Facebook: 3 handige hacks om straks tóch link-posts te kunnen bewerken

Facebook heeft aangekondigd de functie voor het bewerken van link-berichten te verwijderen. Oef, dat is nogal wat want vrijwel elke Facebook-paginabeheerder maakt hier veelvuldig gebruik van. Ik heb voor je uitgezocht hoe het precies zit en deel een aantal alternatieve manieren om je link-berichten voor Facebook toch te kunnen aanpassen. Er is hoop!
Waarom verwijdert Facebook deze handige functie?
Ja dat is een goede vraag, want eigenlijk is iedereen vooral heel blij dat deze functie bestaat! Bovendien worden de berichten op Facebook er ook alleen maar mooier op met catchy headlines en uitnodigende plaatjes. Het probleem is alleen dat sommigen de tool gebruiken voor het maken van ‘fake news’. Ofwel clickbait headlines die niet overeen komen met de daadwerkelijke content waar naartoe wordt geleid. Juist omdat veel mensen op Facebook tegenwoordig alleen maar de headlines lezen (en niet het artikel achter de link), kan zo’n headline zorgen voor veel tumult. En zoals ’the Zuck’ al aangaf in november vorig jaar wil Facebook het fake news probleem gaan tackelen. Dit is een van die maatregelen.
Hoe nu verder?
Gelukkig gloort er hoop en zijn er toch nog drie manieren om Facebook link-posts naar je EIGEN website(s) te bewerken. De eerste is alleen voor ‘uitgevers’ en heet ‘Link Ownership’ waarbij je in enkele eenvoudige stappen toch weer link-berichten kunt bewerken. De tweede manier is via je website zelf door het gebruik van Open Graph tags in je content.
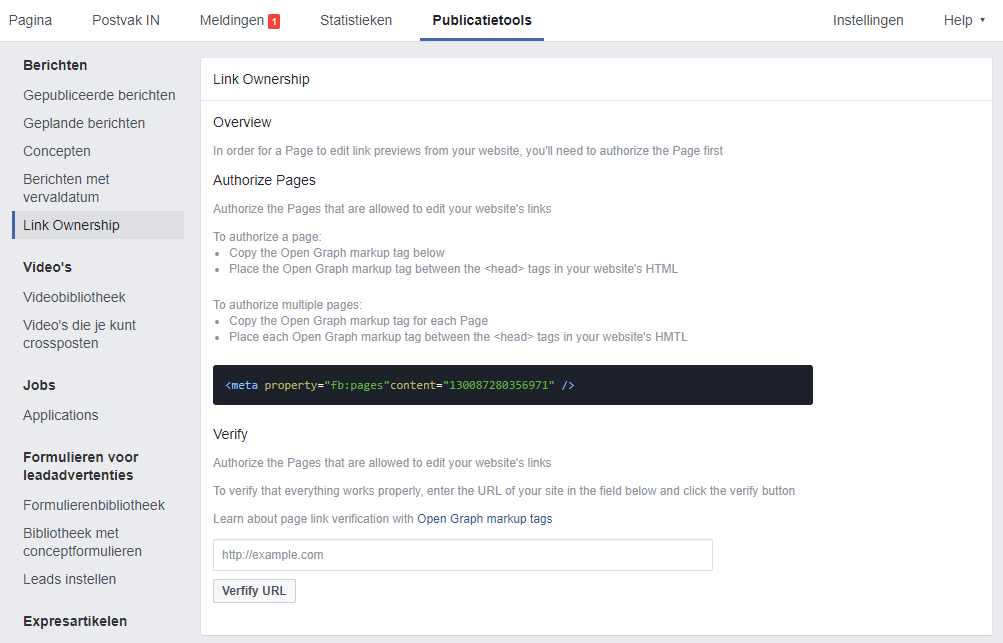
Alternatief #1. Link Ownership tool
Met name uitgevers zijn natuurlijk ontzettend afhankelijk van de functie voor het bewerken van link-berichten. Facebook heeft dan ook speciaal voor deze groep een nieuwe tool gelanceerd waarmee het toch weer mogelijk wordt om op je Facebook-paginalinks te bewerken. Hiervoor is het wel vereist dat je op de domeinen (websites) waar de artikelen worden geplaatst een stukje Facebook-code plaatst, zodat Facebook kan verifiëren dat jij de eigenaar bent van dit domein.
Opmerkelijk: ook wij vonden deze tool op onze eigen Facebook-pagina terwijl wij geen uitgever zijn. Echter hadden wij wel al diverse Facebook functies in onze website (zoals de Facebook-pixel, Pagina-plugin & Comments-plugin). Wij vermoeden dat wij hierdoor ook toegang hebben gekregen tot deze functie. Maar misschien hebben wij als Facebook-bureau wel gewoon mazzel gehad…
Hoe het werkt:
Ga naar ‘Publicatietools’ op je Facebook-pagina en zoek naar het kopje ‘Link Ownership’ zoals in onderstaande afbeelding. Je moet dan de code-snippet in de header van je website(s) plaatsen en daarna bij ‘Verify’ testen of de implementatie is geslaagd. Herhaal dit voor alle domeinen waar je naartoe wil kunnen linken. Simple as that!
Mocht je deze functie niet niet zien, dan kom je waarschijnlijk niet in aanmerking. Mogelijk zou je wel in contact met Facebook deze functie kunnen aanvragen. Het is nog onbekend wat hier precies de voorwaarden voor zijn.
Alternatief #2. Implementatie Open Graph
Als je een link-bericht op Facebook plaatst, haalt Facebook automatisch met behulp van een crawler een link-titel, beschrijving en plaatje op van de website. Daarbij kijkt Facebook eerst of ze zogenaamde Open Graph tags kunnen ophalen. Indien dat niet het geval is, pakken ze meestal de eerste heading die ze tegenkomen als link-titel en het eerste plaatje als visual. Het vervelende is dat dit vaak niet is hoe je het wil, en daarom bestaan Open Graph tags. Hiermee kun je specifiek aangeven hoe je wilt dat het er op Facebook uitziet als iemand een specifieke link deelt.
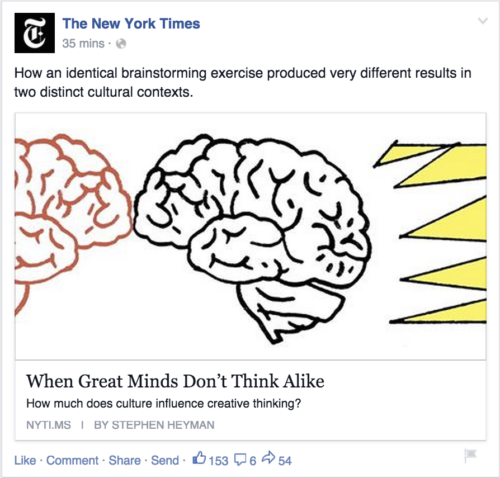
Dat ziet er bijvoorbeeld als volgt uit:
<meta property="og:url" content="https://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" /> <meta property="og:type" content="article" /> <meta property="og:title" content="When Great Minds Don’t Think Alike" /> <meta property="og:description" content="How much does culture influence creative thinking?" /> <meta property="og:image" content="https://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
Op Facebook geeft dit het volgende resultaat:

Eenvoudig zelf aan de slag met Open Graph
Uiteraard is het voor veel mensen te technisch om de Open Graph-tags handmatig te plaatsen. Gelukkig zijn er goede oplossingen waarmee je met behulp van een plugin of module voor alle content op je website de juiste aanpassingen kunt maken. Dit is een lijstje voor de meest gebruikte platformen:
- WordPress: Yoast SEO plugin (gebruikt Frankwatching ook)
- Joomla: Perfect Open Graph Tags
- Drupal: Metatag-module
Update: Alternatief # 3. Via Facebook Advertentiebeheer
Er is inmiddels ook een derde methode bekend waarmee je links kunt aanpassen. Het werkt als volgt: je maakt eerst een link-advertentie die wordt gecontroleerd door Facebook. Zodra deze is goedgekeurd, kun je hem via de ‘Paginaberichten’-tool (onderdeel van Power Editor) publiceren of inplannen op je pagina. Uiteraard kun je de gemaakte advertentie pauzeren zodat je niet hoeft te betalen.
Facebook heeft een pdf vrijgegeven waar deze methode in staat beschreven inclusief een stappenplan met screenshots. Ga je hiermee aan de slag? Dan kun je het bestand hier downloaden (pdf).
Tip: Facebook sharing debugger
Heb je problemen met de Open Graph implementatie, of je wil zien hoe Facebook nu je website crawlt en hoe het delen van content van je website er op Facebook uitziet? Dan kun je gebruikmaken van de Facebook Sharing Debugger tool. Deze laat precies zien hoe en wanneer de crawler actief is geweest. Handig!
Ga jij één van deze oplossingen gebruiken? Laat het weten in de reacties!