De design sprint: 7 lessen die je meteen kunt toepassen [case]
![De design sprint: 7 lessen die je meteen kunt toepassen [case]](https://www.frankwatching.com/app/uploads/2017/03/Design-sprint-1170x350.jpg)
Onlangs hebben we met de Jong & Laan accountants en belastingadviseurs een design sprint gedaan voor de ontwikkeling van hun nieuwe website (binnenkort live). Tijdens deze sprint hadden we als doel om een relevante website voor hun doelgroepen op te zetten in een passend jasje (design). Het tastbare eindproduct van de design sprint was een interactief prototype dat door eindgebruikers werd getest. In dit artikel lees je onze lessons learned. Voordat we deze met jullie delen, lichten we kort de design sprint toe.
Wat is een design sprint?
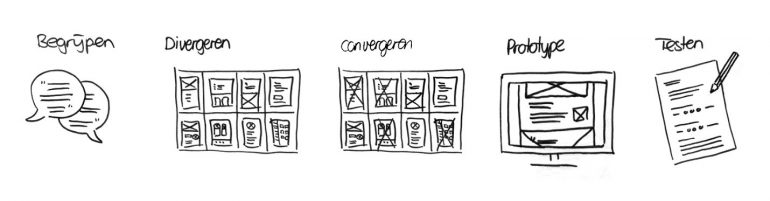
Een design sprint wordt vaak ingezet bij het ontwikkelen van een nieuw product of het verbeteren van een bestaand product. Tijdens de sprint maak je in vijf dagen een werkend prototype, getest door eindgebruikers. Dit met als doel om te toetsen of je idee aansluit bij je doelgroep. Het is namelijk doodzonde om weken, wellicht maanden aan een product te werken om vervolgens te constateren dat deze niet volstaat. Zowel de kosten die bij zo’n ontwikkelingsproces komen kijken evenals de teleurstelling kun je voorkomen met een design sprint. In slechts een week kun je maanden werk aan een zinloos product besparen. Hieronder vind je een procesvisualisatie van een design sprint.

Proces van een design sprint.
De pionier op het gebied van design sprints is Jake Knapp van Google Ventures. Hij schreef het boek ‘Sprint‘ (aff.). In onderstaande video laat hij een voorbeeld van een design sprint zien. Verder vind je hier nog een verdiepend document van Google Ventures over de design sprint.
https://www.youtube.com/watch?v=qvdO0G4uQgc&feature=youtu.be
Learnings
Hieronder volgen onze learnings van de design sprint. Achtereenvolgens:
- Verdeel rollen en betrek de klant
- Beperk het design sprint-team tot maximaal zeven leden
- Een goede voorbereiding is het halve werk
- Brainstorm en schets
- Kwaliteit gaat boven kwantiteit bij testen
- Film zowel de tester als de manier waarop hij of zij de opdrachten uitvoert
- Betrek eindgebruikers en collega’s bij het testen
1. Verdeel rollen en betrek de klant
Tijdens een design sprint is het belangrijk om de rollen te verdelen en uit te spreken wat van iedereen wordt verwacht in een bepaalde rol. Zo kun je gericht sturen tijdens de design sprint. Verder is het belangrijk om de klant (in het geval van een bureau) in de design sprint te betrekken, zodat zij inhoudelijke kennis over hun visie & bedrijf kunnen delen en keuzes kunnen maken. De volgende rollen hebben wij concreet tijdens de design sprint verdeeld en ingevuld:
- Decider: vertegenwoordiger vanuit klantzijde die uiteindelijk het laatste woord had als er keuzes gemaakt moeten worden. (Vertegenwoordigd door de Jong & Laan)
- Stakeholders: de belangrijkste vertegenwoordigers vanuit de organisatie die inbreng hadden in het product. (Vertegenwoordigd door de Jong & Laan)
- Facilitator: iemand die het proces goed kent, bewaakt en die het team gedurende de design sprint door de sessies leidt. (Vertegenwoordigd door ons)
- UX-designer & designer: de teamleden die het prototype vormgeven. (Vertegenwoordigd door ons)
- Developer: om alvast achtergrondinformatie over het project op te doen en in oplossingsrichtingen mee te denken. (Vertegenwoordigd door ons)
- SEO-specialist: om vanuit SEO mee te denken in het project. (Vertegenwoordigd voor een samenwerkingspartner)
Tijdens de vijfdaagse sprint zijn we samen met de klant aan de slag gegaan.
Decider & stakeholders
De klant droeg de beslissersrol waarbij ze bepalend waren in het maken van keuzes met betrekking tot het te ontwikkelen product. Vraagstukken waar je aan kunt denken zijn als volgt.
- Hoe is de organisatie ingericht, wat zijn regels die gelden en hoe verhouden deze zich ten opzichte van de te ontwikkelen website met bijbehorende functies?
- Schakelen over vragen met mensen binnen de organisatie om de juiste input voor het te ontwikkelen product aan te leveren
- Wordt de visie en de huisstijl juist doorgevoerd?
Verder waren er namens de klant de volgende stakeholders aanwezig:
- Hoofd marketing & communicatie
- Data-analyst
- Adviseur online communicatie
- Content-coördinator
Zij leverden allemaal vanuit hun eigen expertise belangrijke input tijdens de sessies.
Facilitator
Wij droegen de faciliterende rol (sprint master) waarbij we verantwoordelijk waren voor het managen van de sprint en het realiseren van de juiste output. Als de faciliterende partij hebben we:
- De juiste mensen aangehaakt: ux-designer, developer, grafisch designer, de klant en haar klanten
- De werkruimte geboekt
- De benodigdheden zoals post-its, stiften enzovoort geregeld
- Agenda opgesteld en verwachtingen en output per dag samengevat en gecommuniceerd
- Het sprintproces gecoördineerd
Door bovenstaande goed te regelen konden de deelnemers zich richten op het doel van de sprint.

2. Beperk het design sprint-team tot maximaal zeven leden
Een belangrijke learning voor ons is dat je het team behapbaar moet houden (bij voorkeur niet meer dan zeven deelnemers) en kritisch moet zijn op deelnemers. In ons geval waren de vertegenwoordigde rollen zinvol, maar enkele rollen waren ook dubbel vertegenwoordigd. Achteraf hadden we hierdoor een relatief groot team (negen mensen), wat het lastiger maakte om de sessies in goede banen te leiden. Iedereen wil namelijk relevante input leveren en je wil iedereen natuurlijk ook zijn woord laten doen. Hierdoor kwamen we tijdens de sprint tijd tekort en tot de conclusie dat we meer tijd nodig hadden om het einddoel te realiseren: het testen van het prototype. Dit hebben we daarom achteraf gedaan.
In dit artikel vind je een tijdschema die we in het vervolg strakker willen hanteren, maar uiteindelijk is de output het doel en niet het tijdsschema. Daarom vinden we dat je moet kunnen improviseren als dit tijdens de design sprint nodig blijkt.
3. Een goede voorbereiding is het halve werk
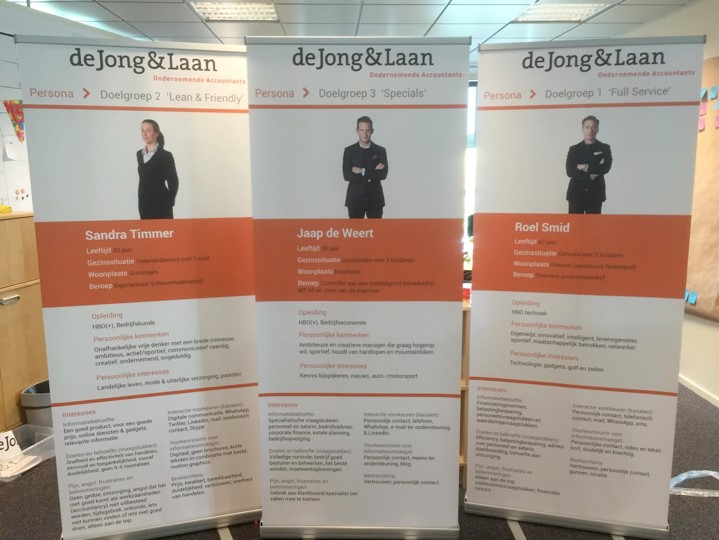
Een van de meest belangrijke ervaringen die we tijdens de design sprint op hebben gedaan, is dat voorbereiding het halve werk is. We hebben in het voortraject al persona’s uitgewerkt en voor de persona’s bepaald welke informatie op en functionaliteiten in de website belangrijk waren (storymapping). Daarnaast hebben we met een partner zoekwoordonderzoek gedaan en naar Analytics en Hotjar gekeken om het plaatje compleet te maken. Hierdoor hadden we al een goede verstandshouding en een goed begrip van de klant en hun klanten en een duidelijk beeld van het vraagstuk. Dit maakte dat we heel gericht met elkaar aan de slag konden.

Persona`s de Jong & Laan
4. Brainstorm en schets op basis van een methodiek en geef individuen de ruimte
Brainstorm en schets op basis van een methodiek en geef individuen de ruimte. Door een methodiek te gebruiken heb je een handleiding die je helpt naar een doel toe te werken. Wij hadden onder andere het volgende doel: oplossingsrichtingen voor onderwerp ‘vestiging & contact’ schetsen. Daarbij hadden we de volgende deelvragen.
- Hoe ziet een gebruiksvriendelijke overzichtspagina (desktop & mobile) van ‘vestigingen & contact’ eruit?
- Hoe ziet een gebruiksvriendelijke detailpagina (desktop & mobile) van ‘vestigingen & contact’ eruit?
Uit feedback van klanten bleek namelijk dat dat zij de inrichting van ‘vestiging & contact’ in de huidige website verwarrend vonden. Zo stonden er twee zoekbalken (algemene zoekbalk & vestigingenzoekbalk) relatief dicht onder elkaar, waardoor gebruikers niet wisten welke ze moesten gebruiken om hun zoekdoel te bereiken. Verder bleek uit de analytics dat het vestigingstelefoonnummer op de vestiging-detailpagina het belangrijkste was, maar de focus lag hier qua inrichting van de pagina’s niet voldoende op.
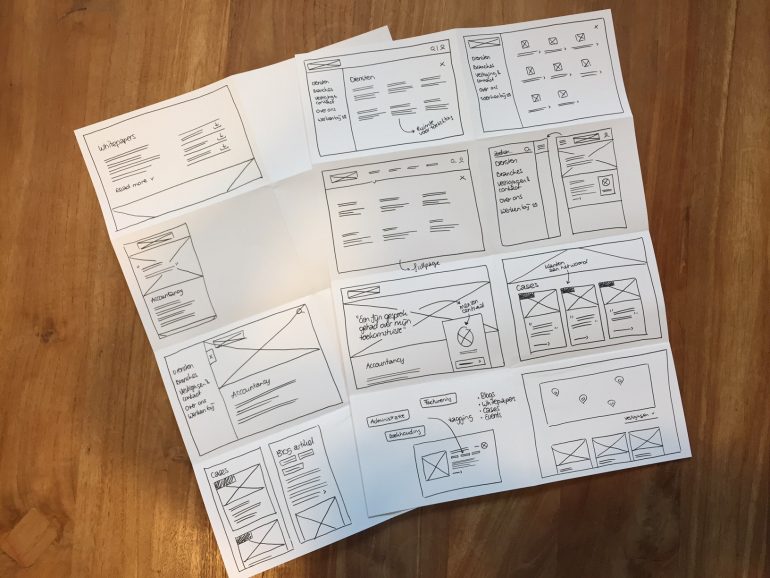
We hebben op basis van de ‘crazy 8’-methodiek geschetst. Dit wil zeggen dat iedereen individueel een A4-vel in 8 vakjes heeft gevouwen en binnen ieder vlak een idee heeft geschetst (divergeren). Door individueel te schetsen, krijgt iedereen de ruimte om actief aan de sessies deel te nemen en om zijn of haar/ideeën uit te werken. Zo genereer je ook relatief veel oplossingsrichtingen.
Nadat iedereen zijn ideeën had uitgewerkt, werden deze vervolgens kort toegelicht, samengevoegd en verfijnd (convergeren). Verschillende competenties en vaardigheden werden op deze manier ingezet om gezamenlijk naar een onderbouwd vertrekpunt toe te werken.

Schetsen met de Crazy 8-methodiek
5. Kwaliteit gaat boven kwantiteit bij testen
Zoals de titel wellicht al beschrijft, is het belangrijk om grondig te testen. Achteraf gezien hadden we relatief veel (tien) testopdrachten gepland waardoor testers lang bezig waren met het uitvoeren van de opdrachten en hun concentratie verloren. Daarom zijn we van mening dat je beter vijf testopdrachten heel grondig kunt doen dan tien wat oppervlakkiger. Enerzijds om een compleet beeld te krijgen en anderzijds om de concentratie van de tester te behouden en het testbudget te bewaken. We hebben dit gedurende het testproces bijgesteld om zo effectief mogelijk te testen. Hierbij hebben we de focus op de meest belangrijk doelen op de website gelegd. 5 voorbeelden:
- Neem contact op met Henri van de vestiging Vroomshoop.
- Lees meer over de controle van de jaarrekening en neem contact op met een contactpersoon die hierover gaat.
- Kijk of je een ervaring van een andere klant kunt vinden over de Agrarische sector.
- Zoek een blog over subsidieadvies.
- Je overweegt om je onderneming te verkopen en wil hier meer over lezen.

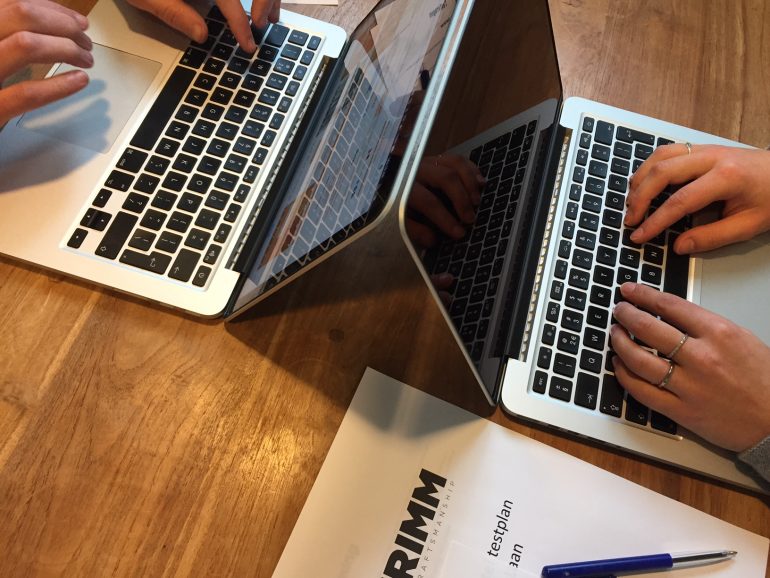
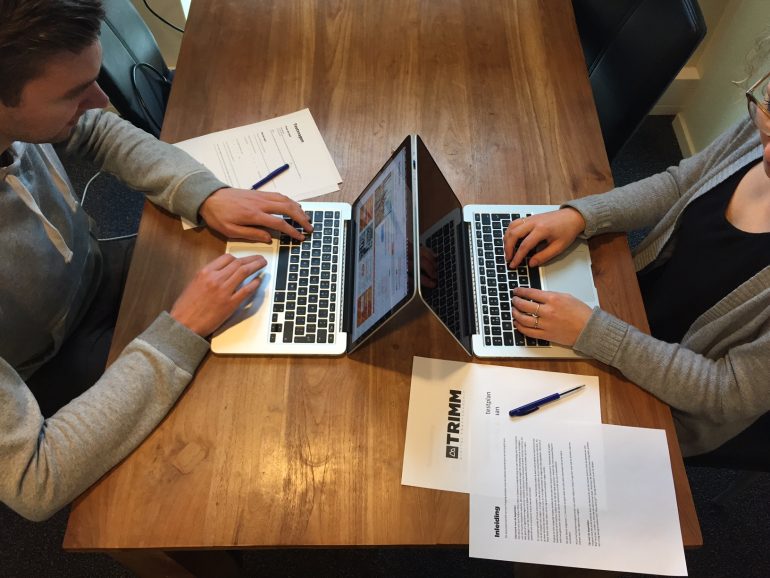
6. Film zowel de tester als de manier waarop hij of zij de opdrachten uitvoert
We hebben zowel de testafname (digitale beeld) als de tester met Lookback opgenomen om een compleet beeld te schetsen. Dit kunnen wij een ieder aanraden want op de manier kwamen we tot diverse en soms ook verrassende inzichten. Zo had een tester de taak om een specifieke whitepaper te downloaden. We zagen op het Lookback-filmpje dat deze taak snel werd volbracht, maar dit rijmde niet met de gezichtsexpressie (keek verward) van de tester.
Achteraf hebben wij dit met de tester besproken en die lichtte ons toe dat hij de tekst in de call to action-button (aanvragen) verwarrend vond. Door een kleine tekstuele wijziging (vraag whitepaper aan) in de button is dit probleem opgelost.
7. Betrek eindgebruikers en collega’s bij het testen
Tijdens het testen hebben we het als waardevol ervaren dat hier zowel klanten (eindgebruikers) als medewerkers van de Jong & Laan bij betrokken waren. Daarnaast waren eindgebruikers waardevol om te toetsen of het prototype bij hun behoeften aansloot. Ook was het waardevol om interne mensen vroegtijdig hun feedback te vragen en verwerken en om betrokkenheid en draagvlak voor het project te realiseren. De projectverantwoordelijken van de Jong & Laan merkten dat de komst van de nieuwe website en de betrokkenheid van collega’s (diverse afdelingen) hierbij ervoor zorgde dat het project intern meer ging leven.

Testen met collega’s en eindgebruikers
Sinds deze kennismaking met de design sprint zijn wij om, wij willen niet meer anders! Wat zijn jouw ervaringen met een design sprint? Ben je er al mee bezig of sta je aan het begin van een nieuwe uitdaging en maak je binnenkort een sprong in het diepe?



