Mobiel: responsive design tips voor nieuwsbrieven en e-mailcampagnes

Het optimaliseren van e-mailcampagnes voor de mobiele lezer is een ontwikkeling die steeds belangrijker wordt. Toch zijn er nog weinig leuke en goede voorbeelden te vinden, zeker in Nederland. Measuremail is druk bezig om de nieuwsbrief van Frankwatching te optimaliseren voor de mobiele lezer. We delen graag onze ideeën, maar zijn ook benieuwd naar jullie tips.
E-mailmarketing op mobiel
De discussie bij het optimaliseren van e-mail voor mobiel gaat erg vaak over het device dat de ontvanger van de e-mail gebruikt: laptop, tablet, mobiele telefoon, etc. Volgens mij is het veel relevanter om het onderscheid te maken tussen thuis, onderweg of op het werk. Zo kun je namelijk het e-mailbericht echt relevant maken voor de ontvanger. Denk dus na over de context! Zo zal de ontvanger van de mail onderweg veel vluchtiger een nieuwsbrief bekijken dan thuis op de bank met de iPad. Op het werk zal dat waarschijnlijk (afhankelijk van de markt waarin je actief bent) ook weer anders zijn.
 Mobiel shoppen gebeurt vooral thuis en dus in mindere mate onderweg of op het werk. De kans dat iemand dit artikel onderweg op de mobiele telefoon leest, lijkt mij ook niet heel groot. Thuis of op het werk op de iPad of laptop is deze kans waarschijnlijk een stuk groter. De mobiele versie van de nieuwsbrief moet dus aangepast worden aan de situatie waarin de ontvanger deze leest.
Mobiel shoppen gebeurt vooral thuis en dus in mindere mate onderweg of op het werk. De kans dat iemand dit artikel onderweg op de mobiele telefoon leest, lijkt mij ook niet heel groot. Thuis of op het werk op de iPad of laptop is deze kans waarschijnlijk een stuk groter. De mobiele versie van de nieuwsbrief moet dus aangepast worden aan de situatie waarin de ontvanger deze leest.
Is de iPad een mobiel apparaat?
In rapportage- en statistiek overzichten wordt de iPad vrijwel altijd als ‘mobiel’ (dus in de categorie ‘onderweg’) gekwalificeerd. Toch vraag ik me af of dit wel terecht is, want zelf gebruik ik de iPad veelal thuis op de bank. Dan ben ik bereid om op mijn gemak iets te kopen of een artikel op Frankwatching te lezen. In mindere mate gebruik ik mijn iPad op het werk en vrijwel niet onderweg. Het aandeel e-mails dat wordt gelezen op de iPad is jaar op jaar toegenomen met 53.6 percent (Return Path “Email in Motion“, maart 2012). Tussendoor even snel de mail checken, op Facebook kijken of een tweetje plaatsen doe ik dan wel weer thuis op mijn mobiele telefoon. Kortom: thuis gebruik je eigenlijk alle devices wel.
E-mailmarketing optimaliseren voor de mobiele lezer is een ontwikkeling, die steeds belangrijker wordt voor veel bedrijven. Dit is ook niet zo gek, want het belang ervan wordt ook cijfermatig onderbouwd.
- Apple is voor het grootste deel verantwoordelijk voor het mobiele gebruik van e-mail. Maar liefst 85 procent van alle mobiele opens is afkomstig van een Apple iOS device (Return Path “Email in Motion“, maart 2012),
- Mobiele e-mail zal 10 tot 35% van de e-mail opens bedragen, afhankelijk van de doelgroep, product en type e-mail (eMailmonday “Party safe mobile email stats”, 2012),
- 70% van de ontvangers verwijdert de e-mail op hun telefoon als deze er niet goed uitziet. Ze zullen de e-mail dus niet meer op de computer lezen (Blue Hornet, Consumer Views of Email Marketing, maart 2012),
- Er is nog vrijwel geen informatie beschikbaar over in hoeverre mobiele optimalisatie invloed heeft op het open-, klik- en conversiepercentage. We gaan hier als Measuremail in samenwerking met Permission enkele experimenten mee doen, zodat we daar meer inzicht in krijgen.
Misschien verhoogt het niet direct de relevantie, maar vooral het gebruikersgemak. E-mail is vandaag de dag nu eenmaal eenvoudig op meerdere plekken, op meerdere devices en in meerder contexten te lezen!
Content en design op mobiel
Op onze eigen blog (Measuremail) gaven we eerder wat tips voor het optimaliseren van je e-mailmarketing voor mobiel. Deze tips kun je direct zelf toepassen, zonder dat je er veel tijd mee kwijt bent. In dit artikel richten we ons vooral op de content en het design van de Frankwatching-nieuwsbrief en de vraag hoe deze er enerzijds op een computer en tablet uit zou kunnen zien en anderzijds op mobiele telefoons, waarbij het scherm veel kleiner is. Met behulp van responsive design is het mogelijk om één e-mailing op te stellen en te verzenden. De e-mail past zich dan automatisch aan aan de grootte van het scherm.
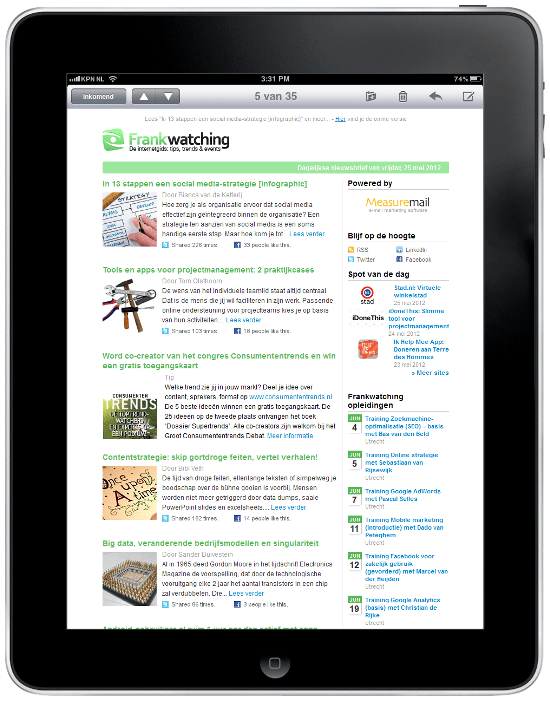
Alvorens enkele afwegingen op een rijtje te zetten, begin ik met een visuele weergave van de huidige nieuwsbrief en hoe deze er vervolgens op een mobiele telefoon uit zou kunnen zien. De huidige versie van de nieuwsbrief ziet er als volgt uit.

Op dit moment ziet de e-mail nieuwsbrief er op een mobiele telefoon hetzelfde uit en wordt deze keurig geschaald. Het gevolg daarvan is dat de letters te klein zijn om direct te kunnen lezen, nadat je de e-mail opent. Je kunt wel inzoomen om de nieuwsbrief te kunnen lezen op je mobiel, maar liever wil je alles direct kunnen lezen. Bovendien moeten relevante zaken direct getoond worden. Onderstaand een voorbeeld hoe dezelfde nieuwsbrief als hierboven er op een smartphone uit zou kunnen zien door het toepassen van responsive design.

We hebben naar de rapportages van de huidige nieuwsbrief gekeken. Vervolgens hebben we bepaald hoe de mobiele versie van de Frankwatching-nieuwsbrief er waarschijnlijk het beste uit kan zien. In deze mobiele versie hebben we de volgende onderdelen gewijzigd ten opzichte van de versie voor de computer of iPad:
- Afbeeldingen zijn weggelaten. De afbeeldingen nemen relatief veel ruimte in beslag, terwijl bij een artikel vrijwel alle kliks op de titel of op de tekst “Lees verder” zijn. Op het plaatje klikt bijna niemand. Daarom hebben we de afbeeldingen weggelaten in het mobiele ontwerp.
- Er is een hoge correlatie tussen het totaal aantal kliks op een artikel en het aantal realtime tweets en likes in de social media counters. Daarom is besloten om die te laten staan in de mobiele versie.
- Indien gewenst kan de kolombreedte in de mobiele versie nog smaller worden gemaakt. Zinnen breken dan anders af, zodat de letters op de mobiele telefoon groter en dus goed leesbaar worden.
- In de “normale nieuwsbrief” wordt zeer beperkt geklikt op de rechterkolom, in vergelijking met de kliks op de artikelen. In de mobiele versie is deze kolom dus weggelaten.
- We hebben een “Lees later” knop toegevoegd. Daarover hierna meer.
Qua opmaak zijn er dus echt veel mogelijkheden om je e-mailing er op een mobiele telefoon beter en leesbaarder uit te laten zien. Onderstaand nog 3 interessante mogelijkheden.
Later lezen
Diensten om content later te lezen, bijvoorbeeld Instapaper, Readabiliy of Pocket zijn de afgelopen tijd sterk gegroeid. Veel mensen, die op hun telefoon e-mails lezen, scannen deze nog sneller dan gewoonlijk. Met deze diensten kan je zaken als artikelen of aanbiedingen, die je leuk vindt, snel “aanvinken”, zodat je ze op een later tijdstip, als het wel uitkomt, kunt bekijken. Door deze dienst in je nieuwsbrieven aan te bieden, vergroot je de mogelijkheid dat ontvangers de mail of een bepaald artikel lezen.
[vimeo]https://vimeo.com/40168555[/vimeo]
In het inschrijfformulier voor je nieuwsbrief kun je vragen of iemand een dergelijke dienst al gebruikt, zodat je in de mobiele versie van de nieuwsbrief een knop kan maken om content direct toe te kunnen voegen aan bijvoorbeeld Pocket.
In- en uitklappen
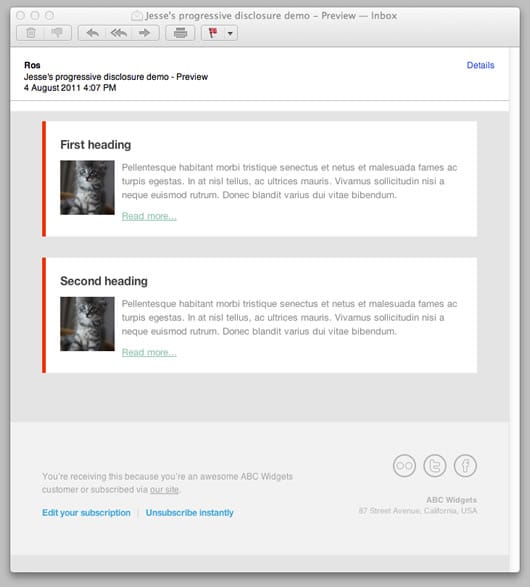
Je kan in de mobiele versie ook de korte omschrijving van een artikel laten vervallen en via in- en uitklappen toch zichtbaar maken, indien gewenst. Onderstaande afbeelding geeft aan hoe de mail er dan op een gewoon beeldscherm uitziet.

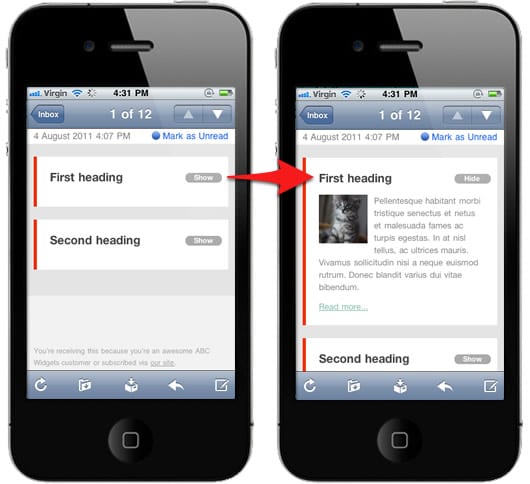
Onderstaande afbeelding geeft aan hoe de mail er vervolgens op een mobiele telefoon uitziet, waarbij je dus de korte beschrijving uit kunt klappen. Op de beperkte ruimte van een scherm van een mobiele telefoon, kan je dan toch meerdere artikelen kwijt.

Van een rij naar een kolom
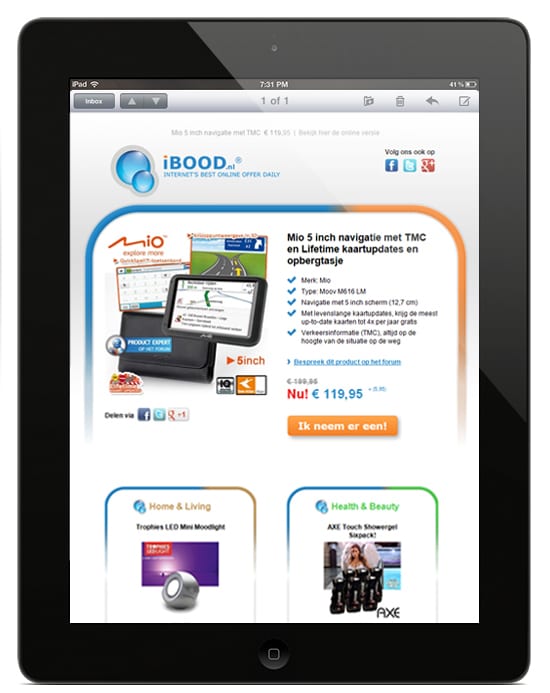
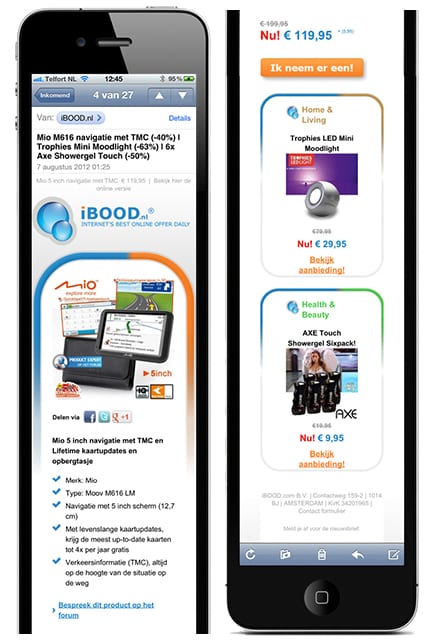
Het is ook mogelijk om een e-mail te maken, waarbij bijvoorbeeld een tabel met 2 rijen en 2 kolommen op een groot scherm verandert in 4 rijen en 1 kolom op een mobiele telefoon. Een goed voorbeeld daarvan is de onderstaande nieuwsbrief van iBood. Abonneer je maar eens om het zelf te ervaren. Of misschien ontvang je hem al en is het je zelfs nooit opgevallen. Onderstaande afbeelding geeft aan hoe de mail er op een gewoon beeldscherm uitziet.

De afbeelding hieronder laat zien hoe de mail er op een mobiele telefoon uitziet. Alles is dus direct goed leesbaar, zonder dat je eerst moet inzoomen.

Ook je website optimaal voor mobiel
Aandachtspunt is dat ook je website geschikt moet zijn voor mobiel. Als je in het bovenstaande voorbeeld van iBood op je mobiele telefoon klikt op “Ik neem er een!”, dan kom je op de website, die niet mobiel is. Kortom: de e-mail is geschikt voor mobiel, de website niet. Het vreemde bij iBood is echter wel dat de website wel geschikt is voor mobiel als je direct naar de website gaat met je mobieltje. Mogelijk dus een kwestie van voortaan een andere link gebruiken.
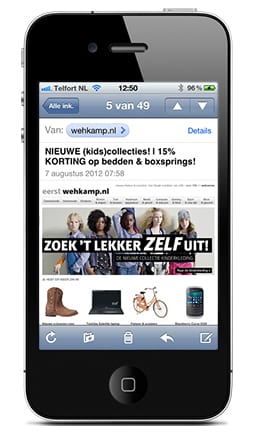
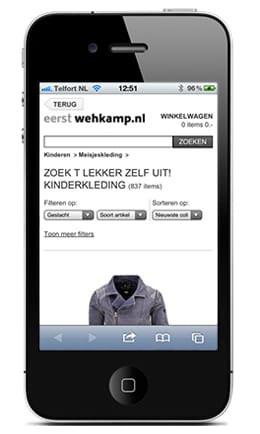
Het tegenovergestelde is voor Wehkamp van toepassing: de e-mailnieuwsbrief is niet geschikt voor mobiel, maar de website wel. Hieronder zie je aan de linkerkant hoe de Wehkamp-nieuwsbrief er op een mobiele telefoon uitziet. Deze wijkt niet af van nieuwsbrief in bijvoorbeeld Hotmail of Outlook. Rechts zie je hoe de Wehkamp-website er op een mobiele telefoon uitziet. Deze wijkt zeer duidelijk af van de normale website van Wehkamp en is op een mobiele telefoon prima te gebruiken zonder dat je steeds moet inzoomen.


Als je responsive design in je e-mailcampagnes toepast, is het logisch om ook de website of in ieder geval je landing pagina’s optimaal leesbaar te maken op de mobiele telefoon!
Denk mee en geef ons tips
Naar mijn mening is er nog veel te weinig aandacht voor mobiel. Mobiele apps zijn hip, daar hoor je iedereen over en daar is ook iedereen mee bezig. Als het gaat om optimalisatie voor de mobiele telefoon, krijgen e-mailmarketing en websites nog veel te weinig aandacht. Neem nu HEMA, nummer 6 in de Twinkle 100, zowel de nieuwsbrief als de website is nog niet geoptimaliseerd voor de mobiele telefoon. Maar ach, zolang de website van de Apple Store Amsterdam niet eens optimaal geschikt is voor de iPhone, hoeven we onszelf niets te verwijten. Maar we moeten wel aan de slag! Welke tips hebben jullie om de nieuwsbrief van Frankwatching te optimaliseren voor de mobiele telefoon? Laat het ons in een reactie weten!


