Microcontent: maak het informatierijk, compact en klikbaar

Microcontent zijn kleine stukjes content als vooraankondiging van een langere tekst. Het doel ervan is dat lezers erop klikken. Of ze dat doen hangt af van 3 kenmerken: hoe hoog is de informatiewaarde? Hoe duidelijk zichtbaar is de aanklikbaarheid? En hoe groot is het aanklikbare gebied?
Microcontent ontsluit macrocontent
Microcontent vinden we onder andere in nieuwsberichten, agenda-items en zoekresultaten. In trainingen noemen we ze ook wel preview content, omdat het een aankondiging is van een langere tekst. Microcontent bestaat uit een titel, vaak ook nog een lead en eventueel een afbeelding. Een lead is een korte samenvattende tekst, die direct onder de titel staat. Een ander begrip dat je in dit verband veel tegenkomt is (a)ankeiler of teaser. Deze termen komen uit de printwereld en staan oorspronkelijk voor de korte tekstjes op de cover van een tijdschrift, waarmee de lezer geprikkeld wordt om het artikel binnenin op te zoeken. Op een website hebben ze een vergelijkbare functie. Vergeleken met microcontent richt een ankeiler zich meer op marketingeffecten (belofte). Inhoudelijk is het verschil dat microcontent meer op informeren (kennis) gericht is en een ankeiler meer op beïnvloeden van de houding van de lezer.
In de definitie van microcontent sluiten we aan op de definitie die Jakob Nielsen al in 1988 heeft beschreven. Op Wikipedia wordt dit als volgt omschreven:
“The original meaning of microcontent is by usability adviser Jakob Nielsen, who in a 1998 article referred to Microcontent as short content, like headlines, which need to be immediately clear and inviting to a reader, and which still make sense when removed from their original context. For instance, on a search engine result page, the article headline may be displayed with only a short snippet but not the full article. “Microcontent should be an ultra-short abstract of its associated macrocontent,” Nielsen said. He discourages traditional newspaper headline techniques, such as puns, teasers and other wordplay, which are more effective when the full story is already visible. He views the first word or two of each headline as extremely important to readers scanning a page.”
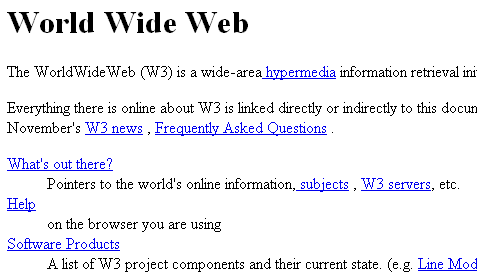
Microcontent bestond al vanaf dag 1 van het World Wide Web. Zie bijvoorbeeld de eerste pagina van Tim Berners-Lee: microcontent in de vorm van een aanklikbare titel en een korte lead.

Een van de eerste pagina’s van het World Wide Web, bron: www.w3.org
Microcontent kan in elke vorm op een site komen. Dat betekent dat hij in elke vorm betekenisvol en duidelijk moet zijn. Wij noemen dat het principe van zelfstandige content (zie ook Handboek Toegankelijk Schrijven voor het web): de content moet op zichzelf kunnen staan, zonder de context van het verhaal, van de site, van het plaatje enzovoort.
Vormen microcontent
Microcontent bestaat in veel verschillende vormen, zoals:
- Titel
- Titel en lead
- Titel, lead en plaatje
- Titel en plaatje
- Plaatje

Eenvoudige microcontent, bron: www.nu.nl
Kijk bijvoorbeeld eens op Telegraaf.nl: daar tref je al deze vormen van microcontent aan. En in alle gevallen is de microcontent aanklikbaar en leidt de link naar het volledige bericht. In het voorbeeld hiernaast bestaat de microcontent uit: titel, lead en afbeelding. Alle 3 de elementen zijn aanklikbaar en leiden naar het volledige artikel van ruim 250 woorden. Het is opvallend hoe eenvoudig het bericht is: geen datum, geen plaats, geen lees-verder-link. Eenvoud heeft het hier gewonnen. Blijkbaar is het inmiddels voor bezoekers van nu.nl duidelijk dat alles aanklikbaar is. En ook als je het niet weet: met je muis over de microcontent gaan of er ergens willekeurig op klikken, brengt je ook bij het volledige artikel.
Een ander voorbeeld is van de verzekeraar ASR:

Homepage ASR, bron: www.asr.nl
Er zijn 2 duidelijke rubrieken: verzekeringen en hypotheken. Daaronder staan de links naar specifieke producten. Hier bestaat de microcontent alleen uit titels. Dat is voldoende, want de titels zijn duidelijk (behalve wellicht “Hypotheek met levensv…”).
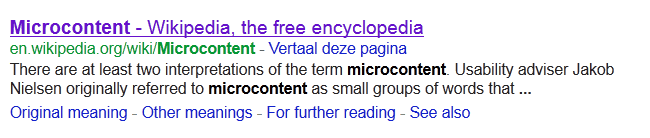
Een ander voorbeeld van microcontent zijn de zoekresultaten van Google:

Zoekresultaten in Google, bron: www.google.nl
Hierbij bestaat de microcontent uit:
- Titel van de pagina
- Webadres
- “Snippet” van de tekst, vaak (een deel van) de meta-description van de pagina.
- Aanvullende mogelijkheden voor zoeken of vertalen.
Informatiewaarde: betekenisvol
Of er wel of niet op microcontent wordt geklikt heeft vooral te maken met relevantie: is de microcontent relevant voor de bezoeker? De bezoeker bepaalt deze relevantie aan de hand van de informatie: is de informatie voldoende om de relevantie te kunnen bepalen? Is het niet relevant, dan zal hij er niet op klikken. Soms hopen mensen dat het oproepen van vragen mensen prikkelt om door te klikken. Helaas, dat is niet de praktijk. Mensen komen niet op jouw site om verrast te worden, ze zijn doelgericht bezig met hun taak op het web, bijvoorbeeld het vinden van en training.
Het stellen van vragen is een tactiek die wordt gebruikt om klantgerichtheid te demonstreren. De organisatie achter de site denkt met de bezoeker mee, de bezoeker herkent zich in de opgeworpen vragen. Waar deze tactiek in de direct marketing jarenlang zijn waarde heeft bewezen, kun je er in de online communicatie beter voor kiezen de vraag achterwege te laten. Geef meteen het antwoord. Dat is waar de persoon aan de andere kant van het scherm naar op zoek is.
Betekenisvolle kop
De informatiewaarde start met een betekenisvolle kop. Vergelijk dit met krantenkoppen. Die zijn vaak al een samenvatting van het artikel waar ze boven staan. Maar waar sommige koppenmakers ervoor kiezen om te werken met een prikkelende hoofdtitel en een beschrijvende ondertitel kun je op het web beter kiezen voor 1 titel, die vooral betekenisvol moet zijn. Pas vooral op dat je de lezer niet met creatieve metaforen en andere stijlfiguren op het verkeerde been zet. De kop moet vooral ook ondubbelzinnig zijn.
Een goede titel heeft de belangrijkste woorden vooraan staan. Nielsen noemt dit nano-content. Mensen scannen namelijk niet altijd de hele titel, maar soms alleen het begin. Een titel hoeft niet per se heel kort. Belangrijker is dat de titel voldoende informatief is.
Betekenisvolle lead of samenvatting
Enkel een titel als microcontent kan voldoende informatiewaarde geven, maar is in veel gevallen te mager. Een stuk beter wordt het als er ook een korte lead of snippet is toegevoegd. De grootte kan wisselend zijn, de lengte die je ziet in zoekresultaten is een goede leidraad om aan te houden. Google, Bing en Yahoo houden een lengte aan van ongeveer 150 tot 200 tekens (inclusief spaties). In nieuwsberichten en andere microcontent is een lead van maximaal 250 tekens ook goed. Maar let op: hoe langer de lead, hoe minder duidelijk het wordt dat het slechts een intro is.
In de ideale vorm is de lead een samenvatting van de inhoud van het artikel, de macrocontent. Dan is de informatiewaarde optimaal: de bezoeker weet wat hij krijgt als hij doorklikt. Dat betekent dat de lead geen vragen oproept, maar vragen beantwoordt. Houd daarbij de journalistiek vragen (wie, wat, waar, waarom, wanneer en hoe?) in het achterhoofd.
Relevante afbeelding of icoon
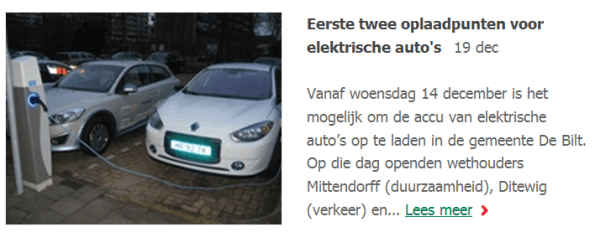
Naast een titel en een lead kan een afbeelding de informatiewaarde ook versterken. Tussen beeld en tekst is synergie belangrijk: ze moeten elkaars informatiewaarde versterken.

Microcontent met kleine foto, bron: De Volkskrant
Voorwaarde is dat de afbeelding echt relevante informatie toevoegt. Helaas is dat vaak niet zo. Zeker bij nieuwsberichten zie je dat het voor redacteuren een hele zoektocht is om een goed plaatje te vinden en vaak wordt er dan zomaar een gekozen. Dat doet juist afbreuk aan de informatie. Het is beter om geen afbeelding te gebruiken dan een afbeelding die geen informatie toevoegt. Een alternatief is om te werken met icoontjes, waarmee bijvoorbeeld de categorie kan worden aangegeven.
Zichtbaar aanklikbaar: kan ik erop klikken?
Het doel van microcontent is het ontsluiten van macrocontent. Dat gebeurt als de bezoeker erop klikt om zo de volledig boodschap te lezen, te zien en/of te horen. Microcontent moet dus een duidelijke uitstraling hebben dat er op geklikt kan worden. Het moet de suggestie van aanklikbaarheid hebben.
Direct zichtbare kenmerken voor aanklikbaarheid

Standaard kop onderstreept, bron: overheid.nl
Aanklikbaarheid kun je tonen door de links te onderstrepen, bijvoorbeeld de titel. Dat zie je hiernaast bij een website van de Rijksoverheid. Het onderstrepen van alle koppen kan vrij druk zijn als je meerdere blokjes microcontent op je pagina hebt. Op veel sites is de titel bij microcontent aanklikbaar. Mensen weten dit inmiddels en het onderstrepen van de kop is daardoor minder nodig. Ook zonder zichtbare kenmerken weten mensen een aanklikbare titel al te vinden. In het voorgaande voorbeeld van De Volkskrant geven de puntjes aan het eind van de lead aan dat er een vervolg is. De korte leads versterken de suggestie van aanklikbaarheid.
Een andere veel gebruikte mogelijkheid is een lees-verder-link. In onderstaand voorbeeld is de lees-verder-link toegevoegd, omdat de sitebeheerders blijkbaar denken dat de suggestie van aanklikbaarheid te klein is. Meestal is een ‘lees verder’ niet nodig. Bij een goede vormgeving is duidelijk dat er op de microcontent geklikt kan worden. Zo hebben De Telegraaf, Nu.nl, De Volkskrant en NRC geen lees-verders meer. Als je al twijfelt, dan heeft het onderstrepen van de aanklikbare titel nog de voorkeur.

Veranderingen bij mouse-over
Een aanklikbare titel is vaak niet onderstreept. De onderlijning verschijnt pas bij mouse-over. Bijvoorbeeld op de site van Frankwatching wordt dit gedaan door bij mouse-over de titel, de auteur(s) en de bron te onderstrepen.

Microcontent, bij mouse-over, bron: detelegraaf.nl
De Telegraaf gaat nog een stapje verder en plaatst een licht grijze achtergrond achter de microcontent, waardoor het voor de gebruikers nog duidelijker is dat er op geklikt kan worden. Zie het voorbeeld hiernaast.
Bij een link kun je ook meta-informatie meegeven in de vorm van een beschrijving. Deze informatie wordt in het title-attribuut van de link geplaatst. De informatie wordt alleen getoond bij mouse-over, dus wanneer je met de muis over de link-tekst gaat. Dit title-attribuut wordt nogal eens gebruikt om extra content te tonen. Nadeel is dat mensen die niet met de muis over het bericht gaan die informatie niet krijgen. Mensen met weinig computervaardigheden of mensen die bijvoorbeeld door RSS de muis niet gebruiken missen dan informatie. In de meeste gevallen is het title-attribuut dus niet de beste oplossing om een link te verduidelijken.
Ook wordt soms een tekst verborgen door deze met CSS (Cascading Style Sheets, de opmaakcode van je site) onzichtbaar te maken. Die content wordt pas zichtbaar als je de CSS uit zet. Deze methode wordt nog wel eens gebruikt om een lees-verder-link toch een zinvolle linktekst te geven voor mensen die een screenreader gebruiken. Maar ook hiermee sluit je een groep gebruikers uit. Heb je zinvolle content, maak die zichtbaar voor iedereen.
Aanklikbaar gebied
Een groot aanklikbaar oppervlak betekent vooral dat het makkelijker is om het aan te klikken. Denk hierbij ook aan mensen die mobiel browsen en aan mensen met een motorische handicap, die geen of beperkt gebruik kunnen maken van een muis of toetsenbord. In het voorbeeld hierboven van de Telegraaf is het hele blokje microcontent aanklikbaar.

Alleen de titel is aanklikbaar, bron: venlo.nl
In het voorbeeld hiernaast is alleen de titel “Floriade Actieticket” aanklikbaar. Door ook de foto en de lead aanklikbaar te maken ontstaat er een veel groter aanklikbaar gebied. Met andere woorden: maak alles aanklikbaar; het is voor veel mensen beter en niemand heeft er last van.
Conclusies
Kenmerken van goede microcontent zijn:
- Informatierijk: de microcontent is betekenisvol
- Zichtbaar aanklikbaar: het is duidelijk dat de microcontent aanklikbaar is
- Groot aanklikbaar gebied: de microcontent is in zijn geheel aanklikbaar
Onze tips voor goede microcontent:
- Gebruik een betekenisvolle titel
- Gebruik een lead van maximaal 150 tot 200 tekens. Microcontent zonder lead is meestal te weinig informatief. De lead is een samenvattende tekst
- Maak zichtbaar dat de microcontent aanklikbaar is. Zorg dat de lead niet te lang is, maak eventueel de titel onderstreept en maak gebruik van veranderingen bij mouse-over
- Maak de hele microcontent aanklikbaar
- Met bovenstaande tips is een lees verder-link niet meer nodig
- Eenvoud is belangrijk. Wees bij microcontent terughoudend met meta-informatie, zoals datum, plaats, en auteur

