Zo maak je je website toegankelijk voor iedereen [5 stappen]
In Nederland is het verboden om onderscheid te maken tussen mensen met en zonder een beperking, bij het aanbieden van goederen en diensten (en daar vallen websites ook onder). Daarom is digitale toegankelijkheid ontzettend belangrijk, en daarbij ook nog eens verplicht voor de (semi-)overheid.
In onze samenleving zijn het internet en computers onmisbaar. En veel mensen willen dat ook helemaal niet missen! Echter heeft één op de acht Nederlanders te maken met een langdurige fysieke, psychische, verstandelijke, intellectuele of zintuiglijke beperking. In Nederland willen we dat onze openbare voorzieningen toegankelijk zijn voor ieder mens. Want iedereen heeft het recht om als ieder ander mee te doen in de maatschappij. Vanzelfsprekend, vind ik.
Websites die goed in elkaar zitten, kunnen door iedereen worden gebruikt. En dat is precies waar ik me sterk voor maak bij GRRR.
Vaak wordt gedacht dat het toegankelijk maken van een website vooral een taak is voor webdevelopers. Maar iedereen kan bijdragen aan een toegankelijke en inclusieve website.
Het “i”-woord (inclusie 😱)
Inclusie betekent de insluiting in de samenleving van iederéén, dus ook achtergestelde groepen, op basis van gelijkwaardige rechten en plichten. Iedereen moet volwaardig kunnen deelnemen aan de maatschappij. Belangrijke begrippen daarbij zijn non-discriminatie, gelijke kansen, participatie, toegankelijkheid en respect voor de waardigheid en persoonlijke autonomie.
Het begrip inclusie is erg in opkomst omdat het uiting geeft aan een nieuwe bewustwording van op een goede manier met diversiteit om te willen gaan. Het is belangrijk dat we dit onderwerp niet alleen maar bespreken, maar dat we ook handelen. Wikipedia zegt ook:
De verantwoordelijkheid tot ‘aanpassing’ ligt niet bij een sociaal achtergestelde groep, zoals bij integratie. Het is de maatschappij die zich aanpast en diversiteit als een meerwaarde ziet. Hindernissen voor sociale participatie worden (letterlijk en figuurlijk) verwijderd, zodat iedereen naar beste vermogen kan deelnemen aan het maatschappelijk leven.”
Het is dus een veelomvattend begrip. En zeker digitaal is er veel mogelijk om producten en diensten inclusiever te maken. Zodra je je erin gaat verdiepen, zie je steeds meer mogelijkheden en ga je de lat dus ook steeds hoger leggen voor jezelf.
Maar juist, omdat we met zijn allen nog zo’n lange weg te gaan hebben als het om inclusie gaat, toch even een disclaimer: in dit artikel bied ik een handzaam stappenplan dat iedereen die webdiensten ontwikkelt kan gebruiken. Ook voor onszelf zijn inclusie en accessibility nog zaken waar we continu aan werken. En we zijn er nog niet.
Wel zoeken we GRRR expliciet en graag de samenwerking met partijen als Studio Inclusie en Cultuur & Creatief Inclusief voor wie we hun digitale platformen maakten.
Fase 1: Persona’s maken
Soms hoor je wel eens: “Mensen met een beperking? Die hebben we toch niet in onze doelgroep!?” Maar als je naar de statistieken kijkt, kun je concluderen dat deze bewering hoogstwaarschijnlijk niet klopt:
- Er zijn 7.5 miljard mensen op deze aardbol
- Meer dan 1 miljard mensen wereldwijd hebben een beperking
- Er zijn 3.6 miljoen mensen met een beperking in Nederland
- Daarvan heeft 1.7 miljoen een redelijke of serieuze beperking
Hoe kun je er nu voor zorgen dat jouw website aansluiting vindt bij iedereen die je wil bereiken? Maak je persona’s eens net zo divers als je (echte) doelgroep.
Toets je website aan deze diverse persona’s en neem hierdoor toegankelijkheid al vanaf het begin van het project mee.
Fase 2: UX / Wireframes
Tijdens het bedenken en uitdenken van functionaliteiten is grote winst te behalen op het gebied van toegankelijkheid. De daarbijbehorende wireframes zijn vaak bepalend voor het eindresultaat. Wireframes zijn een soort bouwtekeningen die je maakt als je een website ontwerpt. Het zijn de tekeningen waarin je gebruiksvriendelijkheid of usability vastlegt.

Deze wireframes werden gemaakt in tijdens de ontwikkelingsfase van de web app www.spangas.nl.
Omdat er enorm veel websites gemaakt zijn bestaan er best practices, ook wel UX-patterns genoemd, die voorschrijven hoe je dit het beste kunt doen. Als je een goede en toegankelijke website wil creëren, doe je er goed aan om UX-patterns te omarmen en slechte gebruiken (anti-patterns) te vermijden. Doe je dit niet, dan loop je het risico dat de bezoekers het lastig vinden om door verschillende pagina’s te navigeren of om taken af te ronden.
Laat meneer lekker weg
Veel webformulieren zijn niet inclusief. Zo is de aanhef vaak verplicht en staat “meneer” of “de heer” ook nog eens standaard aangevinkt.
Maar uit onderzoek onder een grote groep studenten in Rotterdam kwam naar voren dat bijna 3% van hen zich niet (volledig) in het hokje man of vrouw thuis voelt. Onderzoek onder 80.000 jongeren in de Verenigde Staten laat een vergelijkbaar beeld zien. Mark Hommes, wetenschapper en psycholoog, spreekt zelfs over 6% van de bevolking. Het gaat dus om een grote groep mensen in Nederland.
Dus soms is zo’n aanhef onnodig vervelend. De oplossing? Laat het lekker weg. Het vragen naar gender is vaak onnodig en voegt in 99% de gevallen verder niets toe.
Een ander formulierveld wat vaak verplicht is, is “telefoonnummer”. Laat deze manier van communicatie altijd optioneel zijn en bied een alternatief. Telefonisch contact wordt niet door iedereen gewaardeerd, en in sommige gevallen is het ook niet mogelijk door een beperking.
Een slider is niet de oplossing
Bij websites met veel content of afbeeldingen worden carousels of sliders vaak gezien als dé oplossing. Maar wist je dat deze vaak ontoegankelijk zijn? En dat bijna niemand doorklikt tot de laatste slide?

Dit wat verdrietig ‘zinkende paard’ is een analogie voor carousels die door bijna niemand worden doorgeklikt.
Fase 3: Visual Design
Designers kunnen veel bijdragen aan een toegankelijke website.
Bij het bepalen van kleuren moet er gekeken worden naar het contrast. Een goed contrast tussen voorgrond (bijv. tekst) en achtergrond zorgt ervoor dat teksten voor iedereen goed leesbaar zijn. Dus ook voor bezoekers met een visuele beperking.
Bij het maken van een design moet er ook rekening worden gehouden met de leesbaarheid van de teksten. Zo moet er worden gelet op:
- lengte van zinnen
- lettergrootte
- lettertype
- regelafstanden
Een tekstvergroter in het menu is vandaag de dag niet meer nodig. De huidige browsers zijn goed in staat om tekst te vergroten of te verkleinen.
Aan de designer dus de taak om een goed design neer te zetten dat ervoor zorgt dat de content en boodschap van de website helder is, zonder de bezoeker te overladen of af te leiden met overbodige prikkels en prullaria.

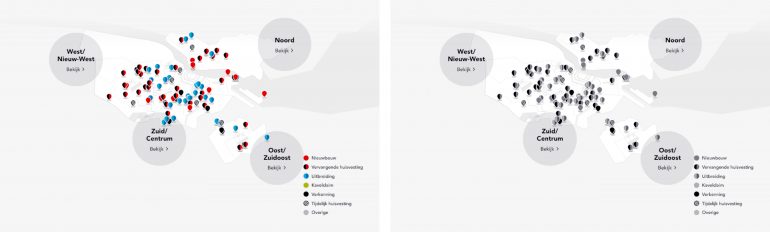
Interactieve kaarten helpen de gebruiker inzichtelijk te maken in welke schoolgebouwen de Gemeente Amsterdam investeert. Ook als je geen kleuren kunt herkennen, is de informatie op de kaart goed te onderscheiden.
Fase 4: Development
Niet alleen de teksten van de website moeten goed leesbaar zijn, dit geldt ook voor de HTML-code. Niet dat je bezoekers nu letterlijk de broncode gaan lezen, maar hulpsoftware zoals screenreaders gebruiken deze HTML markup om elementen op een pagina te kunnen beschrijven. Is het een lijst? Zitten er links in het menu? Hoeveel dan? Et cetera. Daarom kiest een developer zorgvuldig hoe de code opgemaakt moet worden.
Vaak wordt de groep bezoekers die de website niet met een muis bezoekt, vergeten. Door allerlei redenen of voorkeuren kan het zijn dat een bezoeker een toetsenbord of een ander invoerapparaat gebruikt. En dus geen muis. Daar moet soms voor worden geoptimaliseerd, en dat is precies waar een developer mee aan de slag kan. Zo zijn er altijd best practices te noemen, zoals het verlaten van overlays of pop-ups door middel van de Escape-toets.

The Web is fundamentally designed to work for all people, whatever their hardware, software, language, location, or ability. – Tim Berners-Lee
Fase 5: Contentredactie en waarom je soms extra slim moet ontwerpen voor slimme mensen die ingewikkeld doen
Als een tekstschrijver aan de slag gaat, zijn de begrijpelijkheid en leesbaarheid belangrijke aandachtspunten. Zijn de teksten voor iedereen goed te volgen? In Nederland zijn er ongeveer 2,5 miljoen mensen moeite hebben met lezen en schrijven.
Gelukkig zijn er handige hulpmiddelen om het leesniveau van een tekst te toetsen. De leesniveautool van Stichting Accessibility maakt inzichtelijk welk leesniveau van toepassing is op je geschreven tekst. Stichting Accessibility is het onafhankelijke Nederlandse expertise- en onderzoeksinstituut voor ICT-toegankelijkheid en maatschappelijk verantwoord ondernemen op het gebied van internet, software en elektronische toepassingen.
Kortom, zorg ervoor dat de content begrijpelijk is. Dingen om op te letten tijdens het schrijven:
- Gebruik simpele zinnen en bullets. Geen lappen tekst (aldus legde zij uit middels een lap tekst)
- Gebruik ondersteunend beeldmateriaal
- Vermijd figuurlijk taalgebruik
- Vermijd onnodige onderlijning, kapitalen of cursieve tekst
CMS-invoer
Na het schrijven van je teksten, kun je aan de slag in het CMS. Ook daar zijn er wat mogelijke valkuilen om in de gaten te houden.
Maak juist gebruik van de koppen, veel screenreader-gebruikers maken hier gebruik van om te bepalen waar de pagina over gaat en zelfs om door de pagina te navigeren. Eigenlijk werkt het net als bij een tekst op papier. Je scant de koppen om overzicht te krijgen en om te bepalen op welk punt je in een tekst wil stappen. Zo worden screenreaders ook gebruikt, maar dan moeten de koppen wel op een logische manier zijn ingedeeld.
Daarom hoort een pagina maar één H1 te hebben en springen we niet van een H2 naar een H5. Op de website van Stichting Accessibility vind je meer informatie over headings.
Wanneer afbeeldingen worden toegevoegd, voeg dan een alternatieve beschrijving toe. Zo kan een screenreader voorlezen wat er op de afbeelding gebeurt. En het is ook nog eens goed voor SEO!
Open links niet zomaar in een nieuw venster omdat je dan denkt anders bezoekers te verliezen. Zo’n nieuwe tab of venster kan je bezoeker desoriënteren.
Elke verbetering is er één
Zoals je ziet, kan iedereen een steentje bijdragen aan een toegankelijke website. Niet alleen tijdens het bedenken en ontwikkelen van een website, maar ook nog in de periode erna.
Laat je niet ontmoedigen door de hoeveelheid aandachtspunten die aan bod komen bij digitale toegankelijkheid. Elke verbetering is er een en zorgt ervoor dat meer mensen de website kunnen bezoeken en gebruiken.
Handige links
- Wat is digitale toegankelijkheid?
- Stappenplan digitale toegankelijkheid.
- Color Review checkt of een kleurcombinatie genoeg contrast heeft en binnen de accessibility-richtlijnen valt.
- Accessible Brand Color doet hetzelfde, maar eenvoudiger.
- Inclusive Components: code examples van toegankelijke componenten.
- Coding for accessibility: hoe wij toegankelijkheid toepassen tijdens de ontwikkelfase.
- Do’s and Don’ts on designing for Accessibility: overheid UK over een toegankelijk design-proces.


 ChatGPT
ChatGPT 







