Wireframes, de bouwtekening van een website

Webdeveloppers gebruiken vaak de term ‘wireframes’ (ook wel eens ‘interactie-ontwerp’ genoemd). Dit artikel geeft een uitleg wat wireframes zijn, hoe ze kunnen worden ingezet, hoe je zelf wireframes ontwikkelt en waarom wireframes belangrijk zijn in het proces van het ontwikkelen van een website of (web)applicatie.
Wat zijn wireframes?
Wireframes zijn een visueel hulpmiddel bij het ontwikkelen van een website of -applicatie. Ze kunnen gezien worden als de bouwtekening van een website, waarin een overzicht wordt gegeven van de verschillende onderdelen die op een website aanwezig zullen zijn.
In de wireframes worden zaken vastgelegd als navigatie, indeling en inhoud, zonder gebruik te maken van een grafisch ontwerp. Het grote voordeel is dat alleen op de inhoud gefocust wordt en niet op het grafische aspect (en of het dus ‘mooi‘ is of niet).

Een voorbeeld van Wireframes van een bekende zoekmachine.
Wanneer worden wireframes ingezet?
Vanaf het eerste moment dat de doelstellingen van de website bekend zijn kunnen de ideeën in wireframes uitgewerkt worden. Het is goed dat zo vroeg mogelijk in het proces wordt begonnen met een visuele functionele weergave van een website of applicatie, zonder daarbij nog over vormgeving na te denken.
Communicatiehulpmiddel
Met wireframes kun je helder communiceren met de betrokkenen bij een webproject (klant, projectmanager, front-end developer, programmeur, zoekmachinespecialist). Regelmatig merken wij dat onze klanten onbewust wireframes beginnen te tekenen om hun concept te verduidelijken zodra zij hun idee beginnen te verwoorden.
Concept toetsen
 Het mooie van wireframes is daarnaast dat je snel een concept kunt toetsten, niet alleen om te kijken of het idee goed is uitgewerkt, maar ook of het op het gebied van gebruiksvriendelijkheid voldoet. Begrijpt de gebruiker wel hoe de website of applicatie in elkaar zit? In het algemeen zijn wireframes eenvoudig om te zetten in een werkend (klikbaar) prototype om zo nog meer test-data te verzamelen alvorens het concept te laten uitwerken tot een grafisch ontwerp.
Het mooie van wireframes is daarnaast dat je snel een concept kunt toetsten, niet alleen om te kijken of het idee goed is uitgewerkt, maar ook of het op het gebied van gebruiksvriendelijkheid voldoet. Begrijpt de gebruiker wel hoe de website of applicatie in elkaar zit? In het algemeen zijn wireframes eenvoudig om te zetten in een werkend (klikbaar) prototype om zo nog meer test-data te verzamelen alvorens het concept te laten uitwerken tot een grafisch ontwerp.
Hoe maak je een wireframe?
Er zijn verschillende manieren om een wireframe te maken. Uiteraard kan je ze zelf tekenen met behulp van pen en ruitjespapier. Daarnaast zijn er ook een aantal programma’s die je hierbij kunnen ondersteunen. Ik heb hieronder vier programma’s kort te beschreven waarmee wij zelf ervaring hebben. Uiteraard zijn er veel meer programma’s, maar dat gaat iets te ver voor deze introductie in wireframes.
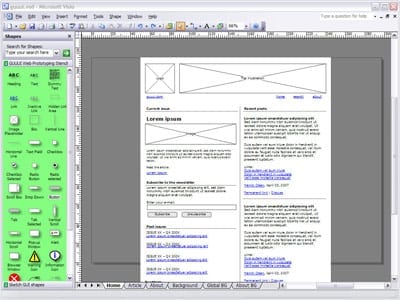
Microsoft Visio
Visio is ontwikkeld als programma om complexe situaties te modelleren en relaties in kaart te brengen. De standaard aanwezige functionaliteit gaat veel verder dan het maken van wireframes, en deze rijkdom aan mogelijkheden kan voor een beginner overweldigend zijn.

Hierboven zie je een voorbeeld van een Wireframe in Microsoft Visio
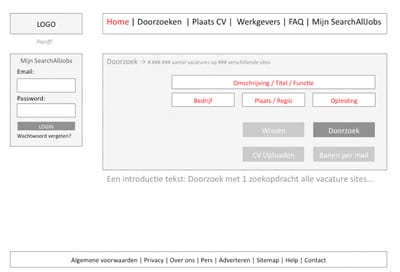
Microsoft Powerpoint
Het mooie van Powerpoint is dat bijna iedereen het op zijn computer heeft staan en kennis heeft van dit programma. Uiteraard is Powerpoint niet bedoeld om wireframes op te maken en moet je alle elementen zelf ontwerpen. Gelukkig heeft Yahoo een bestand samengesteld, waarin de meeste basiselementen van een webpagina zijn te downloaden.
Dit scheelt een hoop tekenwerk! Een andere tijdsbesparing is het aanmaken van masterslides met de basis-layout, zodat je deze eenvoudig kan aanpassen. Een groot nadeel van Powerpoint is dat het veel werk kost om te maken, maar ook om aan te passen. Daarnaast bestaat er een kans dat de discussie over layout gaat, doordat de elementen allemaal (te) netjes vormgegeven zijn.

Hierboven zie je een voorbeeld van een Wireframe in Powerpoint
Adobe Indesign
Veel designers gebruiken Indesign (of Illustrator) om Wireframes mee te maken. Dit programma biedt veel tekenmogelijkheden en ook kun je eenvoudig schuiven met elementen. Je moet dan wel beschikking hebben over dit programma en enige ervaring om hier snel een opzet mee te kunnen maken. Een groot nadeel is dat mensen vaak te gedetailleerd willen gaan ontwerpen in Indesign, vaak worden hier al zaken als een grid in vastgelegd. Terwijl dit juist zaken zijn die pas in de designfase bepaald moeten worden. Laten we eerst zorgen dat alles logisch in elkaar zit.

Hierboven zie je een voorbeeld van een Wireframe in Adobe Indesign
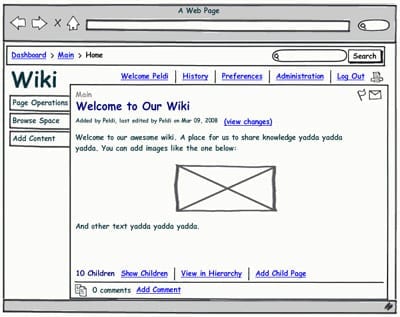
Balsamiq
Eén van de grote nadelen van de bovenstaande programma’s is dat de wireframes teveel op een design lijken, waardoor een discussie al snel over uitlijning en kleur gaat en niet over waar het over zou moeten gaan: de benodigde elementen binnen een interface.
Balsamiq onderkent dit probleem en heeft een erg gebruiksvriendelijk programma ontwikkeld dat als output een “sketch style” heeft, hierdoor is het altijd duidelijk dat het om een grove schets gaat en zal de discussie minder snel over opmaak gaan. Een beperking van Balasamiq is dat je bij grote websites met veel verschillende documenten werkt en je erg georganiseerd moet werken om door het bomen het bos nog te zien.

Hierboven zie je een voorbeeld van een Wireframe in Balsamiq
Uiteindelijk moet je vooral een programma gebruiken waarmee je prettig werkt. Elk programma heeft zo zijn voordelen en nadelen, het belangrijkste is dat er geen drempel is om het te gebruiken (anders kun je beter pen en papier gebruiken). Houdt er wel rekening mee dat je een bestand vaak zal moeten aanpassen.
Enkele tips voor het maken van Wireframes
Bij het ontwikkelen van wireframes is het goed om een aantal punten in acht te nemen:
- Wees consistent met de elementen in een wireframe. Als je een bepaald type knop gebruikt voor een actie, gebruik dan altijd die knop voor acties. Dit zorgt er voor dat de applicatie al snel intuïtief in gebruik is voor de eindgebruiker.
- Don’t repeat yourself! Een bekende regel uit het programmeren geldt voor het ontwikkelen van wireframes. Zorg dat je eenmalig een menu opbouwt en de basisstructuur en dat de overige wireframes hierop gebaseerd zijn. Mocht dan onverhoopt halverwege de navigatie veranderen dan is dit snel over te nemen in alle wireframes.
- Zorg ervoor dat je goed georganiseerd te werk gaat. Doordat er veel versies van de wireframes gemaakt worden is het belangrijk goed de verschillende versies bij te houden (bijvoorbeeld met versie- of datumnummers).
- Maak je vooral niet druk over uitlijning, zorg er eerder voor dat dit er niet teveel in zit. Dit voorkomt dat de discussie zich verplaatst van inhoud naar opmaak.
- Betrek de klant: Laat de klant vooral op de wireframes tekenen, stimuleer ze om andere oplossing/ideeën uit te tekenen. Dit geeft niet alleen meer feeling met de mogelijke problemen, maar is ook de eenvoudigste manier van communiceren (in plaats van een uitgebreid document met abstracte beschrijvingen)
Wireframes besparen tijd en kosten
 Hoe klein een website ook is, onze ervaring is dat het altijd verstandig is om eerst wireframes te maken. Mensen denken vaak dat dit extra kosten en tijd met zich meebrengt, maar uiteindelijk bespaart het juist tijd (en kosten). Op het moment dat de wireframes goedgekeurd zijn kan de designer aan de slag en voor kleine projecten heeft een eventuele programmeur hier voldoende aan om een functioneel ontwerp (FO) uit op te maken.
Hoe klein een website ook is, onze ervaring is dat het altijd verstandig is om eerst wireframes te maken. Mensen denken vaak dat dit extra kosten en tijd met zich meebrengt, maar uiteindelijk bespaart het juist tijd (en kosten). Op het moment dat de wireframes goedgekeurd zijn kan de designer aan de slag en voor kleine projecten heeft een eventuele programmeur hier voldoende aan om een functioneel ontwerp (FO) uit op te maken.
Het scheelt alle partijen veel frustratie dat werk niet constant opnieuw gedaan hoeft te worden, omdat er in het begin niet goed over nagedacht is. De designers en programmeurs hoeven hun werk niet constant aan te passen aan nieuwe eisen en wensen. Uiteraard is het niet uitgesloten dat er geen aanpassingen meer plaatsvinden, maar het aantal aanpassingen zal zeker afnemen.
Daarnaast krijgt de klant veel meer feeling met het project. In de praktijk merken wij dat klanten het proces erg leuk en nuttig vinden.
