Responsive web design: een must voor meer conversie

Hoe maak je een responsive web design? Waarom zou je? Wat betekent ‘responsive’ eigenlijk? Nog maar al te vaak zie ik dat website-eigenaren, -designers en -bouwers te weinig aandacht besteden aan de gebruikerservaring van hun shop op verschillende apparaten. In dit artikel vertel ik je hoe je succesvol een responsive web design maakt.
Responsive web design
Ik begin even bij de basis. Wat betekent ‘responsive’ en wat is een ‘responsive web design’? Direct vertaald vanuit het Engels betekent responsive ‘snel reagerend’. Het is dan ook logisch dat veel mensen denken dat een responsive website een snelle website is. Hoewel dat in de zin van het woord klopt, is dat niet waar de term op doelt.
Bij het maken van een responsive web design wordt een website zó gebouwd, dat deze op verschillende apparaten een optimale, consistente gebruikerservaring tot stand brengt. Een van mijn collega’s noemde het onlangs nog mooi “een benadering om dynamische verandering mogelijk te maken”. Kortom: als je een website op je mobiel of tablet bezoekt, moet dit net zo makkelijk en fijn zijn als wanneer je dit op een laptop doet.
Al in 2010 schreef Ethan Marcotte een artikel over (het belang van) responsive web design. Nu, tien jaar later, is zijn kijk nog steeds actueel: “Rather than tailoring disconnected designs to each of an ever-increasing number of web devices, we can treat them as facets of the same experience. We can [make our] designs […] more adaptive to the media that renders them.” Volgens Marcotte bestaat een responsive web design uit drie onderdelen:
- Media queries
Dit is een functie van CSS3 waardoor het renderen van content kan worden aangepast aan verschillende omstandigheden, bijvoorbeeld de schermresolutie. ‘CSS’ staat voor Cascading Style Sheets en is een taal waarmee bouwers de lay-out van een pagina kunnen vormgeven. Aan de hand van media queries kun je bijvoorbeeld instellen dat de achtergrond van een webpagina verandert als het venster groter of kleiner wordt. - Fluid grids
Zie het zo: je kunt een webpagina verdelen in een ‘grid’ (of ‘blokken’). Deze flexibele grids worden gemaakt met CSS. Als het schermformaat wijzigt, verplaatsen deze blokken zich automatisch naar een nieuwe indeling. De content die hierin staat, verhuist mee. - Flexible visuals
Dat de content meeverhuist naar een nieuwe indeling als de gebruiker een website in een ander formaat opent, is fijn. Wél moet er nog voor worden gezorgd dat ‘rich content’, zoals afbeeldingen en video’s, binnen de grid blijven.
Denk mobile first
Website-eigenaren zetten nog maar al te vaak de desktopversie van hun website op de eerste plaats, terwijl juist het verkeer via andere schermen enorm toeneemt. Recent onderzoek van Shopping Tomorrow wijst bijvoorbeeld uit dat “66% van de Nederlandse webshoppers een smartphone voor het online winkelen gebruikt. Bijna de helft van hen verwacht in 2025 het meeste van de online aankopen via mobiel te doen.”
Deze trend past bij het ‘mobile first’-denken. Google ging er in 2019 ook al in mee, toen zij de Mobile First Index als rankingfactor introduceerden. Hoe sneller een website, hoe beter de gebruikerservaring en dus hoe groter de kans op een hogere positie in Google. Een slechte gebruikerservaring van je website op mobiel of tablet zorgt namelijk voor een hoger bouncepercentage. Kortom, een responsive web design is anno 2020 een must-have.
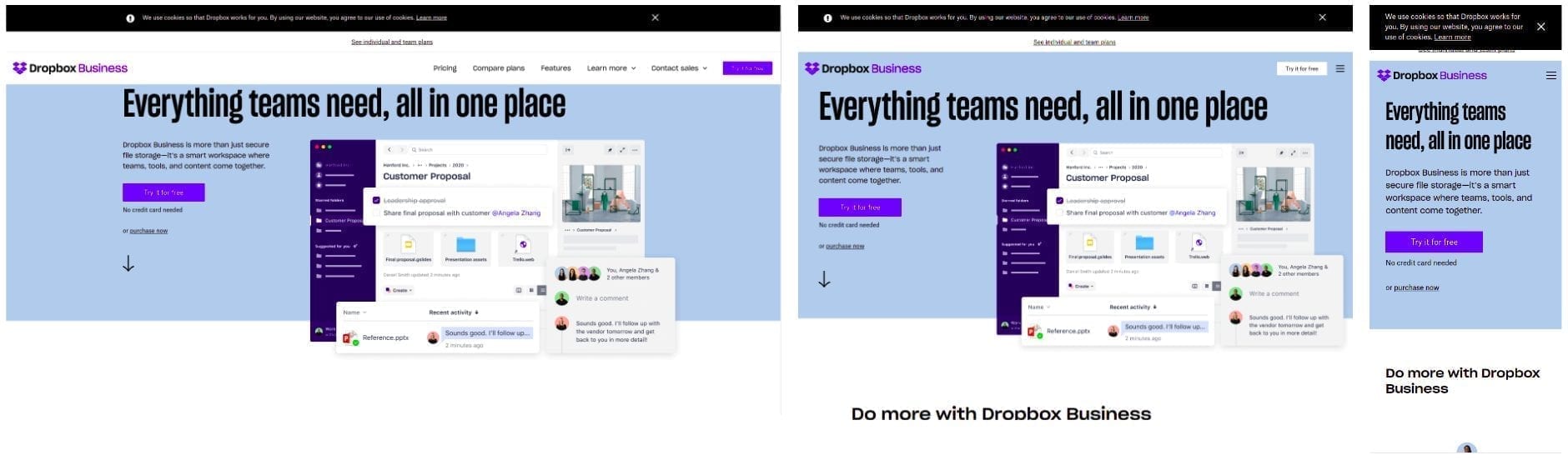
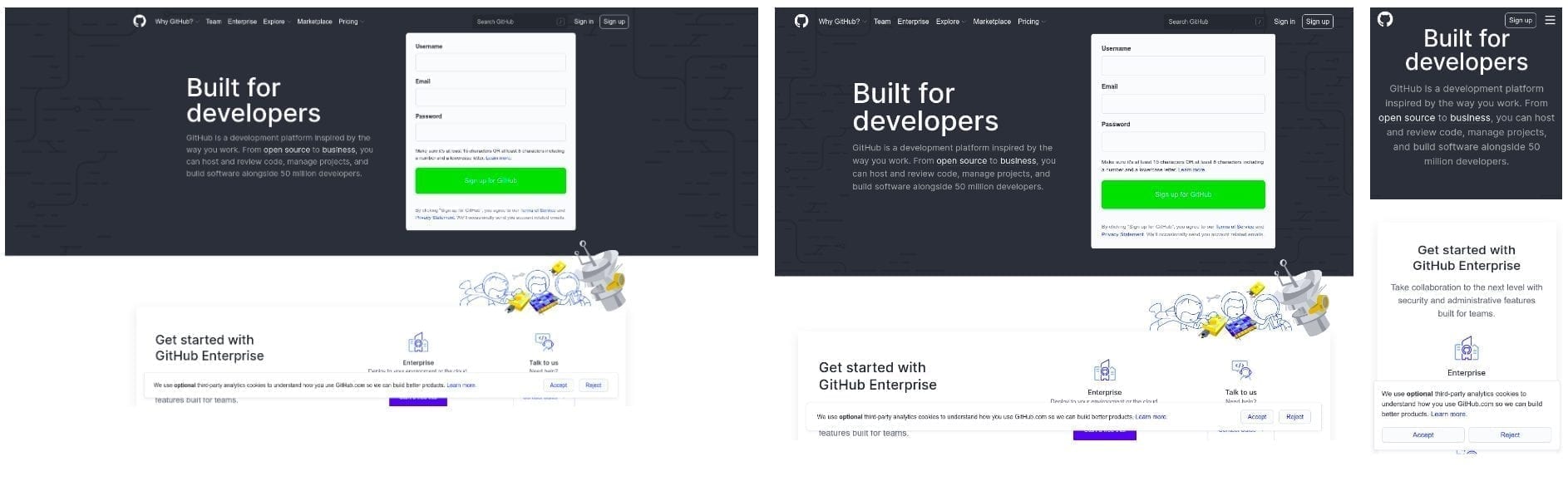
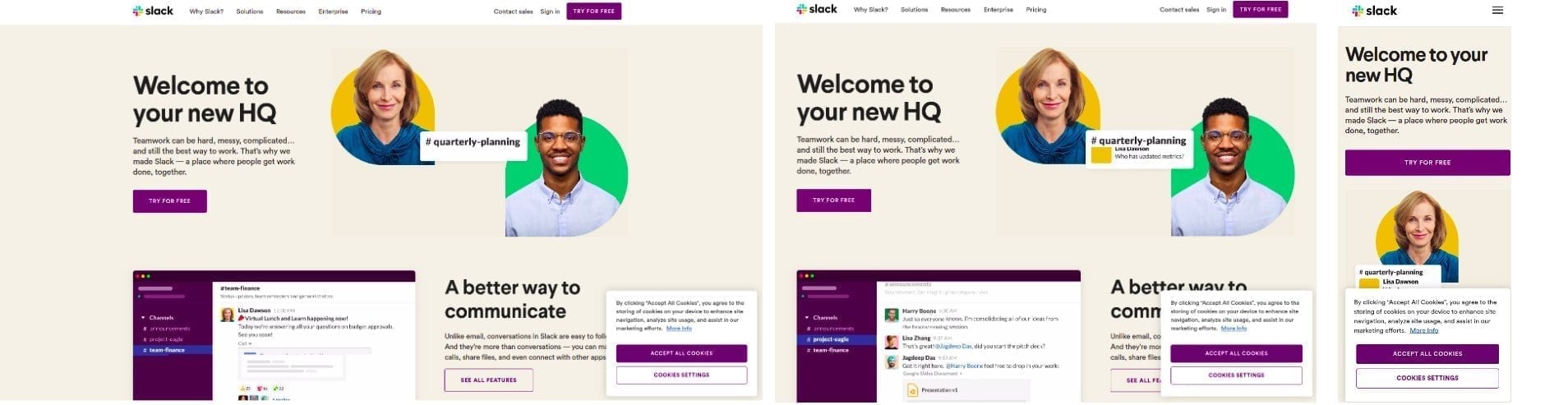
Als een responsive web design goed is uitgevoerd, heeft de gebruiker haast niet door dat hij bijvoorbeeld van een mobiele- naar een desktopversie van een website gaat. Hier zie je een paar voorbeelden van grote spelers die optimale responsive web designs toepassen:
Wat de responsive web designs van Dropbox, Github en Slack gemeen hebben, is dat de belangrijkste call to action altijd centraal op de pagina blijft staan, ongeacht welk apparaat wordt gebruikt. Als je hier niet goed over nadenkt, kan het zomaar gebeuren dat de gebruiker moet gaan scrollen voordat hij kan converteren. En zal ik je een geheimpje verklappen? Dit doen gebruikers niet graag. Je moet in één klap kunnen zien wat het doel van een pagina is. Dropbox verraadt het al: “Focus op wat belangrijk is”.
Drievoudige miscommunicatie voorkomen
Ik ervaar regelmatig dat website-eigenaren niet op de hoogte zijn van het belang van een responsive web design. Dit zorgt voor een drievoudige miscommunicatie: tussen de websitebouwer, -designer en -eigenaar. Stel dat ik van een designer ontwerpen ontvang voor een nieuwe website. Helemaal top, tot blijkt dat er niet is gedacht over de mobiele- en tabletversie. Over een week live gaan, zoals gepland? Dat wordt lastig.
Daarom deel ik graag ervaringen én tips om succesvol een responsive web design te maken, voor de meelezende websitebouwers, -designers en -eigenaren.
1. Bouwers: communicatie is key
Op werk zitten mijn collega’s en ik de hele dag met onze snufferd in de digitale gebruikerservaring. Responsive web design is de lucht die we ademen. Veel problemen, zoals die in het voorbeeld hierboven, kunnen worden voorkomen door je te realiseren dat dit niet voor iedereen geldt. Simple as that.
Ga er als bouwer altijd vanuit dat de website-eigenaar of -designer met wie je werkt niet doorheeft dat een website een responsive web design moet hebben. Leg ze uit wat het is en waarom het belangrijk is dit mee te nemen in een ontwerp. Als je vanaf begin af aan duidelijk communiceert over jouw behoeften en wensen, heb je al een boel gewonnen.
2. Designers: responsive web designs zijn jullie verantwoordelijkheid
Designers zijn het creatieve brein achter het bouwproces en leggen de mooiste, innovatieve ideeën voor. Toch zie ik dat ontwerpen voor de mobiele of tabletversie van een website soms achterblijven. Waarom? Ik gok omdat men denkt dat een webpagina zich automatisch goed aanpast aan verschillende formaten.
Helaas is dat niet zo: een responsive web design moet worden gecodeerd. Een website ziet er op een mobiel of tablet echt anders uit dan op een desktop, ook al merk je dit als gebruiker misschien niet (in dat geval is een responsive web design goed uitgevoerd). Overleg met de website-eigenaar hoe de mobiele versie eruit moet zien en lever responsive web designs aan.
3. Eigenaren: denk mobile-first
Websites worden vooral bezocht vanaf mobieltjes en de verwachting is dat steeds meer mensen via mobiel zullen converteren. Om jezelf een hoop gedoe met designers en bouwers te besparen, schets je éérst een beeld van hoe de mobiele en tabletversie van je website eruit moet zien. Daarna denk je na over de desktopversie. Het uitbreiden van een design is namelijk makkelijker dan het inkorten. Dan hoef je niet last minute met een digitale heggenschaar door een desktopversie om een enigszins aanvaardbaar web design in te richten.
Aan de slag!
Vooralsnog is de verwachting dat pas in 2025 de meeste online aankopen mobiel plaatsvinden. Toch zijn responsive web designs omwille van de conversiecijfers een must: een gebruiksvriendelijke mobiele- of tabletversie van een website vergroot de kans dat de gebruiker de moeite neemt achter zijn laptop te gaan zitten om iets te bestellen. Werk je als website-eigenaar, -designer en -bouwer hierin samen, dan ben je anno 2020 pas écht responsive. 😉
Heb jij al eens bewust nagedacht over responsive web design?