HTML: de basis van coderen voor contentspecialisten

Als contentspecialist of iemand die werkt met contentmanagementsystemen zoals WordPress, kan het handig zijn om enige kennis te hebben van programmeren en HTML. HTML is de afkorting voor Hypertext Markup Language en is de standaardtaal die wordt gebruikt om webpagina’s te maken. Wees gerust: de basis is minder ingewikkeld dan het lijkt.
HTML is niet moeilijk om te leren, maar het is wel veel. Toch is het de moeite waard om hierin te duiken, want het is een goede manier om te begrijpen hoe websites werken. In dit artikel zal ik enkele basisprincipes van programmeren en HTML bespreken, aangevuld met een lijst van handige HTML-codes om als basis te kennen.
Basisprincipes van programmeren
‘Programmeren’ staat voor het proces van het maken van instructies, die een computer kan begrijpen. Deze instructies, ook wel code, kun je gebruiken om allerlei taken uit te voeren. Van het maken van websites tot het schrijven van software.
Een van de belangrijkste principes van programmeren is de syntaxis. Dit is de manier waarop we de code schrijven, en het bepaalt hoe de computer de instructies begrijpt. Dus eigenlijk omvat de syntaxis de taalregels van programmeren. Fouten in de syntaxis kunnen leiden tot fouten in de code en kunnen ervoor zorgen dat de instructies niet werken zoals bedoeld.
Een ander belangrijk principe van programmeren is logica. Dit is de manier waarop we de instructies structureren, en het bepaalt hoe de computer de taak uitvoert. Als de logica niet goed is, kan dit leiden tot onverwachte resultaten.
Is HTML een programmeertaal?
Het antwoord op deze vraag is simpel: nee. HTML is een opmaaktaal en geen programmeertaal. Met HTML kun je de structuur en inhoud van een webpagina bepalen met tags en attributen. HTML wordt vaak gecombineerd met CSS (Cascading Style Sheets) voor het stijlen van de webpagina en met JavaScript voor het toevoegen van interactie aan de webpagina. Hoewel HTML zelf geen programmeertaal is, wordt het wel vaak gebruikt in combinatie met programmeertalen.
Voorbeelden van programmeertalen zijn:
- Java
- Python
- C++
- C#
- JavaScript
- PHP
- Swift
- Ruby
- SQL
- Go
Basisprincipes van HTML
HTML is een relatief eenvoudige ’taal’ om te leren, maar het kan wel even duren voordat je er echt bedreven in bent. Hier zijn enkele basisprincipes van HTML:
- HTML-codes bestaan uit tags en inhoud. Tags zijn de instructies die aangeven hoe de inhoud moet worden weergegeven.
- Elke HTML-tag begint met een ‘<‘ en eindigt met een ‘>’. De inhoud van de tag staat tussen deze twee symbolen.
- HTML-tags kunnen nesten. Dit betekent dat je een tag binnen een andere tag kunt plaatsen. De binnenste tag wordt dan beïnvloed door de instructies van de buitenste tag.
- HTML-codes kun je opslaan als een HTML-bestand. Dit is een tekstbestand met de extensie ‘.html’.
Handige HTML-codes voor beginners
Als beginner is het handig om enkele basis HTML-codes te kennen om je website aan te passen en te verbeteren. Of als je bijvoorbeeld met een programma als WordPress werkt, aan de ‘achterkant’ dingen kunt aanpassen (in de ‘Tekst-editor’, naast de ‘Visueel’-editor). Hieronder vind je een lijst van enkele handige HTML-codes:
- <html> en </html>: geven het begin en het einde van het HTML-document aan.
- <head> en </head>: bevatten informatie over het document, zoals de titel en meta-informatie.
- <body> en </body>: bevatten de hoofdinhoud van de webpagina, zoals tekst, afbeeldingen en links.
- <h1> tot en met <h6>: voor koppen, waarbij <h1> de grootste kop is en <h6> de kleinste.
- <p>: om paragrafen te maken.
- <a>: om links naar andere pagina’s of bestanden te maken.
- <img>: om afbeeldingen op de pagina te plaatsen.
- <ul> en </ul>: om een ongeordende lijst te maken.
- <ol> en </ol>: om een geordende lijst te maken.
- <li>: om items in een lijst te maken.
- <hr>: om een horizontale lijn op de pagina te plaatsen.
- <strong> en </strong>: om tekst vetgedrukt te maken.
- <em> en </em>: om tekst cursief te maken.
- <div> en </div>: om secties van de pagina te groeperen.
- <span> en </span>: om een deel van de tekst te groeperen en te stijlen.
- <br> en </br>: voegt een ‘break’ toe aan je tekst. Een enter.
Dit zijn slechts enkele van de vele HTML-codes die er zijn, maar ze zijn een goede start voor beginners om te leren hoe ze hun website kunnen aanpassen en verbeteren. Het is belangrijk om te onthouden dat het leren van HTML een doorlopend proces is en dat er altijd meer te leren valt.
Ik deel nog een van mijn favoriete HTML-codes (naar mijn mening handig om uit je hoofd te kennen):
- <a href=”website”>Klik hier</a>
Hiermee kun je een link toevoegen achter een woord of zin (in dit geval achter ‘Klik hier’).
Voorbeeld
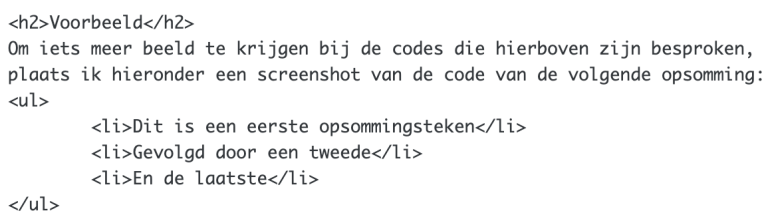
Om iets meer beeld te krijgen bij de codes die hierboven zijn besproken,
plaats ik hieronder een screenshot van de code van de volgende opsomming:
- Dit is een eerste opsommingsteken
- Gevolgd door een tweede
- En de laatste
Hoe ziet dit eruit in code?

Wat je hier ziet:
- <h2> zorgt ervoor dat de kop ‘Voorbeelden’ in heading 2-formaat wordt weergegeven.
- < ul> geeft het begin van een opsomming aan.
- <li> staat voor elk punt in de opsomming. Je kunt dit dus zien als ‘het opsommingsteken’.
- Alle tags sluiten met </…>
Hoe je de HTML-headings (h1, h2, h3, etc.) het best kunt inrichten, lees je in dit artikel.
Meer leren over coderen?
Dit is natuurlijk maar het topje van de ijsberg. Wil je meer leren over coderen? Dan heeft mijn collega Tineke een handig rijtje met gratis tools om te leren coderen voor je onder elkaar gezet. Daarnaast kun je ook ChatGPT inzetten om code voor je te schrijven, of foutjes in code op te sporen.
Ben ik een belangrijke basis-code vergeten, of heb jij dé tip voor het bijleren over coderen? Laat het weten in de reacties!