De ingrediënten van een succesvolle productpagina
 Productpagina’s op e-commerce websites vormen het eindpunt van de zoektocht naar een passend product. Deze pagina’s hebben de zware taak de kritische klant over de streep te trekken. Een aantal gouden tips van Jungle Rating om uw productpagina zo warm, toegankelijk en verleidend mogelijk te maken, geïllustreerd door best practices.
Productpagina’s op e-commerce websites vormen het eindpunt van de zoektocht naar een passend product. Deze pagina’s hebben de zware taak de kritische klant over de streep te trekken. Een aantal gouden tips van Jungle Rating om uw productpagina zo warm, toegankelijk en verleidend mogelijk te maken, geïllustreerd door best practices.
1. Maak het product zo tastbaar mogelijk
Klanten geven aan sneller te kopen als je het productaanbod zoveel mogelijk tot leven brengt (Allurent, 2006). Alles draait om tastbaarheid: toon zoveel mogelijk facetten van het product en maak de presentatie zo warm mogelijk.
a. Toon zoveel mogelijk facetten van het product
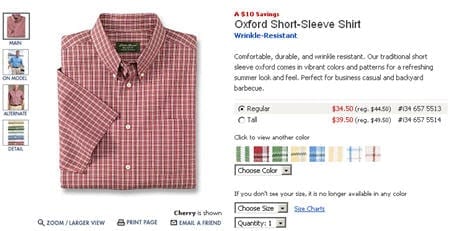
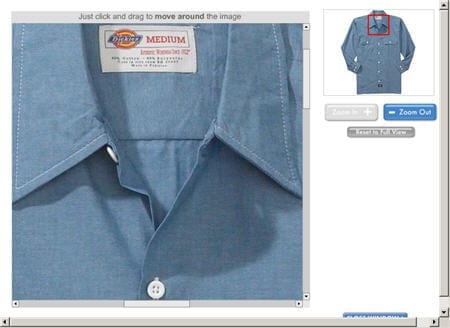
EddieBauer.com toont zoveel mogelijk verschillende foto’s van haar artikelen: los, op model, de achterkant en de details. Op Walmart.com zie je een voorbeeld van een sterke zoom functie, zodat je de details van het artikel goed kan bekijken (zoals de stof waar het artikel van gemaakt is en het aantal knopen op de kraag).

Bij EddieBauer.com kan je op allerlei manieren het artikel bezichtigen.
Walmart.com biedt een sterke zoomfunctie: de details en de stof komen goed tot hun recht.
b. Maak de productpresentatie zo warm mogelijk
In de toekomst zijn platte plaatjes niet meer genoeg. Klanten willen de luxe ervaring: niet alleen foto’s, maar ook een audio en video presentatie. Uit onderzoek van E-consultancy (2004) bleek dat conversie van hotel websites tot 120% kon stijgen als gevolg van een videopresentaties van de hotels. Inmiddels heeft weekendjeweg.nl dit met verve geïntroduceerd.

Weekendjeweg.nl biedt o.a. een mooie video van hotel Leeuwenhorst.
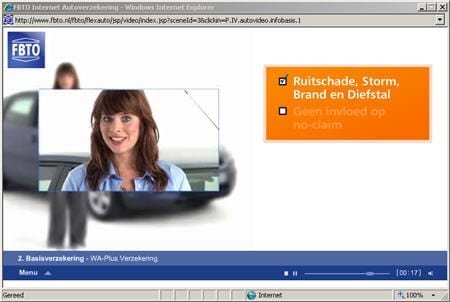
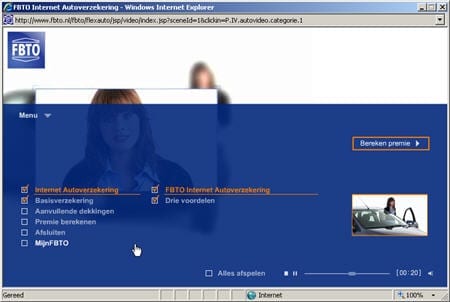
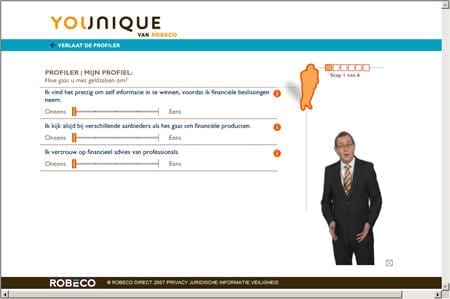
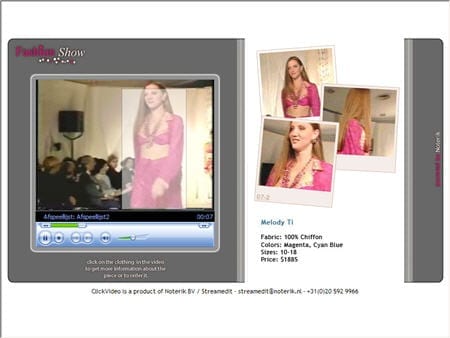
Echter, een video is op zich mooi, maar het kan nog beter. De losse video staat immers los van productinformatie en navigatie. Bedrijven als FBTO, Younique van Robeco en Noterik mengen website functionaliteit en content met audio/video met het doel om de klantervaring nog warmer en naadlozer te maken. Zo leukt FBTO de productpagina van haar doodsaaie autoverzekering op met een presentatie van een vlotte actrice en haalt Younique zijn Anne Zuidema erbij om online advies te geven over vermogen. Tot slot maakt Noterik het mogelijk om te klikken op objecten of mensen in de video.

FBTO maakt het ‘lezen’ van informatie over haar autoverzekering een stuk warmer.

Bovendien kan de klant ook steeds wisselen van filmpje door de navigatie onderin het scherm uit te laten klappen.

Robeco maakt haar vermogensplan tastbaar door het gezicht van Anne Zuidema te gebruiken. De adviesfunctie helpt mij om mijn profiel vast te leggen. Anne begeleidt je door het proces en geeft het bedrijf smoel.

Het Amsterdamse bedrijf Noterik maakt het mogelijk om te klikken in objecten of mensen in een video. Klik op de kleding van de modellen op de catwalk en de website stuurt je naar de relevante productpagina.
2. Beschouw de productpagina als de homepage van je product
Er is vaak veel te vertellen over een product. Als je alle informatie over het product op een productpagina onder elkaar zou zetten, zouden weinigen nog de informatie vinden waar zij naar op zoek zijn. Zorg dat de pagina direct inzicht geeft in de unieke eigenschappen van het product en deel de informatie op door gebruik van tabs.
a. Maak de unieke eigenschappen van het product direct inzichtelijk
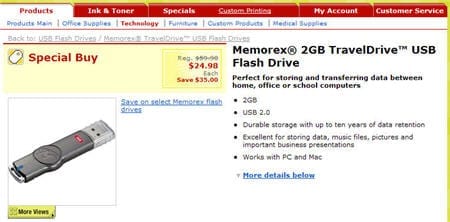
Zorg dat de klant de unieke eigenschappen van het product gemakkelijk kan scannen. Staples.com (ter indicatie: Staples.com is Amerika’s tweede webwinkel met een omzet van 4,9 miljard dollar in 2006) maakt deze direct duidelijk met een sterke pay off (‘perfect for storing and transferring data…’) en enkele makkelijk scanbare bullets.

De productpagina van Staples.com maakt in het rechterkader de unieke eigenschappen van haar product direct duidelijk.
b. Maak gebruik van tabnavigatie op de productpagina
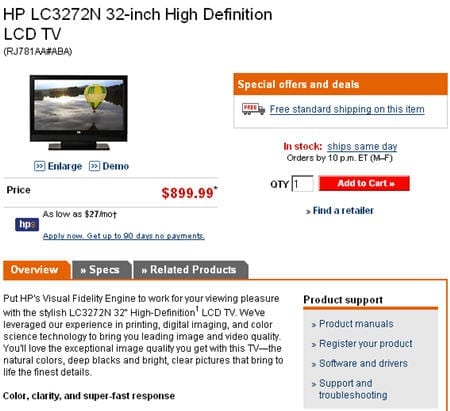
Slechts 42% van de internetgebruikers scrollt naar beneden op een productpagina (‘Prioritising Web Usability’, Nielsen, 2006). Zorg dus dat de meest belangrijke productinformatie zichtbaar toegankelijk is door middel van een tabnavigatie, zoals HP.com.

HP.com maakt sterk gebruik van tabnavigatie binnen de productpagina om de belangrijkste onderwerpen boven de ‘vouw’ van de pagina toegankelijk te maken. Fraai is ook dat HP.com in het rechterkader onder de tab ‘overview’ een ‘support’ blok biedt: klanten die op zoek zijn naar support voor een bepaald product zoeken dit vaak via de productnavigatie (in plaats van de ‘klantenservice’ rubriek).
3. Geef inzicht in hoe en of de klant het artikel kan krijgen
Ga er niet van uit dat klanten weten of en hoe ze het artikel kunnen krijgen. Leg dit dus goed uit op de productpagina. Geef bovendien duidelijk aan of het artikel beschikbaar is en toon alternatieven als dit niet het geval is. Otto.de en Wehkamp.nl doen dit goed. Otto.de toont alle aflevermogelijkheden op haar productpagina en Wehkamp.nl toont in haar ‘maat en levertijd’ pulldown direct inzicht in de beschikbaarheid van het artikel. Indien het artikel niet direct leverbaar is, biedt de website de mogelijkheid om vergelijkbare artikelen te bekijken.

Otto.de toont op haar productpagina’s een blok genaamd ‘serviceleistungen’. Het blok toont alle mogelijkheden voor de aflevering van het product.

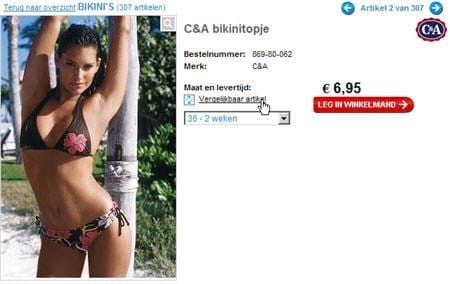
Wehkamp.nl biedt een link naar ‘vergelijkbare artikelen’ indien het artikel niet direct beschikbaar is.
4. Maak de productpagina zo verleidend mogelijk
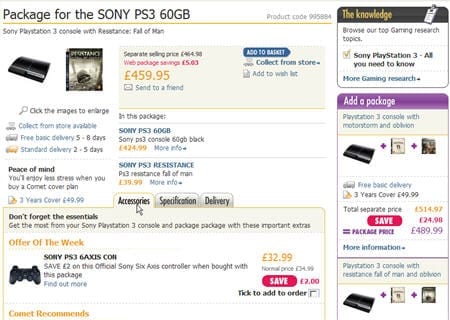
Een succesvolle webwinkel verleidt haar klanten om zoveel mogelijk extra’s bij het gewilde product te kopen. De productpagina is hier dé plek voor. 60% van de Nederlandse webwinkels doen dit (Jungle Rating, Nationaal Webwinkel Onderzoek 2006). Comet.co.uk is een sterk voorbeeld van een webwinkel die alles in het werk stelt om klanten meer te verkopen. Zij toont alle gerelateerde producten onder de tab ‘accessoires’ en biedt pakketkorting als de gebruiker meer koopt Bovendien biedt zij een kenniscentrum in de rechterkolom (‘the knowledge’) om je te helpen met het maken van een gefundeerde keuze (maar ook om je te bewegen zoveel mogelijk bijpassende artikelen te kopen).

Comet.co.uk biedt accessoires, pakketdeals en een kenniscentrum om klanten te verleiden tot een hoger bonbedrag.
5. Plaats een Dikke Grote Vette Druk Knop ‘plaats in winkelmand’
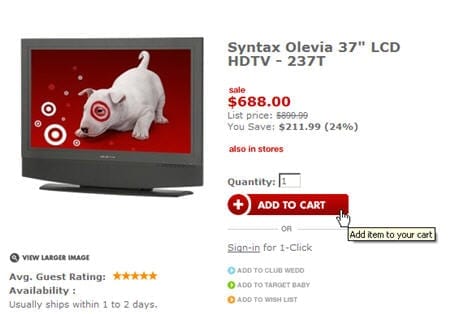
Een productpagina kan niet zonder de knop waar alles om draait, de zogenaamde Dikke Grote Vette Druk Knop. Zorg dat de huisstijl één opvallende kleur reserveert voor deze knop en zorg dat de productpagina niet meer dan één toont. Zorg, tot slot, dat de overige opties (zoals ‘voeg toe aan wensenlijst’ en ‘email een vriend’) minder opvallend zijn vormgegeven, zodat De Knop eruit springt. De productpagina van Target.com voldoet aan deze eisen.

Target.com toont een krachtige Dikke Vette Druk Knop op haar productpagina ‘add to cart’. Daaronder toont de website enkele minder opvallende opties, waaronder ‘add to wish list’.
Joost Wolzak is consultant bij internetadviesbureau Jungle Rating. Hij is (mede) auteur van de Finest Fifty boeken.


 ChatGPT
ChatGPT 





