5 redenen om de toegankelijkheid van je website prioriteit te geven

Niet iedereen staat stil bij dat de online wereld heel anders wordt ervaren door mensen met een functiebeperking. Zoals blindheid, doofheid, motorische of cognitieve beperkingen. In sommige gevallen zijn websites of delen van websites voor hen zelfs helemaal niet te gebruiken. Dat moet anders. In dit artikel lees je wat toegankelijkheid inhoudt, waarom het belangrijk is voor jou en je gebruikers, en hoe je kunt beginnen met het verbeteren van jouw site.
Niet op jouw gebruikers van toepassing? Think again
Volgens een schatting van Jeroen Hulscher, die cijfers vanuit verschillende bronnen heeft samengevoegd, zijn er zo’n 4,5 miljoen mensen in Nederland met een functiebeperking. Zoals blind- of slechtziendheid, doofheid, motorische beperkingen en meer.
Ondanks dat deze groep al ontzettend groot is – want vergis je niet, 26% is een grote groep – is de groep eigenlijk nog een stuk groter, als je ook tijdelijke en situationele beperkingen meetelt. Denk bijvoorbeeld aan mensen die een hersenschudding hebben, of een gebroken arm. Voor hen kan het tijdelijk lastig zijn om hun computer of telefoon te bedienen zoals ze dat normaal zouden doen.
En we kunnen het nog verder trekken. Stel je voor dat je op een luidruchtig kantoor zit, of juist in een stiltecoupé in de trein. Wil je dan een filmpje kijken, dan heb je – als je geen koptelefoon bij je hebt – toch echt ondertiteling nodig om de inhoud te kunnen volgen.
Toegankelijkheid is dus zeker niet iets ‘voor maar een paar mensen’. Iedereen heeft er profijt van.
Een korte introductie tot webtoegankelijkheid
Al in 1997 gaf Tim Berners-Lee – één van de grondleggers van het internet – dit aan:
De kracht van het web zit [hem] in zijn universaliteit. Toegankelijkheid voor iedereen, ongeacht beperking, is essentieel.
Als we het letterlijk over toegang tot het internet hebben, zitten we in Nederland helemaal niet verkeerd. Bijna iedereen heeft WiFi of een mobiel data-abonnement. Het gaat daarom eigenlijk meer om de vraag: in hoeverre kunnen mensen met een beperking hetzelfde uit een website halen als mensen zonder beperking?
Om ontwikkelaars op weg te helpen, heeft het Worldwide Web Consortium (W3C) internationale richtlijnen voor toegankelijkheid opgesteld: de Web Content Accessibility Guidelines (WCAG). Die richtlijnen zijn gebaseerd op 4 onderliggende principes.
- Waarneembaar
Gebruikers moeten op de één of andere manier de content tot zich kunnen nemen. Waar de meeste gebruikers hun zicht gebruiken om bijvoorbeeld een tekst te lezen, is dat niet mogelijk voor iemand die slechtziend of blind is. Dat betekent dat je alternatieven moet aanbieden, zoals audio als alternatief voor tekst, en ondertiteling of transcripties als alternatief voor audiovisuele content. - Bedienbaar
Gebruikers moeten kunnen interacteren met alle bedieningselementen en interactieve elementen op de website. Dat betekent dat alles wat een gebruiker met een muis of touchscreen kan doen, ook beschikbaar moet zijn voor gebruikers die alleen een toetsenbord of ander hulpmiddel kunnen gebruiken. - Begrijpelijk
De content en bediening moeten begrijpelijk zijn en verwarring voorkomen. Dat houdt bijvoorbeeld in dat de website op een voorspelbare en consistente manier werkt en dat gebruikers eventuele fouten (in bijvoorbeeld een formulier) kunnen herstellen, ongeacht op welk apparaat of via welk hulpmiddel ze de site bezoeken. - Robuust
De website moet zo opgebouwd zijn dat hij door zo veel mogelijk browsers, apparaten en ondersteunende technologieën ondersteund wordt.
Richtlijnen toegankelijkheid
De richtlijnen zijn enorm uitgebreid. Op de WCAG-website vind je een volledige beschrijving en een kortere versie. Je kunt er ook precies vinden met welke technieken je elk punt kunt toepassen op je website.
Elke richtlijn is verder gespecificeerd naar 3 niveaus: A, AA en AAA. Implementeer je een richtlijn op niveau A, dan ga je voor de meest basale versie, terwijl niveau AAA de meest uitgebreide maar ook meest toegankelijke implementatie is.
De WebAIM-groep heeft de WCAG-richtlijnen versimpeld tot een wat concretere en meer digestible checklist, compleet met linkjes naar de uitgebreide beschrijving op de W3C-website. Dat is ook een goede om mee te beginnen.
Redenen genoeg om serieus aan de slag te gaan met toegankelijkheid
In de titel van het artikel beloofde ik je dat ik je een aantal goede redenen zou geven om toegankelijkheid prioriteit te geven. Ondanks dat het ethische aspect al een reden in zichzelf is, zijn er nog een hoop andere redenen om toegankelijkheid serieus te nemen.
1. Voor sommige organisaties is het wettelijk verplicht
Hoewel de Wet gelijke behandeling stelt dat bedrijven hun producten en diensten zo toegankelijk mogelijk aan moeten bieden, zijn er voor de meeste organisaties geen wettelijke consequenties als je website ontoegankelijk is. Het zit echter anders voor overheidsinstanties en publieke instellingen.
Die laatstgenoemden zijn namelijk wél wettelijk verplicht om aan de WCAG-richtlijnen te voldoen op AA-niveau. Daar vallen niet alleen websites van de staat onder, maar dus ook websites van bijvoorbeeld provincies en gemeenten.
2. Meer potentiële conversie omdat je pijnpunten wegneemt voor al je gebruikers
Als je website niet (voldoende) toegankelijk is, loop je potentiële klanten mis. Het is zonde als je conversie misloopt omdat bijvoorbeeld je bestelpagina of offerte-aanvraagformulier niet geschikt is voor ondersteunende technologieën.
Bedenk ook dat als je je websiteprocessen makkelijker en duidelijker maakt voor je gebruikers, je conversie hier waarschijnlijk sowieso van profiteert. Iets wat voor gebruikers met een beperking wellicht een dealbreaker is, kan ook een pijnpunt zijn voor andere gebruikers. Nadenken over een toegankelijke website is dus eigenlijk hetzelfde nadenken over de gebruiksvriendelijkheid voor alle gebruikers. Niet alleen voor mensen met een beperking.
3. Het levert je SEO-voordeel op
Een toegankelijke website zorgt vaak voor een betere gebruikerservaring, en dat brengt op zijn beurt weer SEO-voordelen met zich mee.
Een goede koppenstructuur zorgt bijvoorbeeld voor goede ervaring met een screenreader, omdat gebruikers dan kunnen kiezen welk deel van de tekst ze willen lezen. Maar ook zoekmachines vinden dit fijn, omdat ze dan beter begrijpen wat de hoofdonderwerpen van je tekst zijn. Daarnaast heb je met een goede koppenstructuur bijvoorbeeld kans dat je pagina als featured snippet wordt opgenomen in de zoekresultaten.
Een ander voorbeeld is het opnemen van alt text bij afbeeldingen. Voor gebruikers met een screenreader zorgt dat ervoor dat ze een indruk krijgen van de inhoud van de afbeelding, maar datzelfde geldt voor zoekmachines.
In sommige gevallen zorgt het er zelfs voor dat een deel van je content dat normaal niet geïndexeerd zou worden, alsnog wordt geïndexeerd. Denk bijvoorbeeld aan video’s. Door een transcript bij je video te plaatsen, maakt dit je video toegankelijker voor je gebruikers. En het zorgt er tegelijkertijd voor dat de inhoud van die video toegankelijk wordt voor zoekmachines.
4. Het forceert je om gestructureerde code te schrijven
Hoewel je met CSS en JavaScript je code precies kan laten doen wat je wil, qua styling maar bijvoorbeeld ook de volgorde waarop elementen op het scherm verschijnen, moet je afvragen of dat altijd een goed idee is. Door zoveel mogelijk standaard HTML-elementen te gebruiken en een chronologische structuur van elementen aan te houden in je code, zorg je voor toegankelijke code.
Zo weet een screenreader bijvoorbeeld dat alles tussen de <nav></nav> tags onderdeel is van het menu, en alles tussen de <main></main> tags juist weer onderdeel is van de belangrijkste content van de pagina. Op basis van de <p>-tags kan de screenreader ook verschillende paragrafen onderscheiden.
Je voorkomt met een chronologische volgorde van je HTML-elementen ook dat een screenreader je content in een andere volgorde presenteert dan bedoeld. Soms komt het voor dat ontwikkelaars met CSS en JavaScript elementen op een bepaalde volgorde op het scherm plaatsen die niet overeenkomt met de volgorde waarop ze in de code staan. Dat kan heel verwarrend zijn voor mensen die afhankelijk zijn van ondersteunende technologieën.
Door de meest ‘passende’ elementen te gebruiken krijg je vaak ook ‘gratis’ functionaliteit. Door bijvoorbeeld een <button>-element voor een knop te gebruiken, in plaats van een algemene <div>, is de knop bijvoorbeeld gelijk geschikt voor bediening met een toetsenbord.
Ten slotte maakt goed gestructureerde code het ook voor jezelf als ontwikkelaar een stuk makkelijker om met de code te werken.
5. Het kost niet zoveel tijd en geld als vaak wordt gedacht
Marketeers zien misschien niet de waarde in van het toegankelijk maken van een website. Het kan namelijk duur zijn en redelijk wat tijd kosten om een bestaande site om te gooien en te laten voldoen aan de maken voor de WCAG-guidelines. Als je echter vanaf het begin van de ontwikkeling al rekening houdt met het gebruiken van toegankelijke ontwikkeltechnieken en het optimaliseren van je multimediacontent, kan je de tijd en kosten tot een minimum beperken.
Wat kan ik doen om hiermee aan de slag te gaan?
Scan je website om erachter te komen waar de eerste verbeterpunten liggen. Er zijn verschillende tools beschikbaar om erachter te komen welke voor de hand liggende punten je kunt aanpakken om de toegankelijkheid van je website te verbeteren.
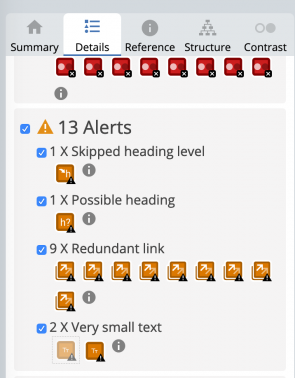
WAVE
De WAVE-tool van WebAIM laat je in de vorm van waarschuwingen en foutmeldingen zien waar je nog werk kunt verrichten aan je site, maar de tool laat je ook zien aan welke accessibility features je al wel voldoet, zoals ARIA-labels of landmarks. Handig is dat je per waarschuwing of fout precies naar het element kunt ‘springen’, zodat je weet waar het precies om gaat.

Je kunt vervolgens ook gelijk doorklikken naar de referentie zodat je uitgebreider kunt lezen wat je kunt doen om dat punt aan te pakken. Naast de webversie van WAVE is er ook een browserextensie beschikbaar voor Firefox en Chrome.
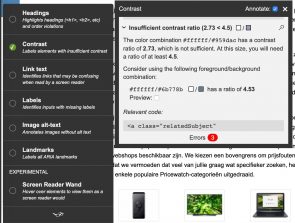
Tota11y
Een andere handige tool is Tota11y. Het toffe hieraan is dat het eigenlijk een stukje JavaScript is wat je als bladwijzer op kan slaan. Dat betekent dat je heel makkelijk de tool naar voren kunt halen op elke website.

Je loopt vervolgens stap voor stap door de pagina heen, en krijgt ook verbetersuggesties. Als de tool bijvoorbeeld aangeeft dat er onvoldoende kleurcontrast aanwezig is tussen bepaalde elementen, geeft hij een suggestie voor een andere kleurencombinatie die wél voldoende contrast biedt.
User testing
Tools blijven echter slechts hulpmiddelen. Ze kunnen lang niet alles checken en het klopt ook niet altijd. Blijf dus zelf altijd goed nadenken en loop ook zelf nog de WCAG-richtlijnen (of de versimpelde checklist) door.
Niks gaat echter boven het uiteindelijke testen met echte gebruikers. Het is namelijk als ontwikkelaar lastig voor te stellen hoe mensen met een beperking je website nu echt beleven. Met user testing kun je kijken of je website in de praktijk ook echt als toegankelijk wordt beschouwd, en wat je eventueel nog verder kunt aanpassen.
Toegankelijkheid: waar te beginnen?
Dit artikel is nog maar het topje van de ijsberg qua content die je kunt vinden over toegankelijkheid. Als je serieus met toegankelijkheid aan de slag wil is er zoveel content te vinden dat je misschien niet meer weet waar je moet beginnen en wat je allemaal ‘moet’ implementeren.
Bedenk echter dat het bijna onmogelijk is om 100% toegankelijk te zijn en het hele lijstje van de WCAG af te vinken op niveau AAA. En dat hoeft ook niet.
Het gaat erom dat je rekening houdt met toegankelijkheid, het liefst al vanaf het begin van een project, en zoveel doet al je kunt. Niet alleen gebruikers met een beperking, maar al je gebruikers zullen je dat uiteindelijk in dank afnemen.


