je de aandacht van de lezer te grijpen. Hier maak je duidelijk waar de e-mail over gaat.
Je geeft bijvoorbeeld aan dat je een nieuw product lanceert. Met het middelste deel geef je extra informatie. In dit voorbeeld, zou je wat USP’s kunnen benoemen. Tot slot probeer je ze op die manier te leiden naar de call-to-action, zoals ‘bestel product’ of ‘pre-order product’. Logisch toch?
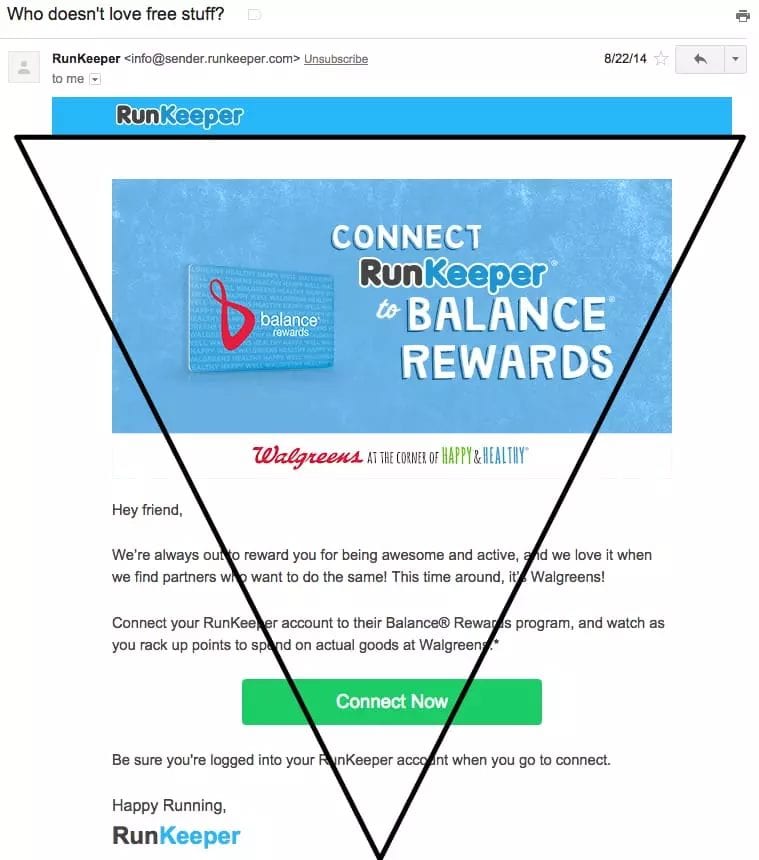
7. Teksten links uitgelijnd
Zorg dat je je teksten links uitlijnt! Dit maakt je e-mails leesbaar. We zijn namelijk geconditioneerd om van links naar rechts te lezen. Voor ontvangers die al wat meer moeite hebben met (begrijpend) lezen of dyslexie hebben, is het al helemaal een opgave als je alle tekst centreert.
In jargon: je houdt hiermee rekening met de accessibility van je e-mail. Maar hoe kun je dan de inverted pyramid-methode hanteren? Heel simpel. Bekijk het voorbeeld van RunKeeper hieronder. Toch centreren? Doe dit dan alleen bij teksten die korter zijn dan 2 regels.
8. GIF it a chance
Het gebruik van flashy GIFs klinkt cool. Vraag jezelf wel af of het voldoende toevoegt, of juist afbreuk doet aan je hoofddoel: het behalen van conversies. Een GIF kan namelijk afleiden van de call-to-action. Maar als je een verhaal over wil brengen, is GIF natuurlijk zeer geschikt. Zoals de stappen die je moet volgen voor het maken van een account. Of bepaalde product-features die moeilijk te omschrijven zijn.
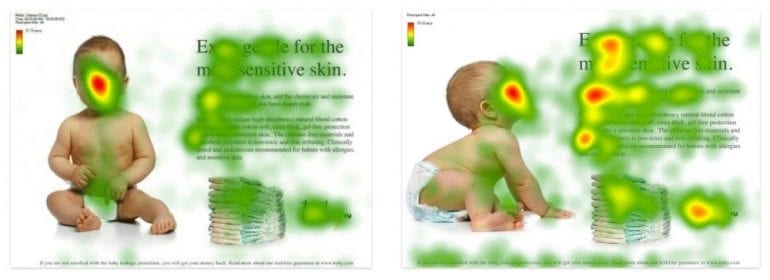
9. Kijkrichting
Een hele tijd terug schreef Maud Ebbekink van ConsumPsy al over bepaalde technieken die gebruikt kunnen worden om ons brein te beïnvloeden. Waaronder het sturen van de kijkrichting. In dit geval de kijkrichting van de nieuwsbrieflezer. Dat doen we met gaze cueing. Met die techniek vestig je aandacht op een bepaald object in je afbeelding, bijvoorbeeld een call-to-action of een prijs. Door de persoon in afbeelding naar dat object te laten kijken. Hieronder het effect:
10. Image vs. text ratio
Afbeeldingen maken je boodschap aantrekkelijker in een nieuwsbrief. Zorg er voor dat de verhouding tussen de hoeveelheid tekst en de hoeveelheid afbeelding in een e-mail wel in balans is. Daarom hanteren we de 60-40 regel. Hierbij bestaat maximaal 40 procent van je bericht uit afbeeldingen. We hanteren deze regel, omdat het anders schadelijk kan zijn voor je verzendreputatie. Immers, afbeeldingen kunnen niet altijd gelezen worden door clients. Tekst daarentegen wel.
Nu begrijpen we dat deze regel niet altijd te handhaven valt. Je wil ook wel eens een e-mail sturen die volledig uit afbeeldingen bestaat, zoals een scroll-mail, ook wel bekend als parallax-mail. Dat is natuurlijk geen probleem. Het is niet zo dat je meteen als spam wordt gemarkeerd wanneer je 59 procent tekst hebt en 41 procent afbeelding. Voorkom echter het structureel sturen van e-mails die alleen maar afbeeldingen bevatten. Voorkomen is beter dan genezen! Meer weten? Check dit artikel!
Zoals je kunt zien zijn er veel zaken waar je rekening mee kan houden tijdens het design van je nieuwsbrief. Vergeet ook niet te denken aan de verschillende devices, browsers en clients. Oh ja, en je hebt ook nog verschillende ontvangers. Waar de één wat meer behoefte heeft aan een groter en leesbaarder font, haal je de andere ontvanger misschien sneller over met een strak design.
Ga voor jouw organisatie goed na hoe je jouw boodschap via e-mail het beste over kunt brengen en pas je design hier op aan. En om het eeuwenoude cliché nog maar eens te gebruiken: blijf testen!