De paginavouw: mensen scrollen niet… of wel?

Eerder deze week kon je op Frankwatching.com het artikel ‘Een steeds betere website: 10 quick wins uit eyetracking’ lezen. Eén van de onderwerpen die Charlotte van Dael in haar verhaal behandelde was de beruchte ‘page fold’, de paginavouw, en dat mensen niet scrollen op sites. Dat maakte de tongen flink los, getuige het aantal reacties. En blijkbaar zijn ook de geleerden het daar niet over eens.
Mensen scrollen niet, blijkt uit onderzoek
Charlotte schrijft in haar stuk, onder punt 2, “Mensen scrollen niet” en adviseert om de “belangrijkste zaken in [de] first view” te plaatsen. Ze verwijst hiervoor naar de resultaten van 2 onderzoeken:
- 77% van de mensen scrollt niet (Nielsen en Loranger, 2009)
- Van alle webpagina’s wordt:
- 25% korter dan 4 seconden en
- 52% korter dan 10 seconden getoond (Weinrich en Herder, 2006)
Ook Anne-Roos Hassing schreef onlangs over de paginavouw.
Dan zijn korte teksten de oplossing, toch?
Je zou denken dat korte teksten dan oplossing zijn. Maar toch is dat niet zo. Want lezers vinden scrollen de gewoonste zaak van de wereld (ClickTale, 2006). Op de ruim 100.000 onderzochte pagina’s waarop je kón scrollen, werd:
- 76% gedeeltelijk gescrolld en
- 22% zelfs helemaal naar beneden
Grote sites maken zich niet druk over de vouw
Het Britse cx partners wijst er in het artikel ‘The myth of the page fold: evidence from user testing’ (2009) op dat onder meer de BBC, Amazon.com en The New York Times een (heel) lange homepagina hebben:

BBC, Play.com, Amazon.com en The New York Times hebben een (heel) lange homepagina (bron: cxpartners.co.uk; klik voor een grotere versie)
“Minder content boven de vouw zou ertoe kunnen leiden dat mensen gaan kijken onder de vouw”, stelt cx partners, en geeft daarbij een aantal tips mee:
- ‘Less is more’
Laat je niet verleiden om alles maar boven de vouw te proppen. Gebruik witruimte en beeld om je bezoeker te inspireren tot verder kijken. - Scherpe horizontale lijnen ontmoedigen scrollen
Dit betekent niet dat je helemaal geen horizontale elementen over de volle breedte meer moet gebruiken. Zorg dat een klein deel van je content net zichtbaar is, boven de vouw uit steekt om scrollen aan te moedigen. - Mijd in-page scrollbalken
De scrollbalk van je browser is een indicator van de hoeveelheid content op de pagina. iFrames en andere elementen met scrollbalken doorbreken deze conventie en kunnen ertoe leiden dat content niet wordt gezien.
Het klopt dus allebei
Je bezoekers scrollen dus niet op je site… én ze scrollen wél, zoals ook 2C Usability ondervond (2009).
Mensen scrollen niet:
Wanneer bezoekers een homepage of overzichtspagina openen, hebben ze niet de behoefte om de gehele pagina te gaan lezen om op zoek te gaan naar de informatie die ze zoeken. De informatie moet direct tot ze komen. Ze verwachten dan ook snel datgene te zien wat ze zoeken om verder te kunnen klikken naar een specifieker gedeelte, dieper op de website.
Mensen scrollen wel:
Wanneer pagina’s dieper in de website bekeken worden en meer specifieke informatie bevatten, leveren lange pagina’s lang niet altijd problemen op. […] In dergelijke gevallen zijn gebruikers veel meer gefocust op de content van een pagina. Ze zullen de pagina eerder uitvoerig bekijken en tekst beter lezen dan op een homepage. Daardoor zullen gebruikers op dergelijk specifieke pagina’s eerder scrollen.
Wat moet je dan: verschillend gebruik voor verschillende sites
Het Vlaamse usability-blog maakt onderscheid tussen verschillende typen sites en pagina’s als het gaat over de paginavouw. Onze zuiderburen sluiten aan bij cxpartners als het gaat om nieuwssites en grote, bekende webwinkels. Maar voegen daar ook iets aan toe. Dat focust zich vooral op home- en overzichtspagina’s van “doorsnee bedrijven en organisaties”:
Op een overheidswebsite of de site van een doorsnee bedrijf scrollen mensen liever niet op homepages en overzichtspagina’s. Dat zeggen ze spontaan tijdens gebruikerstesten. Het blijkt ook uit hun surfgedrag tijdens gebruikerstesten en wordt gestaafd door analyse van logfiles. […] Mensen verwachten op dergelijke websites, en zeker op de homepage, dat de belangrijke info onmiddellijk zichtbaar is. Dat ze geen moeite moeten doen om die te zien.
En over detailpagina’s zeggen ze:
Op detailpagina’s speelt lengte nauwelijks een rol. Mensen zullen zo lang blijven scrollen als uw informatie hen interesseert. Maak boven de vouwlijn wel duidelijk wat de pagina te bieden heeft.
Het draait ook om aandacht
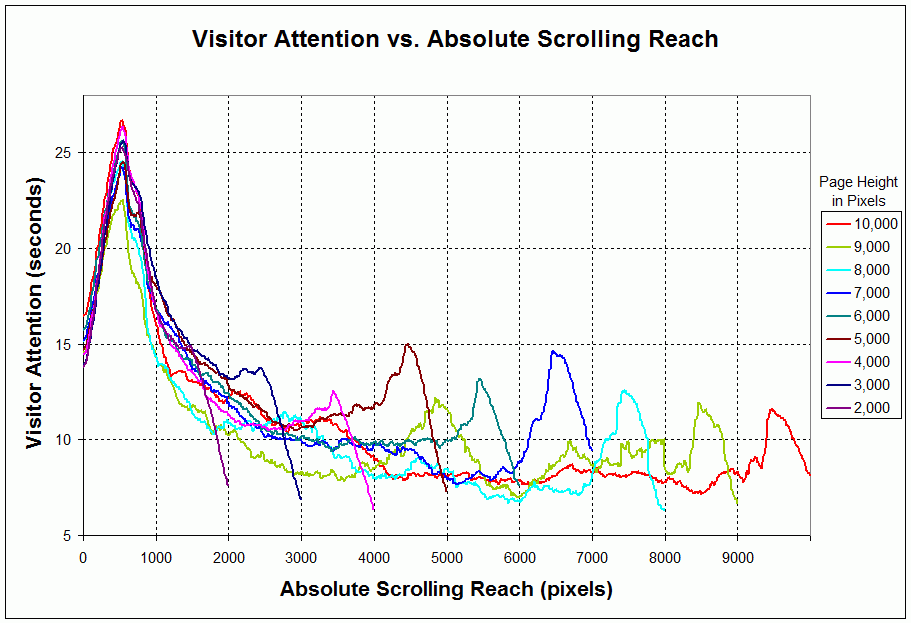
- Aandacht volgt een bepaald patroon: ze is het hoogst bovenaan, bij de eerste 540 pixels, én onderaan, ongeveer 500 pixels vanaf de onderkant.
- Aandacht verslapt exponentieel bij het naar beneden scrollen.
- Informatie bovenaan krijgt ongeveer 17 keer meer aandacht dan informatie onderaan de pagina.

Verdeling van aandacht van sitebezoekers tijdens scrollen (bron: ClickTale; klik voor een grotere versie)
Conclusie: er is eigenlijk geen conclusie
Er is geen pasklaar antwoord op de vraag of mensen op sites wel of niet scrollen. Het ene onderzoek wijst uit bezoekers niet scrollen, het andere dat ze dat duidelijk wel doen. Voor grote bedrijven als BBC en Amazon zijn onderzoeksresultaten in elk geval geen belemmering om toch voor een lange homepagina te kiezen.
Of je scrollen tot een minimum wilt terugbrengen, is dus een keuze. En welke keuze je maakt, ligt aan jouw type site, aan welke content je biedt, hoe je die (grafisch) presenteert, aan welke ‘trucs’ je toepast om mensen aan te sporen verder te scrollen, enzovoort. Toverwoord is allicht: testen, testen en nog eens testen.
Eén tip springt er voor mij in elk geval uit: laat je niet verleiden om alles maar boven de vouw te proppen. Plaats belangrijke elementen en content boven de vouw, in het aandachtsgebied van de eerste 540 pixels, en spoor mensen aan om verder te scrollen.
Naschrift: mensen lezen 77% van wat de juiste informatie lijkt
Overigens strookt de conclusie van Usability-blog met wat Stanford Poynter in 2007 ondervond als het gaat om hoe mensen lezen van een beeldscherm. Is de lezer eenmaal op de pagina waar hij daadwerkelijk antwoord op zijn vraag denkt te vinden, dan leest hij maar liefst 77% van de tekst:
- Online 77% van tekst gelezen
- In krant 62%
- Op tabloidformaat 57%
Maar daarover schrijf ik graag een andere keer.


