De kracht van ‘Lean UX’: effectief sites ontwerpen

“The biggest lie in software is Phase II”, zo begint Jeff Gothelf zijn boek ‘Lean UX’. Deze aanpak zorgt ervoor dat je jouw site, intranet of app sneller realiseert. Door je te richten op de klant of medewerker die er straks gebruik van gaat maken. En minder tijd te besteden aan wireframes, sitemaps en functionele ontwerpen. In dit artikel vertel ik je over de kracht van Lean UX.
Geen ‘Big Design Up Front’
In softwareland zijn ontwikkelmethoden als Agile en Scrum inmiddels gemeengoed. Web- en softwaredevelopers werken in iteratieve sprints aan de realisatie van een werkend product. Zo zorg je ervoor dat de realisatie in stapjes plaatsvindt, je sneller live kunt en als opdrachtgever meer ruimte hebt om bij te sturen.
Maar hoe ga je om met het ontwerp van je site, intranet of app bij deze iteratieve werkwijze? Wanneer definieer je de structuur, opbouw, vormgeving en de juiste flow (klikpaden) van het product? Hoe zorg je voor een samenhangend geheel van features en elementen voor de eindgebruiker? Dat doe je toch voorafgaand aan de bouw? Tot nu toe wel. In de praktijk maken we vaak een ‘Big Design Up Front (BDUF)’. In deze concept- en designfase brengen we de gebruikersbehoeften in kaart, prioriteren we de doelen, maken we wireframes en fraaie designs. En als de tijd en het budget het toelaat, testen we tussendoor.
Een ‘big bang’
Mijn ervaring is dat opdrachtgevers zo’n big bang vaak ook verwachten: ze willen eerst zien hoe het eruit komt te zien, voordat ze investeren in de realisatie ervan. Een logische gedachte. Echter: het vooraf compleet vastleggen van hoe het eruit ziet, maakt het complete ontwerp- en realisatieproces inflexibel. En de hamvraag is: hoe goed is je design als je totaal niet weet hoe gebruikers het (straks) ervaren?
Focus op de uiteindelijke ervaring
‘Lean UX’ zorgt er simpelgezegd voor dat we ons meer gaan richten op de uiteindelijke gebruikservaring (user experience) van onze site, app of intranet. En minder tijd en aandacht besteden aan ontwerpproducten als wireframes, sitemaps, flow-diagrammen, taxonomieën en matrixen. Want hoe waardevol deze deliverables ook zijn: het zegt vaak onvoldoende over hoe de site uiteindelijk ervaren wordt door onze klanten of medewerkers. Op Smashing Magazine geeft Jeff Gothelf een mooi voorbeeld van deze traditionele aanpak voor designers:
- Wachten op opstellen goedkeuring van de requirements;
- Opstellen van requirements-document;
- Opstellen van high level sitemap en klikpaden;
- Presentatie, feedback en goedkeuring sitemap;
- Ontwikkelen van wireframes voor belangrijkste pagina’s;
- Presentatie, feedback en goedkeuring wireframe;
- Ontwikkelen van grafisch ontwerp voor elke pagina van wireframe;
- Presentatie, feedback en goedkeuring grafisch ontwerp;
- Specificeren van ontwerp, wireframes en functionaliteiten;
- Usability test voor (toekomstige) verbeteringen;
- Overdracht aan development team.
Zoals je ziet is het opstellen van al deze deelproducten arbeidsintensief. Voordat je het doorhebt, ben je alweer een paar weken verder. Bovendien is het lastig om een sitemap te beoordelen op de uiteindelijke gebruikservaring. Het opstellen van de structuur is natuurlijk belangrijk, maar is het noodzakelijk om het als mijlpaal te zien? En met het team (of de opdrachtgever) te reviewen en accorderen?
“Over time, this deliverables-heavy process has put UX designers in the deliverables business — measured and compensated for the depth and breadth of their deliverables instead of the quality and success of the experiences they design. Designers have become documentation subject matter experts, known for the quality of the documents they create instead of the end-state experiences being designed and developed.” – Jeff Gothelf
Ik geloof daarom niet (meer) in al die deelproducten. Want het is vaak te abstract en zorgt voor te veel tussenstapjes. We werken daarom het liefst zo snel mogelijk met een ‘echt’ product (klikbaar prototype, alpha- en bèta-versies). Prettiger voor de klant en direct testbaar.
Principes van Lean UX
Lean UX zorgt ervoor dat je minder tijd besteedt aan deze deelproducten – en zo snel mogelijk met prototypes werkt die je kunt testen bij de eindgebruiker. De belangrijkste principes van Lean UX op een rij:
Multidisciplinair team, inclusief opdrachtgever
Eén team waarin opdrachtgever(!), interaction designers, developers en contentspecialisten samenwerken. Verschillende teams (opdrachtgever, concept & design en development) leiden sneller tot de inefficiënte watervalaanpak.
Succes = resultaat, niet de output
Richt je op het op de markt zetten van het eindproduct. En baseer het resultaat op het effect van het eindproduct, niet de livegang van een feature an sich. Dat zegt namelijk niets over de gebruikservaring.
Probleem is leidend
Zorg voor een glasheldere probleemstelling. Het oplossen van een probleem geeft meer focus dan een opdracht als ‘implementeer de bestemodule’ of ‘optimaliseer de website voor mobiel’.
Voorkom overbodig werk
Alles wat het team doet, moet bijdragen aan het oplossen van het probleem van de eindgebruiker. Voorkom en minimaliseer overbodige deelproducten, zoals: memo’s, gespreksverslagen, e-mails en documenten. Houdt de documentatie van besprekingen en ontwerpbeslissingen zo licht mogelijk: zorg ervoor dat iedereen aanwezig is bij de beslissing en verwerk het direct in de designs en codes.
Getting Out Of the Building (GOOB)
Betrek de eindgebruiker zo vaak en zo snel mogelijk in het proces. Hoe vaker, hoe beter. Je bent er niet met een focusgroep of enquête in de onderzoeksfase: betrek de klant of medewerker continu (en op pragmatische wijze).
Realisatie is belangrijker dan analyse
Besteed je tijd aan het maken van een prototype van het eerste idee, in plaats van eindeloos discussiëren of dit idee wel het juiste idee is. Laat dat vraagstuk over aan de eindgebruiker.
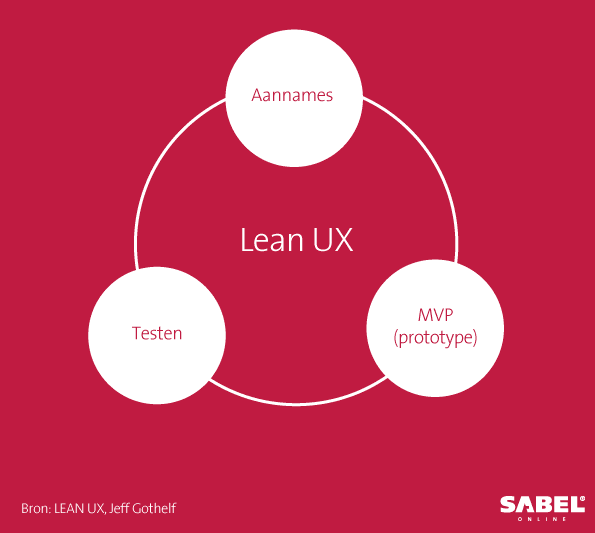
Aanpak Lean UX in 3 stappen
Op basis van deze principes, beschrijft Gothelf in zijn boek het proces van Lean UX in drie stappen.
Stap 1: probleemstelling en aannames
Begin met het bepalen van de probleemstelling. Wat wil je oplossen met de functionaliteit(en)? Welk doel wil je ermee behalen? Welk probleem lost het bij de eindgebruiker op? Vervolgens stel je met het team een lijst op van alle aannames die je doet. Dit is een interessante oefening, want in elk webproject worden tientallen aannames over de organisatie en eindgebruiker gedaan. Maar vaak worden deze niet vastgelegd.Een voorbeeld:
“Wij verwachten dat het ontwikkelen van een online serviceportaal voor inwoners van onze gemeente zorgt voor een hogere klanttevredenheid en vermindering van de kosten van het klantcontactcentrum.”
Met deze lijst van aannames ga je aan de slag:
Prioriteer de aannames
Prioriteer op bekendheid (hoeveel weten we over deze aanname?) en mate van risico: hoe hoger het risico en hoe minder informatie er over de aanname bekend is, hoe hoger de urgentie om de aanname te onderzoeken.
Test de aannames
De meest urgente aannames (onbekend, hoog risico) moet je testen. Welke test- of onderzoeksmethoden hiervoor het meest geschikt is, verschilt per aanname. Maar in de meeste gevallen zal je de aanname willen testen bij de eindgebruiker (je weet immers niet zeker of het klopt en kunt dat niet makkelijk achterhalen).
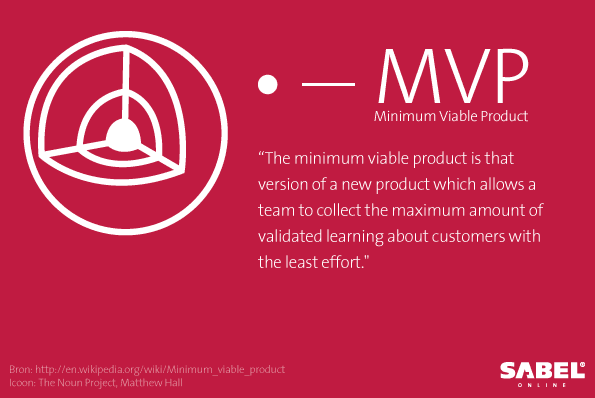
Stap 2: bouw een MVP
De belangrijkste aannames wil je testen bij de eindgebruiker. Zo snel mogelijk. Daarvoor ontwikkel je een Minimum Viable Product (MVP). Een MVP is een prototype of werkend eindproduct dat alleen de essentie bevat van wat je wilt testen. Om te leren en te kijken of de aannames correct zijn en of je op de goede weg bent met het middel.
Als je met een prototype werkt (bijvoorbeeld bij het ontwikkelen van een compleet nieuwe website), is het belangrijk dat de gebruikservaring zo realistisch mogelijk is. Werk dus idealiter met een HTML-prototype. Dankzij HTML-frameworks als Bootstrap en Foundation en uitgebreide wireframe-tools als Axure en Balsamiq kun je dergelijke prototypes steeds sneller en efficiënter realiseren.
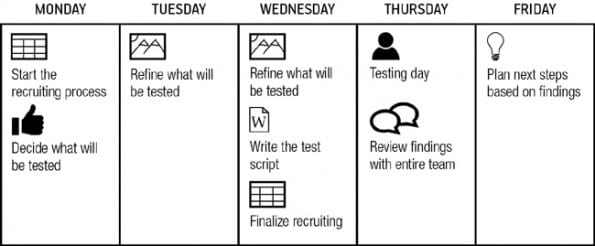
Stap 3: test, onderzoek en verzamel feedback
Vervolgens ga je de MVP testen. Met usability tests, maar ook door de MVP aan zoveel mogelijk verschillende mensen voor te leggen. Het uitgangspunt van Lean UX is om alle teamleden te betrekken bij de tests (en dus niet alleen de usability-expert). Verdeel het team in groepjes van twee tot drie mensen en laat elk groepje testen en experimenteren. Zo verzamel je zoveel mogelijk (verschillende) inzichten.
Dankzij je helder omschreven aannames kun je goed toetsen of de desbetreffende aanname klopt. Om vervolgens de MVP te realiseren tot een daadwerkelijk eindproduct (als dat al niet het geval is).
Iteratief proces: think, make, check
De werkwijze van aannames opstellen, MVP’s bouwen en deze testen is een continu proces, dat ook na livegang doorgezet kan (en moet) worden. En daarbij is (idealiter) het hele team betrokken: dus niet alleen de ontwikkelaar die normaliter aangewezen is om de site te beheren.
Uiteraard ben ik benieuwd naar jullie ervaring met Lean UX!
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.