5 basistips om de UX van je website te verbeteren

User experience (UX) gaat kort door de bocht over op wat voor manier bezoekers je website ervaren. Klinkt vrij logisch toch? Toch zijn er nog veel bedrijven die hier totaal niet mee bezig zijn. Dat is jammer en een gemiste kans, want een betere gebruikerservaring resulteert bijna altijd in een hoger conversiepercentage.
Ben jij van plan wel aan de slag te gaan met UX? Zo ja, dan kunnen deze vijf tips je in de goede richting sturen.
1. Keep it Simple, Stupid
We kennen ze allemaal wel, de websites vol toeters en bellen die elkaar razendsnel opvolgen. De overweldigende hoeveelheid content zorgt er vaak voor dat je als bezoeker niet weet waar je op moet klikken of waar je je aandacht op moet focussen. Helaas is dit meestal terug te zien in de bounce rate, iets wat je als website-eigenaar natuurlijk niet graag ziet.
Eenvoud in websites en webdesign is dus belangrijk, enorm belangrijk als je het mij vraagt. Helemaal als je weet dat de gemiddelde aandachtsspanne van een bezoeker maar zo’n acht seconden is. Bij het (re)designen van een website kan het dus slim zijn om jezelf af te vragen of je dingen niet op een eenvoudigere manier kunt neerzetten. Want vaak, bijna altijd eigenlijk, is dit het geval.
Een aantal punten voor UX om in je achterhoofd te houden:
- Wees niet bang voor een beetje witruimte (zie tip 2)
- Zorg voor een logische groepering van informatie
- Creëer een duidelijke hiërarchie
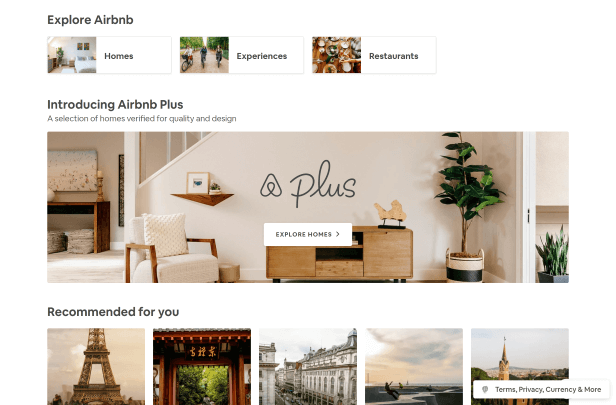
Webdesign-trends komen en gaan, maar een overzichtelijke, duidelijke website zal nooit uit de mode raken. Voor inspiratie kun je onder andere kijken naar de website van Airbnb.com. De eenvoudige lay-out en duidelijke groepering van informatie maakt de website gemakkelijk om te navigeren. Zo gemakkelijk eigenlijk, dat je soms net even té lang blijft hangen op het platform, zoekend naar de perfecte vakantie accommodatie!

2. Omarm witruimte
Omarm witruimte, het liefst met open armen. Witruimte (of negatieve ruimte) is namelijk essentieel in UX. In een notendop is witruimte de lege ruimte rondom de content van een pagina. Hierbij kun je bijvoorbeeld denken aan de ruimte tussen grotere delen van je pagina (zoals tussen de navbar en de header), maar ook aan kleinere delen (zoals de ruimte tussen regels en alinea’s).
Naast het feit dat je website een stuk makkelijker te scannen en te lezen is, kan witruimte ook zorgen voor een modern, open en fris gevoel. Tevens kun je door slim gebruik te maken van witruimte extra aandacht op je call-to-actions vestigen, wat meer kliks en conversies kan opleveren.
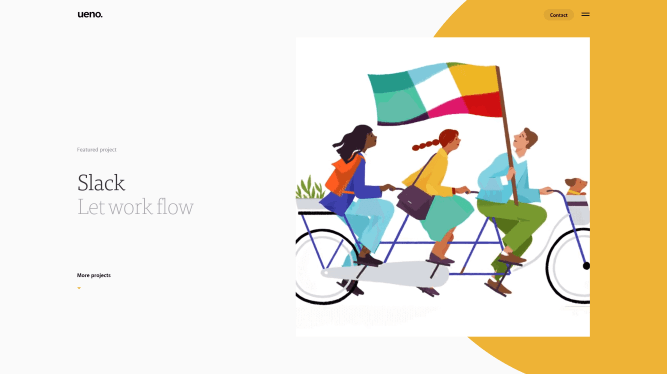
Een goed voorbeeld van een website die witruimte perfect gebruikt is Ueno.co. In het gedeelte above the fold (het deel dat gelijk zichtbaar is zonder te scrollen) wordt veel witruimte gebruikt, waardoor je aandacht meteen gevestigd is op de case study van Slack. Deze geniale balans tussen content en witruimte zie je over de gehele website terug.

3. Optimaliseer de laadtijd van je website
De snelheid van je website is belangrijk. Niemand houdt immers van wachten, al helemaal niet op het internet. En als we Econsultancy moeten geloven, dan zal zo’n 40 procent van de bezoekers je website verlaten als deze meer dan drie seconden nodig heeft om te laden. Je kunt daarom wel stellen dat een trage laadtijd funest is voor je website en conversie.
Gelukkig zijn er tegenwoordig verschillende tools om de laadtijd van je website te achterhalen. Persoonlijk gebruik ik altijd Pingdom & Google’s PageSpeed Insights. Met deze twee tools kun je snel en gemakkelijk de laadtijd van je website testen, en eventuele oorzaken van een trage laadtijd in kaart brengen.
Over het algemeen kun je de volgende dingen doen om de snelheid van je website wat te verbeteren:
- Comprimeer alle afbeeldingen voordat je deze uploadt (bijvoorbeeld met TinyPNG.com).
- Maak gebruik van een GZIP-compressie. Op deze manier worden de bestanden die van je server naar de browser worden gestuurd, gecomprimeerd.
- Soms kan het switchen van hosting-providers enorm helpen om de snelheid van je website te verbeteren.
- Verminder het aantal redirects naar je pagina’s.
4. Maak je website interactief
Het is 2019, het tijdperk van statische websites ligt nu wel achter ons wat mij betreft. Micro-animaties kunnen de gebruikerservaring van je website enorm verhogen, mits je ze subtiel en naadloos toepast.
Als websitebezoeker is het namelijk erg fijn om, tot op zekere hoogte, een visuele verandering te zien als je een handeling wil of gaat verrichten. Denk bijvoorbeeld aan een hover-effect, page loader of scroll-animatie.
Mocht je na het lezen van dit artikel van plan zijn om je website wat levendiger te maken, ga dan alsjeblieft niet overboord met het toepassen van animaties. Overmatig of verkeerd gebruik van micro-animaties kan namelijk juist de gebruikerservaring negatief beïnvloeden. Denk less is more en houd het subtiel.
Benieuwd hoe een micro-animatie er visueel uitziet? Bekijk het voorbeeld hieronder:

5. Maak je website responsive
Nog te vaak kom ik een website tegen die niet geoptimaliseerd is voor de mobiele weergave. Eindeloos in- en uitzoomen, je weet er waarschijnlijk alles van. Erg vervelend, vind je niet?
Anno 2019 kan je als bedrijf, zzp’er, blogger of noem het maar op eigenlijk niet zonder een mobielvriendelijke website. Het leven wordt tegenwoordig – zoals iedereen weet – gedomineerd door de mobiele telefoon. Om dit nog eens even extra te benadrukken: bijna 40 procent van al het internetverkeer komt van een mobiel apparaat, en is goed voor ongeveer de helft van alle aankopen die online gemaakt worden.
De mobiele revolutie is nog volop aan de gang, en het einde is nog lang niet in zicht. Om jezelf, en je bezoekers blij te houden, is het een slimme zet om extra aandacht te besteden aan de mobiele weergave van je website. Want, als je wilt meedoen met de grote jongens, is dit echt een must!
UX: actie in de taxi!
Dit was het alweer, vijf praktische tips om de user experience van je website naar een hoger niveau te tillen. Ben jij van plan om bovenstaande tips voor UX te gaan gebruiken? Ik hoor het graag in de comments hieronder!

