Google Page Experience: wat is het & wat betekent het voor jou?

Google neemt vanaf 2021 Google Page Experience op in het algoritme. Klinkt belangrijk. Wat is het eigenlijk en wat betekent het voor jou? En moet je nu als een malle je site gaan optimaliseren om niet achter te lopen in de rankings? Stay calm and read on.
Wat is Google Page Experience?
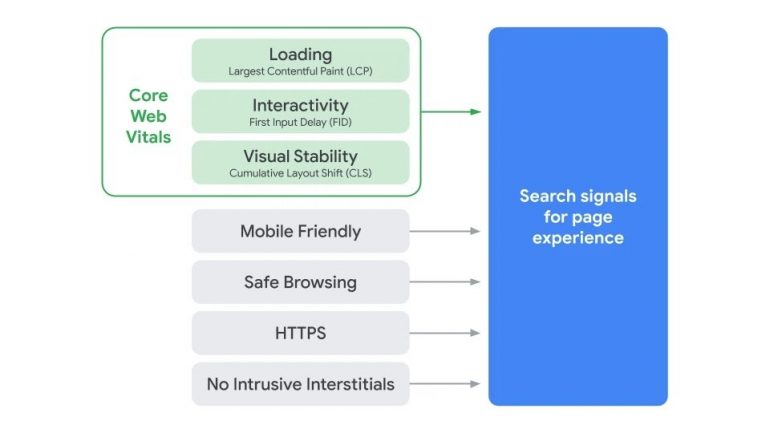
Google Page Experience is de benaming voor een set factoren die gaan over de daadwerkelijke ervaring die een gebruiker heeft met de pagina. Het zijn reeds bestaande factoren als mobielvriendelijkheid, safe-browsing, HTTPS en opdringerige interstitials (schermvullende pop-ups op mobiel). Een nieuw deel is Web Core Vitals: Google’s benaming voor drie laadsnelheid- en ervaringsfactoren, te weten:
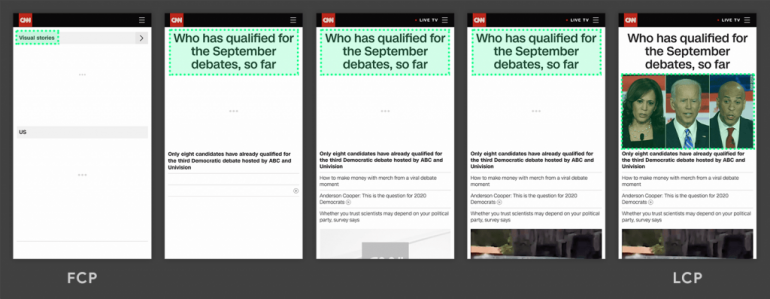
- Largest Contentful Paint (LCP): laadsnelheid (hoe snel zie je elementen op de pagina?), doel <2,5 seconden
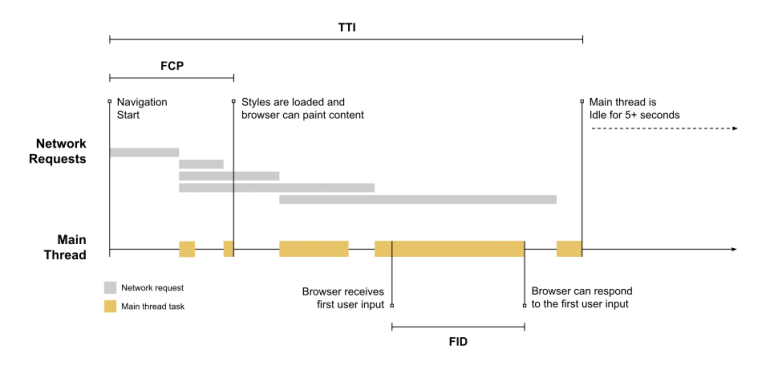
- First Input Delay (FID): interactiviteit (hoe snel kun je acties uitvoeren?), doel <100 ms
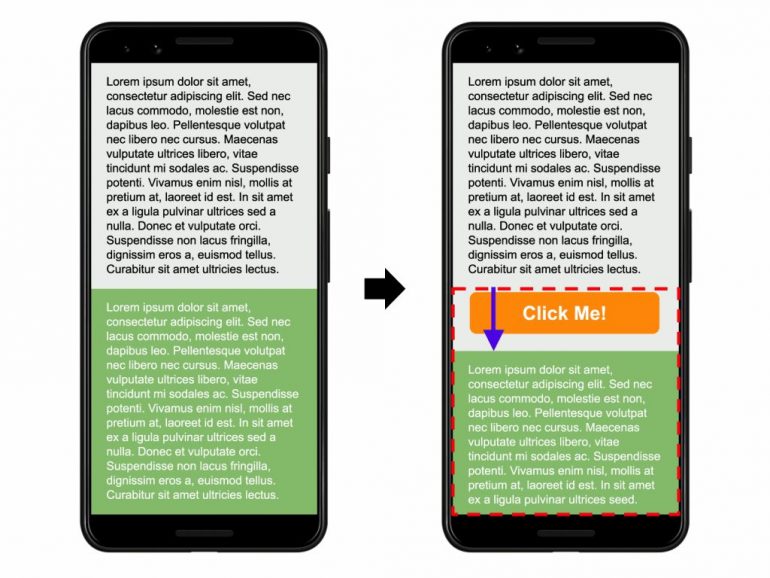
- Cumulative Layout Shift (CLS): visuele stabiliteit (verplaatsen elementen tijdens laden?), doel <0,1
Page Experience wordt pas vanaf 2021 opgenomen in het core-algoritme. Google geeft een half jaar van tevoren een seintje.

Overzicht van de factoren in Google Page Experience.
Mobielvriendelijkheid, safe-browsing, HTTPS en opdringerige interstitials werden al langer gecheckt door Google. Ook laadsnelheid werd al langer meegenomen in de beoordeling van webpagina’s. Deze waren wel altijd al gericht op de gebruikerservaring (en eenvoudiger en sneller crawlen voor Googlebot 

Voorbeeld van hoe Largest Contentful Paint (LCP) er in de praktijk uit ziet.
Voor een groot deel is dit dus alleen pr van Google. Er zijn een aantal al bestaande factoren samengevoegd onder één naam: oude wijn in nieuwe zakken. Echter zijn LCP, FID en CLS metrieken die net iets anders meten. Een verfijning die meer gericht is op de daadwerkelijke gebruikservaring.
AMP: de kronieken van een aangekondigde dood?
Met de aankondiging van Page Experience kwam ook de mededeling dat AMP geen noodzakelijkheid meer gaat zijn om in de Top Stories-carrousel met nieuwsberichten te verschijnen: Page Experience gaat deze functie overnemen. Ook moet je site nog steeds gevalideerd zijn als nieuwswaardige bron.
Of dit een eerste voorzichtige stap is naar het afscheid van AMP durf ik niet te zeggen, maar ik hoop het wel. Google heeft veel tijd en geld geïnvesteerd in het promoten van AMP en ook bij Google moeten ze die investering verantwoorden. Ik zie het vooral als een kleine overwinning voor SEO-held Barry Adams, die zijn bekende anti-AMP blogartikel dan ook een flinke boost zag krijgen.

Wat betekent Google Page Experience voor jou?
Nóg meer metrieken: fijn voor data-nerds, jij als marketeer ziet door de bomen het bos niet meer.
Daarom is het belangrijk dat je goede boswachters hebt: mensen die voor jou de bomen en fauna daartussen in de gaten houden en kunnen ingrijpen als dat nodig is. SEO-consultants kunnen je adviseren over de noodzaak van aanpassingen. Je webbouwer is een belangrijke schakel om te zorgen dat je website aan alle voorwaarden van mobielvriendelijkheid, safe-browsing, HTTPS en interstitials voldoet en kan aanpassingen doorvoeren voor een snellere gebruikservaring.

Schematische weergave van First Interactive Delay (FID)
Moet ik mijn website aanpassen op Google Page Experience?
Als je website nog niet mobielvriendelijk is, niet goed beveiligd is en nog storende interstitials weergeeft, had je dat allang al moeten aanpassen.
Je wil natuurlijk altijd een snellere website en een betere gebruikerservaring. 
Het is echter niet zo dat je vanaf dit moment achter loopt op je concurrentie die de website al wel heeft geoptimaliseerd op de nieuwe factoren. Zoals gezegd, gaat Google deze drie nieuwe metrieken pas vanaf volgend jaar meenemen in het core-algoritme. Mobielvriendelijkheid, safe-browsing, HTTPS, opdringerige interstitials en andere laadsnelheid metrieken waren al langer een rankingfactor. Bovendien geven ze zes maanden van tevoren een seintje dat dit het geval gaat zijn.

Voorbeeld van Cumulative Layout Stability (CLS)
Meer tools = meer beter
SEO’ers houden van tools en dus ben ik blij dat Google al zijn tools (zie hieronder) heeft geüpdatet naar de nieuwe Core Web Vitals (LCP, FID en CLS). Ook is er in Google Search Console een rapport met deze metrieken verschenen voor continue monitoring.
- Lighthouse in DevToolsversie 6.0
- PageSpeed Insights
- Nieuwe Chrome User Experience Report API
- Experience sectie in het DevTools Performance panel
- Web Vitals Chrome Extension
Google Page Experience is deels een nieuwe naam voor al bestaande factoren en deels een verfijning van de metrieken voor laadervaring. Daarnaast gaat AMP vervallen als vereiste voor de Top Stories-carrousel. De aanpassingen worden pas vanaf 2021 doorgevoerd en Google geeft ruim op tijd aan wanneer dit gaat gebeuren. Er zijn verschillende tools om te testen of je voldoet aan de door Google gestelde benchmarks. Vraag je SEO-specialist of webbouwer om hulp bij het optimaliseren voor Page Experience.

