10 webdesigntrends voor 2018

Kabinetsplannen Rutte III: het eigen risico van de zorgverzekering gaat toch niet omhoog, de leraren schijnen er iets bij te krijgen en wraakporno wordt strafbaar gesteld. Wij halen met deze regering opgelucht adem. Het had allemaal veel slechter uit kunnen pakken. Met een fris gemoed kijken we naar het nieuwe jaar. Nieuwe rondes, nieuwe kansen. Veel van wat er was, krijgt een nieuwe draai. Ook op ons vakgebied had het stukken rotter gekund.
1. Vloeibare, open compositie
De laatste jaren gingen we van flat naar material. Het begon met de knop die alleen een rechthoek was. De knop kreeg een schaduwrandje, daarmee herkende je hem gemakkelijker als knop en bovendien was de driedimensionale suggestie lekker. Toen keerde ook de dropshadow na een paar jaar banvloek terug. Zo kan een header weer boven de content zweven en mag een tekstje los van z’n achtergrond. Op het scherm lijken delen over elkaar te liggen.
Technische ontwikkelingen maken het hergebruik van elementen mogelijk en wenselijk. Een scherm is niet meer een pagina in één ding – zoals bij een boek – maar een geheel van losse delen. Van verschillende kanten worden onderdelen na elkaar ingeladen tot een bruikbaar geheel. Dat inladen heeft een functionele grondslag, maar zoals dat dan gaat: we gaan het sexy vinden.
Webdesign ontwikkelt van statisch naar vloeibaar, driedimensionaal en open: het vrolijke scherventafereel van de samenstellende deeltjes. Zie ook Google Material Design Lite, Microsoft Fluent Design System en Apple/iOS.

Open, vloeibare compositie: elementen schikken zich losjes
2. Doorontwikkeling en evolutie
Vroeger was een website een pro-ject. De oude ging de prullenbak in en we begonnen vrolijk from scratch. Het was een bak werk, maar dan had je ook wat. Stond het website-project eenmaal live, dan ging het leven gewoon weer door. Alleen de secretaresse plaatste af en toe een nieuwsberichtje. Tot er na een paar jaar dingetjes gingen haperen. Dan begonnen we een nieuw project.
Tegenwoordig is online aanwezigheid onderdeel van de communicatiestrategie. Organisaties stellen doelen, kiezen daar – online – middelen bij, voeren uit en evalueren. Het viel ons op dat steeds meer opdrachtgevers ineens kennis hadden van bezoekersaantallen en veelbezochte pagina’s. Het kopje koffie bij de klant wordt steeds inhoudelijker: nieuwe eisen en wensen krijgen on-the-fly vorm. Als we vroeger opperden dat het af en toe updaten van een back-end best verstandig was, ontmoetten we een glazig “huh-hoezo-dan?”. Hoe anders is het nu: onderhoud en doorontwikkeling zijn de warme broodjes van 2018. De website móet fit blijven.
Het gevolg is een verschuiving van revolutie naar evolutie. Kleine verbeteringen en verfraaiingen op basis van meten en ervaring. Beter. En bevredigender.

Meeste recente – subtiele – wijziging van het Facebook-logo
3. Duimvriendelijker navigatie
Mobiele navigatie wordt steeds duimvriendelijker. Het gekloot op onze 6 Plus nam in de loop van het jaar aanzienlijk af. Facebook verhuisde het menu naar de onderkant van het scherm, ook nu.nl kwam ons tegemoet. Wij duimklikken nu een stuk gemakkelijker door onze timeline en het nieuws.
We voorspellen ook duimvriendelijker navigatie bij mobiele websites. Het wachten is op hamburgertjes onderin het scherm.

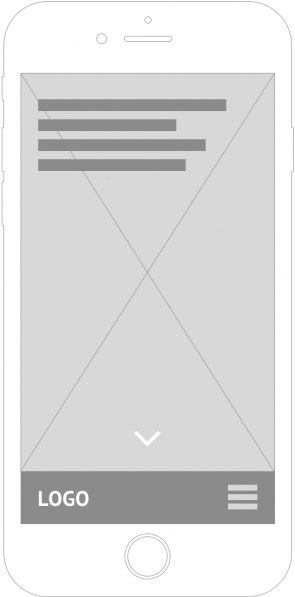
Ook bij mobiele websites duimvriendelijke navigatie onderin
4. Duotone
Natuurlijk kent Iedereen de duotone-optie in Photoshop: het tooltje waarmee je zwart-wit naar blauw-rood of turkoois-zalm tovert. Maar wie had nou gedacht dat het ooit op grote schaal campagnemateriaal zou opleveren? Je kunt vandaag de dag echter geen abri, verzekeringshomepage of muziekplatformbanner meer voorbijrijden zonder hem tegen te komen. Eerlijk is eerlijk, die duotoontjes doen het wel. Beetje tegendraads, uitgesproken authentiek. Tot iedereen het gaat doen, want dan is de lol er zo van af.

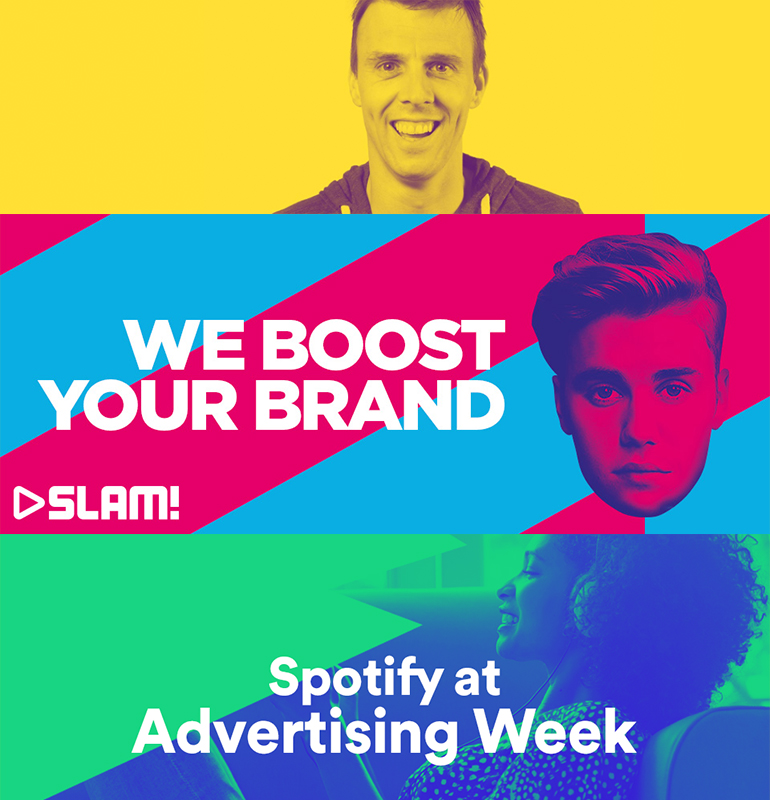
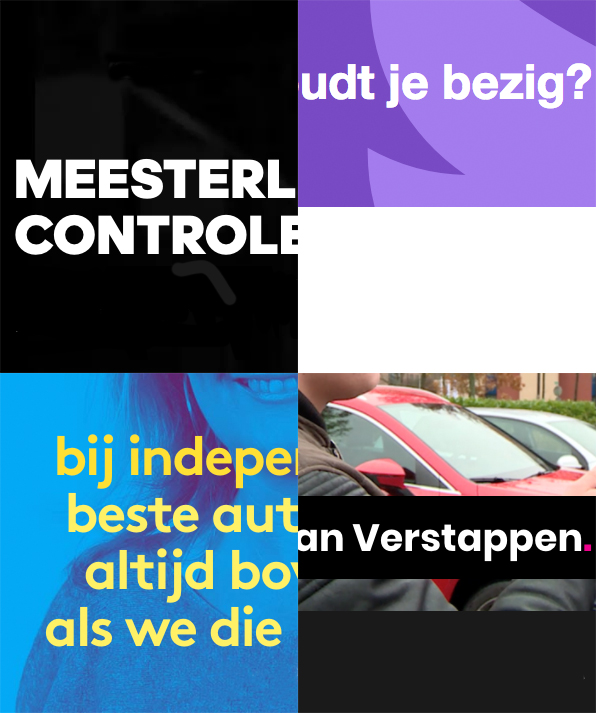
Duotone bij Independer, Slam FM en Spotify
5. Woordbeeld
Stel, er moet iets gecommuniceerd worden. Een stockfotospeurtocht levert niks op. En de foto’s waar de opdrachtgever mee komt, zijn onscherp, saai en platgeflitst. Dan kun je het ook gewoon zeggen, met woorden dus. Met grote dikke vette letters.
Eén beeld zegt meer dan duizend woorden. Maar dan andersom. Meer hebben we niet nodig in 2018.

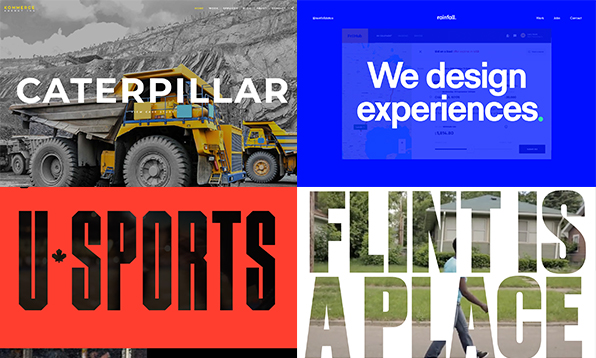
Tekst als de illustratie (Kommerceagency, Rainfall, U Sports en Flint is a Place)
6. Geometrische lettertypes
Futura, ICT Avant Garde, Avenir en Neuzeit: letters die ontworpen zijn met passer en geodriehoek. De schreef laten we thuis. In letterdikte vrijwel geen variatie. Stoer is de trend.

Geometrische letter bij Adidas, Twitter, Independer en Powned
7. Kleuren Heart Wood en Black Flame
Wie onlangs nog een muurtje gesausd heeft, kan het niet ontgaan zijn. Terwijl je dacht wit op je kwast te hebben, bleek het Eischaal, Ganzenveer of Porselein. Bloemrijke kleurnamen doen het al een poosje goed. Flexa en PPG (de Amerikaanse Flexa, zegmaar) wijzen de kleuren Heart Wood en Black Flame voor 2018 aan.

Geen VT-wonenhuis doet het eind 2018 nog zonder een Heart Wood-muurtje of Black Flame-kussenhoes, maar ook in webdesign zien we fijne mogelijkheden.

Heart Wood en Black Flame toegepast in de material colortool van Google
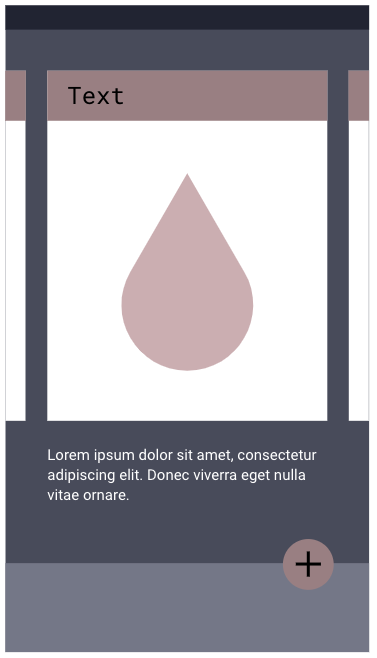
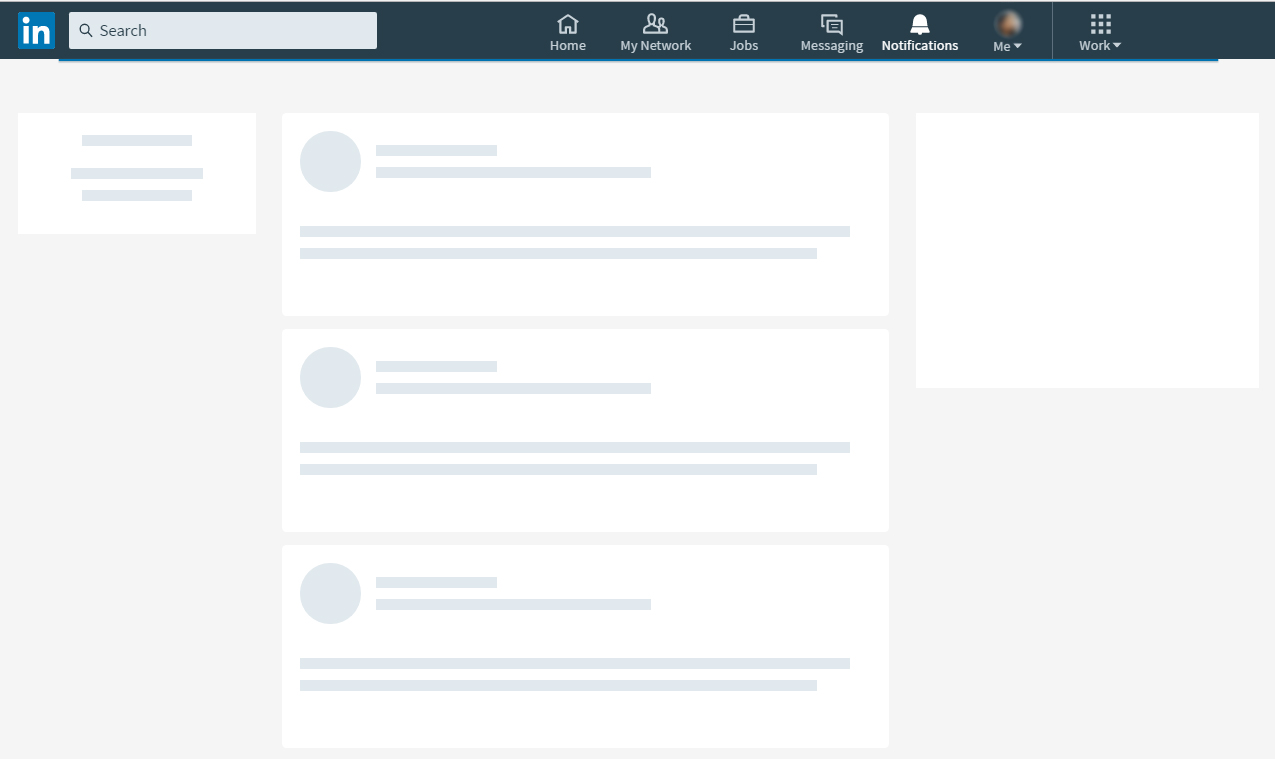
8. Skeletschermen
‘Skeletscherm’ – wat een leuk woord. We werden erop gewezen. En ineens zijn ze overal: schermen die bestaan uit botten zonder vlees. Het vlees wordt later ingeladen.

Skeletscherm bij LinkedIn
9. Splitscreen
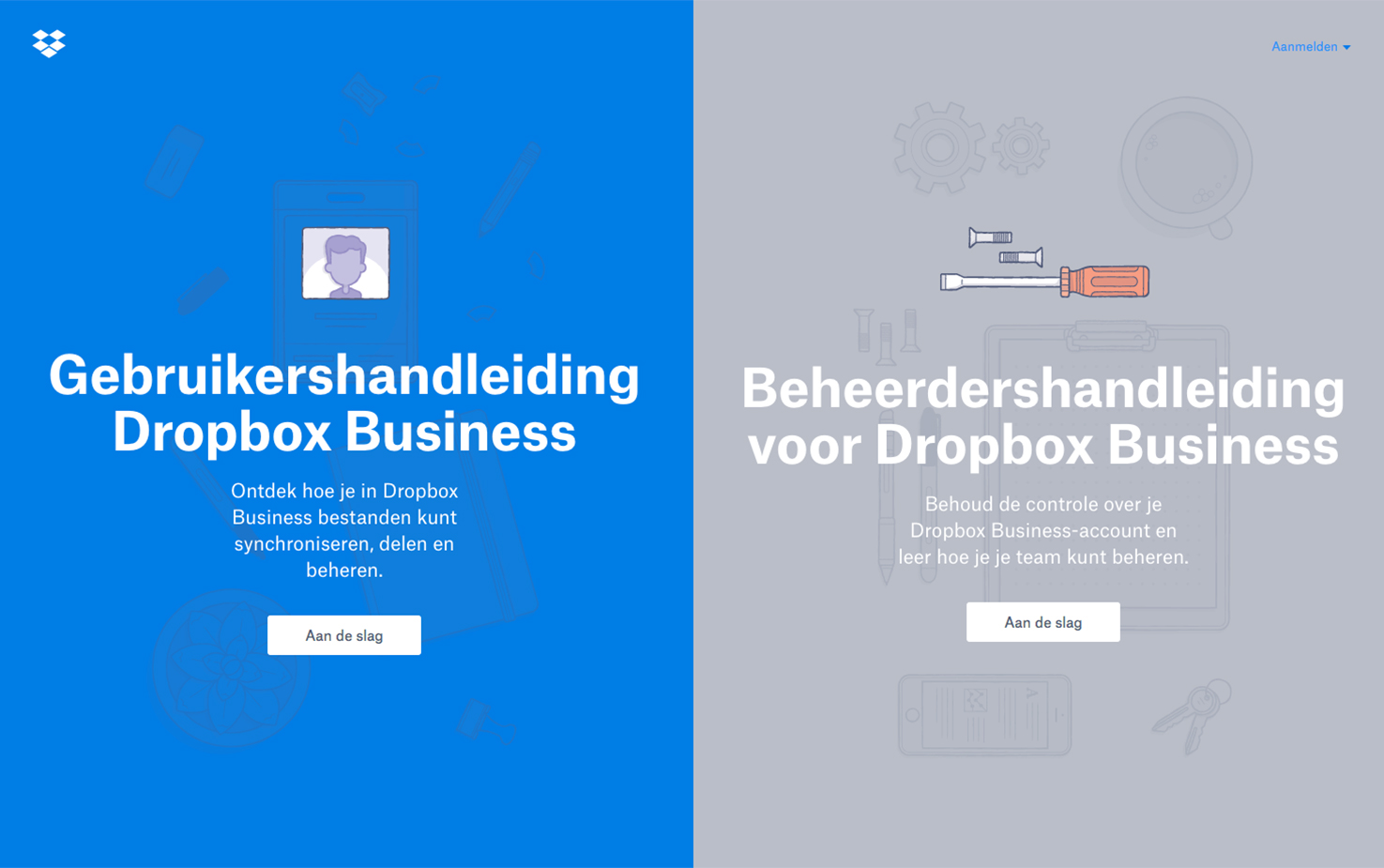
We zien ze al een poosje op de beroemde webdesignblogs: websites met schermen die in twee helften opgemaakt zijn, vaak met een flink kleurcontrast tussen links en rechts. Heel geschikt om bezoekersstromen te leiden. Linksaf voor de mensen die een baan zoeken, rechtsaf voor mensen die een baan in de aanbieding hebben. Links kopers, rechts verkopers. Links docenten, rechts studenten. Hart en hoofd. Hom en kuit.
De splitscreen wordt ook wel gebruikt als showcase, één van de helften wordt gebruikt voor beeld of zelfs om door cases of producten te scrollen terwijl de andere helft blijft staan. Soms bewegen beide helften, heel cool maar je wordt er snel misselijk van.
Linksom of rechtsom, wij gaan de splitscreen volgend jaar zeker doen. Omdat hij zo lekker radicaal is.

Splitscreen: twee gelijke schermhelften bij Dropbox
10. Verticale video
Video hoort landscape. Dat is de norm. Maar omdat we er tegenwoordig allemaal doodleuk met onze telefoon op los amateurfilmen, kan niemand meer om portrait filmpjes heen.
YouTube ondersteunt verticale filmpjes al een poos. In de BBC-app zijn de Videos of the day allemaal portrait. Het begint leuk te worden. Staand beeld biedt nieuwe mogelijkheden. Het wachten is op creatieve toepassingen van bedoeld staande video’s in webdesign. Je moet dan je desktopscherm wel ff kantelen… Of je gaat voor vierkante video – ook al zo hip – en je probleem is opgelost.

Verticale video bij Videos of the day in de BBC-app
Het valt helemaal niet tegen
Zeg nou zelf, het kon toch allemaal veel slechter? Open en vloeibaar evolueren geduotoond en gesplitscreend naar oud & nieuw. We schrijven geometrisch en filmen portrait. 2018 wordt weer een goed jaar voor webdesign.


