7 praktische tips voor scanbare én vindbare webtekst

Voor jou is het misschien gesneden koek, maar, hoewel de termen ‘web 2.0’ en zelfs ‘web 3.0’ al bijna weer overgewaaid zijn, kunnen veel bedrijven en organisaties buiten én binnen ons vakgebied nog heel wat leren over het praktisch doodverklaarde web 1.0. Over doel- en doelgroepgericht geschreven, gemakkelijk scanbare en via zoekmachines goed vindbare webtekst. Daarom: 7 praktische tips om je webcopy scanbaar én vindbaar te maken… zonder dat je je website, intranet of CMS hoeft aan te passen.
Een woord zegt meer dan 1.000 beelden
Allereerst een korte terugblik. Waarom is vooral tekst op je site ook alweer belangrijk? Online video groeit toch enorm? YouTube is het toch helemaal? En mensen kijken toch vooral naar plaatjes in communicatie? Een beeld zegt toch meer dan 1.000 woorden? Nee, dus. Online is het eerder andersom. Ook de laatste nieuwsbrief New Thinking van Gerry McGovern gaat daar weer op in (wat niet betekent dat bijvoorbeeld video zinloos is, zoals mijn collega Floor van Riet al eens beschreef).
Online geldt: tekst = informatie
Al in 2000 wees eyetrackingonderzoek van Stanford Poynter) uit dat het op het web vooral om tekst gaat. Tekst = informatie. Maar lezen van een beeldscherm:
- Is 20-25% langzamer dan van papier (Jakob Nielsen, 1997)
- Ondanks ClearType-achtige oplossingen (University of Texas, 2005)
- Ondanks e-readers als de iPad en Kindle (Jakob Nielsen, 2010)
- Gebeurt scannend volgens een vast F-vormig patroon (Jakob Nielsen, 2006)
En — verrassing! — is de lezer eenmaal op de pagina waar hij daadwerkelijk antwoord op zijn vraag denkt te vinden, dan leest hij ongeveer 77% van de tekst (Stanford Poynter 2007). Dat is ook in lijn met onderzoeken die uitwijzen dat mensen online wel degelijk scrollen (daar schreef ik eerder al eens over op Frankwatching). Toegegeven: de meeste onderzoeken zijn alweer enkele jaren oud, maar ze zijn in al die jaren ook niet weerlegd.
Hulpmiddelen om tekst makkelijker scanbaar te maken
Maar liefst 13 jaar geleden maakte Jakob Nielsen al een lijstje van belangrijke hulpmiddelen voor makkelijker scanbare webtekst:
- Gemarkeerde trefwoorden
- Informatieve tussenkoppen
- Opsommingen
- Eén onderwerp per alinea
- Omgekeerde piramide
- Minder tekst
En waarom is vindbaarheid ook alweer belangrijk?
Moet ik dat nog uitleggen? Goed dan, 3 snelle weetjes: 98% van de internetters gebruikt zoekmachines om informatie te vinden. 85% van de mensen beschouwt een merk dat bovenaan staat in de zoekresultaten staat als een topmerk. Maar liefst 90% kijkt nooit verder dan eerste resultaatpagina. Tot slot is belangrijk om te weten dat Google in Nederland liefst 94,5% marktaandeel heeft, tegen 3% voor Startpagina en 1,5% voor Bing.
Wat zegt Google over vindbaarheid?
Hoe vindt Google dat je je website het beste kunt optimaliseren om beter gevonden te worden? Dat heeft te maken met je PageRank en de actualiteit van je pagina’s, maar ook weer met (tekstuele) inhoud.
Maak je site primair voor de lezer, met goede tekstuele content
In grote lijnen adviseert Google om je website primair voor de bezoeker te maken, duidelijke, correcte content te schrijven — kort en bondig, helder gestructureerd, overzichtelijk samengesteld, enzovoort — en de woorden te gebruiken waar mensen op zoeken. Ook zegt Google dat je beter tekst in plaats van afbeeldingen kunt gebruiken voor menu, buttons, namen van personen of andere belangrijke informatie, en beschrijvende title- en ALT-tags op foto’s, grafieken, tekeningen en links.
5 elementen belangrijk voor Google
Google kijkt hierbij grofweg naar 5 elementen op je webpagina’s:
- URL van de pagina
- Title-tag
- Koppen (H1, H2 enzovoort)
- Vette woorden
- ‘Gewone’ tekst
Zoekmachine ≈ lezer
Er is een overeenkomst tussen goed leesbare en scanbare tekst en goed vindbare webcopy. Zowel Google als je lezer vindt titels en tussenkoppen belangrijk, gemarkeerde woorden en — o, nee! — tekst. Dat biedt perspectief aan allen die een website of intranet beheren, maar die vaak geen technische knowhow (willen) hebben: voor tekstschrijvers, webredacteuren, communicatiespecialisten, enzovoort.
Praktische tips zonder technisch geneuzel
Daarom 7 praktische tips en trucs die je kunt toepassen zonder dat je in je sitestructuur hoeft te wroeten of wijzigingen in je CMS hoeft laten aan te brengen. Want als je CMS geen mogelijkheid heeft om een user-friendly URL in te voeren, heb je daar op korte termijn niet zoveel aan.
- Omgekeerde piramide
- Informatieve titel
- Informatieve lead
- Elk onderwerp een eigen alinea en elke alinea een informatieve tussenkop
- Opsommingen en tabellen
- Gemarkeerde woorden
- Informatieve links
1. Omgekeerde piramide: belangrijkste boodschap eerst
Schrijf je belangrijkste boodschap eerst. Omdat lezen van een beeldscherm langzamer is. Omdat mensen online ongeduldig zijn. Omdat de bezoekers van je site, volgens het principe van het F-patroon, vooral bovenaan het scherm scannen en lezen, en hoe verder naar beneden, hoe minder.

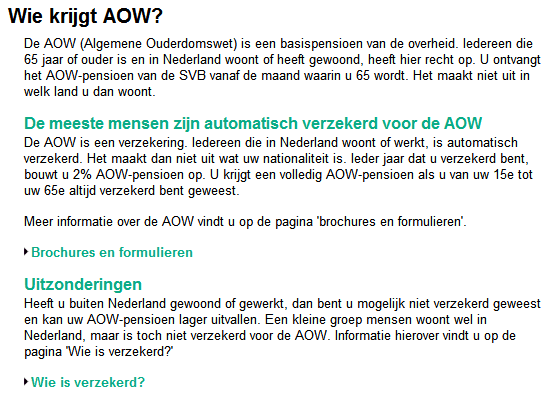
Voor de Sociale Verzekeringsbank (SVB) heb ik dit, met mijn collega’s en tekstschrijvers van de opdrachtgever, effectief kunnen toepassen. Want hoewel de regel “De meeste mensen zijn automatisch verzekerd voor de AOW” niet helemaal bovenaan staat, springt die wel enorm in het oog.
2. Informatieve titel
Vat de kern van je verhaal in de titel
De titel van je tekst is het eerste dat de lezer ziet. Zorg ervoor dat de titel de essentie van de tekst vat. Zo kan de lezer bepalen of hij het hele stuk wil lezen — of niet: dat is ook lezergericht schrijven. Gebruik de titel ook als linktekst op andere pagina’s. De lezer kan ook daarmee bepalen of hij erop wil klikken of niet.
Wat is een informatieve titel? Als je een webversie zou schrijven van het sprookje van Hans en Grietje, zou de titel zo kunnen luiden:
Hans en Grietje overleven confrontatie met boze heks
Kortere titel is beter
Vanuit het perspectief van vindbaarheid geldt: uit hoe minder woorden je titel bestaat, hoe beter. Daarmee krijgen de individuele woorden namelijk meer waarde: de keyword density wordt hoger. Maar meer woorden gebruiken is beslist geen schande. Beter een langere, informatieve titel, dan een korte waar geen mens iets van snapt. In elk geval geldt: schrijf belangrijke woorden waarop je gevonden wilt worden zo veel mogelijk vooraan. Voorkom echter dat je titel onleesbaar wordt.
3. Informatieve lead
Geef een samenvatting van je tekst
De lead of inleiding van je tekst, vertelt je hele verhaal nog een keer. Nu gebruik je iets meer woorden en misschien wat meer details. Je wilt de lezer in de inleiding nadrukkelijk niet ‘verleiden’ tot verder lezen — dat is hetzelfde als trekken aan een koppige ezel: zinloos — maar (nog) meer vertellen over de inhoud van de tekst. Als de lezer werkelijk geïnteresseerd is, leest hij verder.

De inleiding is overigens niet alleen nuttig op je eigen pagina zelf, maar kan ook op andere pagina’s of andere websites handig zijn als uitleg bij een link naar jouw site.
4. Elk onderwerp een eigen alinea en elke alinea een informatieve tussenkop
Tussenkoppen vatten de kern van de alinea
De lezer wil over je pagina kunnen scrollen — dat mensen wel degelijk scrollen, toonde ClickTale in 2006 aan — en de tussenkoppen scannen zonder te hoeven stoppen. Door alleen tussenkoppen te lezen, begrijpt de lezer de inhoud van de hele tekst. En dan heb je als afzender je doel in wezen al bereikt. Net als de titel van je pagina, moeten tussenkoppen dus stuk voor stuk de kern raken van de alinea waar ze bij horen.
Informatieve tussenkoppen bij alle alinea’s
Elk onderwerp krijgt een eigen alinea en elke alinea krijgt een tussenkop. Tussenkoppen zijn in principe informatief, in tegenstelling tot de vaak prikkelende tussenkoppen in kranten of tijdschriften. Omdat een prikkelende kop de lezer niet helpt om de juiste keuze te maken (tekst wel of niet lezen), omdat de lezer gericht op zoek is naar een antwoord op zijn vraag, omdat hij ongeduldig is en (nogmaals), omdat trekken aan een koppige ezel nergens toe leidt.
Stelling of vraagvorm: welke gebruik je online?
Als je de lezer van de tekst centraal stelt, wil je zijn vragen zo snel mogelijk beantwoorden. Ook wat betreft de inhoud van een enkele alinea. Dit pleit dus voor een ‘stellige’ tussenkop. Bevat een alinea veel informatie, stel dan in de tussenkop de vraag die je in de alinea beantwoordt. Maar je kunt natuurlijk beter de alinea opknippen.
5. Opsommingen en tabellen
Informatie in opsommingen is gemakkelijk en snel te scannen
Omdat online weliswaar voornamelijk gelezen wordt, maar dit ook niet zo soepel gaat als lezen van papier, kun je informatie nog toegankelijker maken dan louter in stukken proza opgeknipt in alinea’s-met-tussenkoppen. Opsommingen zijn namelijk een uitstekend hulpmiddel voor je klant, relatie, burger of collega om informatie tot zich te nemen. Zonder daarvoor een hele alinea te hoeven lezen.

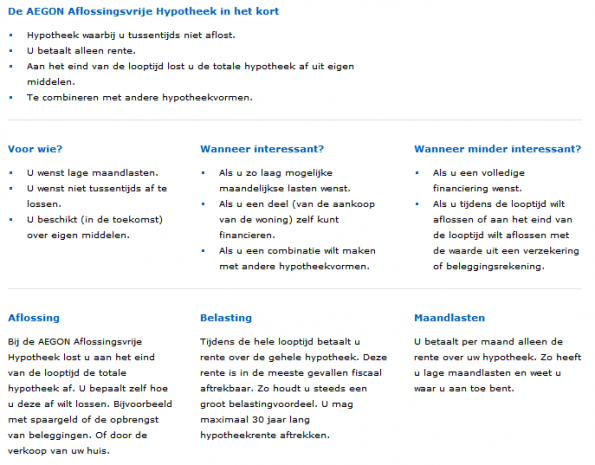
Voor AEGON hebben mijn collega’s en ik dit in nauw overleg met de opdrachtgever heel scherp toegepast. Nadeel aan dit voorbeeld is echter dat de content uiteindelijk over meerdere kolommen werd verdeeld. In dit specifieke geval niet héél storend, maar eyetrackingonderzoek van Stanford Poynter toonde in 2004 al aan dat een opzet met een enkele kolom beter presteert als het gaat om aantal oogfixaties.
Tabellen bieden snel overzicht in complexe(re) data
De overtreffende trap van een opsomming, zou je kunnen zeggen, is de tabel. Wil je veel (complexe) informatie op een toegankelijke en overzichtelijke manier publiceren? Dan biedt de tabel vaak uitkomst.

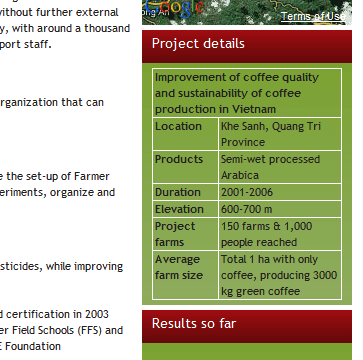
Mijn collega Floor van Riet ontwikkelde voor DE Foundation een site rond mvo-projecten met en voor koffie- en theeboeren. Dan is het interessant om informatie te tonen over de locatie van het project, type product, duur van het project, enzovoort.
6. Gemarkeerde woorden
Een papieren tekst wordt onrustig en rommelig van veelvuldig vet gemaakte woorden of zinnen. Maar online kan de scannende lezer informatie gemakkelijk filteren. De kernpunten uit alinea’s die je, naast de tussenkop, over het voetlicht wilt brengen, zijn extra zichtbaar voor degenen die wel woord voor woord lezen. En iemand die een pagina opnieuw leest, kan zijn kennis snel opfrissen. Scannen naar een specifiek punt is ook gemakkelijker.

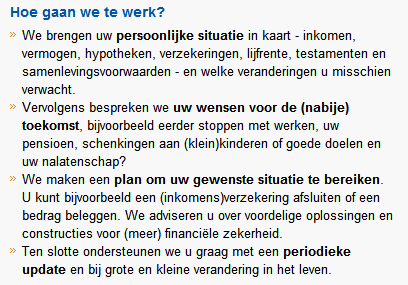
Onder meer voor de Story Groep hebben we een site ontwikkeld waarin we het principe van gemarkeerde woorden ruim hebben toegepast. Vooral bij ingewikkelde onderwerpen als verzekeringen en hypotheken zijn vet gemarkeerde woorden een goed hulpmiddel om informatie ‘op te breken’ in behapbare stukjes.
7. Informatieve links
Een goede link vertelt de lezer wat hij erachter vindt. Dus net als een titel of tussenkop de kern vat van een pagina of alinea, geeft een link de inhoud van de pagina of het document erachter weer. De link valt namelijk op in een lopende tekst. Gebruik daarom niet alleen ‘klik hier’ of ‘meer info’ als linktekst zonder erbij te vermelden wat zich achter de link bevindt. Anders is een link alleen maar storend voor de scannende lezer. (Overigens: dat een bezoeker ergens op moet klikken, hoef je sowieso eigenlijk niet meer te vertellen, dat weten de mensen na 15 jaar world wide web wel.)
Niet: Wat de symbolen op het etiket betekenen vindt u hier.
Maar: Wat betekenen de symbolen op het etiket?
Niet: Download hier het inschrijfformulier.
Maar: Inschrijfformulier downloaden (PDF, 178 KB)
Résumé: goede webtekst is makkelijk scanbaar én vindbaar
Nog een keer op een rijtje: online kijken mensen vooral naar tekst om informatie tot zich te nemen. Ze scannen pagina’s voornamelijk en doen dat volgens een vast patroon, ondervond Jakob Nielsen, die ook een lijstje met belangrijke hulpmiddelen voor makkelijker scanbare webtekst opstelde. Vindbaarheid is ook belangrijk voor webcopy — dûh! — en de 5 elementen die Google belangrijk vindt, sluiten naadloos aan op Nielsens lijstje. En dat houdt in dat goed leesbare en scanbare tekst heel dicht tegen goed vindbare webcopy aan ligt.


 ChatGPT
ChatGPT 






