5x SEO-inspiratie: rich snippets voor dienstverleners

Je ziet ze regelmatig in Google verschijnen: opvallende zoekresultaten die meer informatie tonen dan alleen de URL, titel en beschrijving. Ik heb het over rich snippets. Voor webshops is het bijna een no-brainer om zo’n verrijkt zoekresultaat te creëren. Voorraad, prijs en productmateriaal zijn zomaar een aantal elementen die je vast wel eens hebt gezien. Voor dienstverlenende bedrijven is dat net een ander verhaal. Daarbij speelt voorraad (meestal) geen rol. En qua materiaal moet je wel erg creatief zijn om wat te bedenken. Ben jij dienstverlener, laat je dan inspireren door deze voorbeelden en ontdek hoe je ze toepast.
1. Veelgestelde vragen (FAQ)
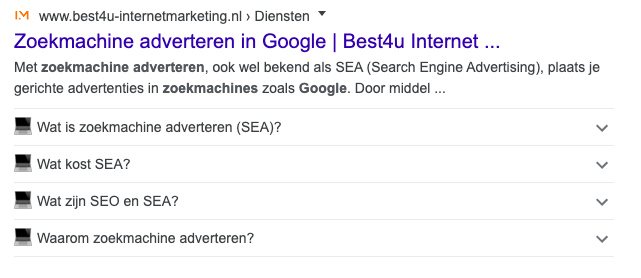
De eerste soort rich snippet die ik met je wil delen, is de FAQ. Heb je een pagina waarop vragen worden beantwoord, die ook relevant zijn voor zoekmachinegebruikers? Dan kun je de vragen en antwoorden gebruiken om een FAQ-snippet te bemachtigen. Vragen en antwoorden kunnen ook toegevoegd worden aan bijvoorbeeld een blog of een pagina waarop een bepaalde dienst wordt uitgelicht, zoals in het voorbeeld hieronder is gedaan. Extra opvallend in dit voorbeeld zijn de emoji’s, die het zoekresultaat er nóg meer uit laten springen.

2. Beoordelingen van een dienst
Het aandragen van bewijslast is één van de technieken die je kunt gebruiken om bezoekers te overtuigen een actie uit te voeren. De techniek wordt vaak gebruikt op salespagina’s, maar je kunt het natuurlijk ook goed gebruiken om de gebruikers van zoekmachines door te laten klikken naar jouw pagina.
Is dit nog wel mogelijk na de Google Core-update van januari 2020, waarbij bedrijfsbeoordelingen uit rich snippets verdwenen omdat ze als ‘self-serving’ worden gezien? Zeker! Misschien worden bedrijfsreviews niet meer weergeven, maar reviews voor producten- en dienstenpagina’s blijven nog wel beschikbaar. Daarin zit voor dienstverleners een kans.

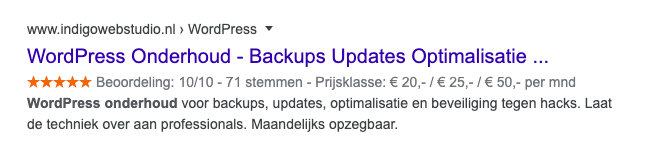
In het voorbeeld hierboven zie je hoe een bedrijf het zoekresultaat van één van zijn diensten verrijkt door onder andere de gemiddelde beoordeling en het aantal reviews te tonen. Het geeft de zoeker een ‘instant’ goed gevoel over de partij.
3. Prijs
In het voorbeeld dat we zojuist bekeken is ook een andere optie te zien: de prijs van de dienst. Enerzijds kan het mensen afschrikken om jouw dienst af te nemen. Anderzijds zorg je met het weergeven van de prijs voor selectie: alleen de mensen die écht geïnteresseerd zijn, zullen doorklikken. Nu zal het eerder gangbaar dan uitzondering zijn dat je als dienstverlener geen vaste prijzen hanteert. In dat geval kun je gebruikmaken van een prijsklasse, waarbij je meerdere prijzen voor een dienst kunt aangeven.
4. Oprichtingsinformatie
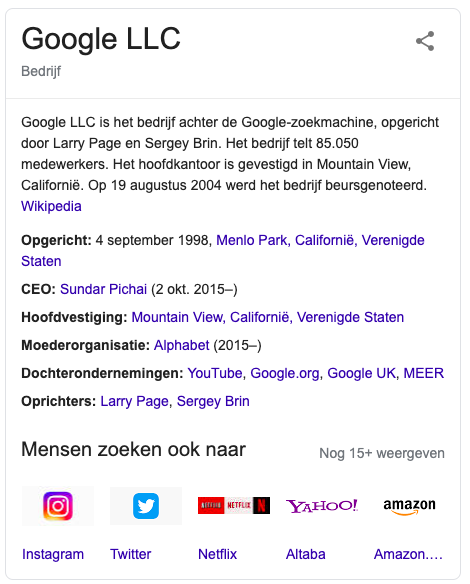
Een ander interessant item, is informatie over de oprichting. Je hebt hier verschillende elementen voor, waaronder de oprichtingsdatum, locatie en de naam van de oprichter. Deze informatie kan zorgen voor een andere featured snippet dan we net hebben gezien, namelijk een zoekresultaat aan de zijkant van het scherm. Erg verrassend is het niet, maar Google heeft daar een mooi voorbeeld van als je zoekt op ‘oprichter Google’:

5. How-to
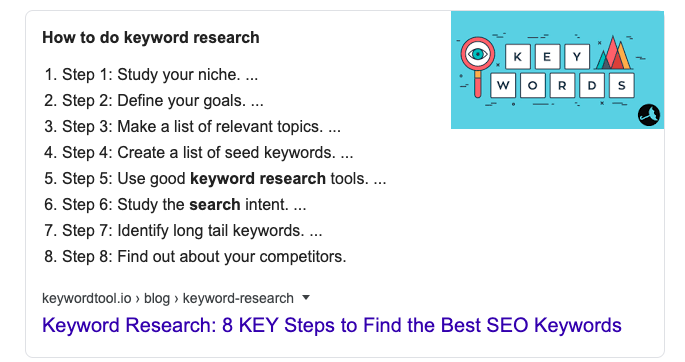
Ten slotte mogen we niet voorbij gaan aan de how-to. Zoekresultaten die met een how-to verrijkt worden, laten kort maar krachtig (een deel van) een stappenplan zien. Een mooi voorbeeld is het zoekresultaat van HubSpot hieronder. Deze snippet geeft zoekmachinegebruikers in een paar stappen een idee van hoe je zoekwoordenonderzoek uitvoert.

Rich snippets bemachtigen
Toffe voorbeelden, maar hoe kun je stimuleren dat ook jouw zoekresultaten worden verrijkt met extra elementen? Daarvoor maak je gebruik van structured data: een gestandaardiseerd format dat laat zien waar bepaalde informatie over gaat. Door data aan je website toe te voegen volgens de markup van schema.org, help je Google te begrijpen waar content over gaat. Je kunt dit op verschillende manieren doen.
1. Zelf toepassen
Hoewel er verschillende formats compatibel zijn, raadt Google zelf JSON-LD aan. Wanneer je JSON-LD toepast op een vraag en antwoord pagina, zou dat er als volgt uit kunnen zien:
< script type="application/ld+json">
{
"@context": "https://schema.org"
"@type":";FAQPage","mainEntity": {
"@type":"Question",
"name":"Hier komt de vraag","acceptedAnswer": {
"@type":"Answer",
"text":"Hier komt het antwoord"
}
< /script>
De markups van eerder genoemde voorbeelden vind je hier:
2. Een tool gebruiken
Ben je niet zo’n held met markups of wil je het gewoon wat makkelijker toepassen? Dan kun je ook gebruik maken van een tool die de ‘code’ voor je genereert. Een voorbeeld is deze schema markup generator, waarbij je alleen de benodigde gegevens hoeft in te voeren en de JSON-LD-markup er automatisch uit komt rollen.
3. Een plug-in gebruiken (WordPress)
Maak je gebruik van WordPress, dan zijn er verschillende plug-ins beschikbaar om structured data markup toe te passen op je website. Zo biedt de Yoast SEO plug-in hier (beperkte) features voor, maar zijn er ook plug-ins (zoals Schema) die volledig gefocust zijn op het toepassen van JSON-LD.
Structured data biedt geen garantie, maar heeft wel invloed
Het toepassen van structured data biedt geen garantie dat jouw zoekresultaten daadwerkelijk worden verrijkt. Ook zal het niet direct zorgen voor een boost in posities. Zoekresultaten en posities zijn altijd nog afhankelijk van meerdere factoren zoals de kwaliteit van content, gebruiksvriendelijkheid en autoriteit. Zorg dat deze basis op orde is en wie weet scoor jij zo’n verrijkt zoekresultaat.
Dit artikel is gecheckt door het SEO-panel.


