Google FAQ page snippets instellen in 10 minuten

In dit artikel ga ik je laten zien hoe je in slechts 10 minuten beter zichtbaar bent in de zoekresultaten dankzij FAQ page snippets. Geen lastige codes, geen uren werk – beloofd! – en direct resultaat. Dus, zullen we beginnen?
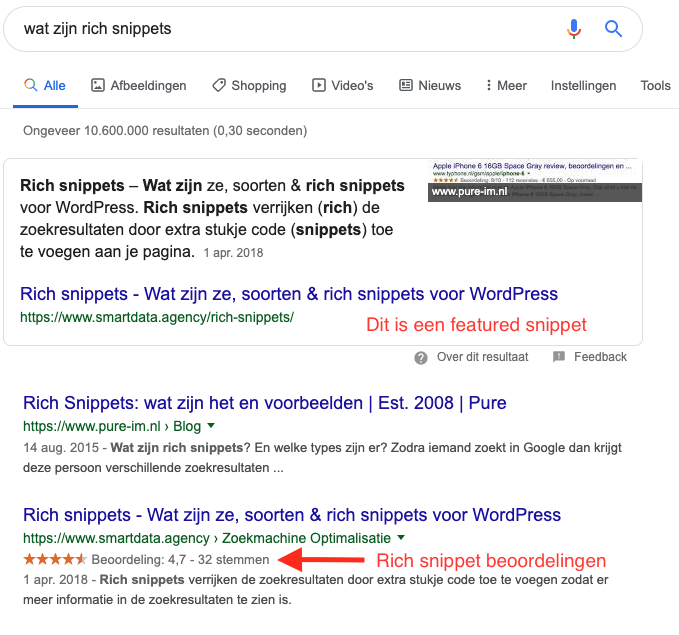
First of all: wat zijn rich snippets?
Dit artikel draait om het toevoegen van rich snippets. Voor diegene die hier nog geen ervaring mee heeft of niet weet wat dit is, volgt eerst een kleine uitleg.
Rich snippets zijn onderdeel van organische posities. Ze worden al jaren gebruikt om Google te informeren over je aanbod zodat Google herkent wat er op je pagina staat. Zo kun je met Schema de datum van een blogpost, het aantal beoordelingen of productinformatie aan je zoekresultaat toevoegen. Rich snippets worden al veel ingezet. Goed ook, want dat zorgt voor meer autoriteit, betrouwbaarheid en zichtbaarheid.
Rich snippets worden vaak verward met featured snippets. Waar rich snippets onderdeel zijn van je zoekresultaat, zijn featured snippets geselecteerde zoekresultaten in zoekmachines die direct antwoord geven op jouw zoekopdracht. 
Deze featured snippets staan op ‘positie 0’ en staan dus los van de organische posities. Je vindt deze featured snippets onder de advertenties en boven de organische zoekresultaten.
Davey Smit schreef vorig jaar nog een interessant artikel over featured snippets.
FAQ page snippets toepassen
Sinds een tijdje is er een nieuwe variant van de rich snippets beschikbaar. De zogeheten ‘FAQ page snippet’ om precies te zijn. Google heeft deze FAQ snippet in het leven geroepen zodat websites nog beter in kunnen spelen op voice search. Dankzij deze FAQ page snippet kan Google de zoeker snel voorzien van een antwoord op de vraag die hij of zij op dat moment heeft.
Ik zet eerst de voordelen op een rijtje voordat ik je uitleg hoe je deze FAQ page snippet zelf kunt toepassen.
- Vergroot je zichtbaarheid vrijwel direct
- Behaal double listing posities
- Verhoog je posities binnen zoekmachines
- Beantwoord relevante vragen direct in Google
FAQ page snippets in zoekmachines
Met de FAQ page snippets kun je vragen die je in de tekst op een pagina hebt geplaatst, ook laten tonen in de zoekresultaten. Hiermee vergroot je niet alleen je zichtbaarheid binnen Google, maar speel je ook nog eens in op voice search, waar Mark van Tuel het over had in zijn artikel over 7 belangrijke SEO punten om mee te scoren en Sabine Schmetz in haar artikel over Google Home & voice search.
Door gebruik te maken van deze FAQ page snippets, vergroot je de ruimte die jouw pagina inneemt in de zoekmachines en vergroot je daarmee ook direct je zichtbaarheid. Daarnaast helpt dit ook een handje bij de relevantie van jouw website, wat op zijn beurt kan zorgen voor een stijging van posities in de zoekresultaten.
Ik heb het getest op een categoriepagina van een webshop en bij een artikel op een blog. Benieuwd naar het resultaat? Zie hier de before & after!
Before:


After:


FAQ page snippets op een pagina toevoegen
Er zijn twee eenvoudige manieren om deze rich snippets aan je pagina toe te voegen: via Yoast SEO (voor WordPress-websites) en via de broncode van je website, voor als je geen WordPress gebruikt.
Rich snippets via Yoast SEO
Yoast SEO heeft meer dan 5 miljoen actieve gebruikers en is de nummer 1 SEO-plugin voor WordPress. Als je inmiddels bent overgestapt naar WordPress 5.2.2 heb je vast al kennisgemaakt met de Gutenberg editor – de nieuwe editor van WordPress – waar je pagina’s en blogs schrijft. Links bovenin het scherm van de editor kun je verschillende blokken toevoegen. Zo zie je ook ‘Yoast Structured Data Blocks’ staan. Daar vind je de functie voor de FAQ snippet. Je kunt er ook nog afbeeldingen in toevoegen, als dat helpt bij het ondersteunen van het antwoord.
FAQ Page snippet via JavaScript
Heb je geen WordPress-website? Ook dan kun je de FAQ rich snippet toevoegen aan je pagina(‘s). Voeg het volgende script toe:
{"@context":"https://schema.org","@type":"FAQPage","mainEntity":[{"@type":"Vraag","name":"","acceptedAnswer":[{"@type":"Antwoord op de vraag","text":""}]}]}
Vervolgens kun je de vragen en antwoorden invoeren. Er is ook nog een andere, snellere manier om de vragen te implementeren in je script. We hebben bij Webleaders een FAQ Snippet Generator gebouwd. Hier kun je de vraag en het antwoord invoeren en vervolgens komt de juiste code eruit, die je direct in het script kunt zetten. Op diezelfde pagina zie je ook nog een video waarin stap voor stap uitgelegd wordt hoe je de code moet plaatsen.
In twee minuten je FAQ snippet in Google
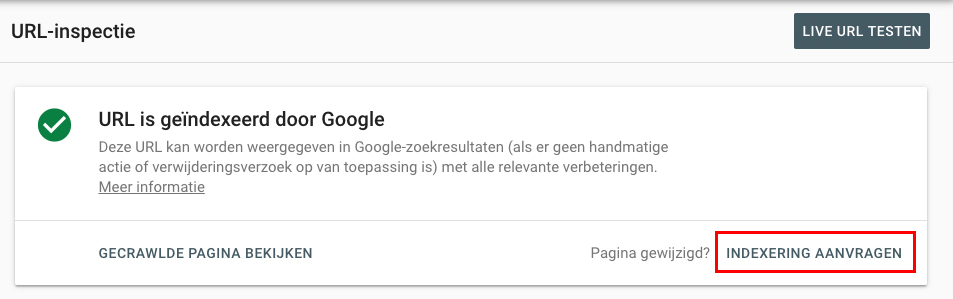
Nu wordt het leuk. Zodra je de de vragen en antwoorden in de FAQ snippets hebt geplaatst, is het tijd om aan Google door te geven dat je pagina is gewijzigd. Je kunt dit doorgeven door de pagina opnieuw te laten indexeren via Search Console.

Vervolgens zie je het aantal items (snippets) die gevonden zijn op deze pagina. Zodra er ‘geldige items gedetecteerd’ staat, worden ze opgenomen binnen Google en duurt het dus niet lang meer voor je jouw vragen in de zoekresultaten kunt opzoeken.
Hoe deze vragen invloed hebben op je vindbaarheid
Als je inmiddels wat relevante vragen hebt toegevoegd aan je pagina’s, kan het wachten beginnen. Deze vragen worden bijna direct door Google opgenomen. Het duurt een paar minuten tot je vragen worden opgepikt en in de zoekresultaten getoond worden.
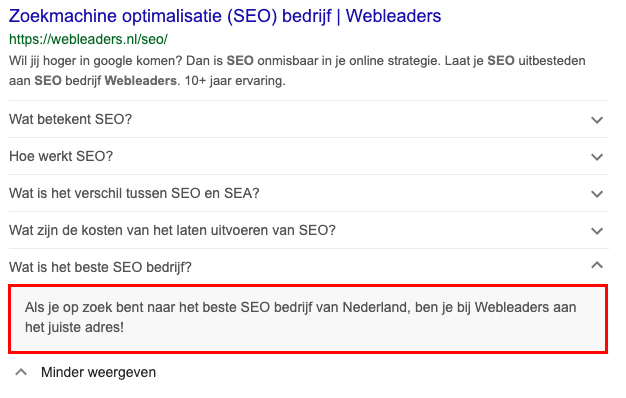
Maar let op, gebruik deze techniek niet als dit niet bijdraagt aan de relevantie van je pagina of website. Google heeft een aantal richtlijnen opgesteld voor de FAQ snippets. Hieronder is een voorbeeld te zien van hoe het niet moet. De snippet is bedoeld om mensen relevante informatie te bieden, niet om je product of dienst te promoten.

Welke vragen moet je plaatsen?
Nu je weet hoe je de FAQ snippet-vragen moet plaatsen, is het goed om te kijken welke vragen je gaat plaatsen. Er zijn een paar tools waarmee je kunt zien welke vragen er omtrent een zoekwoord worden gesteld en welk zoekvolume die vragen hebben.
- Answer The Public
- Semrush
- MOZ
- Google suggesties
- Ahrefs Keyword Explorer
- Keywordtool.io
Deze tools zullen ook vragen als ‘Laptop kopen waar op letten’ weergeven. Omdat deze snippet een goede manier is om in te spelen op voice search, is het goed om te kijken hoe je bepaalde vragen wil formuleren. In plaats van ‘Laptop kopen waar op letten?’ kun je de vraag ‘Waar moet ik op letten bij het kopen van een laptop?’ gebruiken.
Waar je op moet letten bij het plaatsen van de FAQ snippet
Bij het toepassen van deze vraag-en-antwoord-techniek zijn me een paar dingen opgevallen. Ik zet ze voor je op een rijtje.
- Wil je testen of je de FAQ snippets goed hebt geplaatst? Test ze dan met de Rich Snippet Testing Tool van Google. Als er een fout in de code staat, krijg je een foutmelding te zien. Je krijgt ook direct te zien waar de fout zit, zodat je deze snel kunt oplossen!
- Tekst opmaken? Je kunt gebruikmaken van opsommingstekens en paragrafen.
- Let op welke informatie je in het antwoord verwerkt. Geef niet alle informatie weg, je website is immers dé informatiebron die de bezoeker moeten hebben. Geef je alle informatie al weg in het antwoord, dan hoeft de bezoeker jouw website niet meer te bezoeken. Hij weet het antwoord op zijn vraag namelijk al. Resultaat? Minder bezoekers/sessies op je website.
Hoe denk jij hierover? Zou jij het antwoord op vragen in de zoekresultaten weergeven om zo Google een handje te helpen?


