Verbeter je landingspagina: 8 snelle checks

Als online marketeer ben je altijd op zoek naar optimalisaties om landingspagina’s beter te laten converteren. Denk aan een A/B-test, gloednieuw design of zelfs een compleet nieuwe strategie en/of campagne. Mooi, maar dat kost natuurlijk geld, tijd en geduld. Ik deel 8 checks met je voor direct resultaat met je landingspagina.
Een tijdje terug verscheen dit handige artikel met 10 tips voor een optimale landingspagina. Staat jouw landingspagina inmiddels klaar of heb je een pagina die al een tijdje draait en een optimalisatieslag kan gebruiken? Dan geef ik je in dit artikel 8 laatste checks waar je vandaag nog mee aan de slag kunt.
#1 Heb je inzicht in het gebruik van je landingspagina?
Heb je Google Analytics of een andere tool ingesteld? Zo nee, dan is dat voor jou stap 1. Zorg dat je op je landingspagina meer meet dan alleen het aantal bezoekers. Wat is het primaire doel van je pagina? Moeten bezoekers iets downloaden, invullen of iets kopen? Meet dit en stel er doelen voor in, zo houd je bij hoeveel procent van je verkeer converteert.
Heb je een landingspagina waar meerdere interacties op mogelijk zijn, en ben je een beetje handig met Google Tag Manager? Houd deze overige interacties dan ook bij. Scrolldiepte, chatgebruik, clicks en downloads geven je een completer beeld van het gedrag van je bezoekers. Downloaden ze bijvoorbeeld vaak een whitepaper voordat ze zich inschrijven? Dan weet je dat je deze prominenter in beeld wil zetten.
#2 Heb je een duidelijke CTA boven de vouw?
Bezoekers gaan met een doel naar een pagina en willen dat doel zonder moeite behalen. Onderzoek toont aan dat het grootste deel (80%!) ‘boven de vouw’ blijft en daar hun actie wil uitvoeren. Komen ze via een advertentie voor een gratis sample naar je website? Bied deze dan gewoon meteen aan.
De bezoeker die meer (achtergrond)informatie wil, scrolt en leest vanzelf wel verder, maar weet in ieder geval waar de CTA zit. Toch uitgebreidere informatie bieden? Zet dan ook een concluderende CTA onderaan op je landingspagina, zodat niemand terug naar boven hoeft.
#3 Zijn je CTA’s duidelijk en activerend?
Om nog even bij de CTA’s te blijven… wat staat je bezoekers te wachten als ze op die knop klikken? Maak het duidelijk in activerende copy. Dit soort woorden werken goed:
- begin
- start
- deelnemen
- download
- krijg
- bekijk
- shop nu
Zeg nou eerlijk, waar zou je zelf eerder op klikken: ‘Klik hier’ of ‘Download mijn gratis whitepaper’?
En als je dan toch met je CTA bezig bent, maak deze dan ook goed zichtbaar. Check of er genoeg contrast zit tussen de kleur van de button en je achtergrondkleur. Hierin is Netflix een goed voorbeeld. Hun CTA is activerend (probeer), wederkerig (30 dagen gratis), boven de vouw zichtbaar en knalt eruit door het contrast met de achtergrond.

Een voorbeeld van een duidelijke CTA bij Netflix
#4 Hebben de afbeeldingen op je landingspagina toegevoegde waarde?
Afbeeldingen worden vaak onderschat, maar maken echt het verschil. Ze moeten een duidelijke rol hebben en de content ondersteunen. Dat betekent overigens niet dat ze zakelijk of informatief moeten zijn. Ze kunnen bijvoorbeeld ook als doel hebben om emoties op te roepen.
Beeld je maar eens in, boek je die vakantie op een website met een statische foto van de Indonesische vlag of op de website met een foto van een vrouw in bikini, liggend op een wit strand met palmbomen? Juist, je ziet jezelf al liggen met die cocktail in je hand.
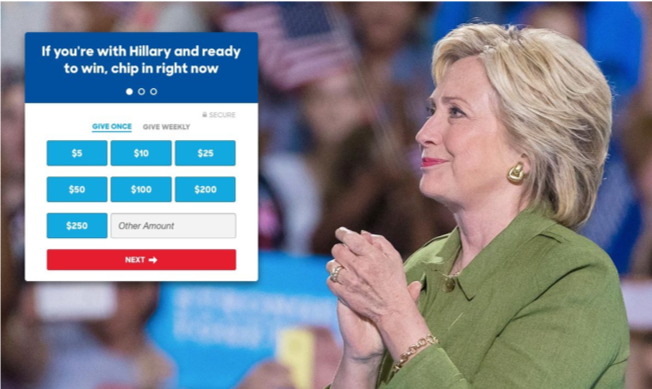
Extra tip: geef je bezoeker op je landingspagina met visual cueing een steuntje in de rug richting die belangrijke CTA. Zo kijkt Hillary Clinton tijdens haar campagne richting het blok waar je geld kunt doneren. Wedden dat jouw aandacht ook direct naar dit blok werd getrokken ;-).

Een voorbeeld van visual cueing op de website van Hillary Clinton
#5 Houd jij je aan ‘kort maar krachtig’?
We snappen het: als bedrijf wil je alles vertellen over je product of dienst. Maar slecht nieuws: volgens dit onderzoek leest de gemiddelde websitebezoeker maar 28% van je content. Die enorme tekst schrikt dus bij voorbaat al af en zorgt dat iemand je pagina weer verlaat zonder te converteren.
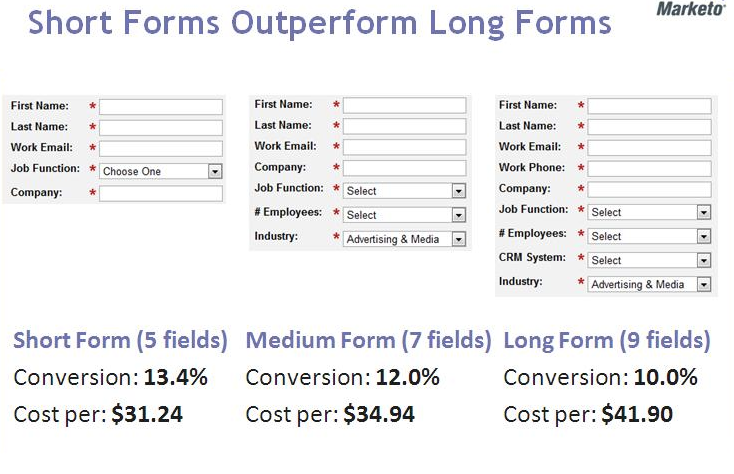
Vertel dus alleen wat écht nodig is en probeer daarvoor in het hoofd van de bezoeker te kruipen. Welke vragen en onzekerheden hebben zij voordat ze met een gerust hart doorklikken? Dit geldt natuurlijk ook voor formulieren. Mensen willen een whitepaper zo snel mogelijk hebben, dus vraag niet meer dan nodig.

Een onderzoek naar het conversieratio bij verschillende formulier-lengtes
#6 Ben je overtuigend genoeg?
De kleinste dingen kunnen je bezoekers overtuigen. Waarmee trek je ze over de drempel? Voeg iconen, certificaten en keuringen toe om ze vertrouwen te geven, bijvoorbeeld in je footer. Een andere techniek die goed werkt, is het tonen van klantfeedback. Krijg je goede cijfers, veel sterren of mooie reviews? Niks overtuigt meer dan de mening van mensen die in dezelfde schoenen hebben gestaan.
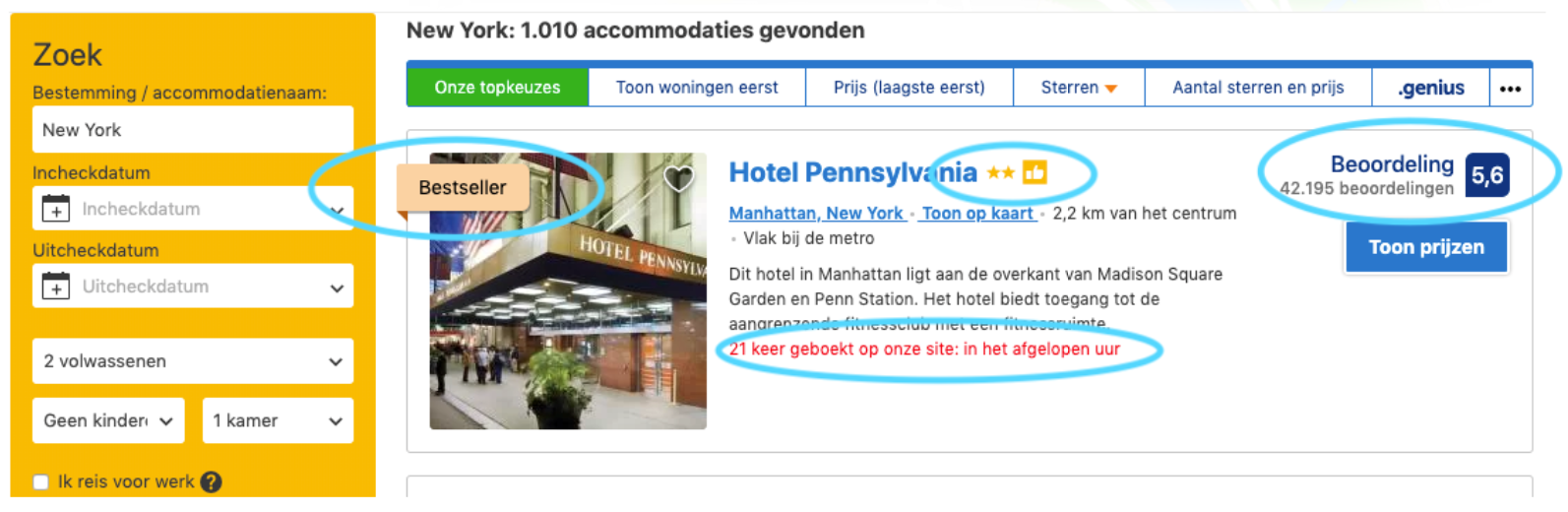
Booking.com staat erom bekend te strooien met deze technieken, zoals je in onderstaande afbeelding kunt zien. Volg overigens niet meteen hun voorbeeld, maar doe wat bij jouw merk en imago past. Wat maakt jou uniek ten opzichte van anderen? Wat zijn jouw voordelen?

Overtuigen op Booking.com
#7 Heb je een krachtige header?
De header is het eerste dat opvalt. Is ‘ie niet interessant genoeg? Dan is de keuze snel gemaakt om verder te gaan. Je wil dat je header aandacht trekt met een felle, contrasterende kleur en een goede grootte, maar ook dat de copy kort en krachtig is.
Tip: schrijf een vragende kop. Zo zet je je bezoeker centraal in plaats van je merk. Vergelijk maar eens:
- “Wij kunnen jouw conversies met 10% laten stijgen”
- “Wil jij je conversies ook met 10% laten stijgen?”
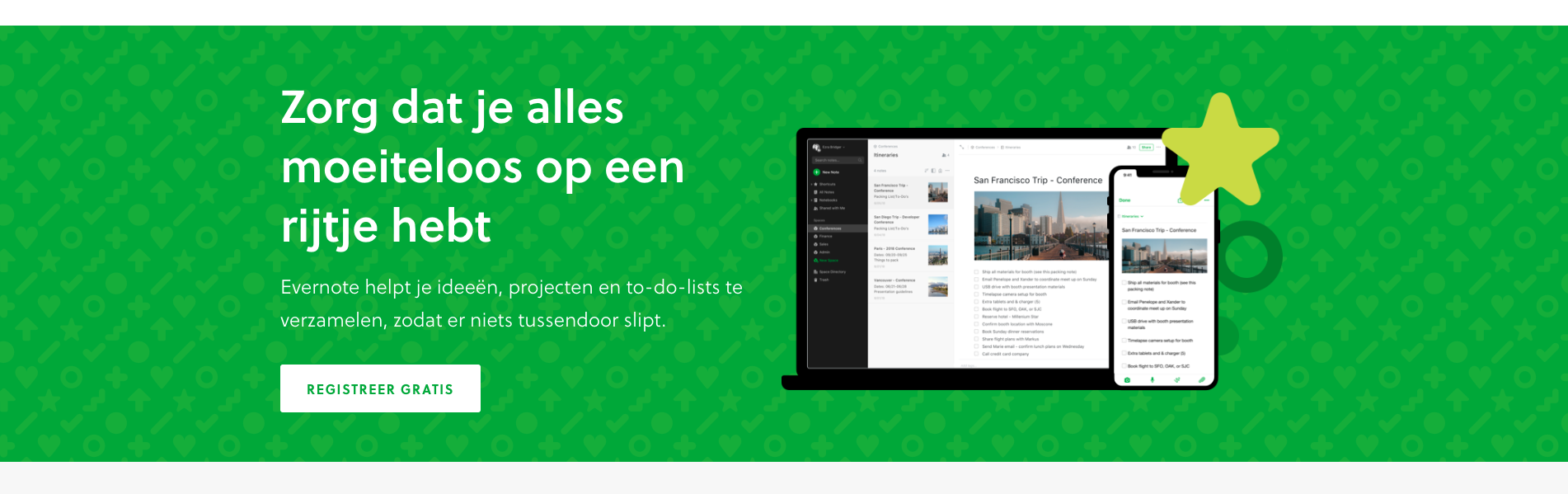
In beide gevallen worden bezoekers getriggerd om door te lezen, maar de vragende variant voelt persoonlijker. Over vragen gesproken, zorg dat je headline de vraag ‘Waar gaat deze pagina over?’ beantwoordt. Evernote heeft bijvoorbeeld een opvallende header die triggert, en precies vertelt waar de pagina over gaat.

Een krachtige header van Evernote
#8 Is je pagina makkelijk te scannen?
Bezoekers zoeken op een website naar wat voor hen relevant is. Het is dus belangrijk dat jij ervoor zorgt dat ze dit makkelijk vinden. Maak je teksten niet te lang, verdeel ze in paragrafen met witruimtes en gebruik vanzelfsprekende tussenkopjes. Voor opsommingen als USP’s of een stappenplan werken bulletpoints altijd goed.
Een goed voorbeeld is de pagina van Weekly Sticky. Dankzij contentblokken en visualisaties is ‘ie rustig en goed scanbaar.

Een makkelijk te scannen pagina van Weekly Sticky
Direct aan de slag met je landingspagina
Met deze tips kun je direct aan de slag om jouw landingspagina’s te optimaliseren. Heb je alle vinkjes gehaald? Dan wordt je pagina vast een succes!


