6 eenvoudige technieken om de conversie van je website te boosten

Als je iets wil verkopen op een website, is er vaak heel wat overtuigingskracht voor nodig om potentiële klanten over de streep te trekken. In de korte tijd dat een bezoeker op een website verblijft, moet je zijn brein positief zien te beïnvloeden. Om dit doel te bereiken, kun je verschillende overtuigingstechnieken toepassen die gebruik maken van psychologische effecten. Zes supereenvoudige technieken leiden direct tot meer conversie van de website. En het leuke: iedereen kan ze toepassen.
Conversieoptimalisatie is booming. Contentmarketing, e-mailmarketing, SEA, SEO en SMM. Allemaal zijn ze gericht op of moeten eindigen met conversie. 9 van de 10 keer faciliteren de landingspagina’s op jouw website deze gebeurtenis.
Maar hoe richt je deze landingspagina’s zo effectief mogelijk in? Hoe zorg je dat jouw website optimaal is ingericht en zorgt voor de hoogste mogelijke conversie? In dit artikel lees je meer over 6 overtuigingstechnieken, die onderbouwd worden door bekende experimenten en onderzoeken uit het verleden.
1. Ambiguity Effect
Mensen kiezen graag voor zekerheid. Het ambiguity effect beschrijft de neiging die mensen hebben om opties met onbekende resultaten te vermijden.
Het maken van een keuze wordt voor een groot deel bepaald door de informatie die al bekend is. Een online cursus volgen die zijn nut al heeft bewezen, is voor veel mensen aantrekkelijker dan een cursus waarvan niemand nog heeft gehoord.
Om succesvol te concurreren moet je twijfel en onzekerheid wegnemen, met heldere en overtuigende informatie.
Het ambiguity effect werd in 1961 geïntroduceerd door Daniel Ellsberg. Tijdens een experiment waarin mensen geblinddoekt een groene of rode bal uit een doos moesten pakken en vervolgens de kleur moesten raden, bleek dat zij dit bij voorkeur deden uit een doos waarvan ze wisten dat hierin exact hetzelfde aantal rode als groene ballen zat (50/50). Dit in plaats van een doos waarvan de verhouding rode en groene ballen onbekend was. Ze gaven daarmee dus de voorkeur aan zekerheid en al bekende informatie.
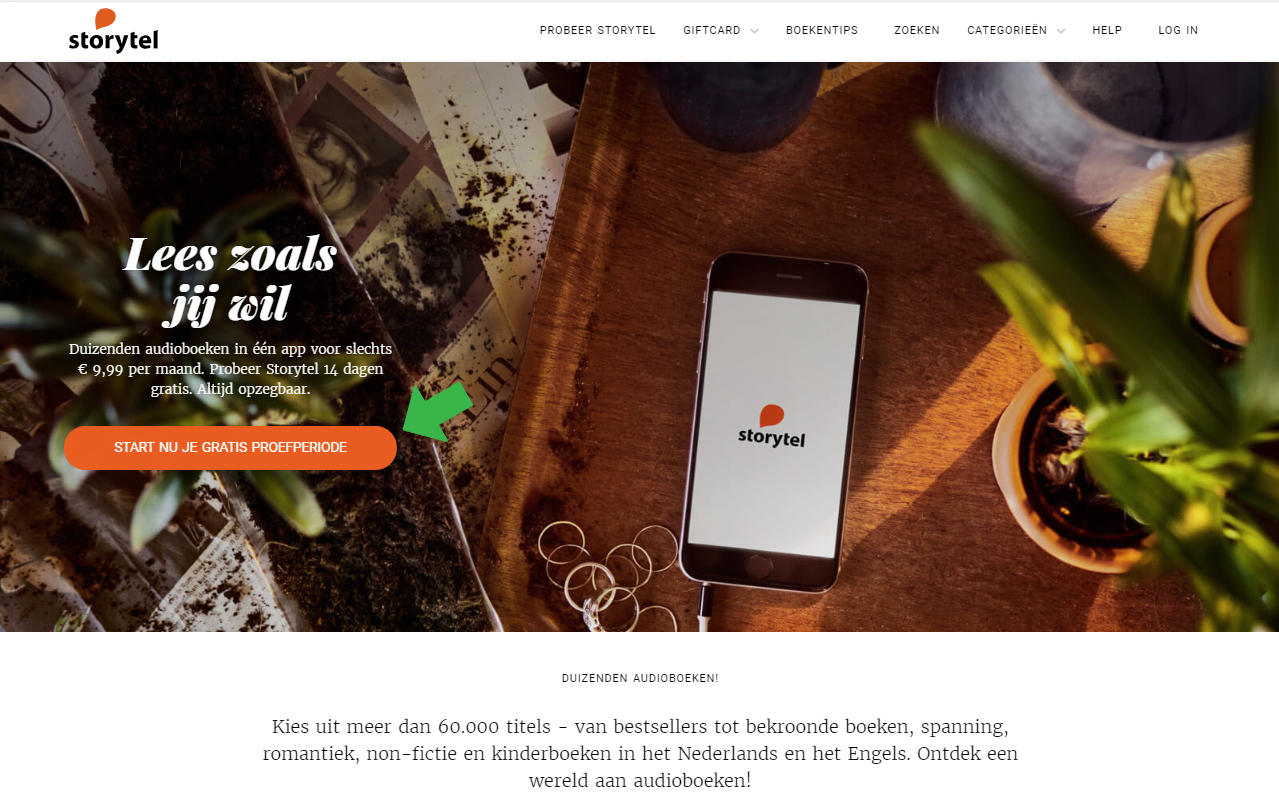
Voorbeeld: storytel.nl
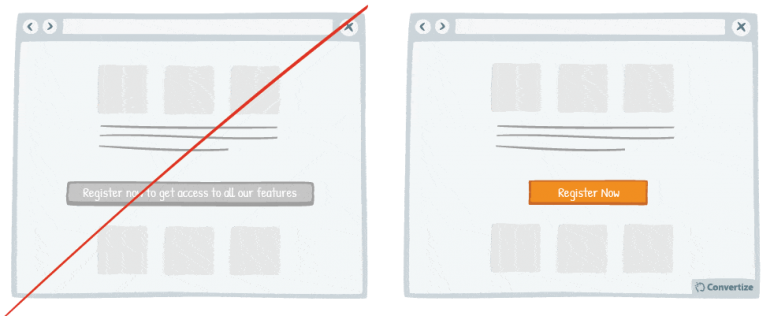
Storytel communiceert doelgericht en duidelijk wat de bezoeker moet doen. Er is één enkele call-to-action, die prominent aanwezig is. En er zijn geen andere elementen die aandacht vragen.

2. Processing Efficacy
Hoe vloeiender een proces verloopt, des te positiever wij daarop reageren. Het roept daarentegen juist een negatief gevoel op als we iets moeilijk vinden om te begrijpen, waardoor het meer cognitieve inspanning vergt. Zo hebben verschillende experimenten aangetoond dat mensen positiever reageren op, en het vaker eens zijn met, teksten die eenvoudiger zijn om te lezen. Minder cognitieve inspanning geeft een positief gevoel.
Processing efficacy kan heel goed worden toegepast bij het ontwerp van een website. Niet alleen moet deze er esthetisch aantrekkelijk uitzien, ook de snelheid waarmee de pagina laadt of het gemak van interactie zijn factoren die van invloed zijn. Ze bepalen voor een belangrijk deel of de bezoeker op de website blijft en bereid is tot enige vorm van actie.
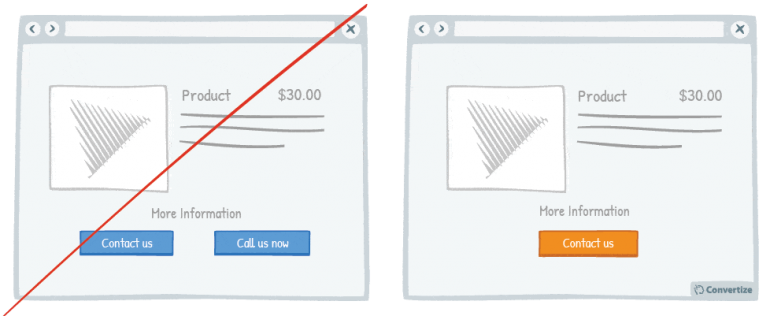
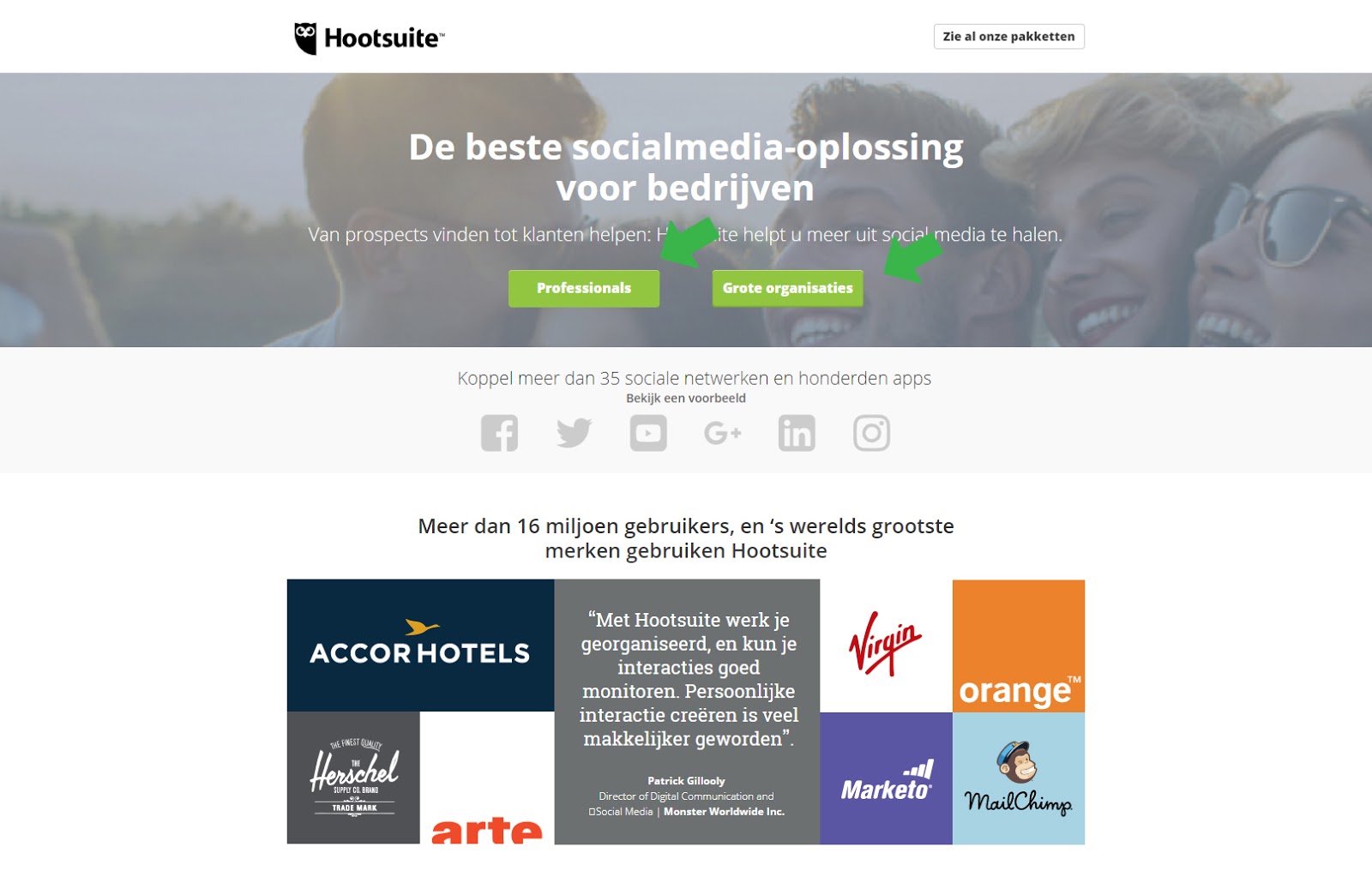
Voorbeeld: Hootsuite
De bezoeker heeft op deze pagina twee opties en deze opties vereisen alertheid. “Welke moet ik kiezen?” De bezoeker twijfelt en door deze twijfel kan de bezoeker niet vol overtuiging door je website vliegen.

3. Information Bias
De door Baron, Beattie and Hershey beschreven information bias gaat uit van de gedachte dat wij altijd zoveel mogelijk informatie willen vergaren om de juiste beslissing te nemen.
Als je deze gedachte terugkoppelt naar internetmarketing, dan is het dus van belang om potentiële klanten zo veel mogelijk informatie te geven. Hoe meer ze kunnen lezen over het product, des te beter denken zij in staat te zijn om een goede beslissing te kunnen nemen.
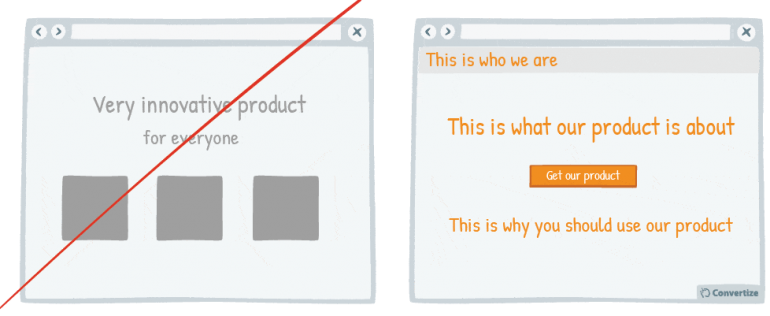
Tip: deze eerstgenoemde drie psychologische effecten hebben allen invloed op een succesvolle homepage. Deze pagina is vaak de eerste kennismaking met het bedrijf en product of dienst. Als een bezoeker op de pagina aankomt, moeten direct een aantal dingen duidelijk zijn. Dit is het zogenaamde wie-, wat-, waar- en waarom-principe: maak direct duidelijk wie je bent, wat je verkoopt, waar je het kunt kopen en waarom je het moet kopen.
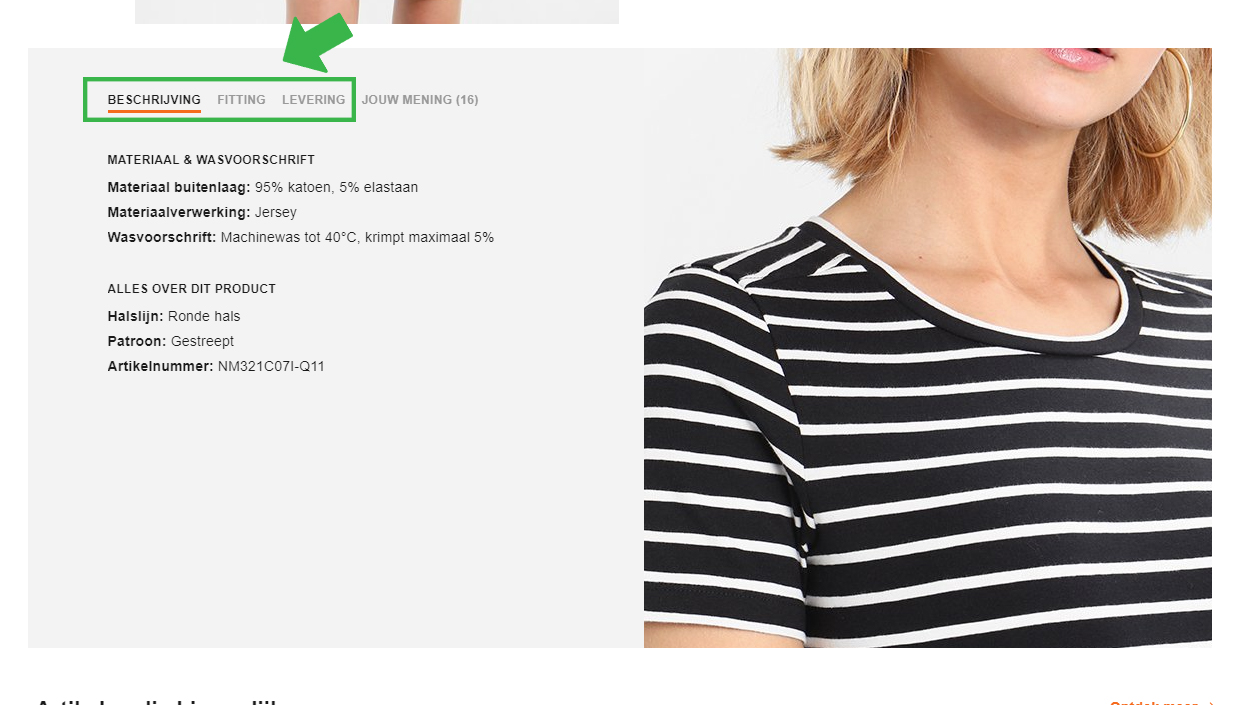
Voorbeeld: Zalando
Zalando weet goed in te spelen op de behoefte aan informatie. Via drie verschillende tabbladen kunnen bezoekers veel informatie vinden. Van het soort stof tot aan de levering, ze geven je zoveel mogelijk informatie.

4. Loss Aversion
Mensen zijn vaak eerder geneigd om iets aan te schaffen als ze het idee hebben anders de boot te zullen missen. De melding dat je nog 24 uur hebt om 30% korting te krijgen op de aankoop of dat er nog slechts 3 plaatsen beschikbaar zijn, doet veel personen beslissen om direct te handelen. Dit psychologische effect – loss aversion – werd voor het eerst aangetoond door Amos Tversky en Daniel Kahneman in 1984.
Het principe verwijst naar het feit dat de negatieve emoties die we ervaren als we (iets) verliezen, psychologisch ongeveer twee keer zoveel impact hebben als de positieve emoties om (iets) te winnen. Ons gedrag is dan ook vooral gericht op het voorkomen van verlies.
Tip: speel in op de angst om iets te verliezen, en doe dit meer op wat je kunt winnen. Kies in plaats van ‘bestel onze cursus voor de beste prijs’ voor ‘nog slechts 3 cursussen beschikbaar met speciale korting’.
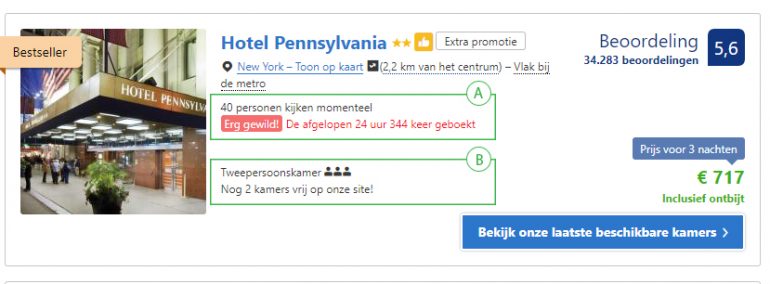
Voorbeeld booking.com
Misschien wel een van de beste voorbeelden en een van dé succesfactoren van booking.com. De reiswebsite weet veel druk te leggen op haar bezoekers. Er is een combinatie van elementen die de bezoekers pushen om te reserveren:
- Ze vertellen hoe populair de accommodatie is.
- Ze laten zien hoe weinig er nog beschikbaar is.
Deze elementen zorgen ervoor dat de bezoeker direct actie wil ondernemen.
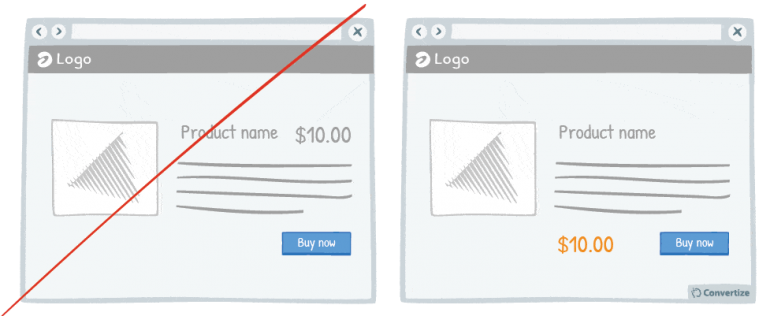
5. Magnitude Encoding Process
Of wij iets duur of minder duur vinden, hangt ook af van de manier waarop de prijs visueel wordt gepresenteerd. Iets dat laag op de pagina staat, wordt sneller geassocieerd met een lagere prijs, dan als het hoog op de pagina staat. Ditzelfde geldt voor links en rechts. Prijzen die dus links onderin een webpagina zijn geplaatst, worden door bezoekers doorgaans als lager ervaren. Ook het gebruik van een kleiner lettertype versterkt dit effect. Deze techniek noemen we magnitude encoding process.
Dat visuele elementen een belangrijke rol spelen in onze perceptie, lieten Oppenheimer, LeBoeuf & Brewer in 2007 zien tijdens een experiment. Twee groepen moesten aan de hand van een korte en een lange lijn antwoord geven op de vraag hoe lang de Mississippi-rivier is. Resultaat: groep korte lijn dacht aan 72 miles, groep lange lijn 1224 miles.
6. Cognitive Ease
Econoom en Nobelprijswinnaar Daniel Kahneman legt in zijn boek Thinking, Fast and Slow (aff.) uit dat onze hersenen op twee manieren denken. De eerste manier is automatisch en snel en het tweede systeem vereist meer hersenactiviteit. Het cognitive ease-principe laat zien dat als mensen moeten overschakelen naar het tweede systeem van denken, ze alerter en achterdochtiger worden. Dat resulteert in minder vertrouwen en plezier om de mentale actie te voltooien.
Mensen zijn dus gelukkiger en ontvankelijker voor bekende en makkelijk te begrijpen situaties waarin ze zich veiliger, zelfverzekerder en op hun gemak voelen.
Tip: hou het simpel. Een korting van 12% op 27,47 euro is voor een klant lastig te berekenen. ‘Nu tijdelijk voor 24 euro’ is wel zo duidelijk en zorgt ervoor dat de klant zijn tweede denksysteem niet hoeft in te schakelen. Hoe eenvoudiger de informatie op een website, hoe groter de kans op conversie.
Conversie blijft een van de belangrijkste doelen
Veel ondernemers en webbouwers kunnen ook in 2018 nog veel winst behalen als ze zich meer richten op het optimaliseren van hun website. Het nut van social media, e-mailmarketing en zoekmachineoptimalisatie wordt door velen al gezien. Maar het extra resultaat dat behaald kan worden door sterke conversieoptimalisatie, daar liggen nog kansen.