Picture perfect SEO: 8 tips voor het optimaliseren van afbeeldingen

Een beeld zegt meer dan duizend woorden. De toenemende online dominantie van visuele inhoud biedt nieuwe kansen om het zoekverkeer naar jouw website te vergroten. In dit artikel vertel ik hoe je deze kansen kunt verzilveren door afbeeldingen te optimaliseren.
Om mooie organische resultaten te behalen in de zoekresultaten van Google, is het belangrijk rekening te houden met de vele rankingfactoren van het Google-algoritme. Bij het optimaliseren van afbeeldingen zal je rekening moeten houden met bepaalde andere factoren dan bij het optimaliseren van geschreven inhoud. Het zal je echter nog verbazen hoeveel overeenkomsten tussen optimaliseren voor content en afbeeldingen er zijn.
De voordelen van het optimaliseren van afbeeldingen
Het gebruik van geoptimaliseerde afbeeldingen heeft 3 grote voordelen:
- Afbeeldingen maken een tekst aantrekkelijker.
- Een geoptimaliseerde afbeelding zorgt voor een snellere website.
- Een geoptimaliseerde afbeelding kan voor extra websitebezoek zorgen via Google Afbeeldingen.
Met de tips hieronder staan jouw afbeeldingen binnen no-time bovenaan in Google.
Daarnaast is het goed om te weten dat geoptimaliseerde afbeeldingen de algehele prestaties en ranking van jouw website kunnen verbeteren. Dat wil je natuurlijk en hieronder lees je hoe je dat regelt!
1. Kies het juiste bestandstype
Websitesnelheid is een belangrijke rankingfactor voor Google. De grootte van afbeeldingen kan een flinke invloed hebben op de algemene laadtijd van een pagina. Ik adviseer om gebruik te maken van het juiste bestandstype. De meestgebruikte bestandstypes voor afbeeldingen zijn:
- JPEG
- PNG
- Moderne indelingen
JPEG
JPEG is de standaard als het gaat om compatibiliteit. Het grootste voordeel van het JPEG-bestandstype is dat het vrijwel altijd en overal wordt ondersteund, zowel op social media als bijvoorbeeld in de printshop.
Het bestandstype JPEG heeft ook nadelen. Ten eerste mogen afbeeldingen geen transparante achtergrond hebben. Bij een JPEG komt er namelijk altijd een wit vlak achter de afbeelding te staan. Daarnaast wordt je foto gecomprimeerd, waardoor de kwaliteit van je foto wat minder wordt als je ‘m opslaat.
PNG
PNG is een bestandstype dat de kwaliteit van je afbeelding niet vermindert als je de afbeelding opslaat. Het type bestand kent hogere bitrates en kan ook transparantie waarborgen. Dit maakt het een ideaal bestandstype om bijvoorbeeld afbeeldingen op het internet weer te geven die geen achtergrond moeten kennen.
Het nadeel aan PNG-afbeeldingen is dat ze vaak een relatief groot bestandstype zijn. Zelf gebruik ik https://tinypng.com/ om afbeeldingen te verkleinen. Andere online tools om afbeeldingen te verkleinen zijn:
Moderne afbeeldingsindelingen zoals JPEG 2000, JPEG XR en WebP bieden vaak betere compressie dan PNG of JPEG. Dit resulteert in snellere downloads en minder dataverbruik. JPEG 2000, JPEG XR en WebP zijn afbeeldingsindelingen met superieure compressie- en kwaliteitskenmerken in vergelijking met hun oudere JPEG- en PNG-tegenhangers. Als je de afbeeldingen in deze indelingen codeert in plaats van in JPEG of PNG, betekent dit dat ze sneller worden geladen en minder mobiele gegevens verbruiken.
Maar welk formaat moet ik nu gebruiken?
Welk formaat je gebruikt, hangt af van het soort afbeelding en hoe je deze wil gebruiken. Kortom, ik raad aan om:
- JPEG te gebruiken voor grotere foto’s of illustraties: dit geeft je goede resultaten in termen van kleuren en helderheid met een relatief kleine bestandsgrootte.
- PNG te gebruiken als je de achtergrondtransparantie in jouw afbeelding wil behouden.
- In plaats van JPEG en PNG ervoor te kiezen om WebP te gebruiken. Je krijgt dan ook met kleinere bestandsgroottes resultaten van hoge kwaliteit. Je kunt tools zoals Squoosh gebruiken om jouw afbeelding naar WebP te converteren. WordPress-gebruikers kunnen ervoor kiezen om gebruik te maken van een plugin als Imagify of WebP Converter.
- SVG te gebruiken voor logo’s en pictogrammen. Met behulp van CSS of JavaScript kun je zonder kwaliteitsverlies afbeeldingen in onder andere SVG-formaat beheren en het formaat wijzigen.
2. Optimaliseer de bestandsnaam en titel-tekst
Een afbeelding met een relevante bestandsnaam heeft een betere kans om goed te scoren. De bestandsnaam is de ultieme plek om het zoekwoord waarop je de afbeelding optimaliseert toe te voegen.
De titel-tekst is de naam van de afbeelding. Het belangrijkste verschil met de bestandsnaam is dat het zowel door mensen leesbaar als machinaal leesbaar moet zijn. Gebruik daarom spaties om de woorden in jouw afbeelding te scheiden, geen onderstrepingstekens of streepjes.

Kort samengevat:
Bestandsnaam – Optimalisatie-voorbeeld.png
Titel-tekst – Optimalisatie voorbeeld
3. Stel de alt-attributen in
Een alt-attribuut is de tekst die verschijnt als de afbeelding niet wordt geladen. De Google crawler ziet deze tekst in plaats van een afbeelding. Hierdoor zijn alt-attributen belangrijk voor SEO.
De alt-tekst beschrijft wat de afbeelding weergeeft. Alt-tekst kan zoekmachines helpen om niet alleen de inhoud van een afbeelding te bepalen, maar ook het onderwerp van de omringende tekst. Stel je bij het invullen van de alt-tekst voor dat de bezoeker van de website de afbeelding niet kan zien, hoe zou je hem dan omschrijven?
De belangrijkste functie van de alt-tekst staat los van SEO. De alt-tekst wordt gebruikt om de afbeelding te beschrijven voor mensen met een visuele beperking. Die hebben software die webpagina’s voorleest. De alt-tekst wordt door die voorleessoftware ook voorgelezen, zodat de bezoekers met een visuele beperking weten dat er een afbeelding staat en wat er op staat. Erg belangrijk dus als jij gebruiksvriendelijkheid hoog in het vaandel hebt staan!
4. Schrijf content rondom afbeeldingen
De relevantie, de kwaliteit en de gebruikte zoekwoorden in de content rondom de afbeelding zijn allemaal van invloed op de ranking van de afbeelding in de zoekresultaten. De inleidende tekst boven een afbeelding en/of het onderschrift onder de afbeelding zijn belangrijk.
Dat content nog altijd king is en dat een pagina niet rankt zonder goede content, is bij eenieder bekend. Dat een goed stuk content en een passende afbeelding elkaar versterken, wordt nog wel eens vergeten.
5. Houd rekening met mobielvriendelijkheid
Sinds de ‘mobile first index’ krijgen mobiele pagina’s voorrang bij het indexeren door Google. Zorg dat afbeeldingen het srcset-attribuut hebben, waardoor het mogelijk is om een andere afbeelding per schermbreedte weer te geven.
Dit zogenaamd responsive maken van een afbeelding is vooral handig voor mobiele apparaten.
6. Gebruik unieke afbeeldingen
Als je kunt kiezen tussen een stockfoto of een zelfgemaakte unieke foto, kies dan altijd voor een zelfgemaakte unieke foto. Stockfoto’s kunnen door iedereen worden gebruikt. Je wil niet het risico lopen dezelfde foto te optimaliseren als een ander. Google toont liever unieke content en afbeeldingen.
7. Bekijk de prestaties van jouw afbeelding via Google Search Console
Buiten bovenstaande punten zijn veel van de rankingfactoren van geschreven content ook van toepassing op afbeeldingen. Dit geldt ook voor linkbuilding. Google ziet een link naar jouw afbeelding als een aanbeveling. Populaire afbeeldingen, afbeelding met veel aanbevelingen, scoren beter.
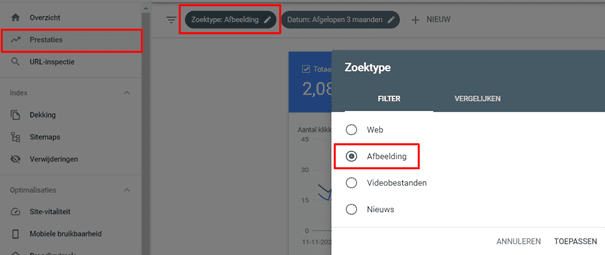
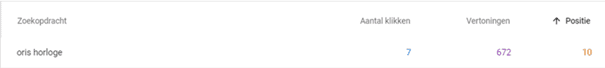
Benieuwd naar de resultaten van jouw afbeeldingen? Dit kun je eenvoudig bekijken via Google Search Console. Daar kun je de prestaties van de afbeeldingen op jouw website over een bepaalde periode bekijken. Verander hiervoor binnen ‘prestaties’ het zoektype naar ‘Afbeelding’.

Hierdoor zie ik bijvoorbeeld dat de website op het zoekwoord ‘Oris horloge’ een 10de positie rankt. Een ideale foto om de tips uit deze blog op te testen!

8. Voeg afbeeldingen toe aan je XML-sitemap
Waarschijnlijk heb je al een XML-sitemap ingediend via Google Search Console om Google te helpen de weg te vinden binnen jouw website. Maar wist je dat je ook voor afbeeldingen een sitemap kunt maken?
Maak jij gebruik van WordPress? Dan gaat dit eenvoudig via de plugin ‘Google Image Sitemap’. Bij gebruik van een ander CMS raad ik aan om deze optie te bespreken met je webdeveloper.
Maak van de SEO op jouw website het perfecte plaatje
Het belang van afbeeldingen optimaliseren mag dus duidelijk zijn. Met behulp van de tips die ik zojuist heb gegeven, kun je aan de slag met de optimalisatie van afbeeldingen. Pas je deze tips toe, dan zullen zowel Google als je bezoekers jouw website beter begrijpen. Daarnaast zal het toepassen van de tips er voor zorgen dat de websitesnelheid erop vooruit gaat.


