Gratis technische SEO-tools: verbeter de prestaties van je website

Techniek is (naast kwaliteit en autoriteit) een van de fundamentele bouwstenen van je SEO-succes. Het is belangrijk dat de performance van je website goed is en de zoekmachine-robots je website net zo goed begrijpen als ieder persoon. Er zijn veel betaalde tools die je hierbij kunnen ondersteunen. Na een rondvraag bij verschillende SEO-specialisten blijken er ook een hoop gratis technische SEO-tools te zijn die van pas kunnen komen. In dit artikel deel ik de belangrijkste tools die jij tijdens je website-audit kunt gebruiken.
1. Fetch & Render
Er zijn veel verschillende programmeertalen die worden gebruikt om een website te bouwen. Alleen wordt niet elke programmeertaal begrepen en ondersteund door een zoekmachine. Neem Google als voorbeeld. Zij maken nog gebruik van een verouderde Chrome-browser (Chrome 41), terwijl de teller van de huidige versie op 73 staat.
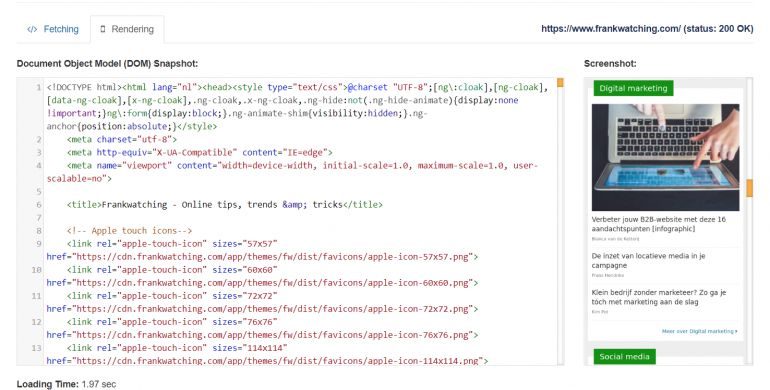
 Het is belangrijk om te kijken of Google jouw website ziet zoals jij dat ook ziet. Een eerste inzicht krijg je door de URL door de Fetch en Render-tool te halen.
Het is belangrijk om te kijken of Google jouw website ziet zoals jij dat ook ziet. Een eerste inzicht krijg je door de URL door de Fetch en Render-tool te halen.
Tijdens het fetch- en rendering-proces van een zoekmachine, wordt onder andere naar de layout van je website gekeken. Wijkt bijvoorbeeld de layout van deze tool af van de werkelijkheid, dan is er waarschijnlijk werk aan de winkel.
Als je zelf geen technische kennis hebt, is het handig om je developer te raadplegen. Laat hem zien waar je tegenaan loopt en vertel hem dat Google een verouderde browser heeft. Met de tool Can I use, kun je eenvoudig de verschillen zien tussen de programmeertalen die ondersteund worden door Chrome 41 en Chrome 73 (Google versus jouw webbrowser).
Voor elke bot
Het handige aan Fetch & Render-tool van Technicalseo.com is dat je je website voor elke bot kunt fetchen en renderen. De mobiele Google-bot heeft namelijk andere richtlijnen dan de Bingbot bijvoorbeeld. Opereer jij in een land waar Bing een interessant marktaandeel heeft, dan loont het om je website ook eens door de ogen van Bing te bekijken.
2. Diffchecker
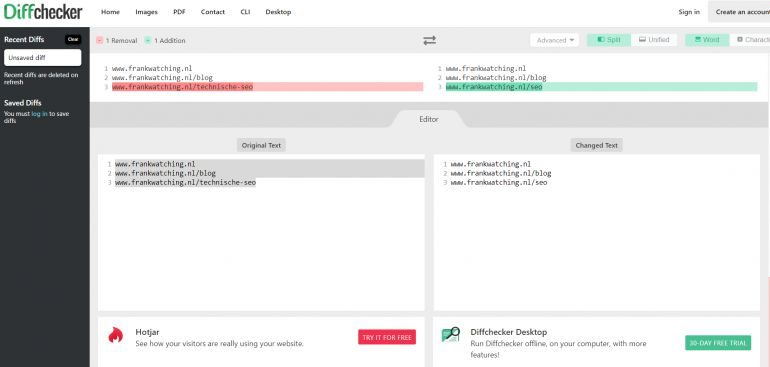
Op het eerste gezicht vraag je je af waar je de tool Diffchecker voor kunt gebruiken? Het is een van de tools die ik vaak gebruik om bijvoorbeeld het verschil te bekijken tussen de ruwe HTML en de Rendered dom.

De ruwe HTML is de blanco versie van je website, waarin de programmeertalen CSS en Javascript nog niet verwerkt zijn. Je kunt dit zien door in de browser op je rechtermuisknop te klikken en vervolgens te kiezen voor ‘paginabron weergeven’. In de Rendered dom is CSS en Javascript al wel verwerkt. Dit is het resultaat dat jij in de browser nu te zien krijgt. Je kunt de code van de Rendered dom bekijken door in de browser via de rechtermuisknop te klikken op ‘inspecteren’.
Stukken code met elkaar vergelijken
Door deze 2 stukken code met elkaar te vergelijken, kun je potentiële issues in beeld brengen die tijdens het crawling- en indexing-proces ontstaan. Denk bijvoorbeeld aan links die pas zichtbaar worden na het renderen van je Javascript. En dus pas zichtbaar worden in de Dom van je website. Deze links worden niet direct gezien door de crawler en zijn dus pas later zichtbaar voor Google (dit omdat de crawler de indexer nodig heeft om Javascript-links uit te lezen).
Verder gebruik ik deze tool vaak om te bekijken of alle URL’s die een canonical-verwijzing krijgen ook in de sitemap staan. Het is voor Google belangrijk om vanuit verschillende plekken dezelfde signalen te geven.
3. Regular expressions
Reguliere expressies zijn niet meer weg te denken in mijn dagelijkse werkzaamheden. Met reguliere expressies kan een computer of analysetool patronen herkennen. Denk aan de opbouw van je URL-structuur. Ik maak vaak gebruik van reguliere expressies als ik een gerichte crawl wil maken of bepaalde URL’s wil analyseren in Google Analytics.

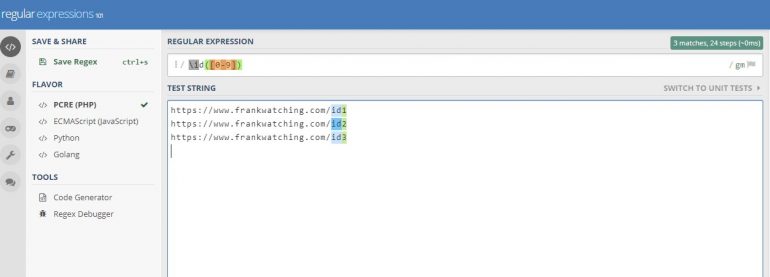
Om er zeker van te zijn dat ik de juiste URL’s analyseer in Google analytics, test ik mijn reguliere expressies eerst uit. Verder is het fijne van deze tool dat je een reguliere expressie kunt opslaan en delen met bijvoorbeeld je webdeveloper. Zij zijn hier ook erg in thuis, mocht ik niet zeker zijn van mijn opmaak.
Een aantal handige reguliere expressies waar ik vaak gebruik van maak:
- Vind de eerste of tweede folder in je url-structuur: http[s]:\/\/.*?\/(.*?)\/
- Vind alle parameters in je url: (\?|\&)([^=\n]+)\=([^&\n]+)
- Vind alle artikel id’s in je url :-id([0-9]+)\.html
4. Scraper
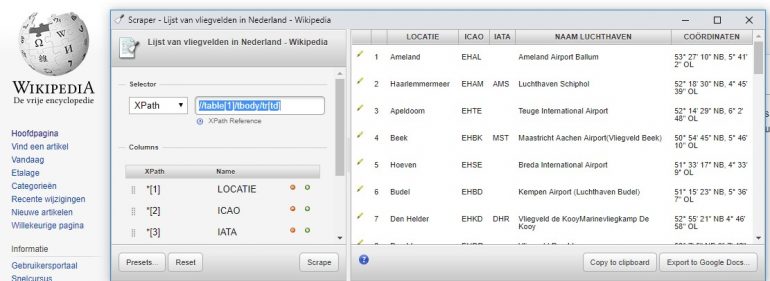
De tool Scraper ontving ik van Sean Malseed. Het is een Chrome add on die je kunt gebruiken om teksten te scrapen (extraheren). Deze tekst kun je eenvoudig in een spreadsheet plaatsen, om vervolgens eenvoudig nieuwe keyword-combinaties te kunnen maken.

Ik gebruik deze tool vaak als ik data van bijvoorbeeld Wikipedia wil gebruiken bij een keyword-onderzoek. Een voorbeeld: alle plaatsnamen wil je combineren met keyword X. Voor de plaatsnamen maak ik gebruik van een Wikipedia-pagina waar alle plaatsnamen op staan. Kopieer een stukje tekst, klik op de rechtermuisknop en kies voor ‘scrape similar’. Exporteer de plaatsnamen naar een Google-spreadsheet. Verwijder nu de irrelevante kolommen en voeg met een excel-formule de plaatsnamen samen met het keyword waar je op gevonden wil worden.
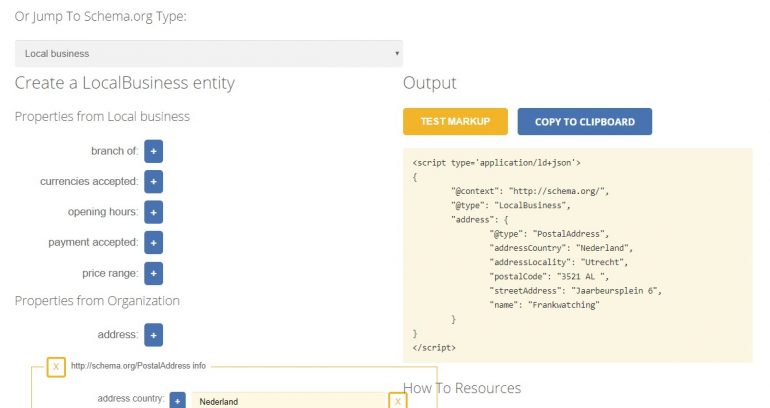
5. Schema.org JSON-LD generator
Als je niet helemaal thuis bent in Javascript, biedt deze tool de mogelijkheid om zonder al te veel kennis je structured data in JSON op te maken.

Kies het juiste type en de properties die je wil classificeren met structured data. Vul de juiste inhoud in en test je opmaak in de structured datatool van Google. Als er geen foutmeldingen zijn, kun je deze opmaak zelf of door een webdeveloper laten implementeren op je website.
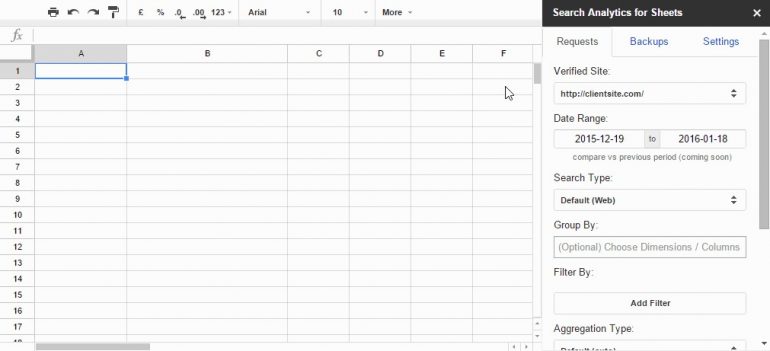
6. Search Analytics for Sheets
Ook al heeft Google recent de policy aangepast met betrekking tot het aantal maanden dat je data terug kunt zien, blijft 16 maanden af en toe nog te kort. Dat vond ook de maker van de google spreadsheet add on: Search Analytics for Sheets.

Met deze add on kun je maandelijks je Google Search Console-data opslaan in een spreadsheet. Het is zelfs mogelijk om je data-backup te groeperen op datum, zoekopdracht, pagina-URL, device en search features.
7. Seolyzer
Logfile-analyses zijn onmisbaar voor een technische SEO-specialist. Met het analyseren van logfiles, ontdek je het gedrag van verschillende bots die langskomen op je website. Denk aan de Google bot of Bing bot die je website detecteert op nieuwe ontwikkelingen. Uit het gedrag van de bots kun je veel inzichten halen. Denk hierbij aan:
- Of je belangrijkste pagina’s gecrawld worden
- Hoe vaak je pagina’s gecrawld worden
- De statuscodes van de opgevraagde URL’s (redirects, 404-pagina’s)
- Of de pagina’s gecrawld worden die een canonical-verwijzing krijgen.
- Of er spambots langskomen
- Of externe links (referral in logs) worden gelezen
- Waardoor een crawl spike ontstaat
Kom je merkwaardigheden tegen, dan is het aan jouw de taak hierop te anticiperen. De gratis SEO-tool, van seolyzer.io maakt het eenvoudig om je logfiles in te kunnen zien en te kunnen analyseren.
Het nadeel hiervan is dat je je data wel deelt met een derde partij. Iets waar je over moet denken vanwege de GDPR. Een goed alternatief is de logfile-analysetool van Screaming Frog. Tegen een kleine vergoeding kun je je logs eenvoudig analyseren. Alles beter dan uren te zitten pielen in Excel.
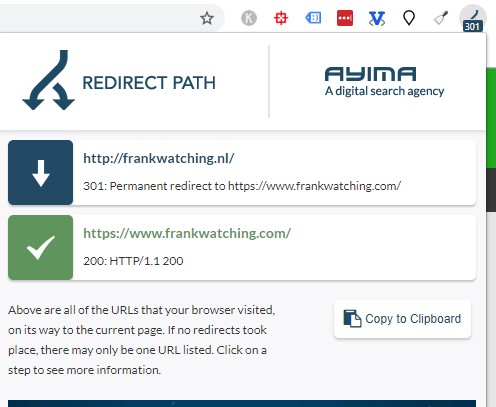
8. Redirect Path
Aleyda Sollis, een bekende voor velen, attendeerde mij op Redirect Path. Een Chrome add on die de status van een pagina bekijkt. Erg handig om bijvoorbeeld redirect-paden te detecteren. Daarnaast detecteert deze tool ook 302-, 404- en 500-https-statuscodes.

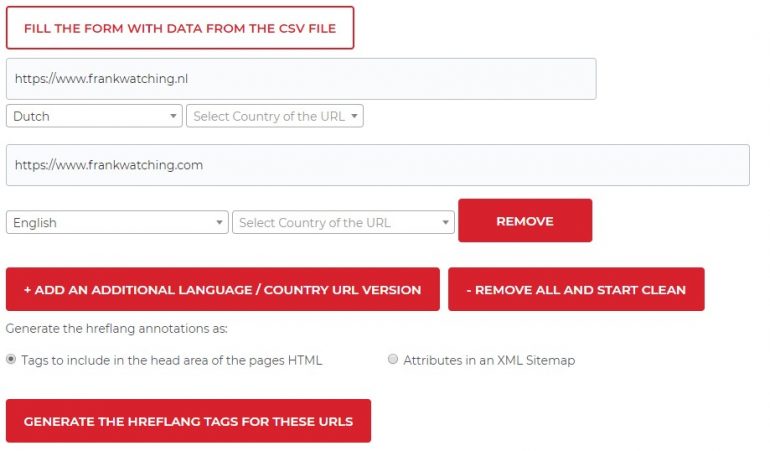
9. Hreflang Tags Generator
Ook stuurde Aleyda Sollis de Hreflang Tags Generator aan mij door. Als je aan de slag gaat met internationale SEO, zal de hreflang tag je niet onbekend in de oren klinken. Het implementeren van deze tags lijkt zo eenvoudig, maar uit ervaring blijkt dat dit een van de ingewikkeldste processen is.

Deze tool moet dit proces een stuk eenvoudiger maken. Vul de gewenste URL in of upload een .csv-bestand met URL’s waar je een hreflang tag voor wil maken. Eenmaal aangemaakt, kun je deze tags implementeren of doorsturen aan de desbetreffende webdeveloper.
10. Sloth
Je loopt er zelf vast ook wel eens tegen aan. Je bent een website aan het optimaliseren en hebt geen directe toegang tot de code van de website. Laat het nou net zo zijn dat de webdeveloper ook geen tijd heeft voor jouw SEO-taken. Als je een CDN voor de desbetreffende website gebruikt, zou dat wel eens je beste vriend kunnen worden.
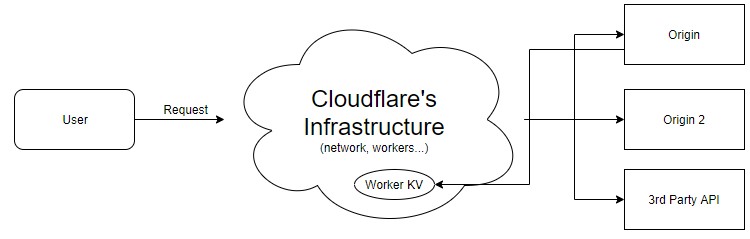
Tijdens TechSEO Boost liet Dan Taylor zien hoe je handig gebruik kunt maken van serverworkers (bijvoorbeeld ‘cloudflare workers’) om je alternate lang tags, title tags en redirect te implementeren. Handig, want nu kun jij veel sneller je SEO-adviezen doorvoeren.
Is het schrijven van Javascript niet je sterkste vaardigheid? Geen probleem. Binnenkort komt de Sloth-tool uit, waarmee je zonder developer de juiste code kunt schrijven voor je cloudflare workers. Let wel op: SEO-optimalisatie via serverworkers brengt risico’s met zich mee. Denk aan conflicten tussen de onderliggende code en de code in je server worker. Altijd handig om dit samen met een webdeveloper af te stemmen.

Er zijn veel meer gratis technische SEO-tools, zo bleek uit de discussie die op Twitter gaande was. Het blijft belangrijk om deze tools altijd naast een betaalde tool te gebruiken. Zie het daarom als een aanvulling op je huidige tools. Houd ik me bezig met technische SEO dan maak ik aanvullend vaak gebruik van Google Developer Console en een desktop/cloud crawler.
Mis ik nog een tool? Laat het hieronder weten.
Dit artikel is gecheckt door het SEO-panel.

