5 tips om digitale documenten toegankelijk te maken
Als bedrijven aan de slag gaan met webtoegankelijkheid wordt één ding snel vergeten: het toegankelijk maken van documenten. Zo’n 25% van de wereldbevolking leeft met een vorm van beperking. Hoe zonde is het als zij jouw tekstdocumenten, spreadsheets, PDF’s en presentaties niet kunnen openen, lezen of begrijpen? Bovendien is er inmiddels wetgeving die zegt dat online documenten van (semi-)overheidsinstellingen toegankelijk moeten zijn voor iedereen. Maar hoe maak je documenten toegankelijk? Wij geven je 5 tips.
Hoe maak je een document toegankelijk?
Een document wordt als toegankelijk beschouwd als het voldoet aan de criteria uit de WCAG 2.1 (Web Content Accessibility Guidelines). Mensen met een beperking kunnen ze dan ook gebruiken. Bijvoorbeeld door blinde en slechtziende mensen. Wij raden je aan om al tijdens het schrijven of maken van een document rekening te houden met toegankelijkheid. Dat is namelijk veel makkelijker dan een document achteraf toegankelijk moeten maken.
Op deze punten moet je onder andere letten.
1. Documenteigenschappen
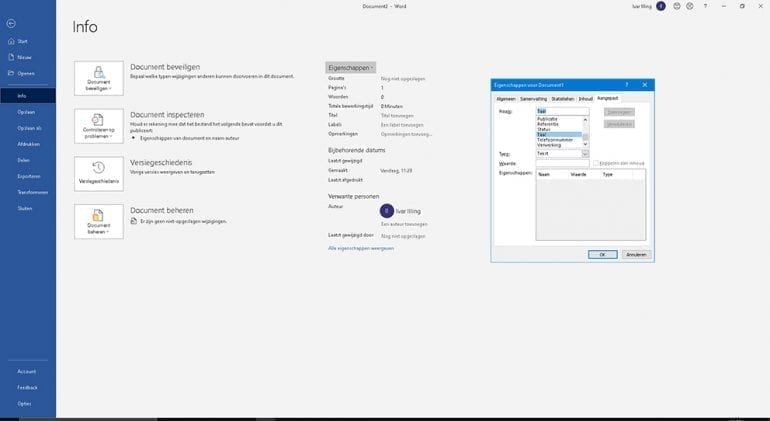
In de documenteigenschappen kan de maker van een document informatie toevoegen om het toegankelijker te maken. Denk aan de titel, de auteur, de taal en het onderwerp van het document. Deze informatie helpt lezers met een beperking. Ze kunnen het document dan makkelijker vinden en snappen sneller waar het document over gaat. Je kunt hierin eventueel ook zoekwoorden gebruiken, waardoor het document eerder naar boven zal komen in zoekmachines als Google.
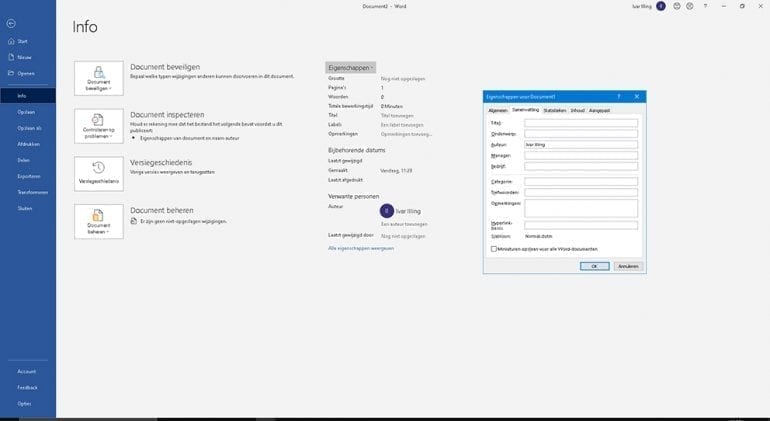
In de meest recente versie van Word vind je dit onder Bestand > Info > Eigenschappen > Geavanceerde eigenschappen.

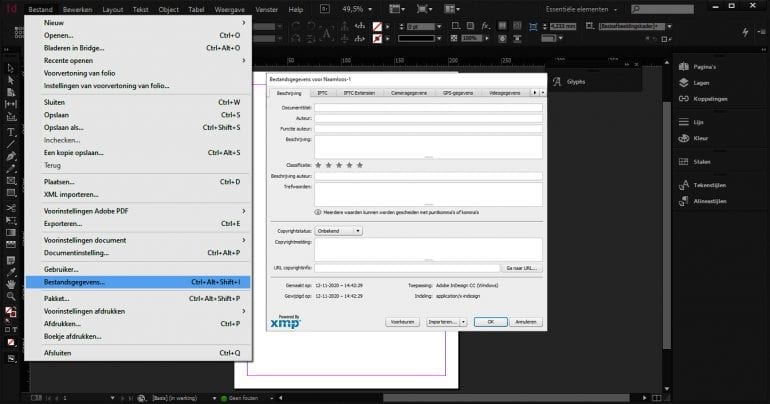
In InDesign vind je dit bij Bestand > Bestandsgegevens.

2. Documenttaal
Het is belangrijk dat je de juiste documenttaal opgeeft. Zo kunnen schermlezers de tekst in de juiste taal voorlezen.
In Word vind je dit bij Bestand > Info > Eigenschappen > Geavanceerde eigenschappen > Aangepast.

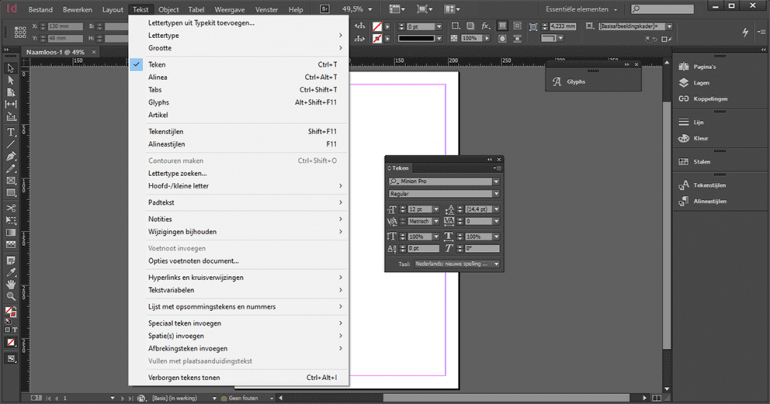
Bij InDesign vind je dit onder Tekst > Teken.
3. Alternatieve tekstbeschrijvingen voor niet-tekstelementen
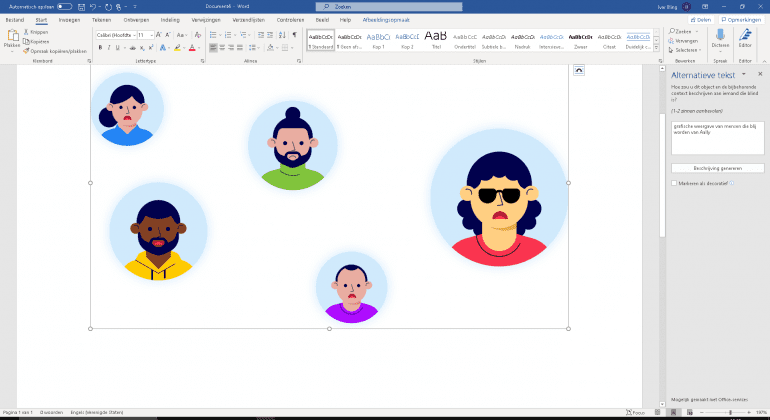
Afbeeldingen en interactieve formuliervelden moeten worden voorzien van een beschrijving of alternatieve tekst. Zo begrijpen ook gebruikers van schermlezers wat er op een afbeelding te zien is of waar een formulierveld voor dient.
Bij Word vind je dit als je met de rechtermuisknop op de afbeelding klikt, onder Alt-tekst bewerken.

Een aardig overzicht van hoe je dit in verschillende versies van Word kunt doen vind je op deze link van Microsoft.
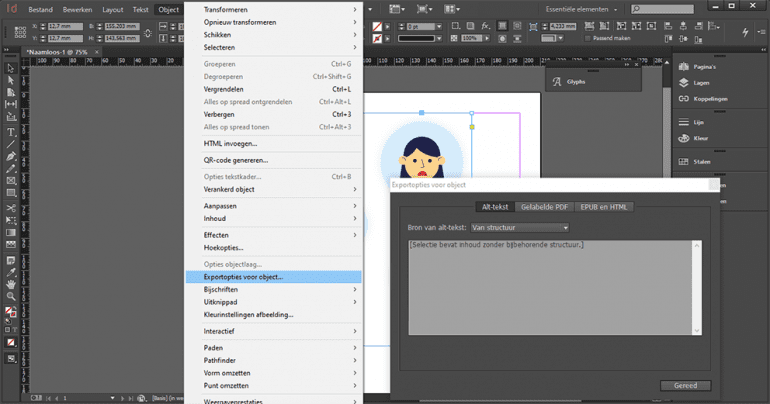
Bij InDesign vind je dit als je de afbeelding aangeklikt hebt onder Object > Exportopties voor object.
4. Herkenbare elementen
Voor gebruikers die navigeren met een toetsenbord of gebruikmaken van een schermlezer, is de structuur van je document heel belangrijk voor de toegankelijkheid. Zij springen namelijk van element naar element. Door stijlen en codes kun je in jouw document aangeven om wat voor element het gaat, zodat schermlezers het kunnen herkennen. Denk aan koppen, secties, alinea’s, opsommingslijsten en tabellen. Het is bijvoorbeeld belangrijk dat koppen zijn opgemaakt als headings (h1, h2, h3, et cetera) en dat lijsten zijn opgemaakt als opsommingslijsten.
5. Een goede leesvolgorde
Laat een gebruiker jouw document voorlezen door een schermlezer? Dan is het fijn als je document ook in de juiste volgorde wordt voorgelezen. Dit gaat nog wel eens mis. Je koppenstructuur is goed als je je tekstverwerker een inhoudsopgave laat genereren en je inhoudsopgave overeenkomt met je bedoelde documentstructuur.
Laatste check voor een toegankelijk document: voldoet jouw document aan deze punten?
- De documenteigenschappen zijn ingevoerd.
- Het document is goed gestructureerd. Je kunt makkelijk van kop naar kop navigeren en de koppen zijn duidelijk en beschrijvend.
- Lijsten zijn opgemaakt als opsommingslijsten.
- Het is duidelijk waar elke link naartoe verwijst.
- Alle afbeeldingen zijn voorzien van een goede alternatieve tekst (alt-attribuut).
- Tekst staat niet in de afbeeldingen, maar erbij. Tekst in afbeeldingen wordt namelijk niet voorgelezen.
- Formuliervelden hebben de juiste labels. Het is duidelijk wat je in het veld moet invullen.
- Grafieken zijn niet te complex en hebben een duidelijke omschrijving.
- Belangrijke informatie in tabellen is toegankelijk.
- De documenttaal is (juist) gedefinieerd.
- Er staan contactgegevens in het document, voor het geval dat iemand moeite heeft met het lezen van het document.
- De leesvolgorde is logisch als gebruikers het document met schermleessoftware laten voorlezen.
Een goede voorbereiding scheelt je veel tijd achteraf!
De WCAG 2.1-richtlijnen helpen je bij het toegankelijk en bruikbaar maken van je documenten. Ook voor gebruikers met een beperking. Het heeft zeker zin hier bij de opmaak van documenten al rekening mee te houden. Het achteraf corrigeren van ontoegankelijke documenten, die inmiddels gepubliceerd zijn, is een tijdrovend en dus kostbaar traject.


 ChatGPT
ChatGPT