De 7 meestgemaakte fouten bij een gebruiksvriendelijke website [+ tips]
![De 7 meestgemaakte fouten bij een gebruiksvriendelijke website [+ tips]](https://www.frankwatching.com/app/uploads/2024/10/shutterstock_2537982891-1-1600x700.jpg)
Je website is in deze tijd vaak de plek waar potentiële klanten een eerste indruk van je krijgen. En zoals ze zeggen: de eerste indruk is enorm belangrijk. Een gebruiksvriendelijke website kan het verschil maken tussen een klant die bij jou blijft of verder zoekt naar een concurrent. Helaas worden er nog steeds veel fouten gemaakt als het gaat om de gebruiksvriendelijkheid van websites, vooral door zzp’ers en kleine organisaties.
In dit artikel deel ik de 7 meest voorkomende fouten, mét praktische tips om ze op te lossen.
1. Langzame laadtijden
Een van de grootste frustraties voor bezoekers is een website die te langzaam laadt. Uit onderzoek blijkt dat 53% van de bezoekers een website verlaat als het laden langer dan drie seconden duurt. Elke extra seconde die je website nodig heeft om te laden, betekent een hogere kans dat je potentiële klanten verliest. Daarnaast is laadtijd tegenwoordig ook een belangrijk onderdeel van hoe je website door zoekmachines wordt beoordeeld.
💡 Hoe los je dit op?
- Optimaliseer afbeeldingen: zorg ervoor dat afbeeldingen niet groter zijn dan nodig. Een goede richtlijn is om afbeeldingen te beperken tot 500 KB, waar mogelijk. Voor kleinere afbeeldingen is 100-200 KB vaak al voldoende. Er zijn tools die dit doen zonder de kwaliteit dramatisch slecht te maken.
- Gebruik caching: met caching kunnen statische delen van je website, zoals afbeeldingen en scripts, sneller worden geladen. Hierdoor hoeft de server minder werk te doen en laden pagina’s sneller.
- Verminder HTTP-verzoeken: hoe meer elementen (afbeeldingen, CSS-bestanden, scripts) er op een pagina staan, hoe meer verzoeken er naar de server worden gestuurd. Minimaliseer het aantal verzoeken door code te combineren of onnodige elementen te verwijderen.
2. Onduidelijke navigatie
Je website kan visueel aantrekkelijk zijn, maar als bezoekers moeite hebben om door de site te navigeren, zullen ze gefrustreerd raken. Een verwarrende of complexe navigatiestructuur kan ervoor zorgen dat gebruikers niet vinden wat ze zoeken, wat leidt tot een hoog ‘bouncepercentage’.
💡 Hoe los je dit op?
- Vermijd teveel menu-opties: houd het hoofdmenu eenvoudig en overzichtelijk. Focus op de belangrijkste secties van je website en gebruik submenu’s voor verdere indeling. Het is verstandig om het menu qua items te beperken tot 5-7 opties. Dit maakt de navigatie eenvoudiger en helpt gebruikers sneller te vinden wat ze zoeken. En het voorkomt dat het ‘overweldigend’ is, wat al snel gebeurt. Hierdoor nemen mensen zelf geen besluiten en gaan ze vervolgens weg.
- Gebruik een zoekfunctie: een goed functionerende zoekfunctie helpt gebruikers om snel te vinden wat ze zoeken. Vooral als je een grote website hebt, is dit aan te raden.
- Duidelijke labeling: gebruik eenvoudige en begrijpelijke termen voor je menu-opties. Vermijd moeilijk jargon en zorg dat het voor de gebruiker direct duidelijk is waar de muisklik hen naartoe brengt.
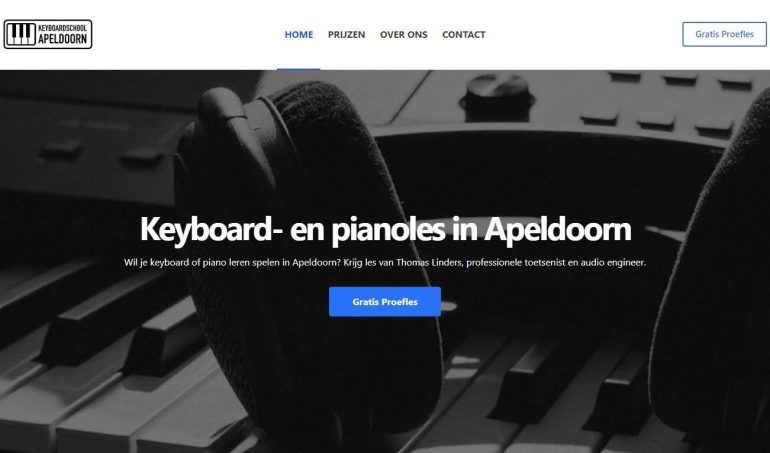
Een mooi voorbeeld van een website die simpel is en meteen bezoekers leidt naar de belangrijkste informatie, zoals de prijzen en het aanvragen van een gratis proefles.

3. Slechte mobiele optimalisatie
In 2024 wordt meer dan 60% van het internetverkeer gegenereerd via mobiele apparaten. Toch zijn er nog steeds veel websites die niet goed functioneren op smartphones of tablets. Een slechte mobiele ervaring kan gebruikers snel afschrikken en wordt door de bekende zoekmachines steeds harder afgestraft.
💡 Hoe los je dit op?
- Responsief ontwerp: zorg ervoor dat je website zich automatisch aanpast aan verschillende schermformaten. Een responsive website zorgt ervoor dat content op zowel desktops als mobiele apparaten goed zichtbaar is. Vermijd met dit in het achterhoofd grote lappen tekst en gebruik duidelijke steekwoorden en iconen.
- Vermijd grote afbeeldingen en video’s op mobiel: zorg ervoor dat zware elementen, zoals grote afbeeldingen en video’s, niet automatisch laden op mobiele apparaten, tenzij de gebruiker daar zelf voor kiest. Een oplossing hiervoor is om zogeheten ‘Lazy loading’ toe te passen of het laten laden van elementen nadat de gebruiker scrolt.
- Test je site op mobiel: test regelmatig hoe je website eruitziet en functioneert op verschillende mobiele apparaten. Gebruik tools om te controleren of je website voldoet aan de normen, maar besteed er bovenal zelf tijd aan om door de website heen te klikken. Probeer vanuit het perspectief van de bezoeker te denken.
Deze website laat zien hoe een responsive website werkt die geschikt is voor mobiel. Simpelheid en het oppassen met te veel woorden is hierbij de sleutel.

4. Te veel pop-ups en advertenties
Hoewel pop-ups en advertenties een manier kunnen zijn om inkomsten te genereren of leads te verzamelen, kunnen ze ook de gebruikerservaring verstoren en irritatie veroorzaken. Een overkill aan pop-ups kan bezoekers irriteren en hen wegjagen.
💡 Hoe los je dit op?
- Beperk het aantal pop-ups: zorg ervoor dat pop-ups beperkt zijn tot de belangrijkste acties, zoals het inschrijven voor een nieuwsbrief. Vermijd meerdere pop-ups op één pagina.
- Gebruik exit-intent pop-ups: deze pop-ups verschijnen alleen wanneer de gebruiker van plan is de website te verlaten. Dit is een subtielere manier om de aandacht van de bezoeker te trekken, zonder hun ervaring te verstoren.
- Vermijd interstitiële advertenties op mobiel: interstitiële advertenties zijn full-screen advertenties die het gebruik van de site tijdelijk blokkeren. Google straft websites af die dergelijke advertenties op mobiele apparaten gebruiken.
5. Onoverzichtelijke lay-out
Een rommelige of onoverzichtelijke lay-out maakt het moeilijk voor gebruikers om snel de juiste informatie te vinden. Dit kan ervoor zorgen dat bezoekers de site verlaten zonder actie te ondernemen. Zelfs dit is iets wat de bekende zoekmachines volgen en afstraffen.
💡 Hoe los je dit op?
- Maak gebruik van witruimte: witruimte, ook wel negatieve ruimte genoemd, is essentieel om je website overzichtelijk en leesbaar te maken. Het voorkomt dat de site er druk uitziet en geeft de gebruiker de rust om de inhoud te verwerken, zonder overweldigd te worden door allerlei teksten en plaatjes.
- Gebruik consistente lettertypen en kleuren: houd de stijl van je website consistent door hetzelfde kleurenschema en lettertype op alle pagina’s te gebruiken. Dit helpt gebruikers om gemakkelijker door je site te klikken.
- Zorg voor duidelijke hiërarchie: gebruik koppen en subkoppen om een logische structuur aan je content te geven. Dit helpt gebruikers om snel te scannen en de belangrijkste informatie te vinden waar ze naar op zoek zijn.
6. Gebrek aan call-to-action (CTA)
Een call-to-action (CTA) is een essentieel onderdeel van elke website. Het geeft gebruikers een duidelijk signaal over wat ze moeten doen, zoals “Neem contact op”, “Schrijf je in” of “Koop nu”. Onduidelijke of slecht geplaatste CTA’s kunnen leiden tot gemiste kansen en kunnen ervoor zorgen dat bezoekers afhaken. Onthoud altijd het kerndoel van je website en pas dit toe.
💡 Hoe los je dit op?
- Maak CTA’s opvallend: gebruik contrasterende kleuren om je CTA-buttons te laten opvallen. Ze moeten direct de aandacht trekken van de gebruiker, zonder per se ‘schreeuwerig’ te ogen.
- Plaats CTA’s strategisch: zorg ervoor dat je CTA’s zichtbaar zijn, zowel bovenaan de pagina als onderaan na belangrijke secties. Denk ook aan de “scroll” van mobiele apparaten. Je wil niet dat een bezoeker te lang moet scrollen, voordat de CTA getoond wordt. Een CTA mag best af en toe terugkomen op dezelfde pagina.
- Wees specifiek: gebruik duidelijke en actiegerichte taal zoals “Begin gratis proefperiode” in plaats van algemene termen zoals “Klik hier”.
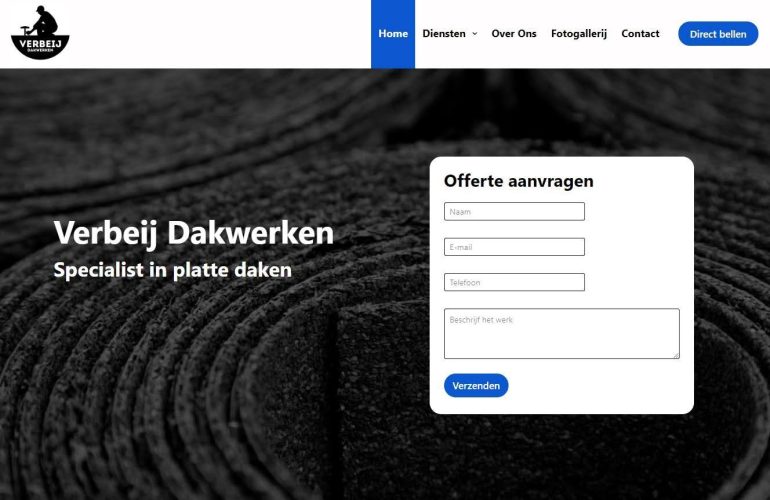
Deze website laat mooi zien hoe CTA’s gemakkelijk te vinden zijn en hoe bezoekers snel getriggerd worden om een offerte op te vragen of contact op te nemen.

7. Slechte toegankelijkheid
Een vaak over het hoofd gezien aspect van gebruiksvriendelijkheid is toegankelijkheid. Een website moet toegankelijk zijn voor iedereen, inclusief mensen met visuele, auditieve of motorische beperkingen. Als je website niet voldoet aan de toegankelijkheidsnormen, kan dit niet alleen bezoekers afschrikken, maar ook irritatie opleveren bij bezoekers die echt hun best hebben gedaan om zich door je website heen te klikken.
💡 Hoe los je dit op?
- Gebruik alt-teksten voor afbeeldingen: alt-teksten beschrijven het visuele element van een afbeelding en helpen mensen met een visuele beperking om te begrijpen wat er op de pagina staat. Ze kunnen dit middels spraaktools namelijk laten afspelen.
- Zorg voor een goed kleurcontrast: voor bezoekers met visuele beperkingen is het belangrijk dat de tekst goed leesbaar is. Een hoog contrast tussen de tekst en de achtergrond maakt dit gemakkelijker.
- Gebruik toetsenbordnavigatie: zorg ervoor dat je website toegankelijk is voor gebruikers die alleen een toetsenbord gebruiken. Dit betekent dat ze alle interactieve elementen, zoals formulieren en links, gemakkelijk via het toetsenbord kunnen bereiken.
Ga met deze tips aan de slag, op naar een functionele en gebruiksvriendelijke website.