Effectiever hyperlinken (Vertrouwen is te ontwerpen 3)
 Hyperlinks zijn de rode draad door iedere online speurtocht die we ondernemen. Bij iedere stap kiezen we de link die ons het meest waarschijnlijk dichterbij ons doel brengt. De kwaliteit van de links bepaalt in sterke mate hoe goed ons dat afgaat. Effectieve hyperlinks wijzen ons snel en eenvoudig de goede weg. Maar de praktijk leert dat we met z’n allen geregeld verkeerde wegen inslaan. Het maken van een effectieve hyperlink is dus blijkbaar niet volstrekt triviaal. Gelukkig is het ook geen ‘rocket science’. In dit derde artikel in de reeks ‘Vertrouwen is te ontwerpen’ zoomen we in op de hyperlink.
Hyperlinks zijn de rode draad door iedere online speurtocht die we ondernemen. Bij iedere stap kiezen we de link die ons het meest waarschijnlijk dichterbij ons doel brengt. De kwaliteit van de links bepaalt in sterke mate hoe goed ons dat afgaat. Effectieve hyperlinks wijzen ons snel en eenvoudig de goede weg. Maar de praktijk leert dat we met z’n allen geregeld verkeerde wegen inslaan. Het maken van een effectieve hyperlink is dus blijkbaar niet volstrekt triviaal. Gelukkig is het ook geen ‘rocket science’. In dit derde artikel in de reeks ‘Vertrouwen is te ontwerpen’ zoomen we in op de hyperlink.
In het tweede artikel (‘Meten is weten’) beschreef ik hoe je kunt meten waar bezoekers het spoor kwijtraken. Niet zelden ligt de oorzaak van een dwaalspoor bij hyperlinks die er niet in slagen de bezoeker duidelijk te maken wat er op de volgende pagina te vinden is.
Een effectieve hyperlink voldoet aan een aantal kwaliteiten:
- Direct herkenbaar
- Informatief
- Betekenisvol
- Scanbaar
- Onderscheidend
- Doelgroepgericht
Direct herkenbaar
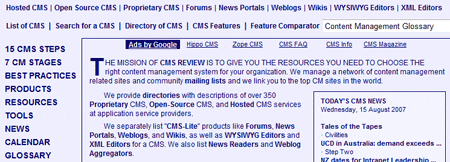
Het moet geen enkel probleem zijn hyperlinks op een pagina te spotten. Ze moeten qua opmaak dus sterk contrasteren met de rest van de tekst. Simpel als dit klinkt, kom ik nog regelmatig websites tegen waar je als bezoeker moet speuren naar de hyperlinks.

In bovenstaande figuur zien we drie soorten tekst: normaal, vet en onderstreept. Dat de vetgedrukte woorden in het navigatiegedeelte hyperlinks zijn, is nog wel duidelijk. Maar hoe zit het met de tekst in het midden? Het vetgedrukte ‘CMS REVIEW’ in de eerste tekstregel is geen link. Alle andere vetgedrukte stukken in de tekst wel. Verwarrend, maar dat geldt misschien nog wel meer voor onderstaand ontwerp.

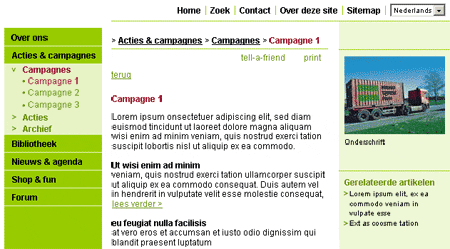
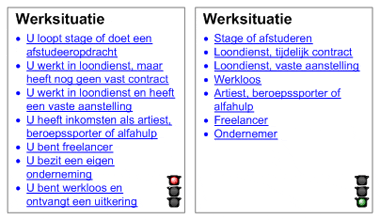
Rood is geen link, behalve in het linkermenu. Groen is een link, behalve in de rechterbalk. De zwarte tekst in het midden en onder de foto is geen link, de rest wel (zelfs onderaan rechterkolom). Deze inconsistentie werkt heel verwarrend.
Informatief
In het eerste artikel schreef ik al: “Websites met een sterke geur ondersteunen de gebruiker in het zelfverzekerd maken van keuzes. Websites zonder geur laten mensen kiezen op de gok.” Het maken van keuzes betekent in de praktijk: het volgen van hyperlinks. Om zelfverzekerd een link te kiezen, moet de bezoeker in ieder geval begrijpen waar de link precies naartoe leidt. Gebruik dus labels die de lading dekken èn begrijpelijk zijn. ‘Originele’ hyperlinks doen meer kwaad dan goed, zoals onderstaande voorbeelden illustreren:


De eerste is de homepage van een beleggingswebsite. Weet u wat u kunt uitproberen of waar u zich voor kunt aanmelden? En wat staat er onder ‘Etalage’, ‘StockPoints’ en ‘7e verdieping’? Het tweede voorbeeld is van een bibliotheek. Als bezoeker heb ik geen idee wat deze site mij wil vertellen. Dan liever het navigatiemenu van de Kamer van Koophandel, die duidelijk laat zien waarover de bezoeker informatie kan raadplegen.

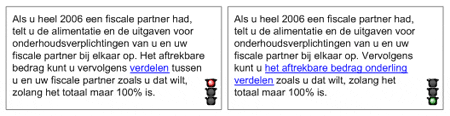
Soms ontstaan niet-informatieve hyperlinks door een ongunstige zinsopbouw en moet je zinnen herformuleren om een effectieve link te creëren:

Betekenisvol
Vermijd zoveel mogelijk hyperlinks als ‘lees verder’ en ‘klik hier’. Veel mensen die dergelijke links op een pagina tegenkomen, begrijpen dankzij de context uitstekend waar de link naartoe leidt. Desondanks zijn er genoeg redenen om deze bekende toegankelijkheidsrichtlijn te volgen:
- Een zoekmachine ziet niet zoals wij waar de ‘lees verder’ link bij hoort. Het is niet in die mate contextbewust en indexeert dus vrolijk ‘lees verder’, maar niemand zal daar op zoeken.
- Blinde mensen gebruiken vaak een zogenaamde screenreader om tekst op het beeldscherm om te zetten in braille of gesproken tekst. Als zij een pagina willen scannen, kunnen ze van kopregel naar kopregel, of van link naar link springen. In zo’n geval missen zij ook de context waarin links als ‘lees verder’ staan.
- Mensen die geen muis gebruiken, kunnen niet ‘klikken’. Nu weet de gemiddelde internetter wel het muisklik-alternatief op het apparaat waarmee hij surft, maar er kunnen acties zijn die niet iedereen letterlijk kan opvolgen.

De website waar bovenstaand fragment toe behoort, scoort hoog in Google op ‘klik hier’. Bijna alle links heten ‘hier’. Effectiever zou zijn: ‘Bekijk de nieuwe SKT Keurmerkfolder (Nederlands)’ of ‘Bekijk de Nederlandse folder’.

Het is niet goed te zien, maar de titels van deze online NRC artikelen zijn ook hyperlinks. De ‘lees verder’ links zijn extra. Dit is mijns inziens wel een goede toepassing van ‘lees verder’: als aanvulling op de hoofdlink.
Scanbaar
Het is geen nieuws dat mensen tegenwoordig slecht lezen, zeker als het om online teksten gaat. In het vijfde en laatste artikel zal ik hier uitgebreider op ingaan, maar voor nu is het voldoende te vermelden dat te lange links vaak niet goed werken, omdat mensen de inhoud niet snel kunnen scannen en over de belangrijke woorden heen lezen. Ervaar zelf het verschil:

Een vuistregel voor scanbare links die vaker genoemd wordt, is dat de optimale lengte van een hyperlink 7-12 woorden is, waarbij niet alle woorden per se binnen de link hoeven te staan. Het is dan lang genoeg om informatief te kunnen zijn en kort genoeg om te kunnen scannen. Maar eigenlijk gaat dit met name op voor contentlinks: op zichzelf staande links die meestal onderdeel uitmaken van een alinea.
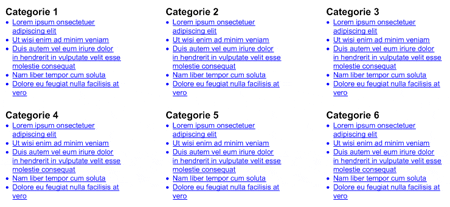
In het eerste deel van deze serie over informatiegeur kwam het besluitvormingsproces ‘Reduceren, selecteren, valideren’ aan bod. Bij reduceren gaat het erom de mogelijke ingangen naar het antwoord te identificeren en de rest als ruis weg te filteren. Menu-items zijn hier een voorbeeld van. Reduceerlinks staan per definitie nooit op zichzelf. Anders zou er niets te reduceren zijn. Om in een oogwenk een keuze te kunnen maken, werken korte links over het algemeen het best. Zeker op pagina’s met een zogenaamde ‘Startpagina’ lay-out (zie onderstaande afbeelding) is dit goed merkbaar.

In een recente usability test zag ik op een dergelijke pagina mensen een link over het hoofd zien waar hun ogen wel overheen waren gegleden. Het drastisch inkorten van de links vergrootte de herkenbaarheid aanzienlijk:

Soms kan de scanbaarheid ook vergroot worden door bepaalde elementen buiten de link te plaatsen. Onderstaand voorbeeld toont een lijstje van voorbeelddocumenten. We plaatsen de datum en het bestandstype buiten de hyperlink, waardoor de links verder van elkaar vandaan staan en daardoor gemakkelijker te scannen zijn. En natuurlijk draagt het inkorten van de links daar ook aan bij.

Onderscheidend
Meestal staat er meer dan één hyperlink op een pagina. Vaak zijn er zelfs twee links die naar dezelfde pagina wijzen. Denk bijvoorbeeld aan een kopregel in combinatie met een ‘lees verder’, of een link in de content en een vergelijkbare link in het navigatiemenu. Voor de bezoeker is het belangrijk te weten of en hoe een link zich onderscheid van andere hyperlinks. Zorg dus voor zoveel mogelijk consistentie in terminologie als je meerdere hyperlinks naar dezelfde laat wijzen en maak duidelijk onderscheid tussen links die naar verschillende pagina’s wijzen.

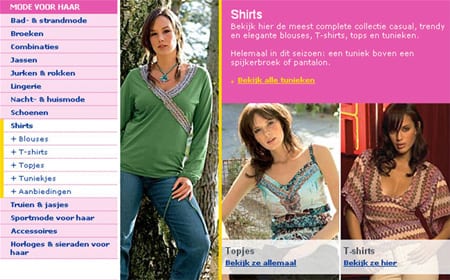
Afgezien van het feit dat ‘Bekijk ze allemaal’ en ‘Bekijk ze hier’ niet de beste links zijn, is het wel duidelijk dat de links aan de rechterkant naar dezelfde pagina’s verwijzen als de links in het witte blok aan de linkerkant. De categorisering van de damesmode als geheel kent nog wel een aantal overlappingen die een aarzeling bij sommige bezoekers teweeg zou kunnen brengen. Bijvoorbeeld ‘Accessoires’ en ‘Horloges & sieraden’, ‘Jassen’ en ‘Jasjes’ en ‘Lingerie’ en ‘Nachtmode’.
Bij Mediamarkt moet je soms de hyperlinks in het menu en in het middenvlak met elkaar vergelijken om zeker te stellen dat je de juiste categorie kiest. Als ik bijvoorbeeld op zoek ben naar een videorecorder en ik zie op de pagina ‘Foto en Video’ (zie onder) direct de categorie ‘Opnemen’, dan zou ik goed kunnen zitten. Totdat ik de categorieën links en rechts ga vergelijken. Dan blijkt ‘Opnemen’ enkel te gaan over videocamera’s. Andersom zegt ‘Digitaal SLR’ mij niets en moet ik op basis van de pagina maar aannemen dat hiermee ‘Digitaal Spiegel Reflex’ bedoeld wordt.

Tot slot: Doelgroepgericht
Er is nog één voorwaarde voor een effectieve hyperlink die ik onder de aandacht wil brengen, namelijk het gebruik van zogenaamde ’triggerwords’. Triggerwords zijn woorden die de bezoeker in zijn hoofd heeft zitten of moeiteloos herkent. In het voorgaande artikel ‘Meten is weten’ bracht ik al ter sprake dat veel mensen die vastlopen bij het navigeren, hun triggerwords intypen in de zoekfunctie. Door zoektermen te loggen en vervolgens te verwerken in hyperlinks en/of kopregels, verhoog je de effectiviteit van je navigatie.
In het volgende artikel “Voordelig of liever goedkoop?” nemen we een diepere duik in de triggerwords.
Andere artikelen in deze serie:
- Deel 1: Vertrouwen is te ontwerpen
- Deel 2: Meten is weten
- Deel 4: Voordelig of liever goedkoop?
- Deel 5: Aan een half woord genoeg
Ferry den Dopper is informatiearchitect en online communicatie adviseur bij fullservice internet bureau Tam Tam.
