Google indexeert vanaf 5 juli 2024 geen sites die niet werken op mobiele apparaten
Vanaf 5 juli 2024 zal Google een belangrijke wijziging doorvoeren in hoe het websites indexeert en rangschikt. Websites die niet toegankelijk zijn op mobiele apparaten zullen niet langer worden geïndexeerd door de zoekmachinegigant. Als je website niet goed werkt op een smartphone of tablet, zal deze niet meer zichtbaar zijn in de zoekresultaten van Google. Deze aankondiging markeert de voltooiing van Google’s mobile-first indexing-initiatief, dat in 2016 werd gelanceerd.
Wat is mobile-first indexing?
Mobile-first indexing houdt in dat Google de mobiele versie van een website gebruikt voor indexering en ranking, in plaats van de desktopversie. Dit initiatief werd in 2016 geïntroduceerd als reactie op de groeiende populariteit van mobiel internetgebruik. Tegenwoordig bezoeken de meeste gebruikers websites via hun mobiele apparaten. Google wil ervoor zorgen dat de zoekresultaten relevant en bruikbaar zijn voor deze gebruikers.
John Mueller van Google kondigde in een blogpost aan dat de meeste websites al worden gecrawld met de Googlebot Smartphone. Echter, na 5 juli 2024 zal Google alle websites uitsluitend met deze mobiele bot crawlen. Dit betekent dat als je site niet toegankelijk is via een mobiel apparaat, deze niet meer zal worden geïndexeerd.
Waarom is mobiele toegankelijkheid belangrijk?
Mobiele toegankelijkheid is belangrijk omdat het de gebruikerservaring aanzienlijk verbetert. Websites die niet goed werken op mobiele apparaten kunnen frustratie veroorzaken bij gebruikers, wat leidt tot een hogere bounce rate en minder betrokkenheid. Bovendien, met de verschuiving naar mobile-first indexing, zal een website die niet mobiel toegankelijk is, niet meer worden opgenomen in de zoekresultaten van Google. Dit kan een aanzienlijke impact hebben op de zichtbaarheid en het verkeer van de site.
Mueller verduidelijkte dat als de inhoud van je site niet toegankelijk is op een mobiel apparaat, deze niet meer indexeerbaar zal zijn. Dus zelfs als je een desktopversie van je site hebt die goed werkt, zal deze niet geïndexeerd worden als de mobiele versie niet toegankelijk is. Lees dit nogmaals om het goed tot je door te laten dringen.
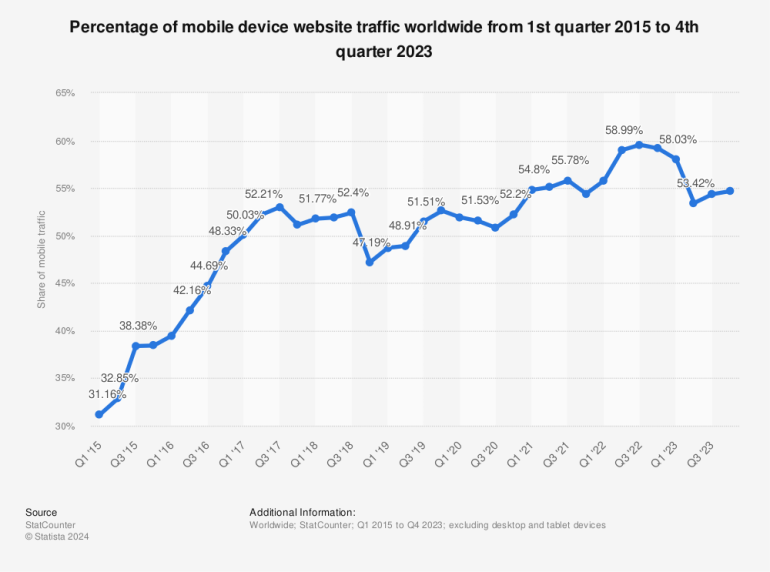
Percentage van internetverkeer via mobiele apparaten
Vanaf juni 2024 dragen mensen die mobiele apparaten gebruiken bij aan 61,35% van al het websiteverkeer. Dit toont aan dat een aanzienlijk deel van de internetgebruikers hun mobiele apparaten gebruikt om toegang te krijgen tot websites.
Wereldwijde digitale inzichten
Volgens DataReportal gebruikt 96,3% van de internetgebruikers wereldwijd een mobiele telefoon om ten minste een deel van de tijd online te gaan. Mobiele telefoons zijn nu goed voor een groot deel van het internetgebruik.

Wat betekent dit voor website-eigenaren?
Voor de meeste website-eigenaren zal deze wijziging waarschijnlijk geen grote impact hebben, aangezien de meeste websites al zijn geoptimaliseerd voor mobiele apparaten. Voor degenen die nog steeds een verouderde of niet-mobielvriendelijke site hebben, is het zaak om deze zo snel mogelijk aan te passen.
Wat kun je doen om ervoor te zorgen dat je site mobiel toegankelijk is?
- Responsive design implementeren: zorg ervoor dat je website een responsive design heeft, wat betekent dat de lay-out zich automatisch aanpast aan de schermgrootte van het apparaat.
- Testen met Google Search Console: gebruik de URL Inspection tool in Google Search Console om te controleren of je site goed wordt gerenderd op mobiele apparaten.
- Optimaliseren van laadsnelheid: mobiele gebruikers hebben vaak minder geduld voor langzame websites. Zorg ervoor dat je site snel laadt door afbeeldingen te optimaliseren, caching te gebruiken en onnodige scripts te minimaliseren.
- Navigatie verbeteren: zorg ervoor dat de navigatie van je site eenvoudig en intuïtief is op mobiele apparaten. Grote knoppen, duidelijke menu’s en een logische structuur zijn gewenst.
Blijft Googlebot desktop nog gebruiken?
Hoewel Google voornamelijk zal overschakelen naar de Googlebot Smartphone, zal de Googlebot Desktop nog steeds worden gebruikt voor bepaalde taken, zoals productvermeldingen en Google for Jobs. Dit betekent dat je mogelijk nog steeds activiteit van de Googlebot Desktop in je serverlogs en rapportagetools zult zien.
Tips om te controleren of je site voldoet aan de mobiele eisen van Google
Ik deel enkele praktische tips en hulpmiddelen die je kunt gebruiken om te controleren of je site mobielvriendelijk is. En om deze te optimaliseren indien nodig.
1. Gebruik de Google Mobile-Friendly test
Google biedt een handige tool genaamd de Mobile-Friendly Test. Hiermee kun je controleren of je website mobielvriendelijk is. Voer de URL van je website in en de tool zal analyseren of je site goed werkt op mobiele apparaten. Je krijgt ook aanbevelingen voor verbeteringen.
Link naar de tool: Google Mobile-Friendly test
2. Controleer je site in Google Search Console
Google Search Console is een hulpmiddel om de prestaties van je website te monitoren. Gebruik de URL Inspection tool om te zien hoe je pagina’s worden gerenderd op mobiele apparaten. Dit geeft je inzicht in eventuele problemen die je moet oplossen.
Stappen:
- Log in op Google Search Console.
- Selecteer je website.
- Gebruik de URL Inspection tool om specifieke pagina’s te controleren.
3. Implementeer Responsive Design
Een responsive design zorgt ervoor dat je website zich automatisch aanpast aan verschillende schermformaten. Dit is een van de beste manieren om ervoor te zorgen dat je site mobielvriendelijk is. Hier zijn enkele richtlijnen:
- Gebruik flexibele lay-outs die zich aanpassen aan de schermgrootte.
- Zorg ervoor dat afbeeldingen en media zich schalen met de lay-out.
- Gebruik media queries in CSS om verschillende stijlen toe te passen op verschillende apparaten.
4. Optimaliseer de Laadsnelheid van je Site
De laadsnelheid is enorm belangrijk voor de mobiele gebruikerservaring. Enkele tips om de laadsnelheid van je site te verbeteren:
- Optimaliseer afbeeldingen – Gebruik gecomprimeerde afbeeldingen en moderne formaten zoals WebP.
- Gebruik browsercaching – Sla veelgebruikte bestanden lokaal op in de browser van de gebruiker.
- Minimaliseer CSS en JavaScript – Verwijder onnodige code en combineer bestanden om de laadtijd te verkorten.
- Gebruik een Content Delivery Network (CDN) – Verspreid je content over meerdere servers wereldwijd om de laadtijd te verkorten.
5. Verbeter de Navigatie en Gebruikerservaring
Een goede gebruikerservaring is essentieel voor mobiele bezoekers. Waar kun je hierbij aan denken?
- Grote, duidelijke knoppen – Zorg ervoor dat knoppen groot genoeg zijn om gemakkelijk op te klikken.
- Eenvoudige navigatie – Gebruik een eenvoudig en intuïtief menu dat gemakkelijk te gebruiken is op een klein scherm.
- Leesbare Tekst – Zorg ervoor dat de tekst groot genoeg is om zonder in te zoomen te lezen.
6. Test je website op verschillende apparaten
Hoewel tools zoals de Mobile-Friendly Test en Google Search Console nuttig zijn, is het ook belangrijk om je site handmatig te testen op verschillende mobiele apparaten. Dit geeft je een beter beeld van de gebruikerservaring en helpt je eventuele problemenop te sporen die de tools mogelijk missen.
7. Monitor je serverlogs voor Googlebot activiteit
Houd je serverlogs in de gaten om te zien welke bots je site crawlen. Dit kan je helpen te begrijpen hoe vaak Googlebot Smartphone en Googlebot Desktop je site bezoeken en of er problemen zijn met de toegang.
8. Blijf op de hoogte van best practices
SEO en webdesign zijn voortdurend in ontwikkeling. Blijf op de hoogte van de nieuwste best practices en richtlijnen van Google door regelmatig hun blogs te lezen.
Voldoen aan de mobiele eisen
Met deze stappen kun je ervoor zorgen dat je website voldoet aan de mobiele eisen van Google en optimaal presteert in de zoekresultaten. Dit zal niet alleen helpen om je zichtbaarheid te behouden, maar ook om een betere gebruikerservaring te bieden aan je bezoekers. Succes!
Belangrijke bronnen die ik voor dit artikel heb gebruikt: Google Webmaster Blog en Google Search Central. Bron header-afbeelding: mama_mia / Shutterstock.com.


 ChatGPT
ChatGPT