Focus op opbouw, lees- en scanbaarheid van je pagina [+ cheatsheet]
![Focus op opbouw, lees- en scanbaarheid van je pagina [+ cheatsheet]](https://www.frankwatching.com/app/uploads/2020/05/digitaal-samenwerken-1600x700.jpg)
Je CMS is ingesteld. Van lettertypes tot de kleuren van je huisstijl. En nu mag je pagina’s met content gaan live zetten. Maar hoe zorg je ervoor dat je webpagina’s zo min mogelijk mentale inspanning vereisen van je bezoekers? Idealiter wil je dat je bezoekers snel en eenvoudig de informatie op je pagina kunnen verwerken. Gebruik daarvoor als hulpmiddel de PPF-cheatsheet.
Inmiddels is voor iedereen wel duidelijk dat webpagina’s gescand worden. Uit recent onderzoek van NN Group komt deze conclusie nog steeds naar voren. De neiging om te scannen is niet veranderd. Gelukkig zijn er tips om de ‘scannability’ van je pagina te verhogen.
Maar daar blijft het niet bij. Er komt meer bij kijken dan alleen je pagina scanbaarder te maken. Je content moet makkelijk leesbaar zijn voor je bezoekers en de opbouw van je pagina moet niet rommelig of overweldigend overkomen. Je kunt dit samenvatten onder de overkoepelende term “processing fluency”: het gemak waarmee informatie verwerkt kan worden. Hoe hoger de processing fluency, hoe makkelijker je bezoeker de informatie kan verwerken.
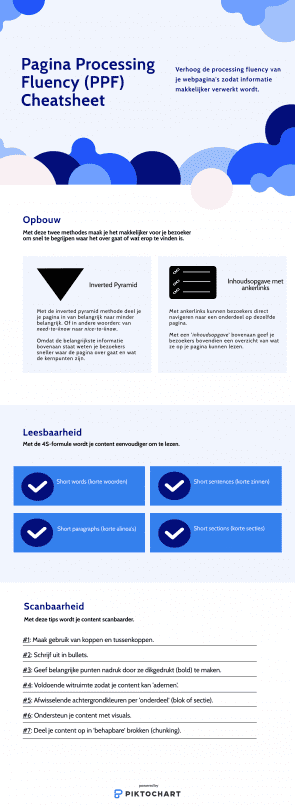
Pagina Processing Fluency Cheatsheet
Om je hierbij te helpen heb ik een Pagina Processing Fluency-cheatsheet opgesteld. Die bestaat uit 3 componenten: opbouw, leesbaarheid en scanbaarheid.
Deze behandel ik los. Onderaan dit artikel kun je de cheatsheet als afbeelding zien en ook downloaden met je rechtermuisknop > Afbeelding opslaan als.
Opbouw
Met deze twee methodes draag je bij aan betere processing fluency:
- Inverted Pyramid-methode
- Inhoudsopgave met ankerlinks
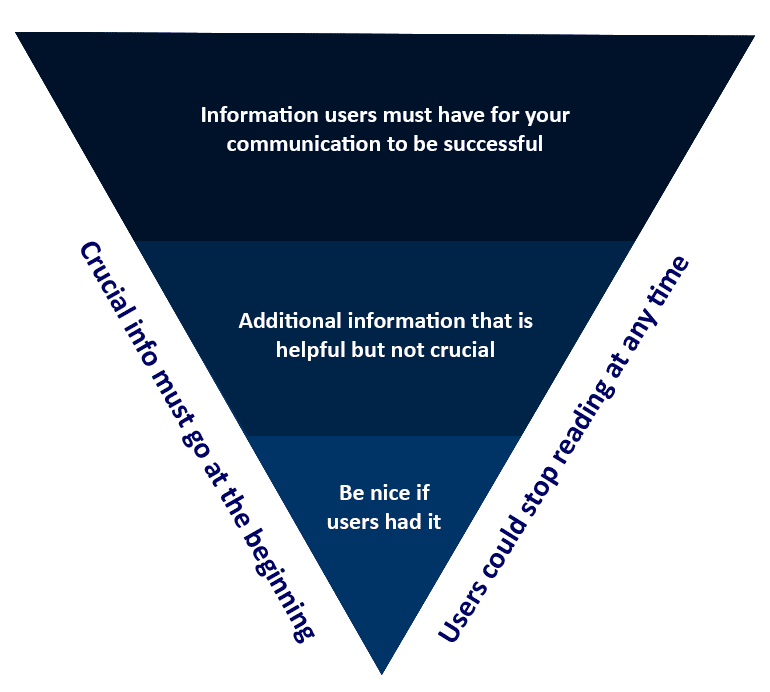
Inverted Pyramid methode
Deze methode is geschikt voor webpagina’s. Je deelt je pagina op van belangrijk naar minder belangrijk, of in andere woorden: van need-to-know naar nice-to-know. Omdat je belangrijkste informatie bovenaan staat weten bezoekers direct waar de pagina over gaat. Al zou je de helft van de pagina gelezen hebben, dan weet je nog steeds wat de kernpunten zijn.

Inverted Pyramid voor webpagina’s, gebaseerd op het model van University of Mary Washington (Bron: umw.edu)
Inhoudsopgave met ankerlinks
Voeg een ‘inhoudsopgave’ toe met ankerlinks. Dit heeft 2 voordelen.
- Je bezoekers zien in een oogopslag welke informatie te lezen is op je pagina.
- Je bezoekers kunnen direct navigeren naar het onderdeel dat ze interessant vinden.
Wees je bewust van de usability-problemen die ontstaan als je het niet presenteert als inhoudsopgave. Het is namelijk niet voor elke bezoeker even vanzelfsprekend wanneer een link een ankerlink is. Zonder indicatie hiervan kunnen ze potentieel denken dat de link naar een andere pagina leidt. Voeg bijvoorbeeld een stukje tekst toe als “Op deze pagina”.
AGConsult geeft aan dat ankerlinks positief ervaren worden door gebruikers. Ook geven ze tips mee die de usability hiervan verhogen.
- De tussenkoppen waar de ankerlinks naartoe ‘springen’ moeten zoveel mogelijk overeenkomen met de ankerlink-tekst. Dit heeft een bevestigend karakter dat je op het juiste onderdeel bent gekomen.
- Zet je ankerlinks bovenaan de pagina.
- Plaats geen tekst(en) tussen de ankerlinks en de 1e tussenkop.
Een andere manier om ankerlinks te gebruiken als inhoudsopgave is niet bovenaan maar bijvoorbeeld aan de zijkant, zoals Geckoboard hier doet (op desktop).
Advies
Heb je bijvoorbeeld een pagina waarop de content hiërarchisch is?
Dan is de Inverted Pyramid-methode prima om toe te passen en start je dus met de meest belangrijke informatie. Het idee is dat je de kernpunten moet kunnen weten. Ook als je de pagina halverwege verlaat. Start met bijvoorbeeld te inventariseren wat je primaire punten zijn en daarna je secundaire punten. Als je feedback hebt van je klanten kun je ook op basis van hun feedback bepalen wat zij belangrijk vinden.
Heb je bijvoorbeeld een pagina waarop de content minder of niet hiërarchisch is?
Dan kun je dit handig indelen met ankerlinks. Je geeft je bezoekers daarmee ook de gelegenheid om snel te navigeren naar het gedeelte wat hen potentieel het meest aanspreekt. Dat doet Smartlook bijvoorbeeld op hun pagina over website analytics. Het kan best zijn dat het ene gedeelte voornamelijk interessant is voor doelgroep A en het andere gedeelte voor doelgroep B.
Leesbaarheid
De processing fluency van je pagina is ook afhankelijk van hoe leesbaar je teksten zijn. Robert Bly geeft in zijn boek “The Copywriter’s Handbook” de 4S-formule als handvat. Deze is als volgt:
- Short words (korte woorden)
- Short sentences (korte zinnen)
- Short paragraphs (korte alinea’s)
- Short sections (korte secties)
Onder de term “writing for the web” vallen er meer van dergelijke richtlijnen en tips te vinden via Google.

Scanbaarheid
Zoals NN Group al had geconcludeerd, de neiging om te scannen bestaat vandaag de dag nog steeds. Om je bezoekers te faciliteren in hun scan-gedrag kun je deze 7 tips toepassen.
1. Maak gebruik van koppen en tussenkoppen
Deze moeten duidelijk aangeven waar het bijbehorende gedeelte over gaat.
2. Schrijf uit in bullets
Probeer lange opsommingen te voorkomen door ze uit te schrijven in een lijst-vorm met bullets.
3. Geef belangrijke punten extra nadruk door ze dikgedrukt (bold) te maken
Om kernpunten in een tekst of zin extra nadruk te geven kun je ze dikgedrukt maken. Maar doe dit met mate. Als alles dikgedrukt is, is niks meer belangrijk.
4. Voldoende witruimte
Laat je content ademen door middel van voldoende witruimte.
5. Afwisselende achtergrondkleuren
Wissel de achtergrondkleur van je pagina-onderdelen af. Dit brengt structuur en geeft je bezoekers een visuele indicatie wanneer een nieuw onderdeel start.
Contentmanagementsystemen hanteren verschillende termen voor deze pagina-onderdelen. Bij de 1 heten ze secties, bij de ander heten ze grids. Voor het gemak gebruik ik het woord ‘onderdeel’.
6. Ondersteun je content met visuals
De welbekende uitdrukking: een beeld zegt meer dan 1000 woorden. Ook voor de processing fluency van je webpagina zijn visuals een handig middel. Gebruik bijvoorbeeld iconen of afbeeldingen die je content daadwerkelijk ondersteunen. Dus geen willekeurige visuals.
7. Deel je content op in ‘behapbare’ brokken
Dit wordt ook wel chunking genoemd. Het komt neer op het splitsen van je content in kleine behapbare brokken die eenvoudig te verwerken zijn. Een aanvullende tip is om deze brokken te plaatsen in omlijnde ‘containers’ (kaders) . Dit helpt om ze visueel te onderscheiden.
Op naar fijne webpagina’s
Hopelijk helpt dit je met het verbeteren van je webpagina’s. Uiteraard zal de cheatsheet zich niet lenen voor elk scenario of soort webpagina. Dit zal je zelf altijd goed moeten blijven beoordelen.
Wil je teruggrijpen op de cheatsheet? Klik op de afbeelding om te vergroten en selecteer Afbeelding opslaan als om deze te downloaden.